Apple Maps Server SDK
The Apple Maps Server SDK for Node.js is a tool that helps developers access the Apple Maps API using the Node.js language. It makes it easy to search for locations, get map data, and generate directions in your Node.js apps. Additionally, it also simplifies the process of managing access tokens, making it easier for you to use the API without having to worry about managing tokens.
Installation
Install apple-maps-server-sdk using npm
npm install apple-maps-server-sdk
Install apple-maps-server-sdk using yarn
yarn add apple-maps-server-sdk
Demo Code
import AppleMaps from 'apple-maps-server-sdk'
const appleMaps = new AppleMaps({
authorizationToken: "AUTHORIZATION TOKEN"
})
appleMaps.geocode({
q: '1600 Pennsylvania Avenue NW NW, Washington, D.C., 20500,'
})
.then((response) => {
console.log(response)
})
.catch((err) => {
console.log(err)
})
Demo Response
{
"results": [
{
"coordinate": {
"latitude": 38.8976635,
"longitude": -77.036574
},
"displayMapRegion": {
"southLatitude": 38.8931719235794,
"westLongitude": -77.04234524082925,
"northLatitude": 38.9021550764206,
"eastLongitude": -77.03080275917075
},
"name": "1600 Pennsylvania Ave NW",
"formattedAddressLines": [
"1600 Pennsylvania Ave NW",
"Washington, DC 20500",
"United States"
],
"structuredAddress": {
"administrativeArea": "District of Columbia",
"administrativeAreaCode": "DC",
"locality": "Washington",
"postCode": "20500",
"subLocality": "Washington Mall",
"thoroughfare": "Pennsylvania Ave NW",
"subThoroughfare": "1600",
"fullThoroughfare": "1600 Pennsylvania Ave NW",
"areasOfInterest": [
"The White House",
"President's Park"
],
"dependentLocalities": [
"Washington Mall"
]
},
"country": "United States",
"countryCode": "US"
}
]
}
Demo (Using Require)
const AppleMaps = require("apple-maps-server-sdk").default
const appleMaps = new AppleMaps({
authorizationToken: "AUTHORIZATION TOKEN"
})
appleMaps.geocode({
q: '1600 Pennsylvania Avenue NW NW, Washington, D.C., 20500,'
})
.then((response) => {
console.log(response)
})
.catch((err) => {
console.log(err)
})
Demo Response
{
"results": [
{
"coordinate": {
"latitude": 38.8976635,
"longitude": -77.036574
},
"displayMapRegion": {
"southLatitude": 38.8931719235794,
"westLongitude": -77.04234524082925,
"northLatitude": 38.9021550764206,
"eastLongitude": -77.03080275917075
},
"name": "1600 Pennsylvania Ave NW",
"formattedAddressLines": [
"1600 Pennsylvania Ave NW",
"Washington, DC 20500",
"United States"
],
"structuredAddress": {
"administrativeArea": "District of Columbia",
"administrativeAreaCode": "DC",
"locality": "Washington",
"postCode": "20500",
"subLocality": "Washington Mall",
"thoroughfare": "Pennsylvania Ave NW",
"subThoroughfare": "1600",
"fullThoroughfare": "1600 Pennsylvania Ave NW",
"areasOfInterest": [
"The White House",
"President's Park"
],
"dependentLocalities": [
"Washington Mall"
]
},
"country": "United States",
"countryCode": "US"
}
]
}
Getting Started
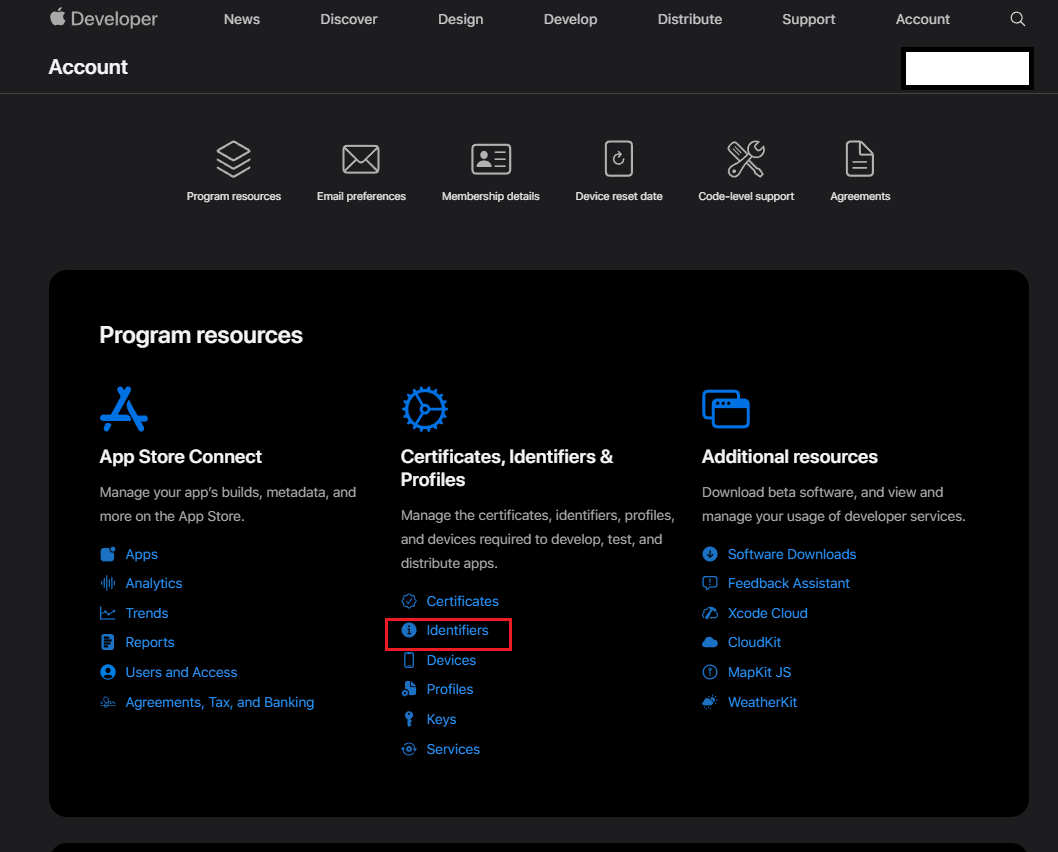
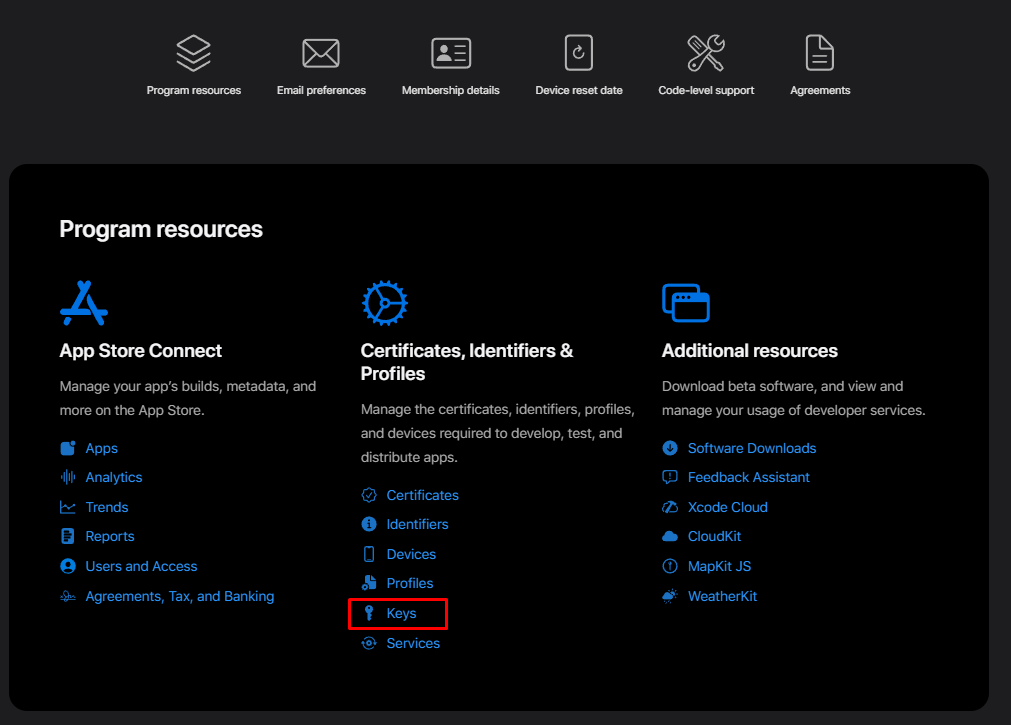
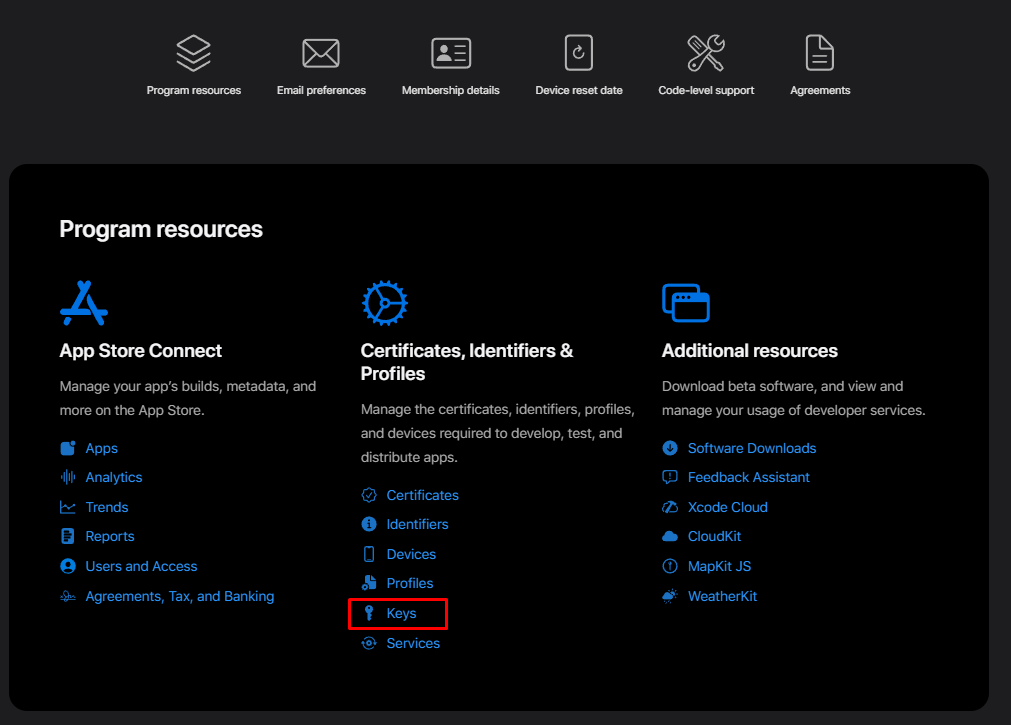
Before using this API, you must have an Apple Developer account. Once you have a developer account, follow the steps below to enable the Apple Mapbox API, and generate your Authorization Token.
