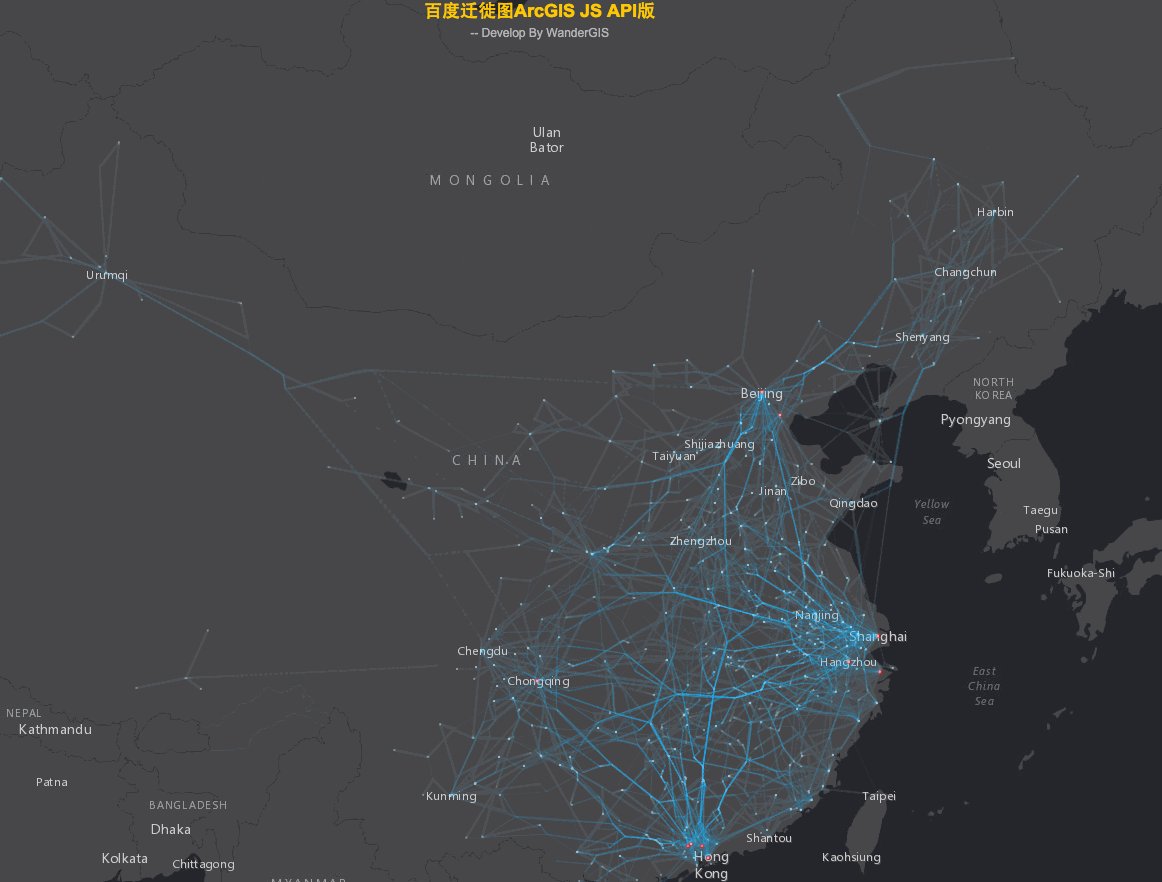
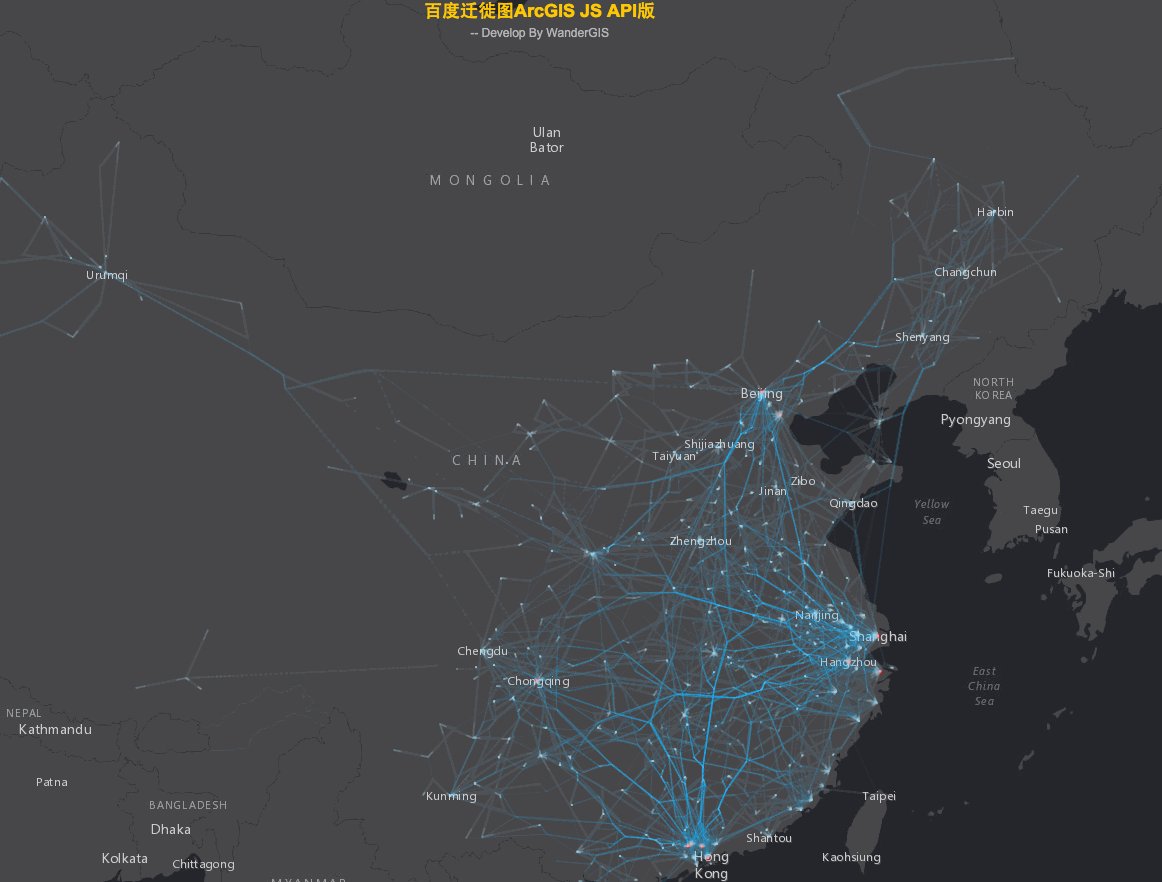
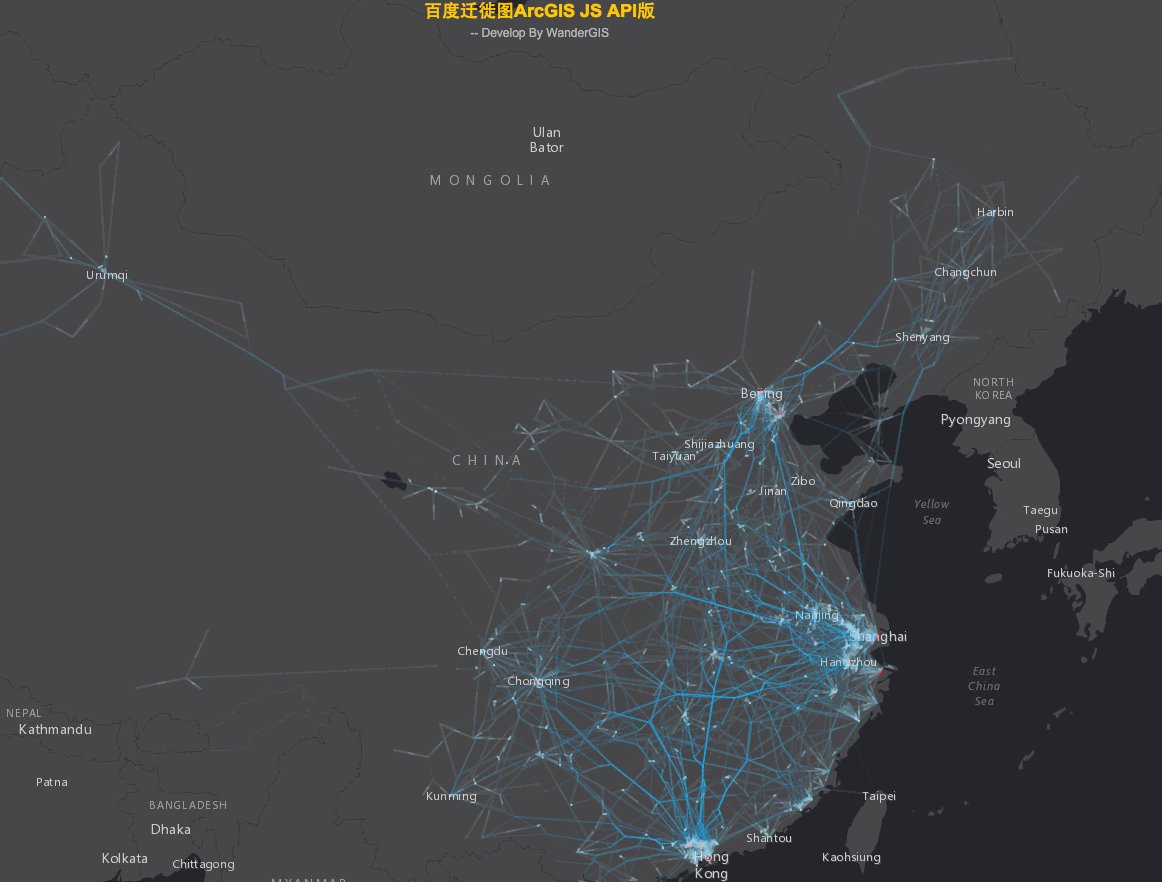
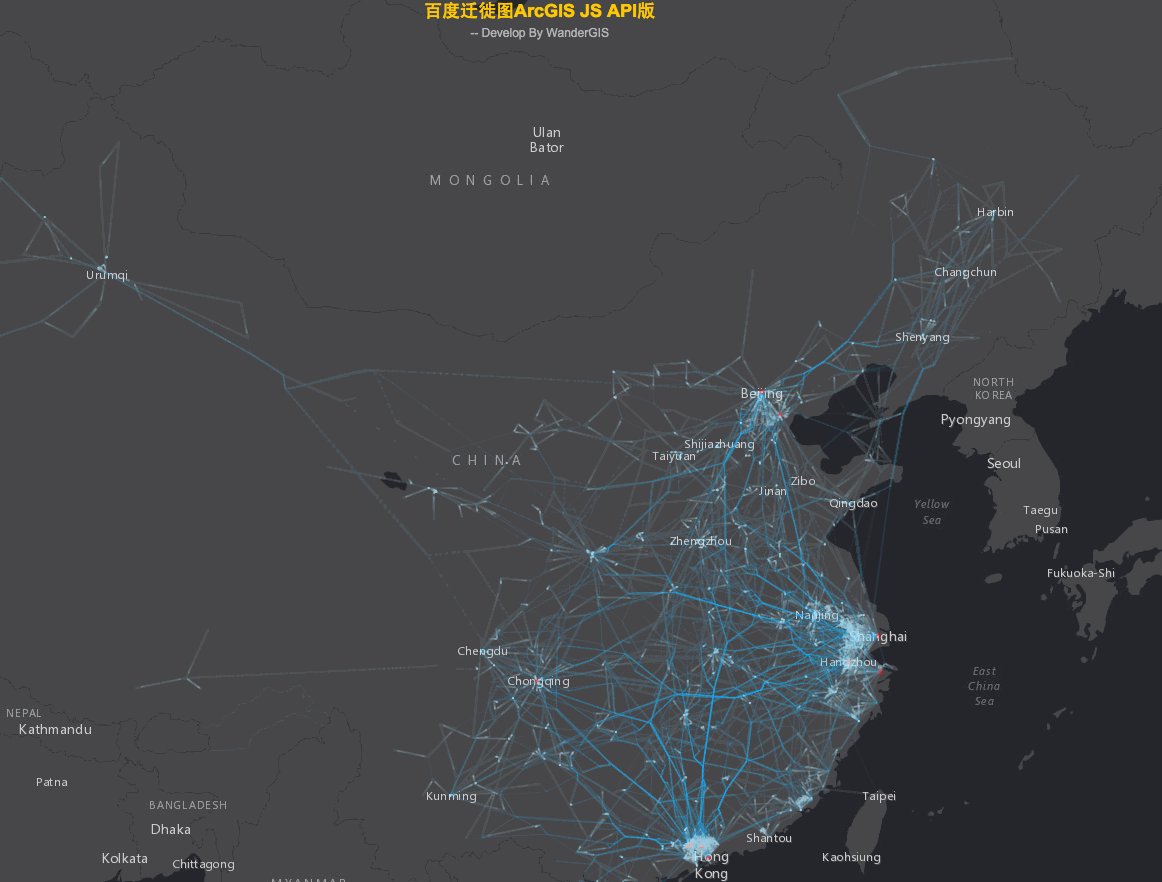
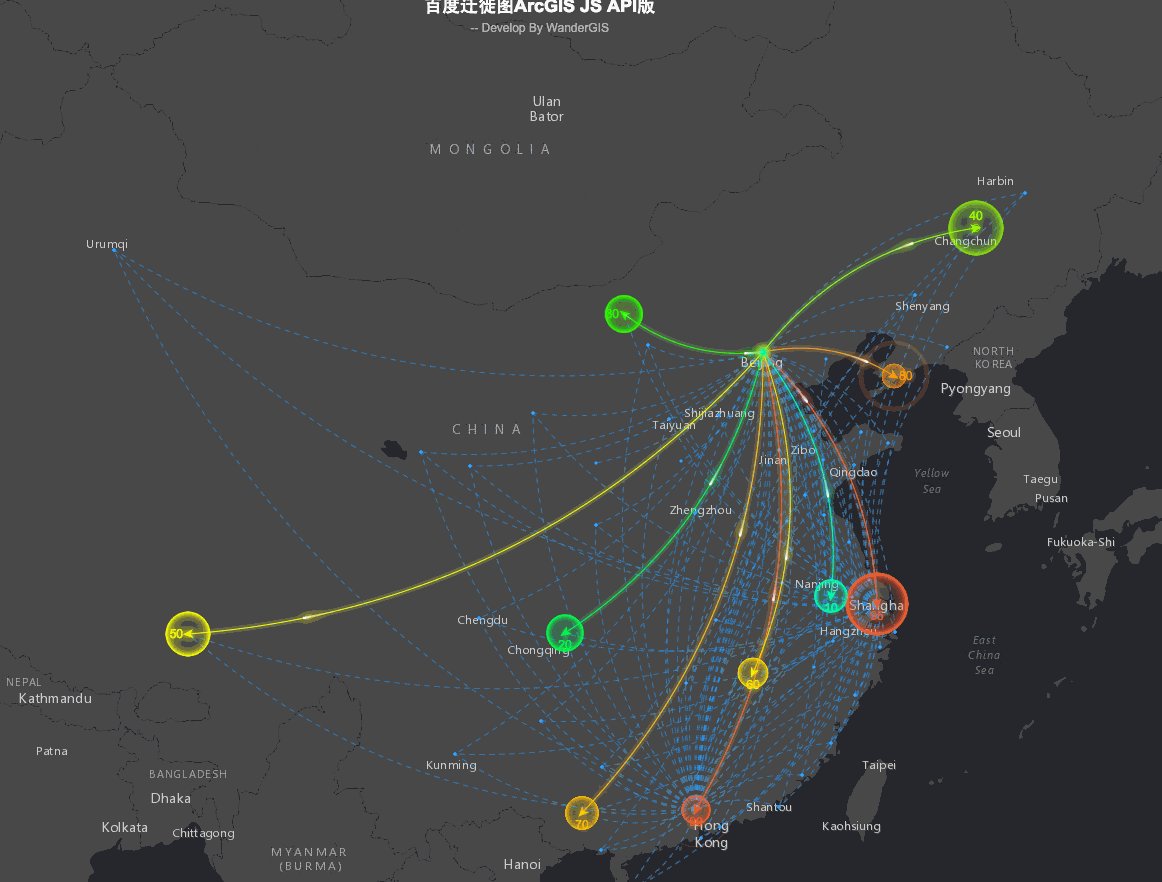
