
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
argon-design-system-react
Advanced tools


Start your development with a Design System for Bootstrap 4, React and Reactstrap. It is open source, free and it features many components that can help you create amazing websites.
Fully Coded Components
Argon Design System React is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Design System is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
View all components here.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this design system here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
View example pages here.
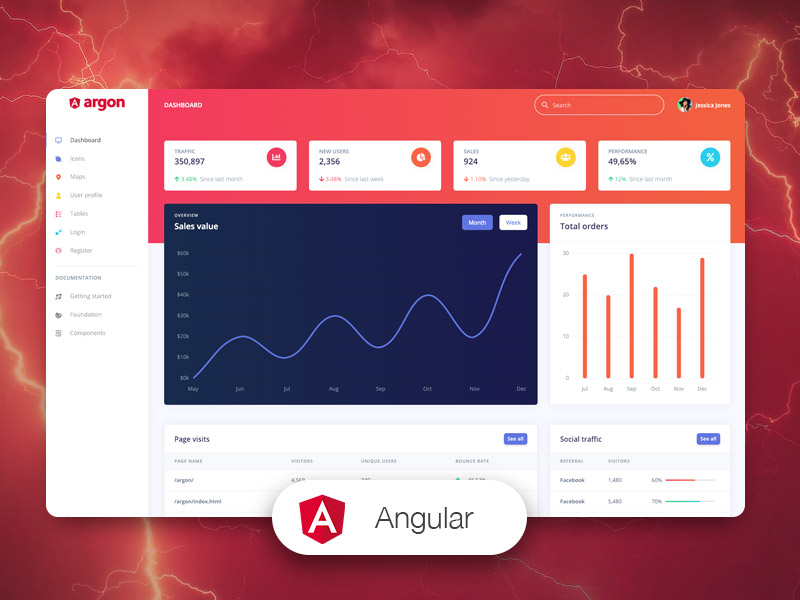
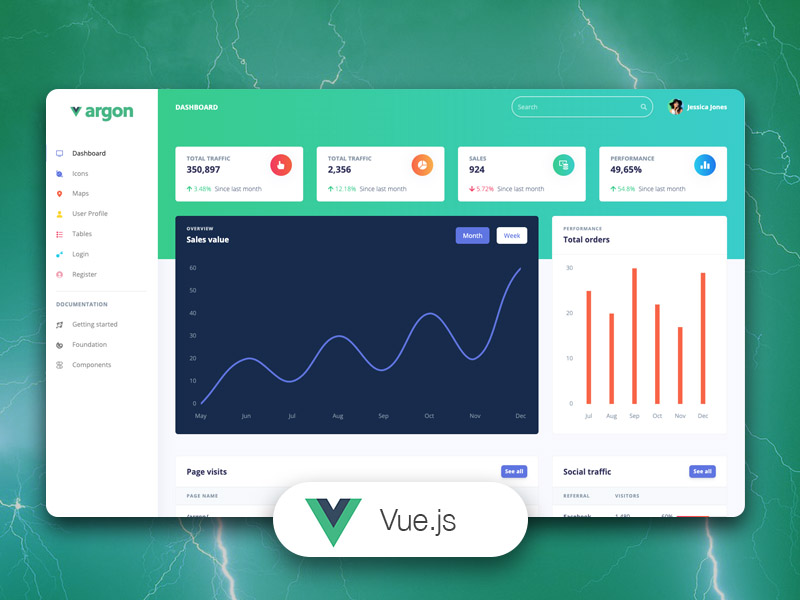
| HTML | Angular | Vue | React |
|---|---|---|---|
 |  |  |  |
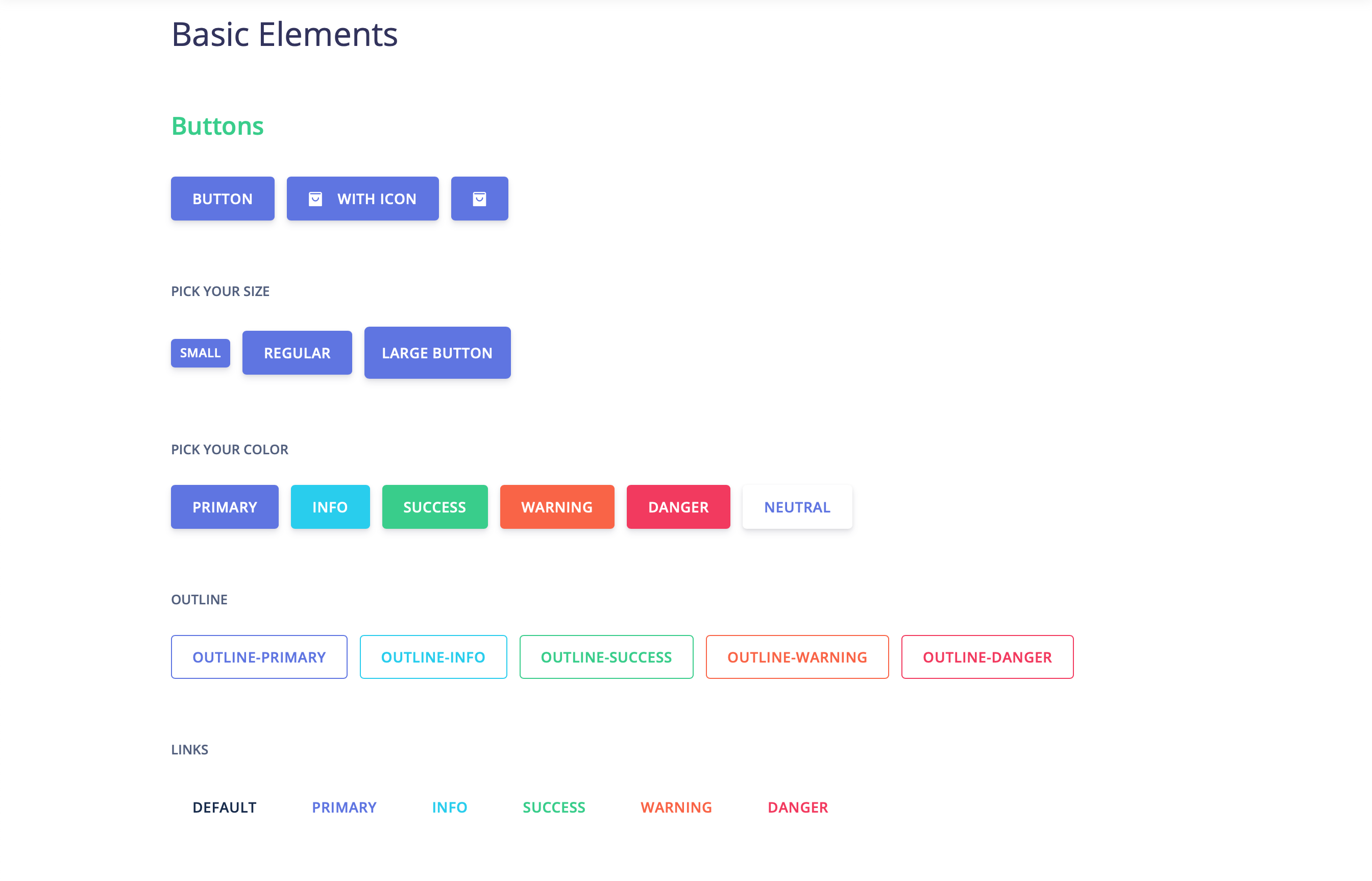