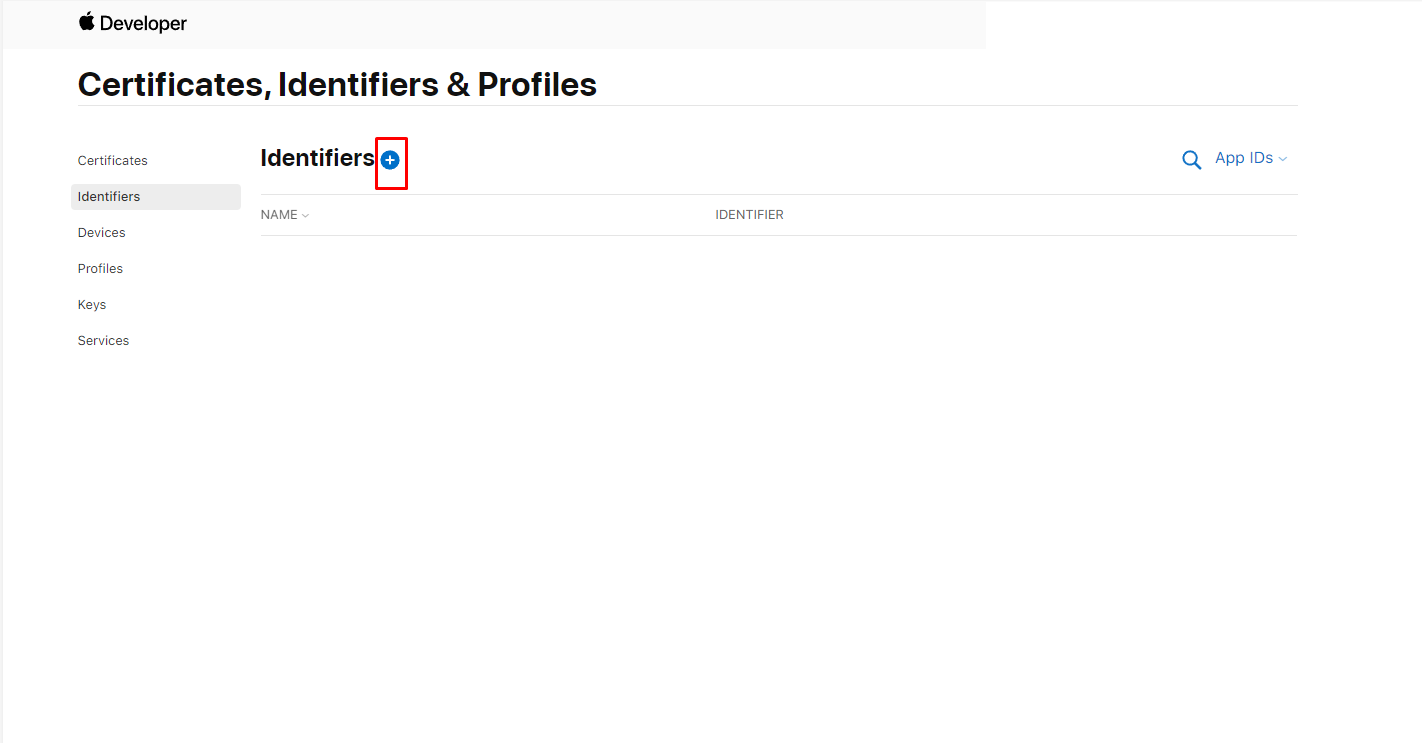
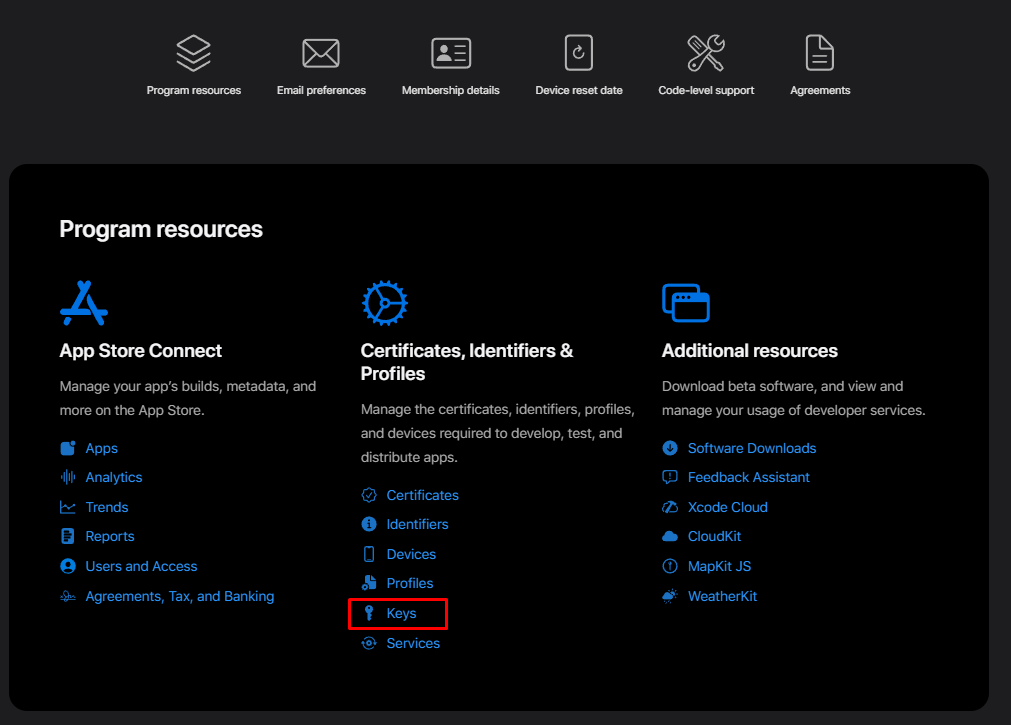
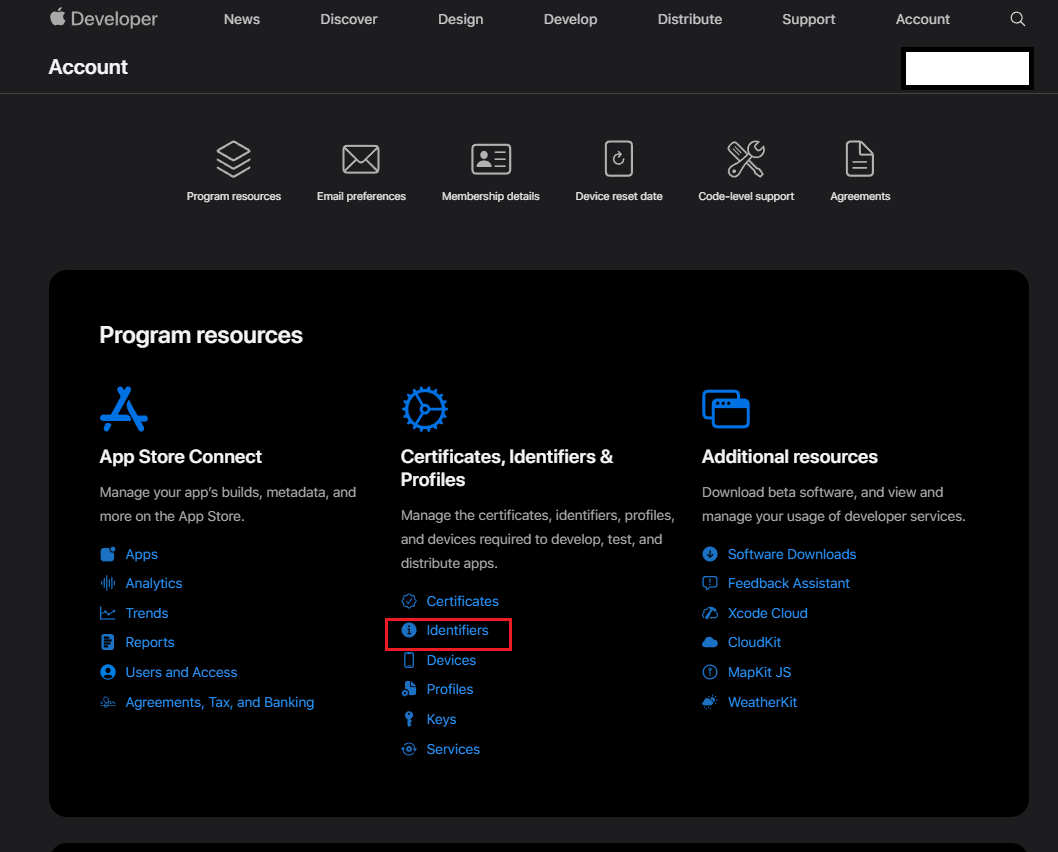
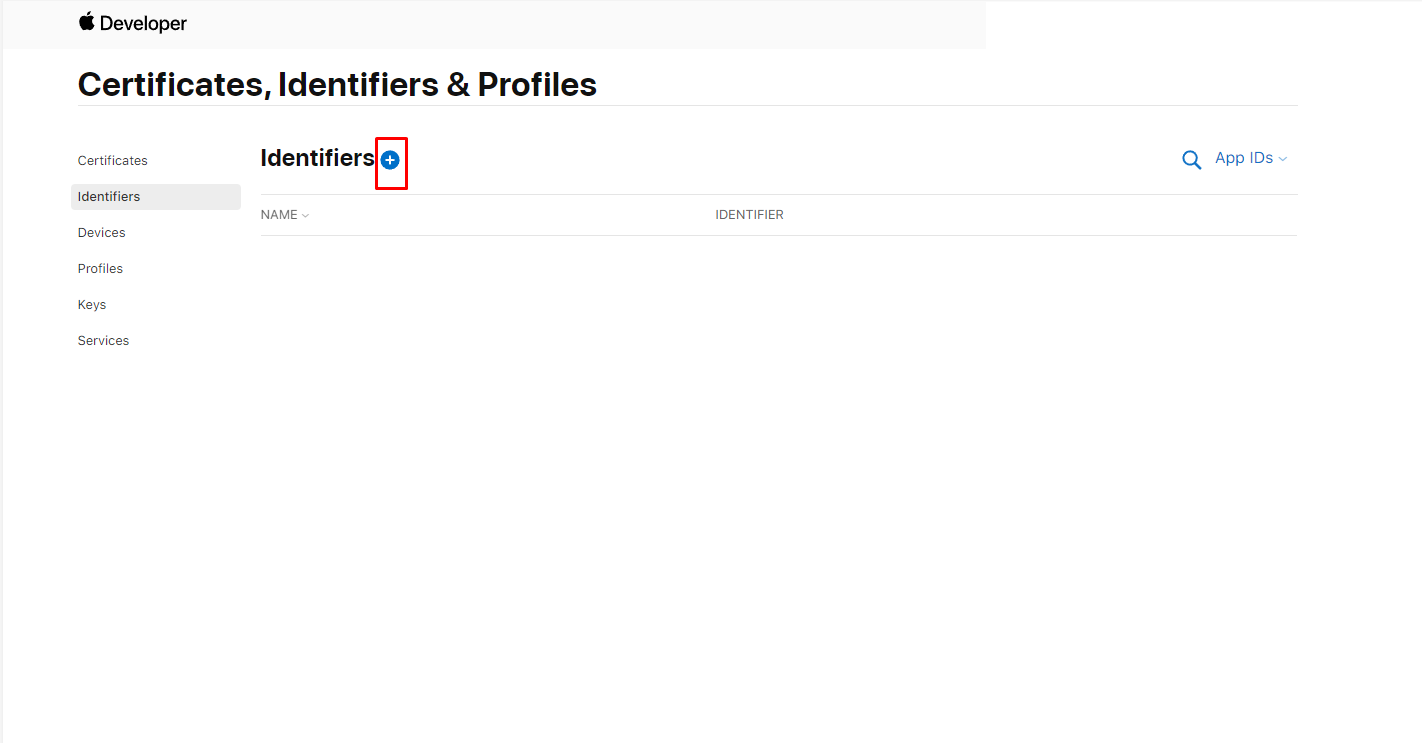
2. Click Identifiers

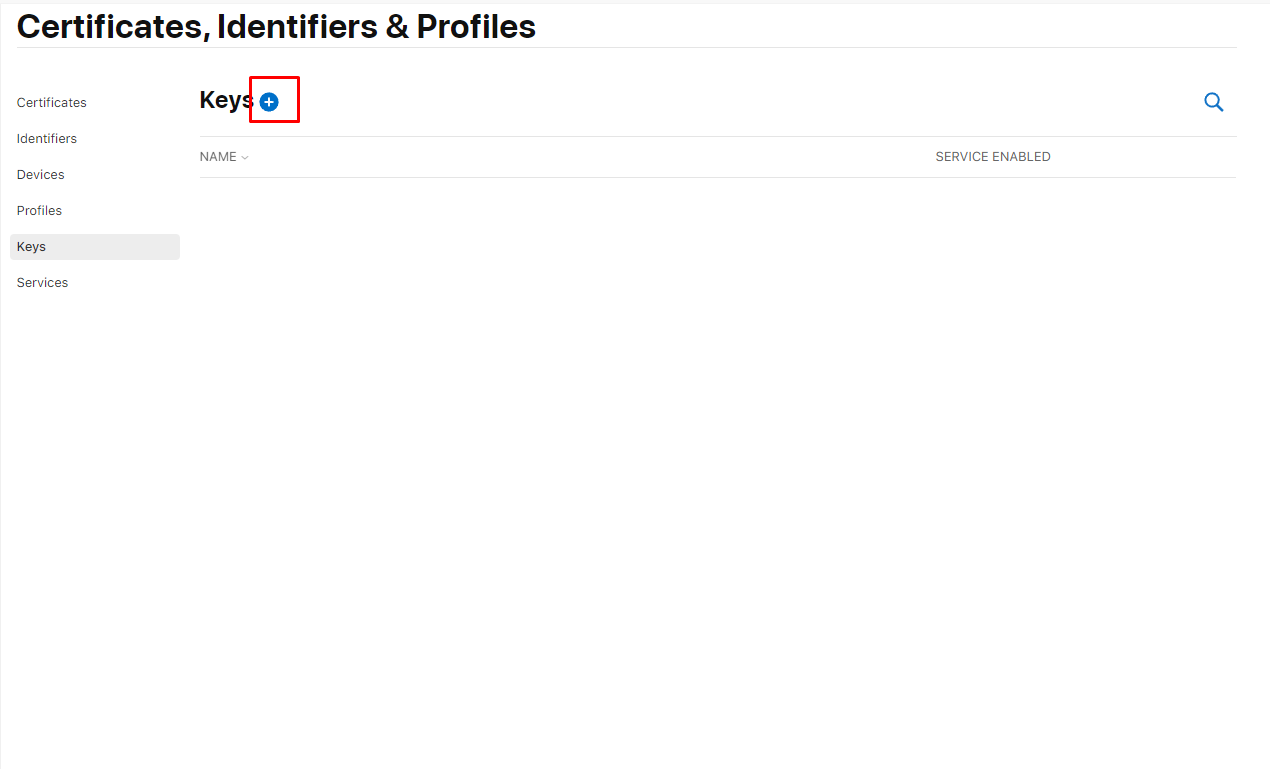
3. At the top of the identifiers list, click the Add Identifiers button (+).