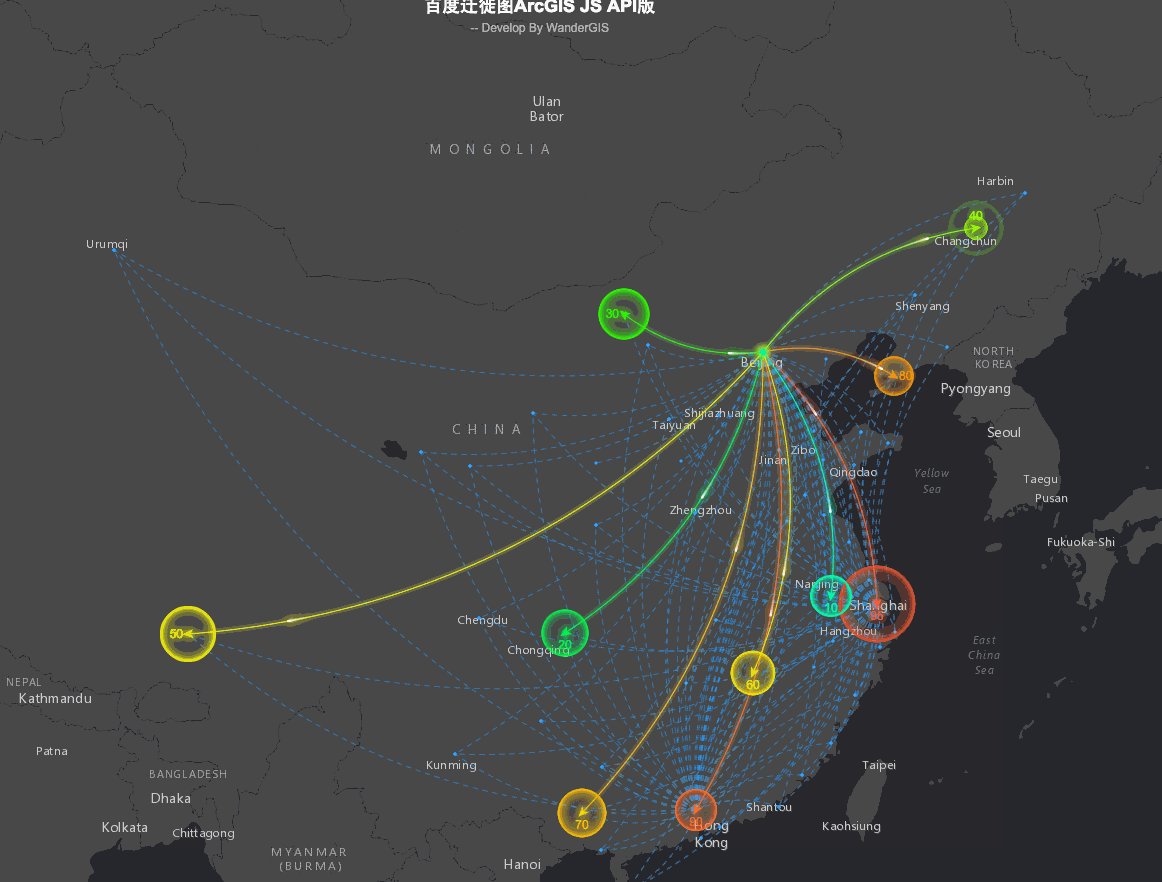
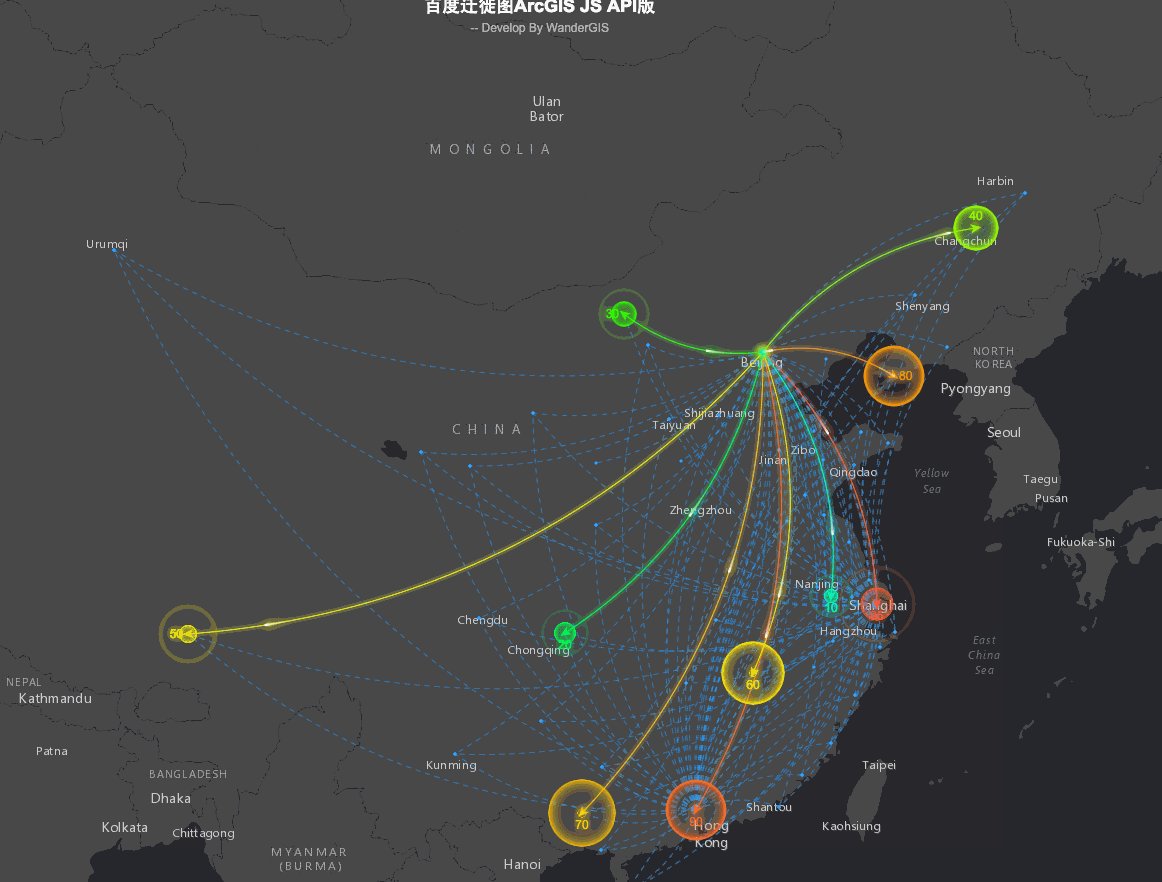
A plugin for ArcGIS JS API to load echarts map and Make big data visualization easier.
-
Confirm you have import ArcGIS