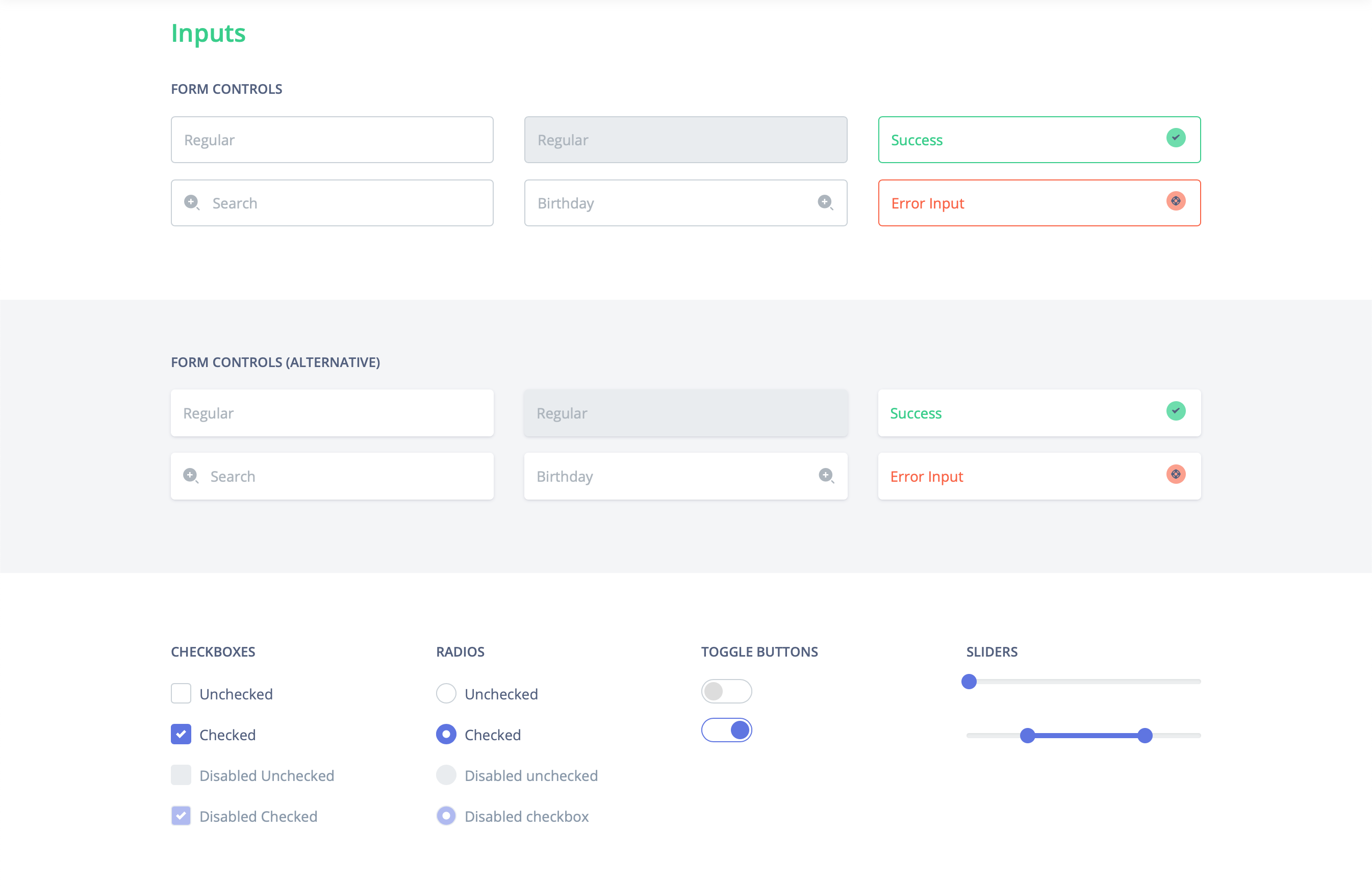
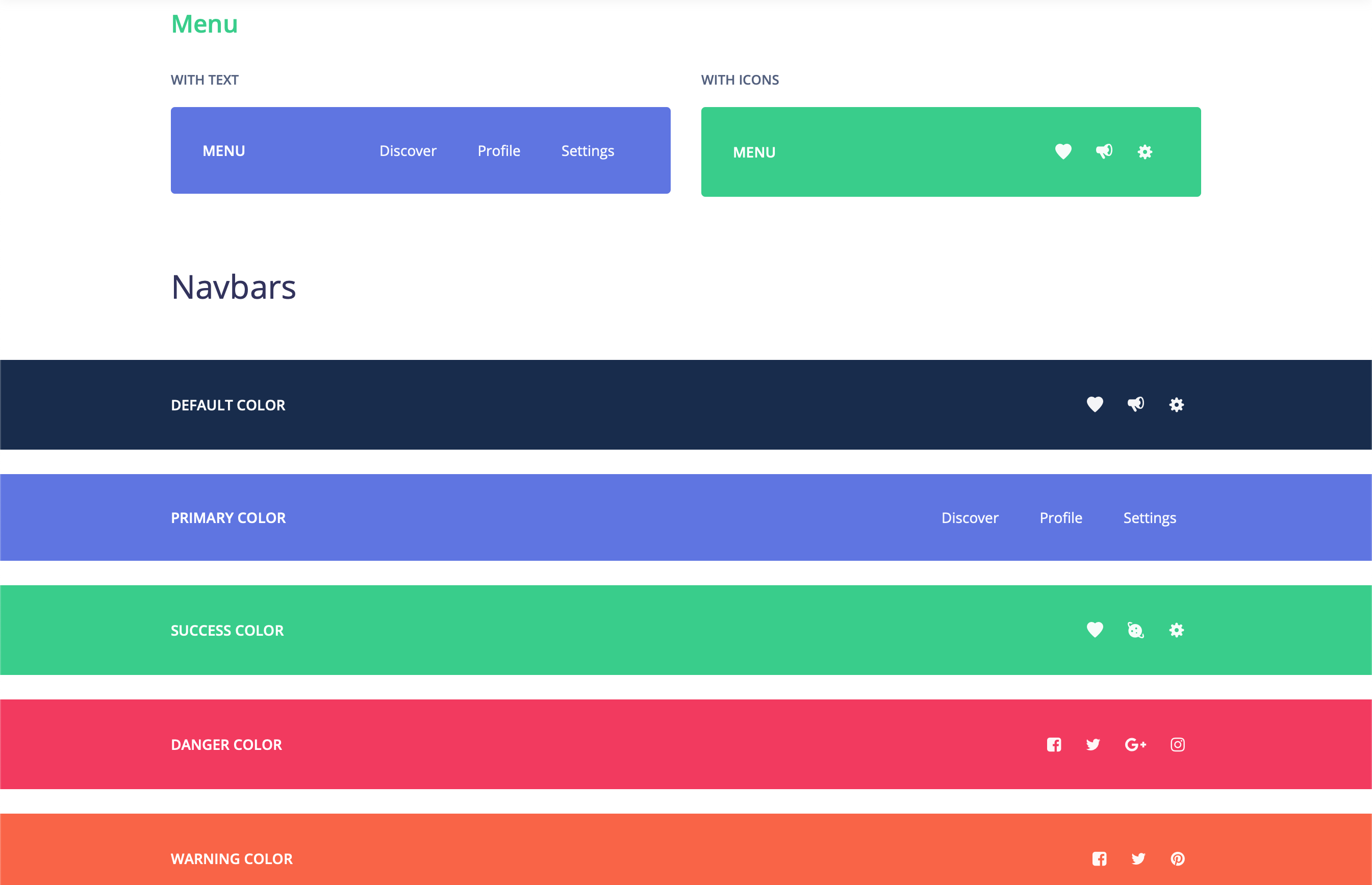
| Buttons | Inputs | Navbars |
|---|---|---|
 |  |  |
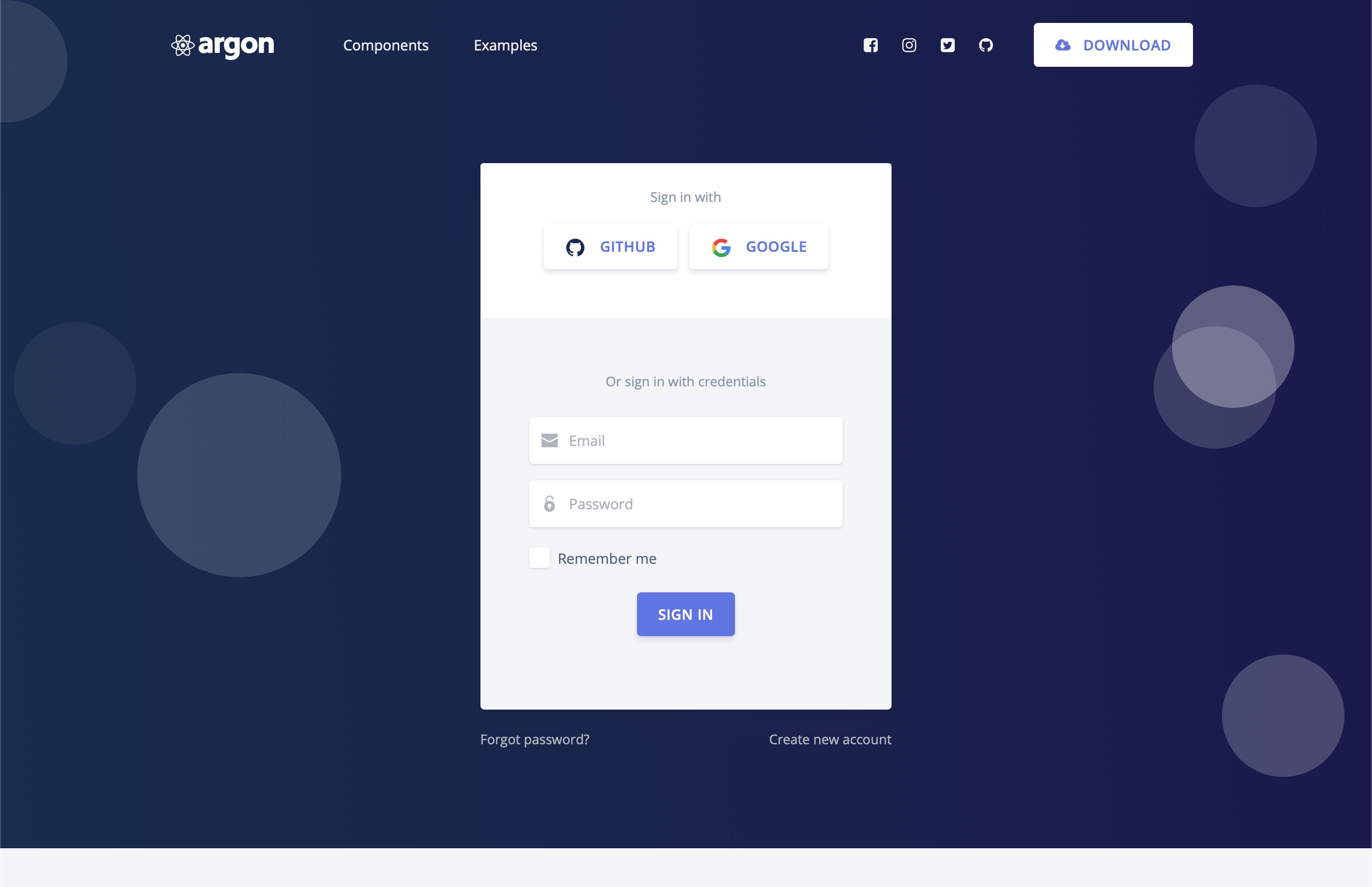
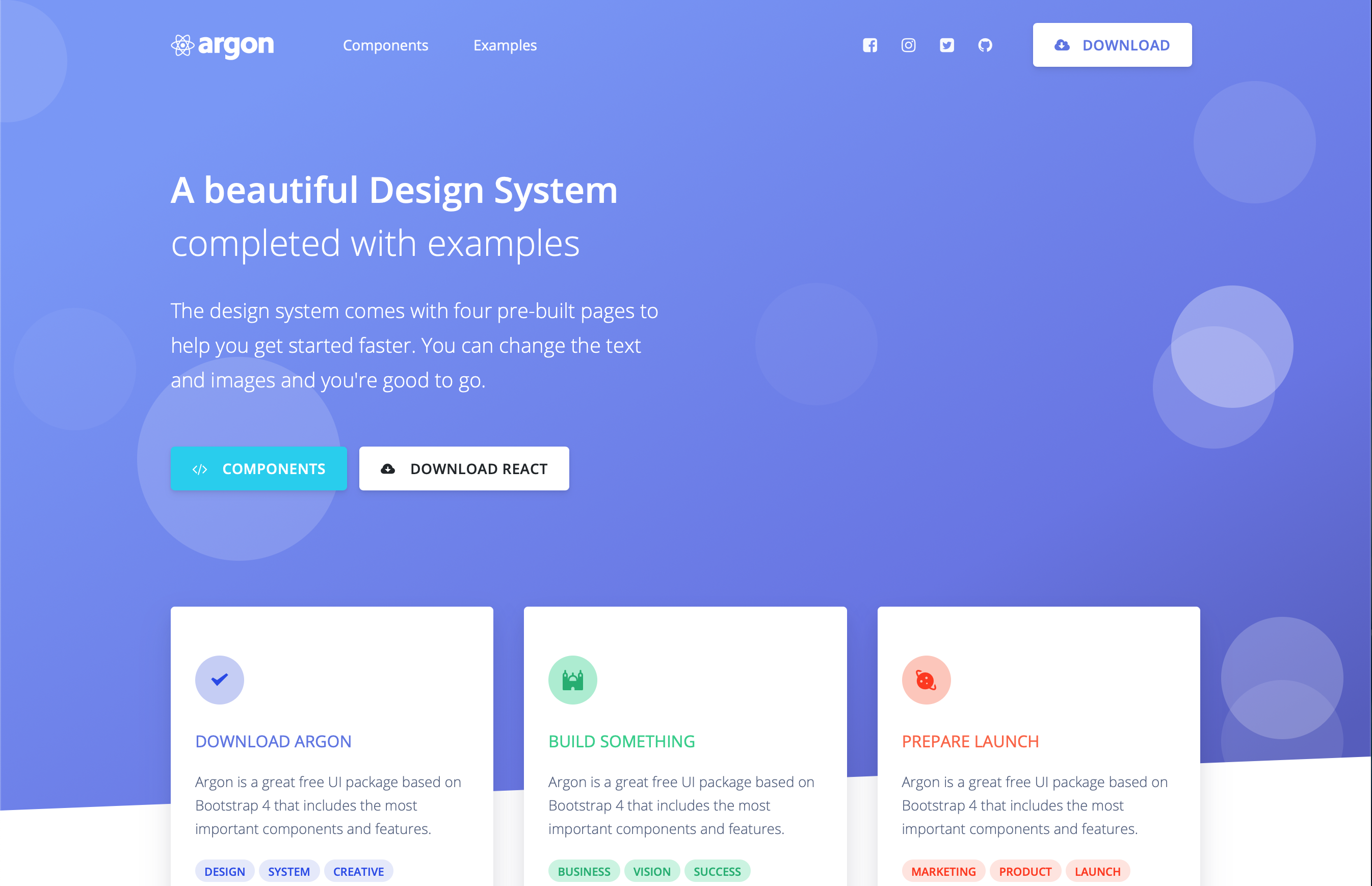