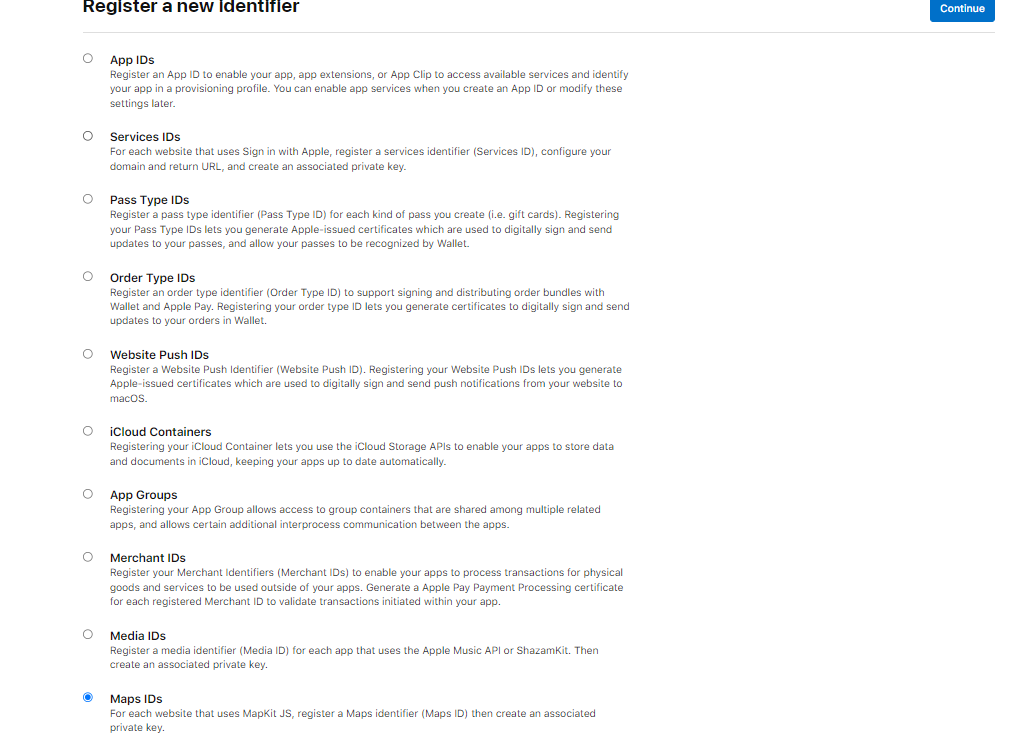
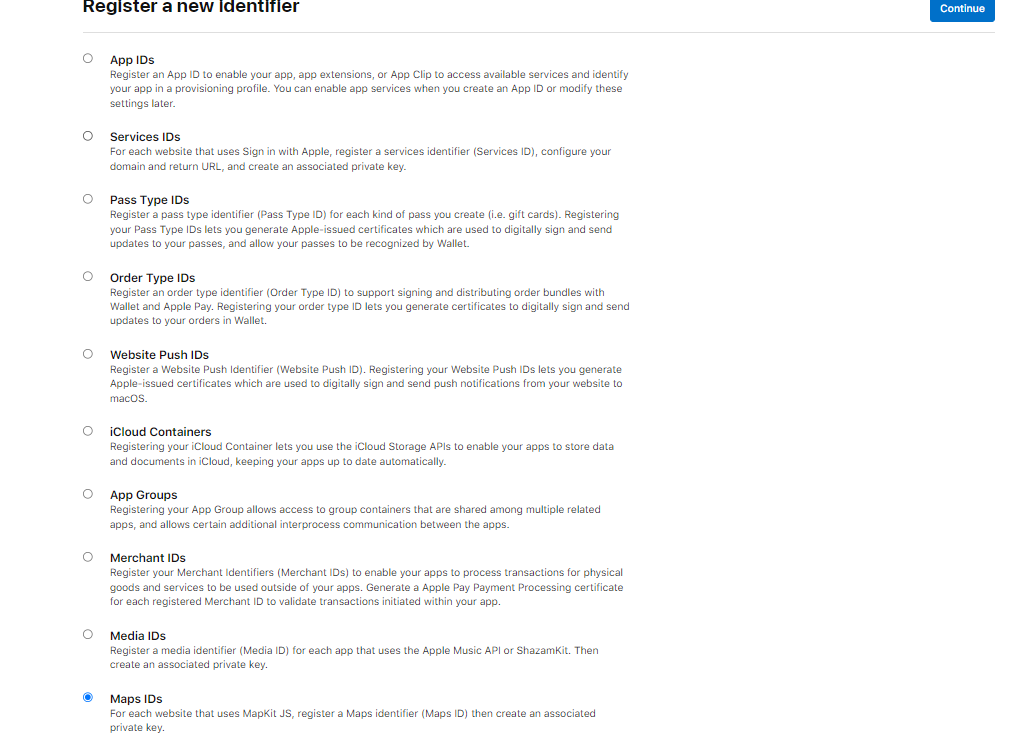
4. On the following page, select the Maps IDs checkbox, and then click the Continue button at the top of the page.

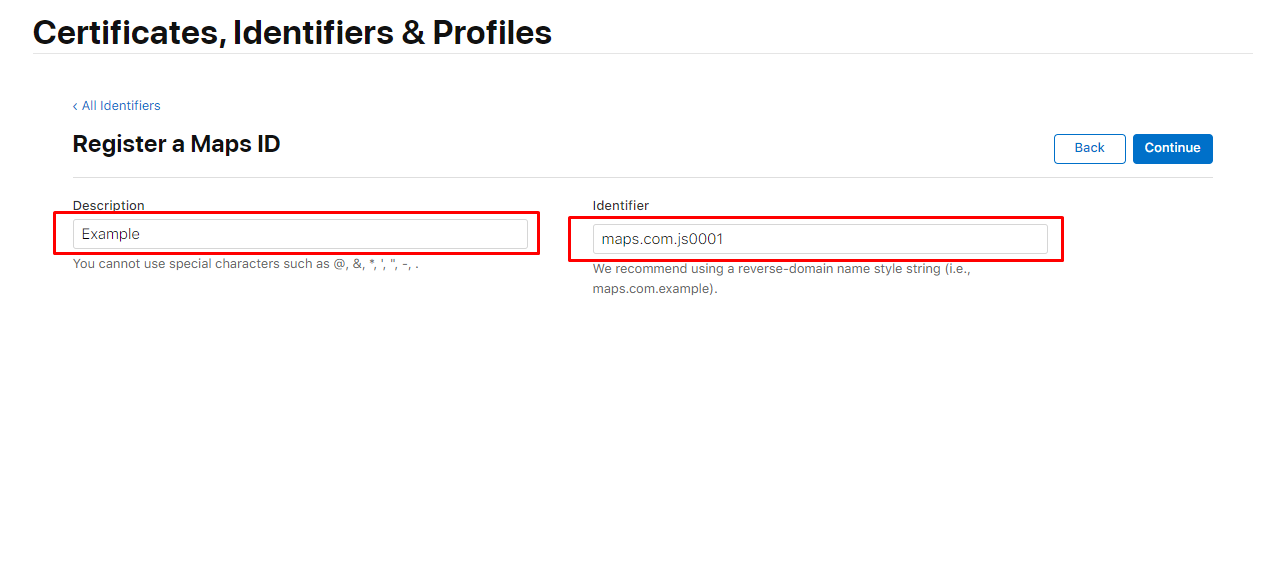
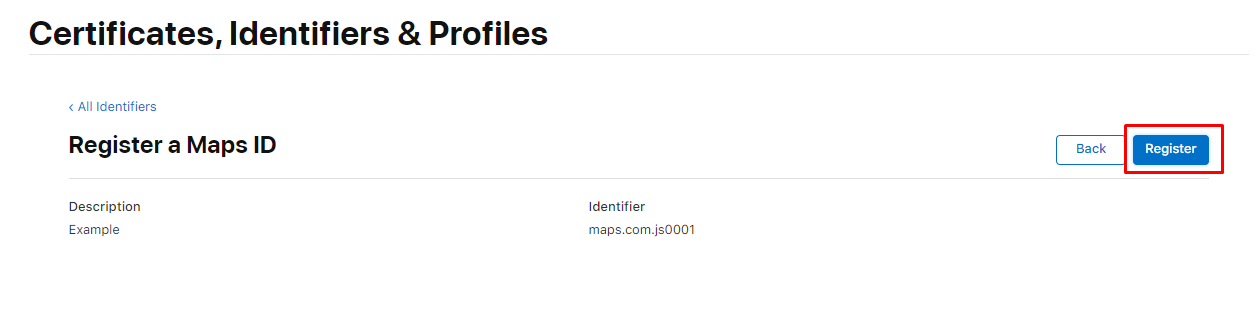
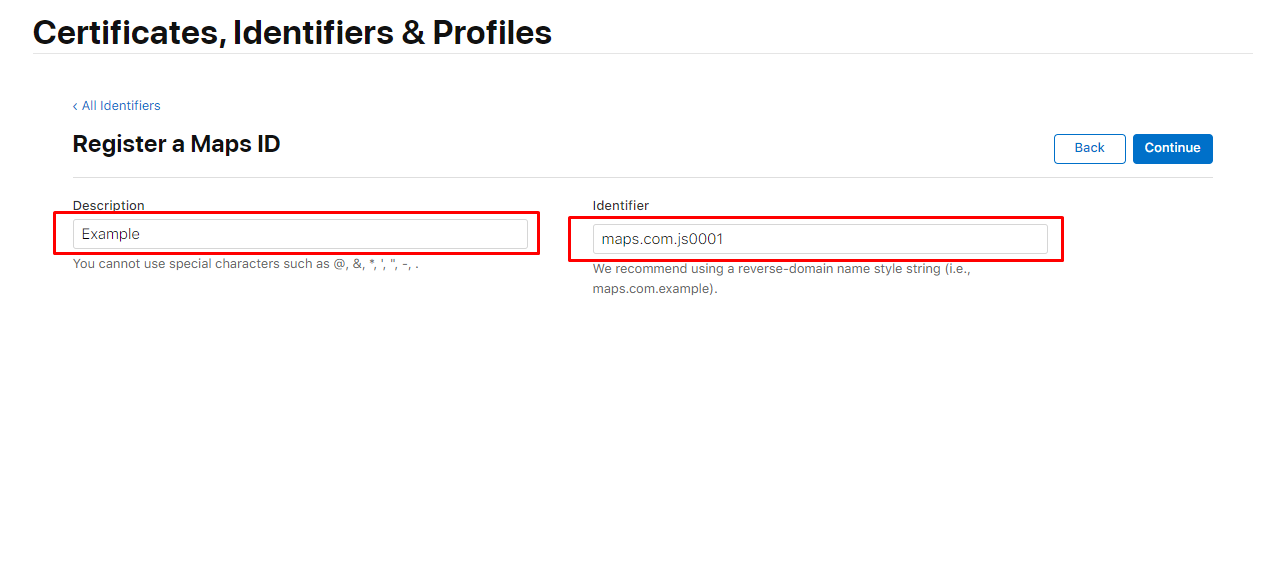
