
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
assets-manager
Advanced tools
Assets manager provides a different approach to transfer the required files from your registry distributions to the target.
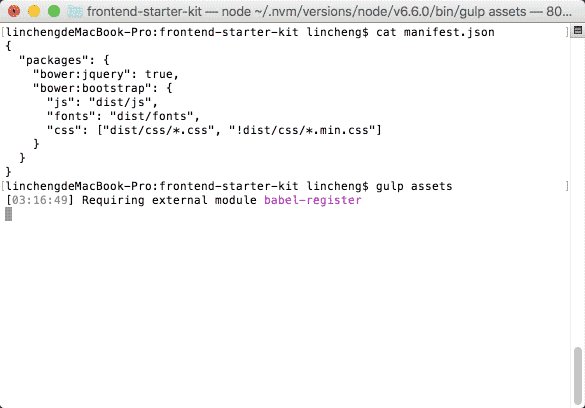
$ npm install --save-dev assets-manager
You can integrate it with gulp easily:
var AssetsManager = require('assets-manager');
var manager = new AssetsManager('manifest.json');
gulp.task('assets', function(done){
manager.copyPackages().then(function(){
done();
});
});
gulp.task('clean:assets', function(done){
manager.cleanPackages().then(function(){
done();
});
});

import AssetsManager from 'assets-manager';
const assets = new AssetsManager('./manifest.json');
// copy all packages files to destination
assets.copyPackages();
// clean all packages files from destination
assets.cleanPackages();
// get packages info
assets.getPackagesInfo(['name', 'version', 'license']);
// look all packages
assets.forEachPackage(function(pkg){
});
// loop all js files in the packages
assets.forEachPackage('js', function(pkg, files){
});
// check if package defined in manifest
assets.hasPackage('jquery');
// get package handler
const pkg = assets.getPackage('bootstrap');
// get package info
pkg.getInfo();
// get package path
pkg.getPath();
// check if package is installed
pkg.isInstalled();
// get all files in package
pkg.getFiles();
// get specfic type files in package
pkg.getFilesByType();
// get main files of package
pkg.getMainFiles();
Assets manager can work with different package manager like npm, bower. It Also can use custom folders.
Just defined the registries in the manifest.json. The npm and bower are supported by default, you don't need define them again.
"registries": {
"vendor": "path-to-vendor",
"libs": "path-to-lib"
}
{
"cwd": "./",
"registries": {
"vendor": "libs"
},
"defaultRegistry": "npm",
"verbose": true,
"override": true,
"ignoreError": true,
"flattenPackages": true,
"flattenTypes": false,
"dest": "assets",
"dests": {
"images": "images",
"fonts": "fonts",
"js": "js",
"coffee": "source/coffee",
"es6": "source/es6",
"css": "css",
"stylus": "source/stylus",
"less": "source/less",
"sass": "source/sass",
"scss": "source/scss"
},
"packages": {
"bower:jquery": true,
"npm:bootstrap": [{
"js": "dist/js",
"css": "dist/css",
"less": "less",
"fonts": "dist/fonts"
}, {
"replace": {
"*.css": {
"../fonts": "path-to-fonts"
}
}
}],
"vendor:modernizr": {
"modernizr.js": "dist/modernizr.min.js",
}
}
}
The relative path to the root of the project. Defaults to the manifest.json directory.
Whether to remove all package path parts from generated dest paths. Defaults to true.
Whether to remove all type path parts from generated dest paths. Defaults to false.
Whether to output copy and clean files infos to console. Defaults to true.
Whether to override old exists destination files. Defaults to true.
Whether to ignore errors when do copy and clean task. If set to false will break the proceeding. Defaults to true.
Set default registry when package dont have a registry specify. Defaults to npm.
Set types that assets manage will classicfy files automatically.
Defaults:
{
js: '*.js',
coffee: '*.coffee',
es6: '*.es6.js',
css: '*.css',
stylus: '*.styl',
scss: '*.scss',
sass: '*.sass',
less: '*.less',
images: '*.{bmp,jpg,jpeg,png,gif,webp,tiff,wbmp,eps}',
fonts: '*.{eot,otf,svg,ttc,ttf,woff,woff2}'
}
The package key in the manifest.json take the following form:
"registry:package"
"package"
The "package" shorter form will use the default registry.
You can write in the following ways define the package.
1.simple mode
"PACKAGEKEY": true
It will use main files and use default options.
2.use options only
"PACKAGEKEY": [
true,
{
"registry": "bower"
}
]
It will use main files custom options.
3.use auto types only It will look for all files in the package folder, and classify the files automatically. The default options will be used in this mode.
"PACKAGEKEY": "**/*"
You can use glob array also.
"PACKAGEKEY": ["dist/**/*.js", "!dist/**/*.min.js"]
4.use auto types and options
"PACKAGEKEY": ["**/*", {
"registry": "bower"
}]
glob array supported too.
"PACKAGEKEY": [["**/*", "!**/*.min.js"], {
"registry": "bower"
}]
5.use types only
"PACKAGEKEY": [{
"js": "dist/js",
"css": "dist/css"
}]
It will use custom types config and default options.
6.use types only alternatively
"PACKAGEKEY": {
"js": "dist/js",
"css": "dist/css"
}
7.use types and options
"PACKAGEKEY": [
{
"js": "dist/js",
"css": "dist/css"
},
{
"registry": "bower"
}
]
It will use custom types config and custom options.
1.Simple path mapping
{
js: 'path-to-js',
css: 'path-to-css'
}
2.Glob support
{
js: '*.js',
css: 'css/*.css'
}
3.Array support
{
js: ['a.js', 'b.js'],
css: ['css/*.css', '!css/*.min.css']
}
4.You can rename the files
js: {
'bootstrap.js': 'dist/js/bootstrap.js'
},
css: {
'main.css':'dist/css/bootstrap.css',
'theme.css':'dist/css/bootstrap-theme.css'
}
{
flattenPackages: true,
flattenTypes: false,
verbose: true,
override: true,
registry: 'npm',
replaces: {},
renames: {}
}
These options will override the global options.
It will replace the content when copy to target directory. Regex supported.
"replaces": {
"*.css": {
"../fonts": "path-to-fonts",
"/fa-(\w+)/g": "icon-$1"
}
}
It will rename the files when copy to target directory. Regex supported.
"renames": {
"jquery.min.js": "jquery.js",
"*.min.css": ["/\.min\.css$/", ".css"]
}
Assets manager provides 4 separate hooks that can be used to trigger other automated tools during assets copy or clean operate.
"copy:pre": "<your command here>",
"copy:post": "<your command here>",
"clean:pre": "<your command here>",
"clean:post": "<your command here>",
MIT © amazingSurge
FAQs
Copy packages files based on manifest file
The npm package assets-manager receives a total of 5 weekly downloads. As such, assets-manager popularity was classified as not popular.
We found that assets-manager demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.