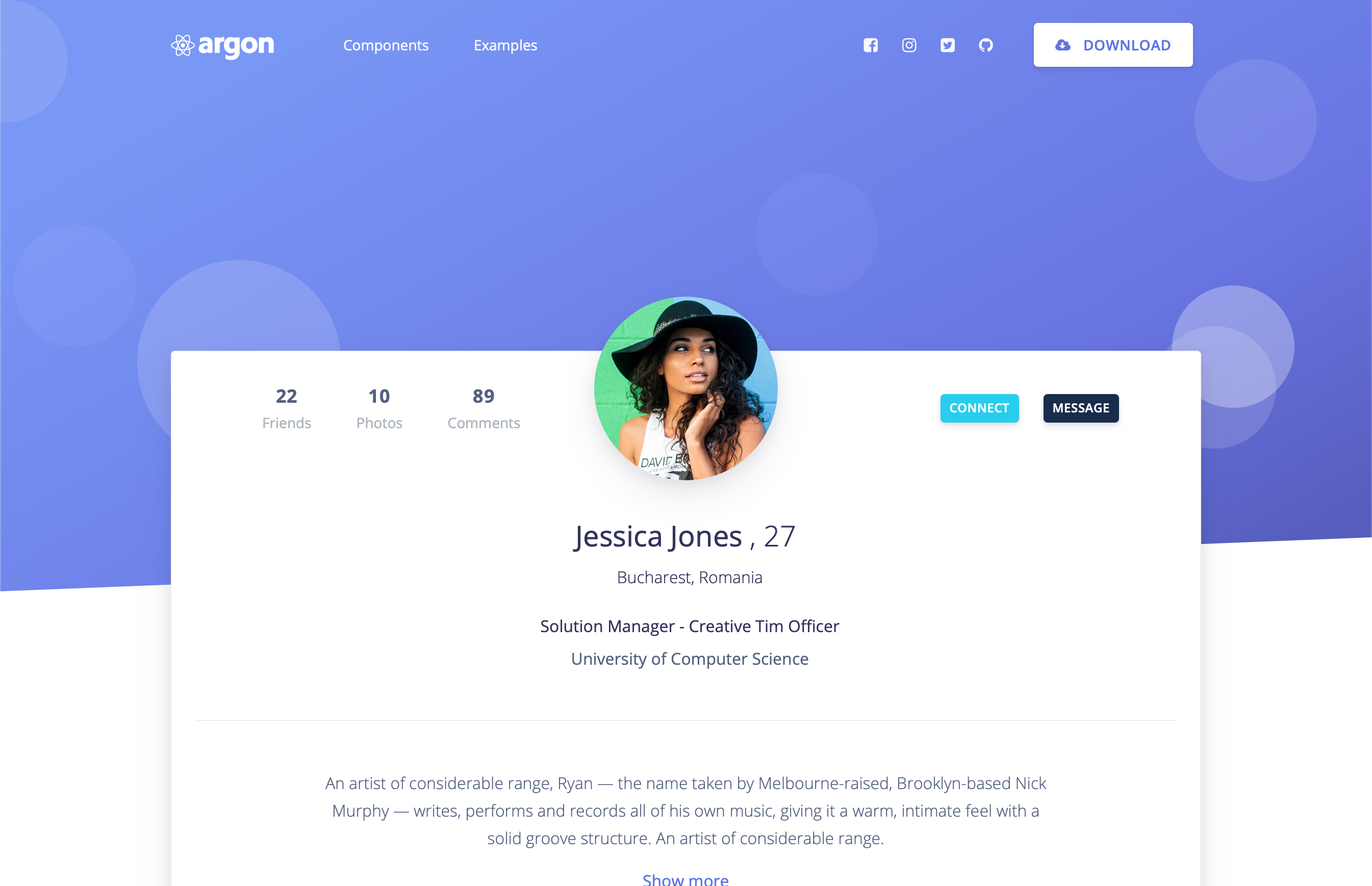
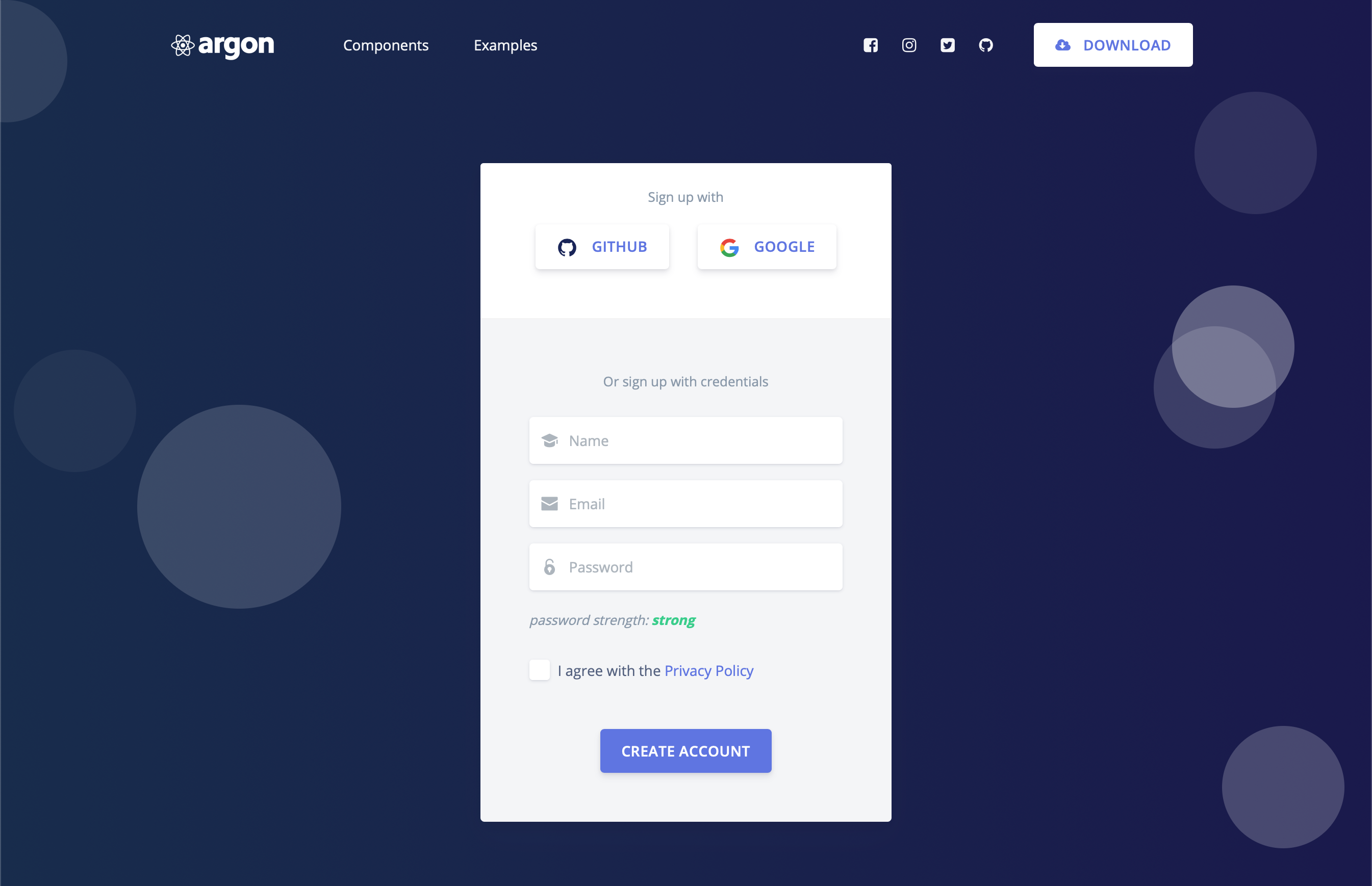
| Login Page | Landing Page | Profile Page | Register Page |
|---|---|---|---|
 |  |  |  |
npm i argon-design-system-reactbower install argon-design-system-react.git clone https://github.com/creativetimofficial/argon-design-system-react.git.The documentation for the Argon Design System React is hosted at our website.