5. Enter a string for the description. This can be your app name, team name, project name, or anything that conveys context and is meaningful to you.

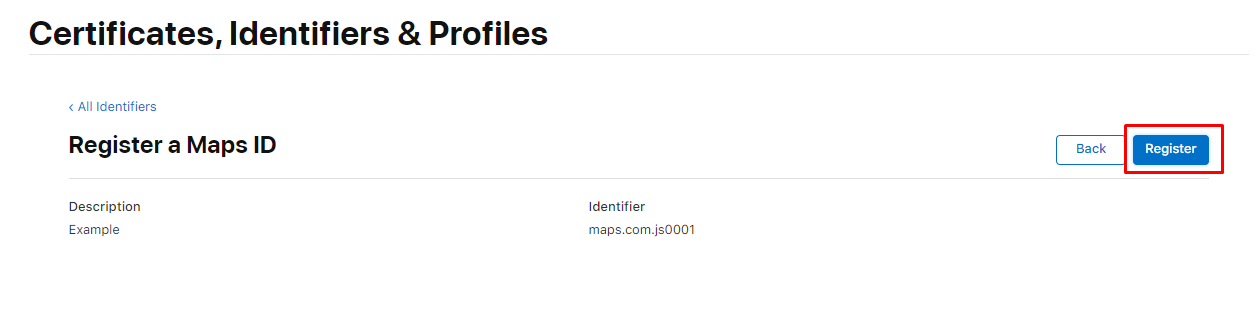
6. Review the information, then click Register.


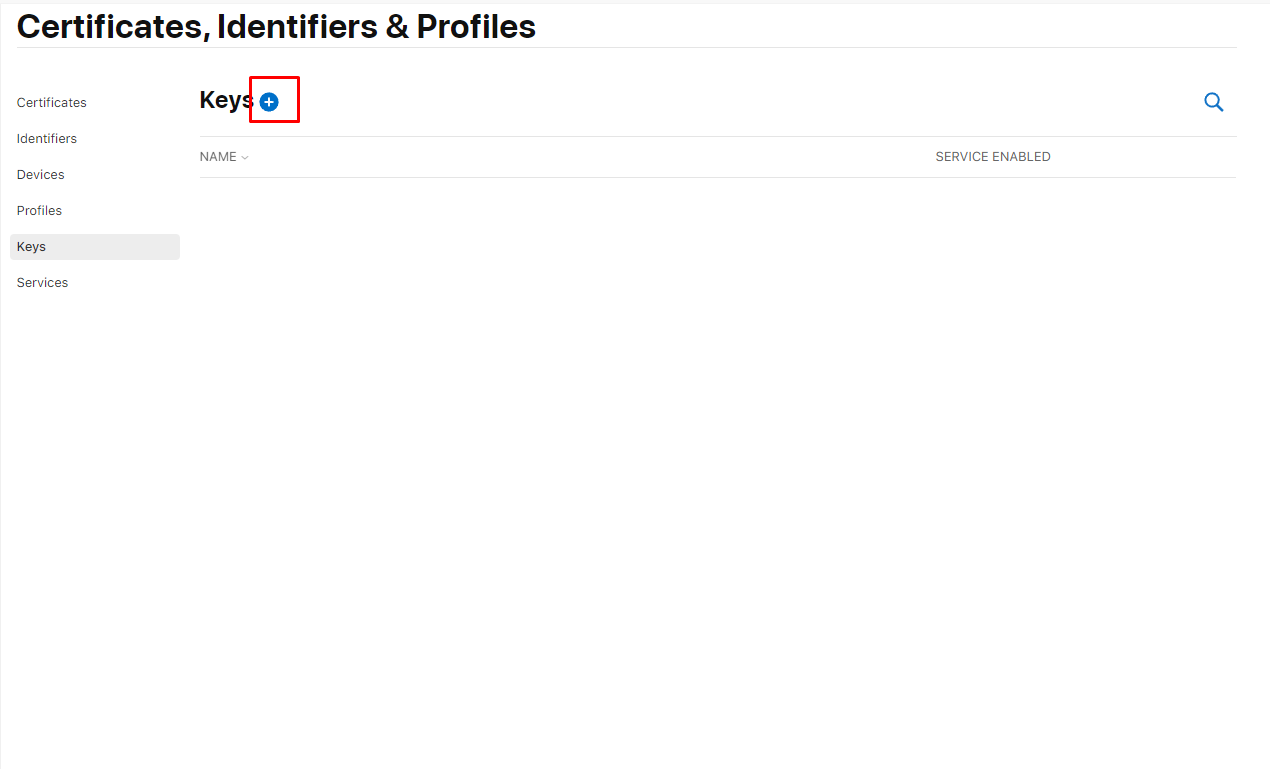
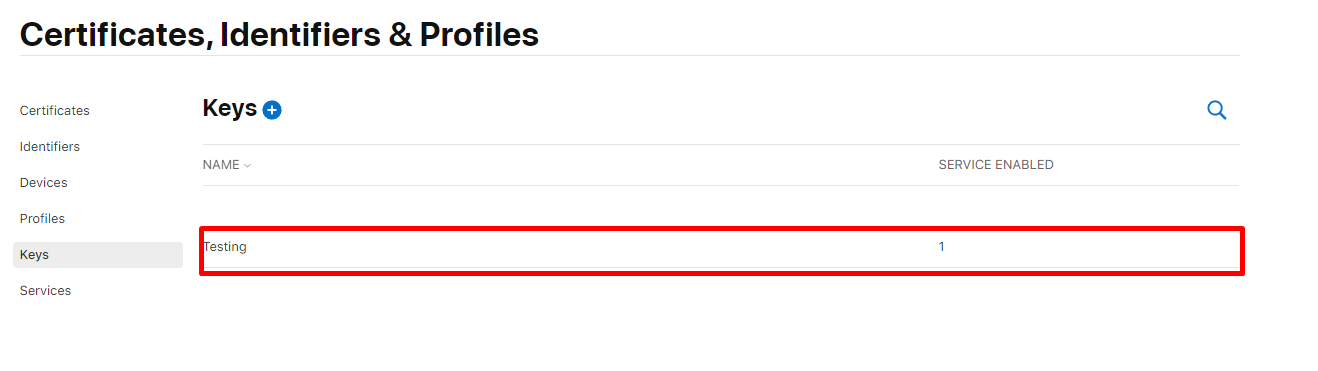
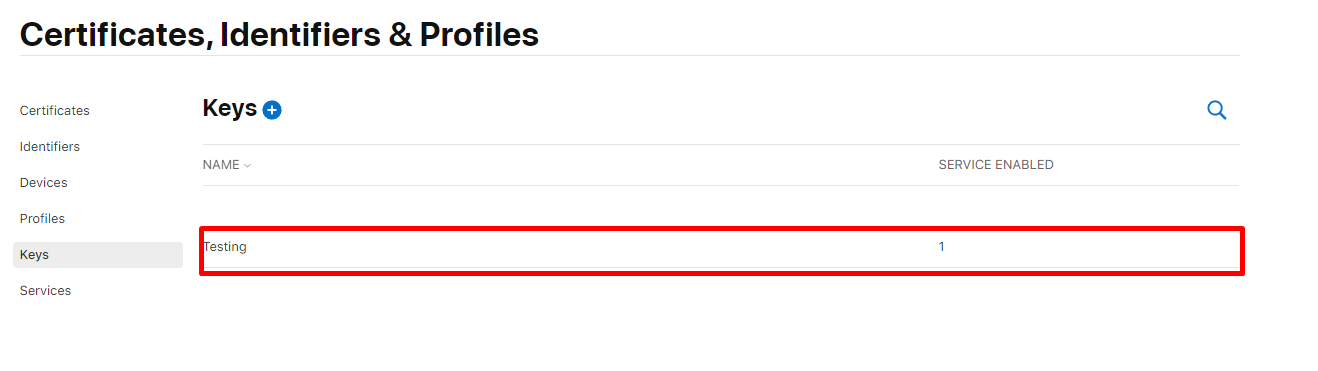
8. Click the add new key button