Javascript API and Css first, 引入ArcGIS的JS Api和css库自然不用说
-
Add this code before ArcGIS Javascript API to config the plugin.在引入Arcgis JS api之前添加下面的代码,根据自己项目的路径修改下面的name和location
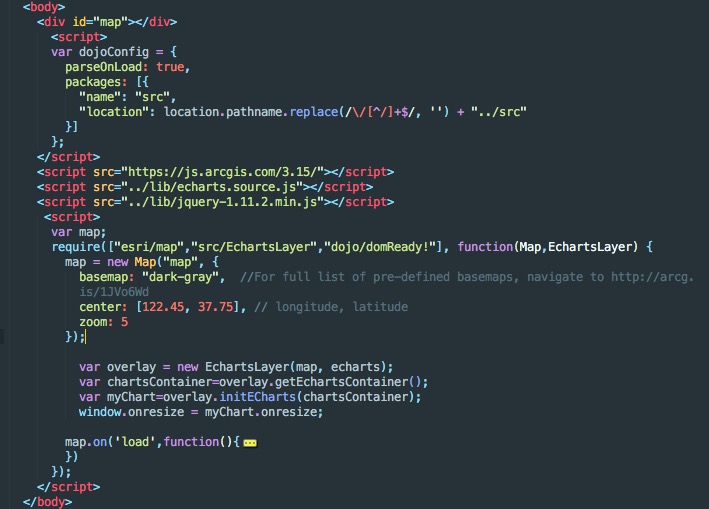
var dojoConfig = {
parseOnLoad: true,
packages: [{
"name": "src",
"location": location.pathname.replace(/\/[^/]+$/, '') + "../src"
}]
};
-
As you can use this plugin like this,按照下面的方法使用
var map=new Map("map",{});
var overlay = new EchartsLayer(map, echarts);
var chartsContainer=overlay.getEchartsContainer();
var myChart=overlay.initECharts(chartsContainer);
map.on('load',function(){
var option={};//这里跟百度echarts的map的option一样,the option is same as echarts map
overlay.setOption(option);
});
})
-
If you don't konw how to use this plugin,hava a look at /src/index.html,如果你不会用,看看demo目录下的index.html