Within the download you'll find the following directories and files:
Argon Design System React
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE
├── README.md
├── jsconfig.json
├── package.json
├── Documentation
│ └── documentation.html
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── assets
│ ├── css
│ │ ├── argon-design-system-react.css
│ │ ├── argon-design-system-react.css.map
│ │ └── argon-design-system-react.min.css
│ ├── img
│ │ ├── brand
│ │ ├── icons
│ │ │ └── common
│ │ ├── ill
│ │ └── theme
│ ├── scss
│ │ ├── argon-design-system-react.scss
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── mixins
│ │ │ ├── utilities
│ │ │ └── vendor
│ │ └── react
│ │ ├── custom
│ │ │ └── vendor
│ │ └── react-differences.scss
│ └── vendor
│ ├── font-awesome
│ │ ├── css
│ │ └── fonts
│ └── nucleo
│ ├── css
│ └── fonts
├── components
│ ├── Footers
│ │ ├── CardsFooter.js
│ │ └── SimpleFooter.js
│ └── Navbars
│ └── DemoNavbar.js
├── index.js
└── views
├── Index.js
├── IndexSections
│ ├── Alerts.js
│ ├── Buttons.js
│ ├── Carousel.js
│ ├── CustomControls.js
│ ├── Datepicker.js
│ ├── Download.js
│ ├── Hero.js
│ ├── Icons.js
│ ├── Inputs.js
│ ├── Labels.js
│ ├── Login.js
│ ├── Menus.js
│ ├── Modals.js
│ ├── Navbars.js
│ ├── Pagination.js
│ ├── Pills.js
│ ├── Progress.js
│ ├── Tabs.js
│ ├── TooltipPopover.js
│ └── Typography.js
└── examples
├── Landing.js
├── Login.js
├── Profile.js
└── Register.js
At present, we officially aim to support the last two versions of the following browsers:





| HTML | Angular | Vue | React | Laravel | NodeJS |
|---|---|---|---|---|---|
 |  |  |  |  |  |
We use GitHub Issues as the official bug tracker for the Argon Design System React. Here are some advices for our users that want to report an issue:
Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=adsr-github-readme)
Licensed under MIT (https://github.com/creativetimofficial/argon-design-system-react/blob/master/LICENSE.md?ref=creativetim)
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim
[1.1.0] 2020-02-14
src/components/Footers/CardsFooter.jssrc/views/IndexSections/Datepicker.jsnpm WARN eslint-config-react-app@5.2.0 requires a peer of eslint-plugin-flowtype@3.x but none is installed. You must install peer dependencies yourself.)npm WARN bootstrap@4.4.1 requires a peer of jquery@1.9.1 - 3 but none is installed. You must install peer dependencies yourself.)headroom.js 0.9.4 → 0.11.0
node-sass 4.12.0 → 4.13.1
nouislider 13.1.5 → 14.1.1
react 16.8.6 → 16.12.0
react-dom 16.8.6 → 16.12.0
react-router 5.0.0 → 5.1.2
react-router-dom 5.0.0 → 5.1.2
react-scripts 3.0.0 → 3.3.1
reactstrap 8.0.0 → 8.4.1
@types/googlemaps 3.30.19 → 3.39.2
@types/react 16.8.16 → 16.9.19
typescript 3.4.5 → 3.7.5
The following warnings could not be solved, due to some of our dependencies, however, they do not affect the functionality or the UI of the product:
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated popper.js@1.16.1: Popper changed home, find its new releases at @popperjs/core
npm WARN deprecated core-js@2.6.11: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
The following warning could not be solved due to the usage of react-datetime (Note: if the warning will persist after React changes version to 17, we'll drop the support for react-datetime and replace them with other react library for dates input):
Warning: componentWillReceiveProps has been renamed, and is not recommended for use. See https://fb.me/react-unsafe-component-lifecycles for details.
* Move data fetching code or side effects to componentDidUpdate.
* If you're updating state whenever props change, refactor your code to use memoization techniques or move it to static getDerivedStateFromProps. Learn more at: https://fb.me/react-derived-state
* Rename componentWillReceiveProps to UNSAFE_componentWillReceiveProps to suppress this warning in non-strict mode. In React 17.x, only the UNSAFE_ name will work. To rename all deprecated lifecycles to their new names, you can run `npx react-codemod rename-unsafe-lifecycles` in your project source folder.
Please update the following components: DateTime
FAQs
React version of Argon Design System by Creative Tim
The npm package argon-design-system-react receives a total of 14 weekly downloads. As such, argon-design-system-react popularity was classified as not popular.
We found that argon-design-system-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.