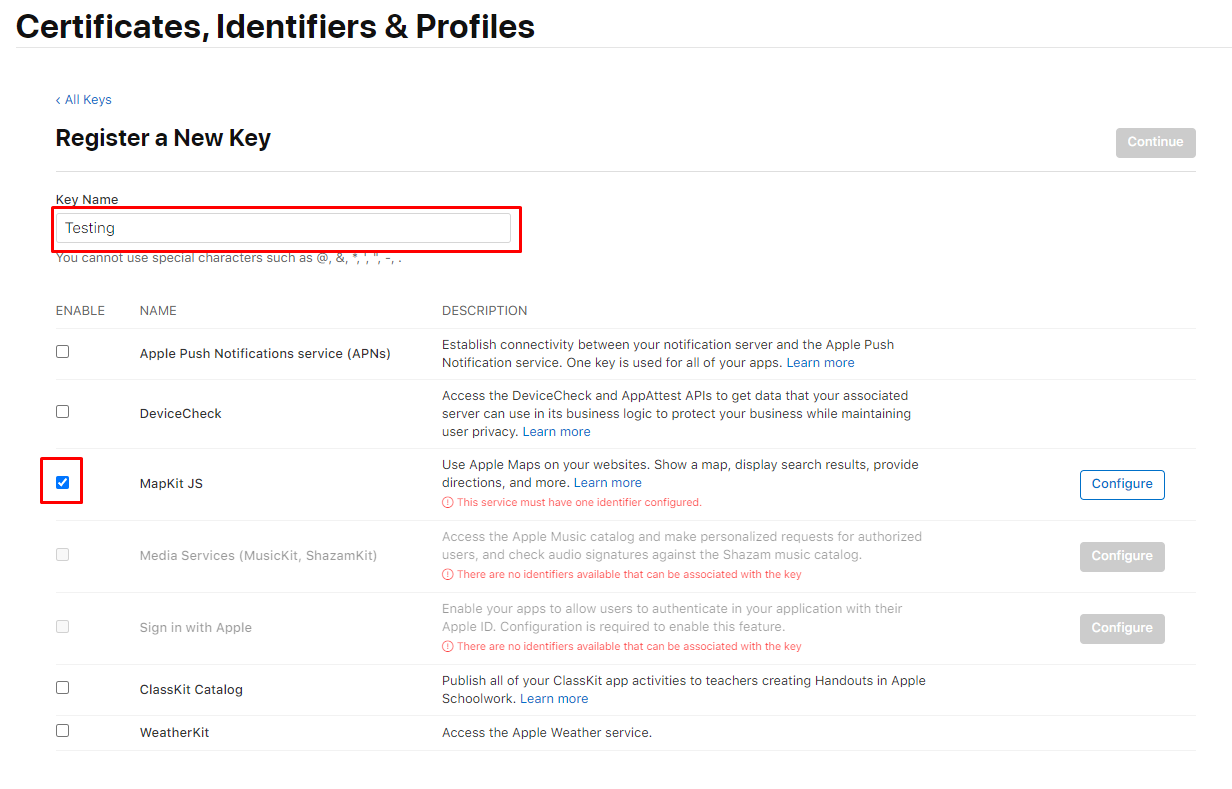
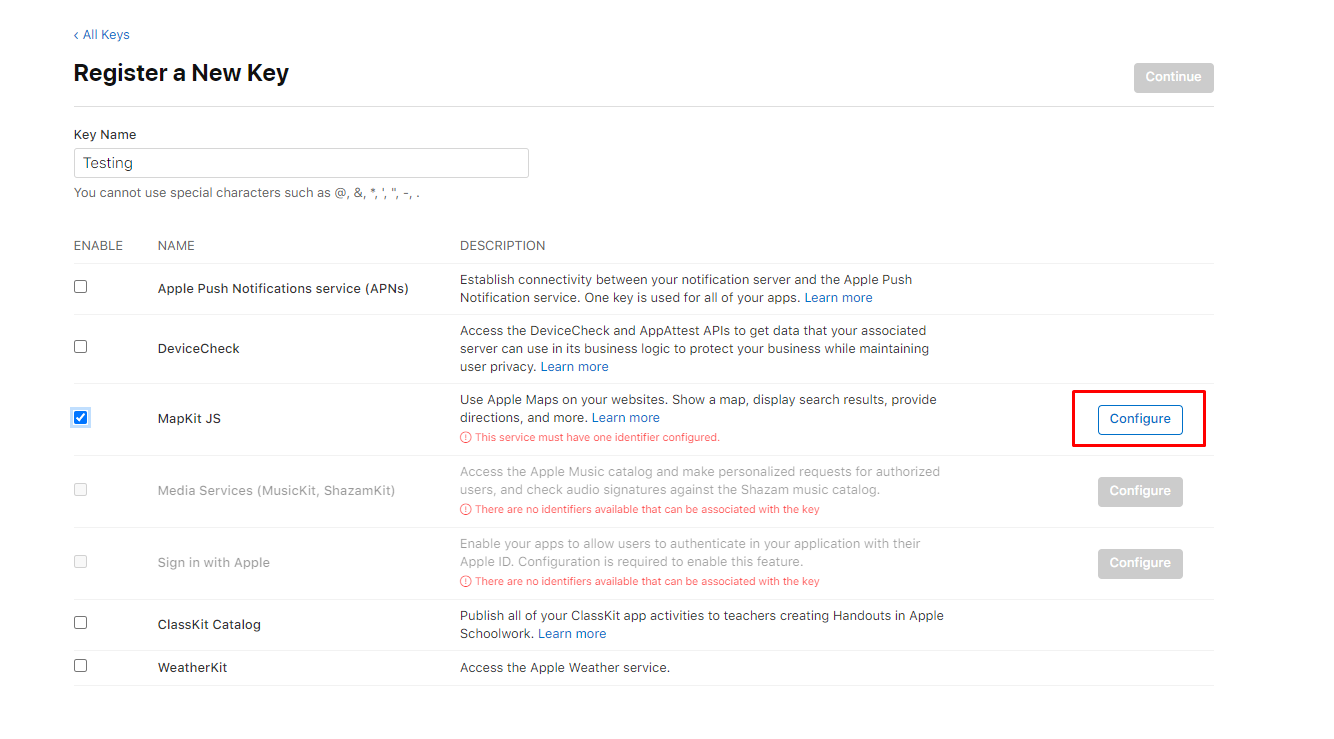
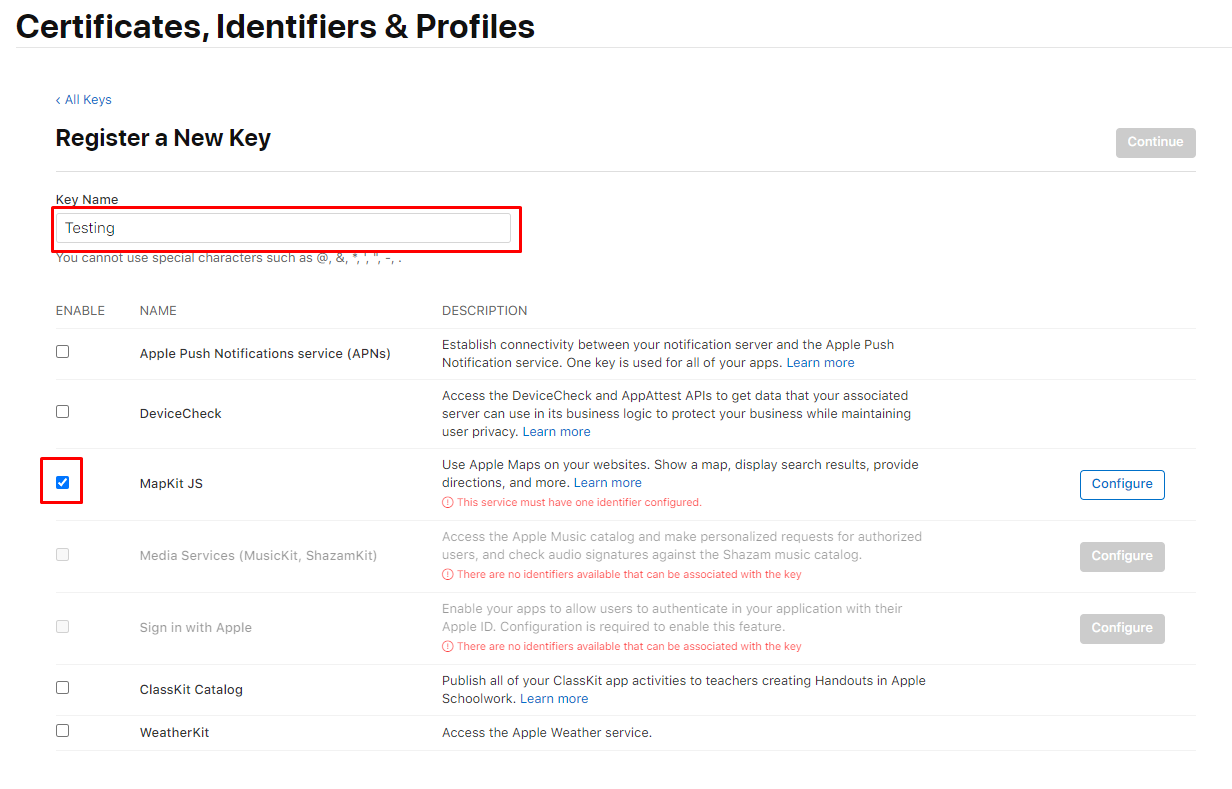
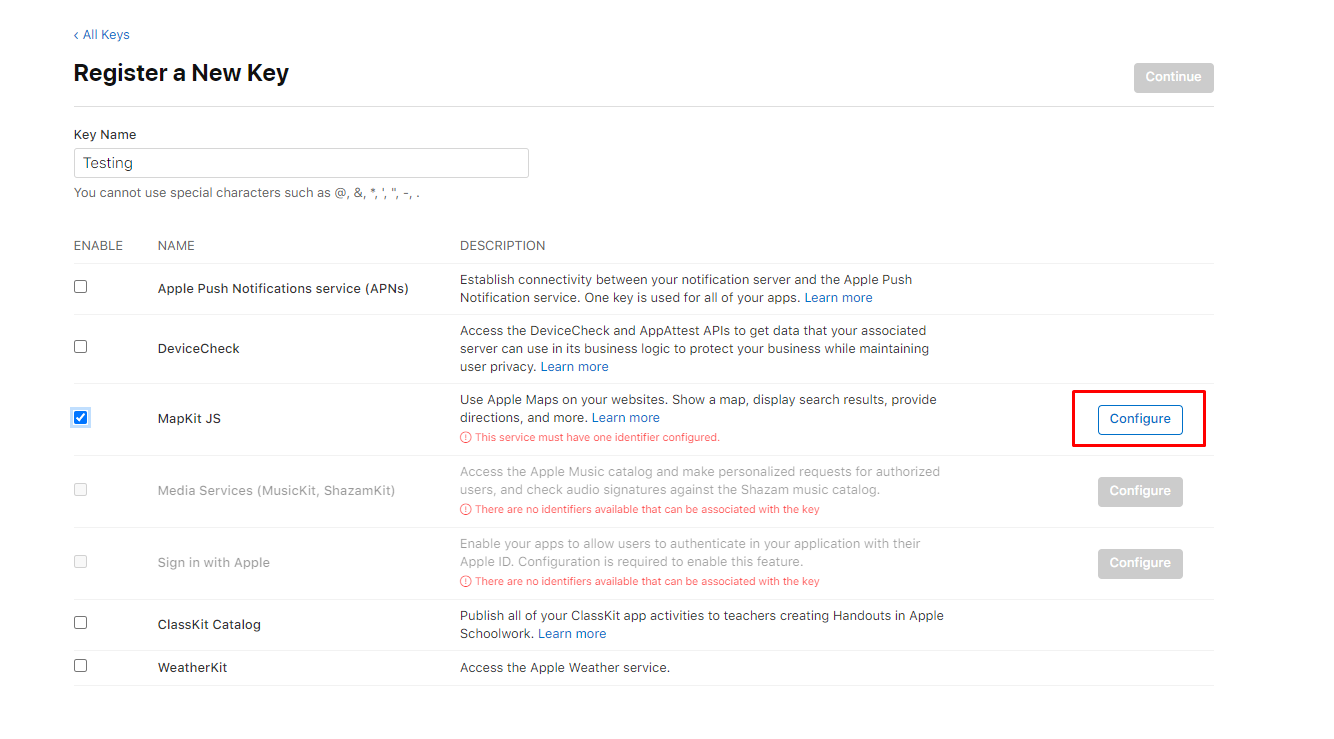
9. Under Key Name, enter a unique name for the key. Below that, select the checkbox next to MapKit JS.

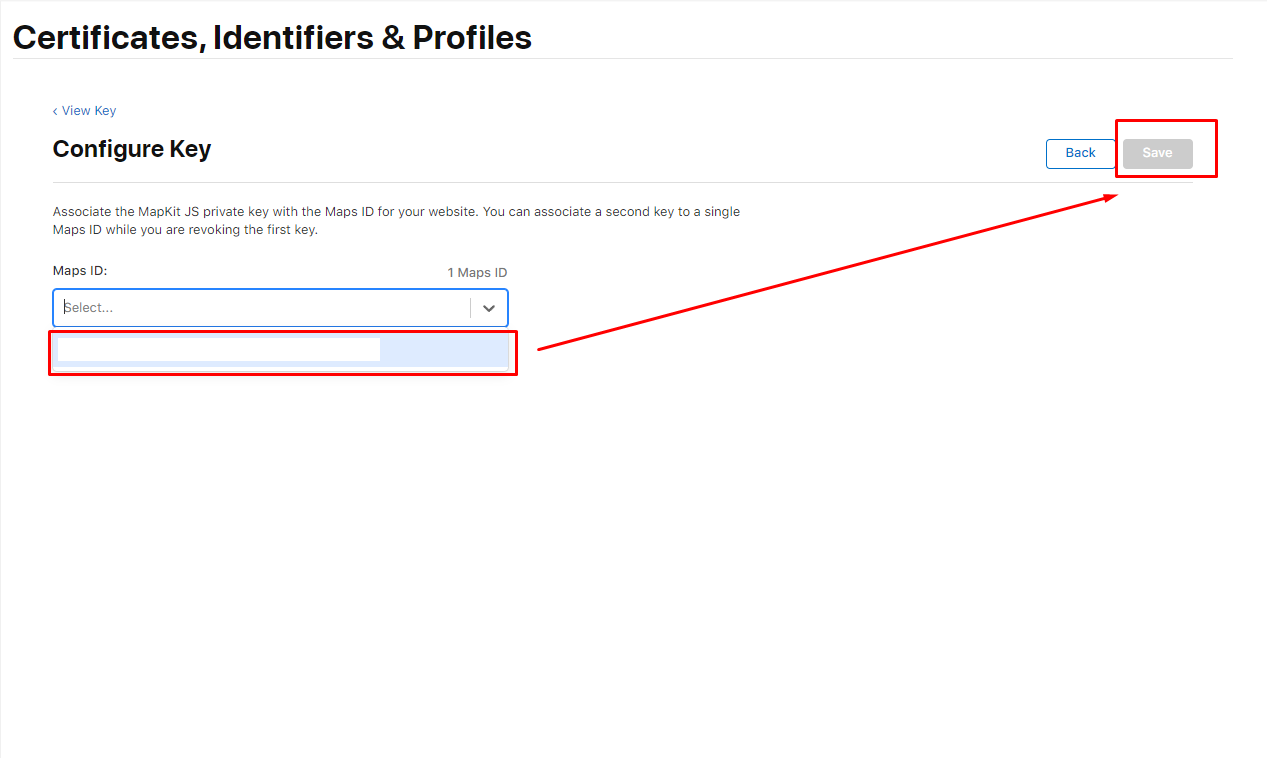
10. Next to the checkbox, click Configure.

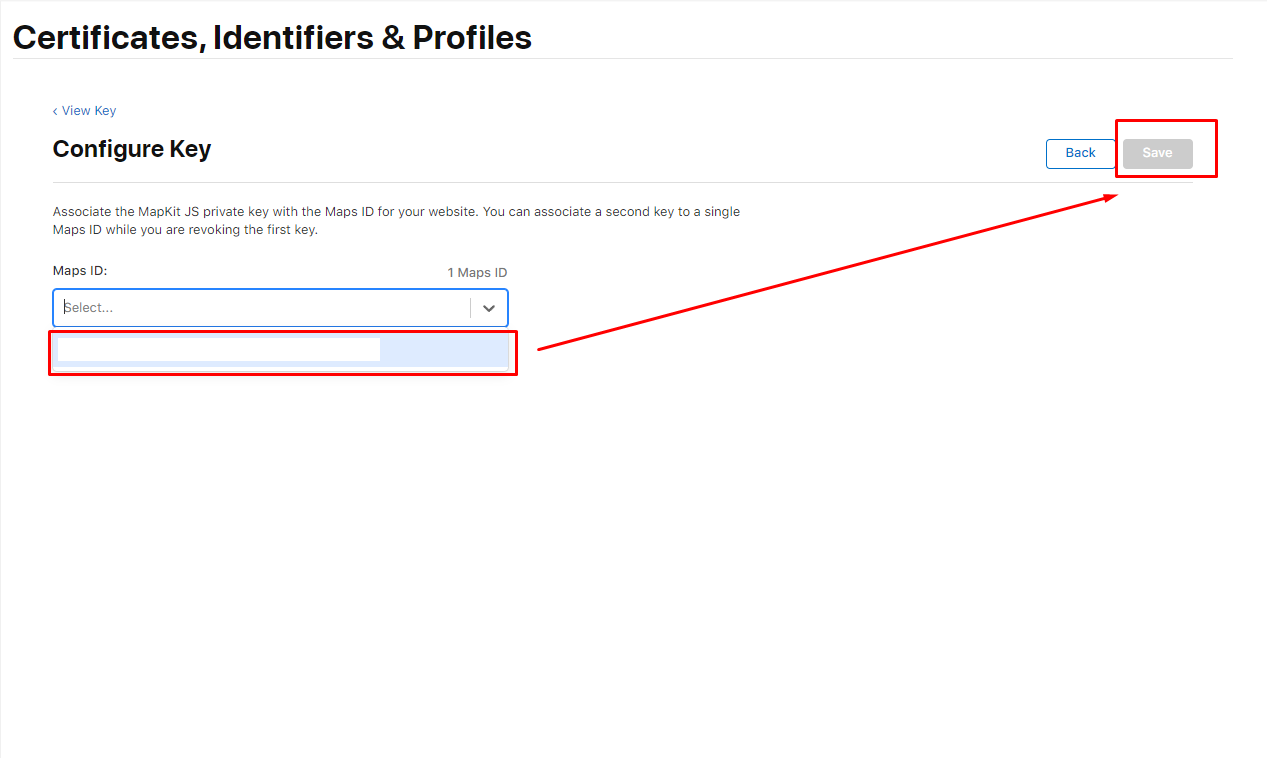
11. Select the maps ID that you just created to associate to this key. Then click save.

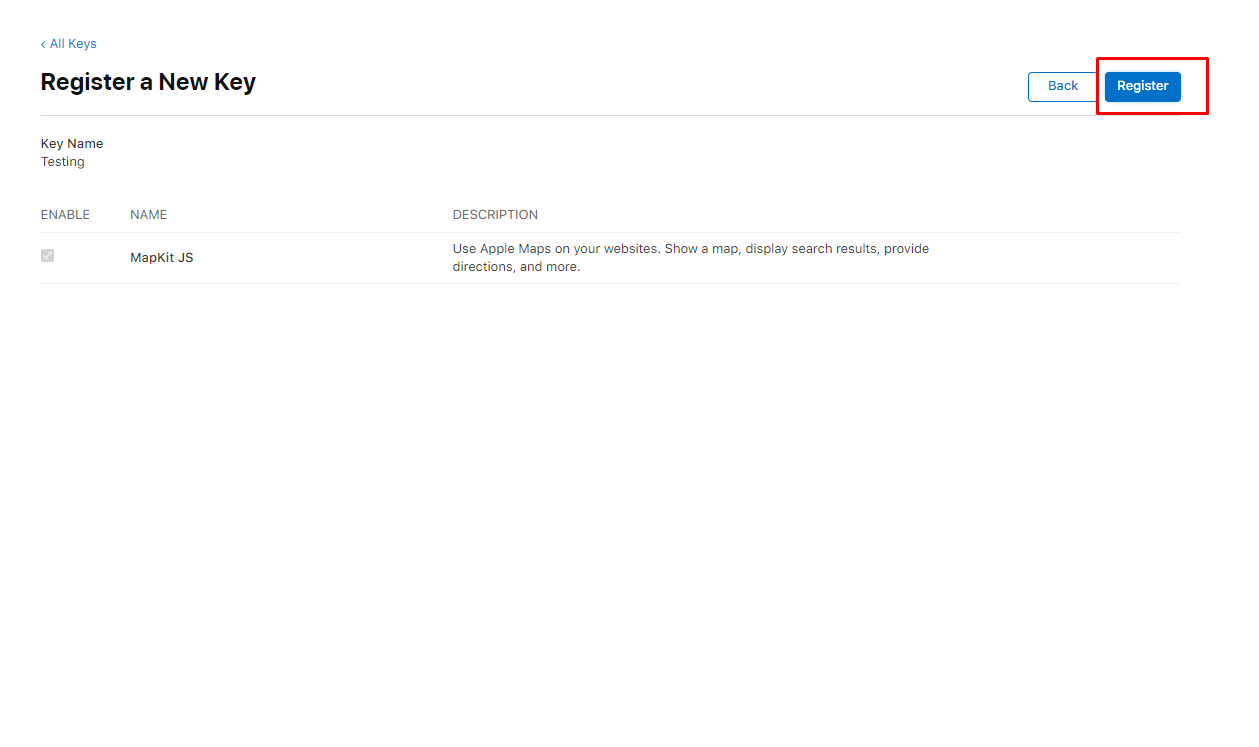
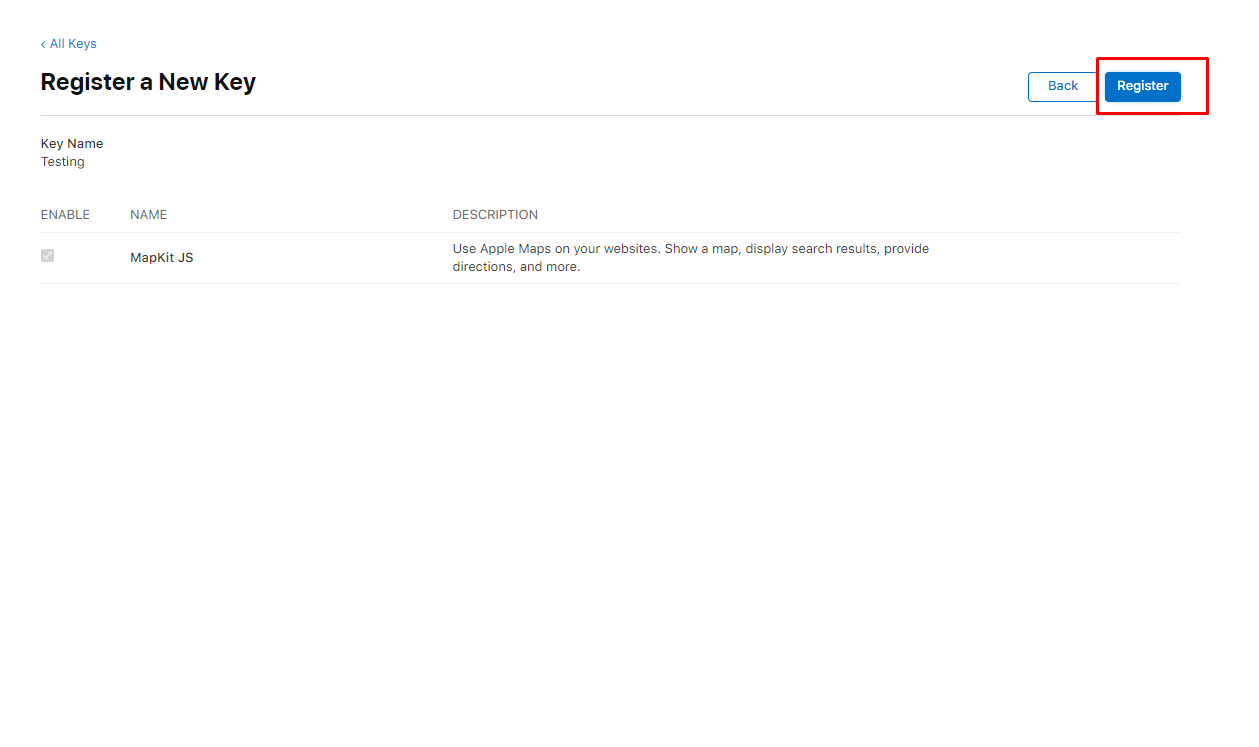
12. Click Continue, review the key configuration, then click Register.

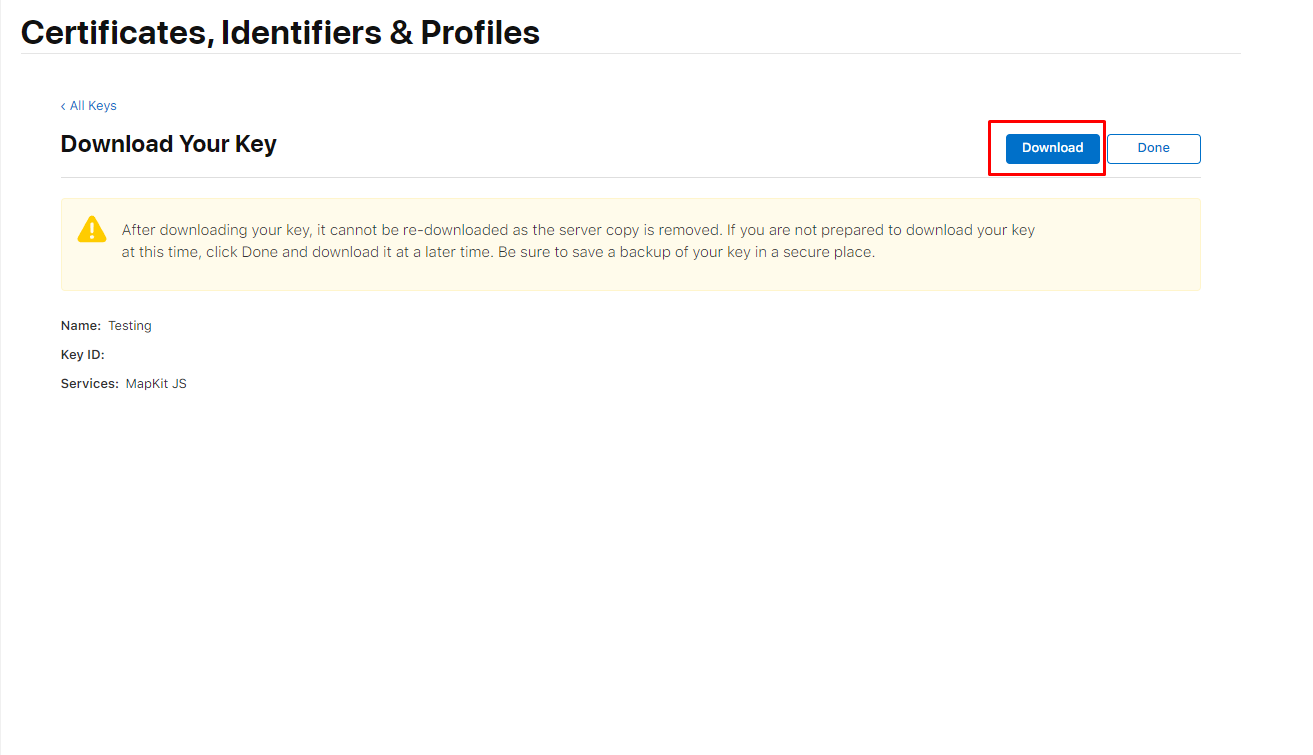
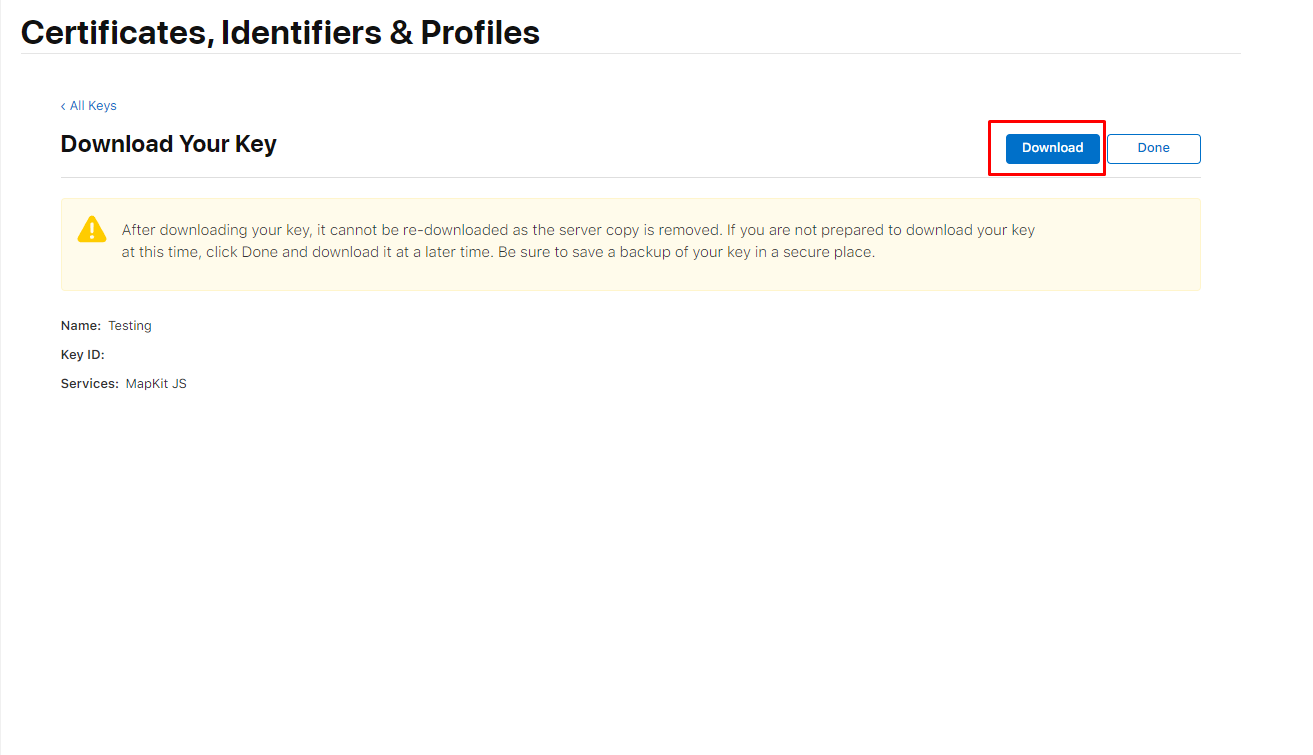
13. Click Download to download the private key. The private key is available to download a single time. If the Download button isn’t in an enabled state, you previously downloaded the key associated with this identifier.

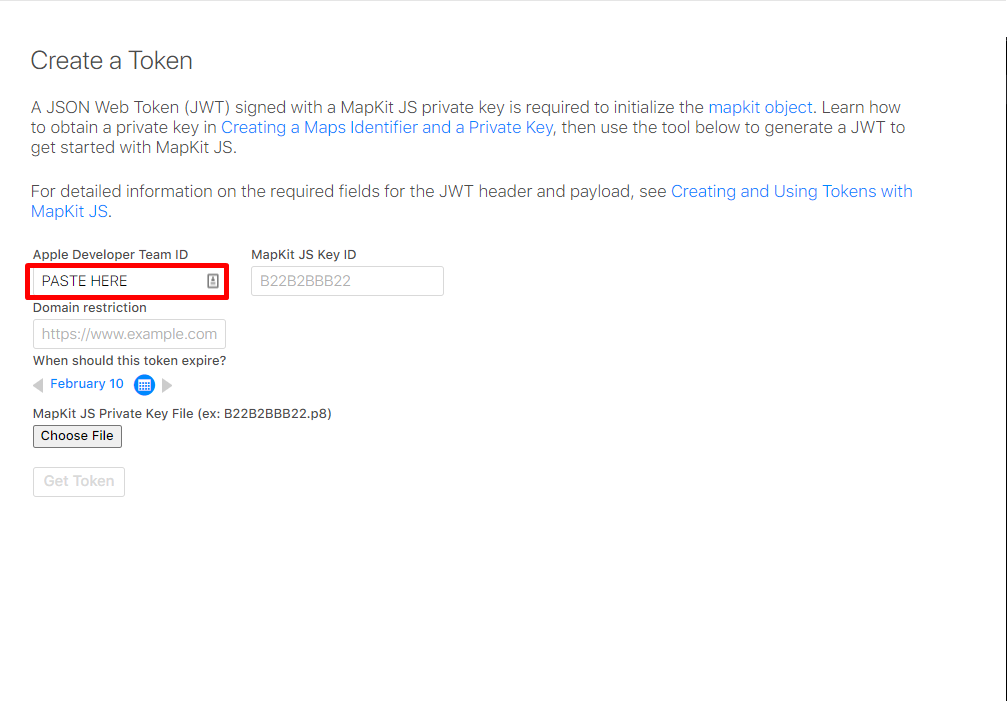
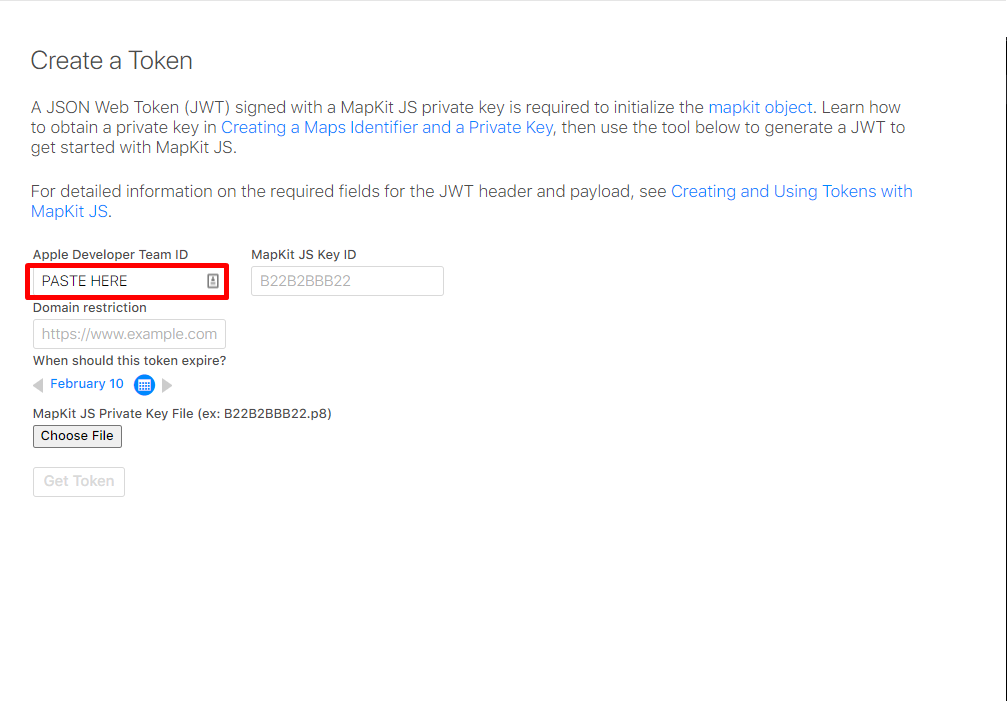
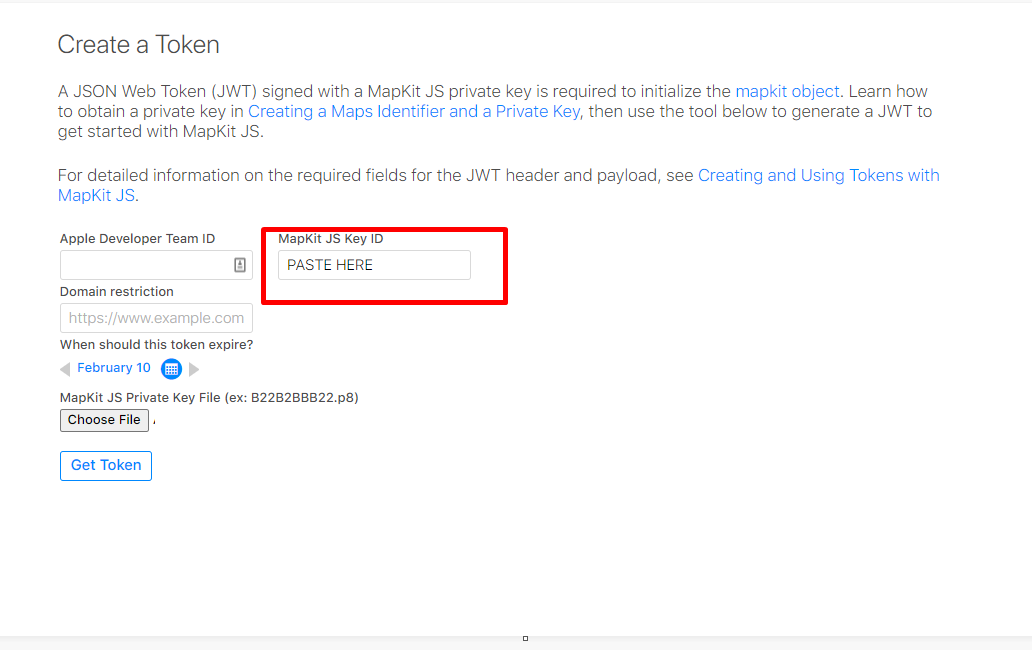
14. Navigate to https://maps.developer.apple.com/token-maker, we will now get your Developer Id, and Mapkit JS Key ID. Begin by uploading the private key you just downloaded to MapKit JS Private Key File
15. Navigate in new tap to https://developer.apple.com/account. Scroll down to Membership Details and copy your Team ID into the Apple Developer Team ID Field.




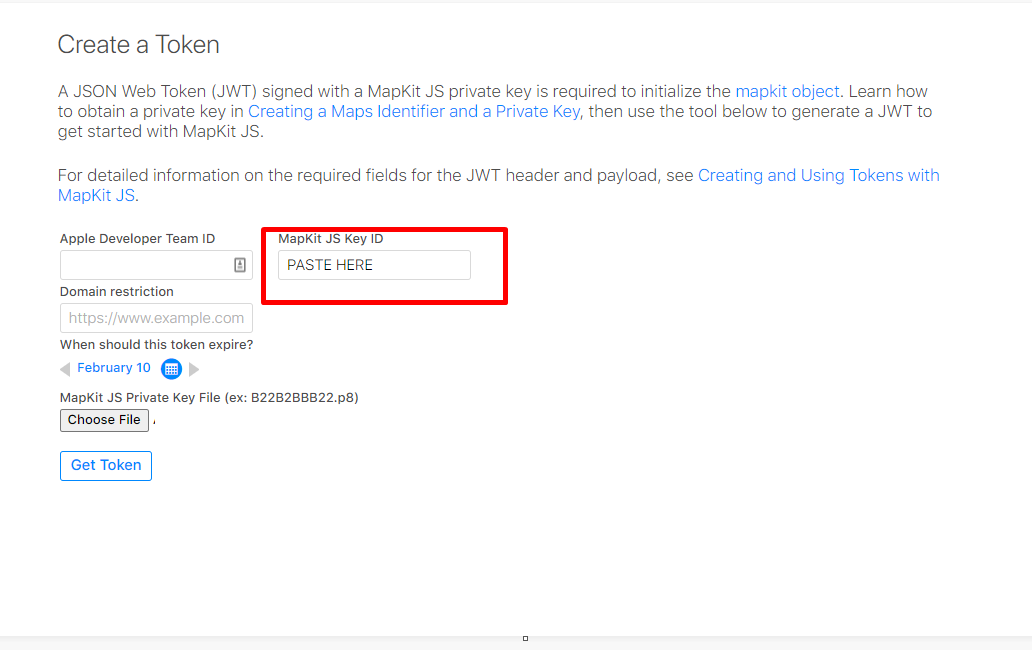
17. Copy the key Id and paste it into the Mapkit JS Key ID Field


18. Optionally select an expiration date, then click generate. Copy the token and store it somewhere safe such as a .env file. This is the authorizationToken that you will pass when creating an instance of the class. Congratulations, you're ready to go!