assets-manager 



Assets manager provides a different approach to transfer the required files from your registry distributions to the target.
Installation
$ npm install --save-dev assets-manager
Work with gulp
You can integrate it with gulp easily:
var AssetsManager = require('assets-manager');
var manager = new AssetsManager('manifest.json');
gulp.task('assets', function(done){
manager.copyPackages().then(function(){
done();
});
});
gulp.task('clean:assets', function(done){
manager.cleanPackages().then(function(){
done();
});
});
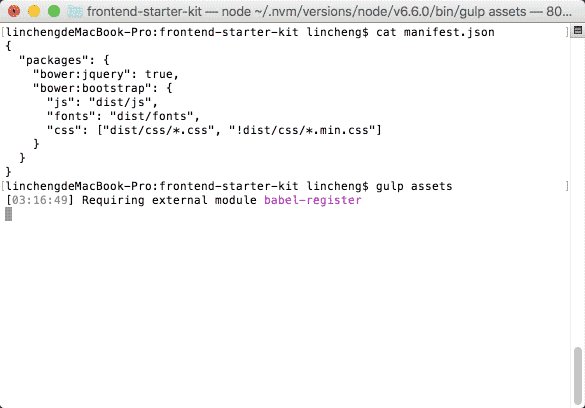
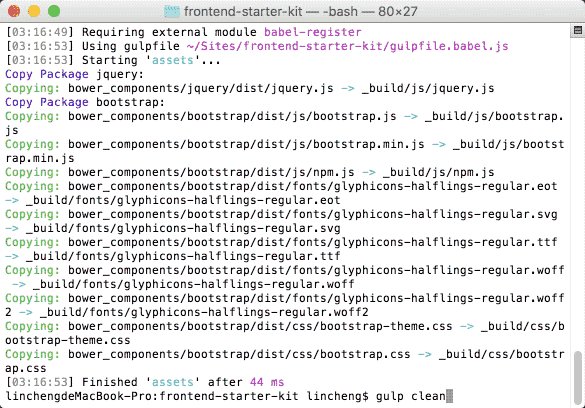
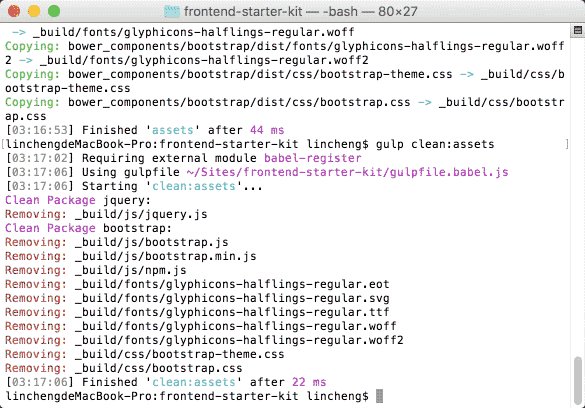
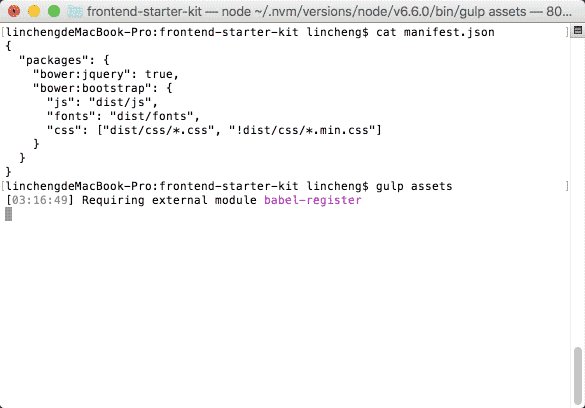
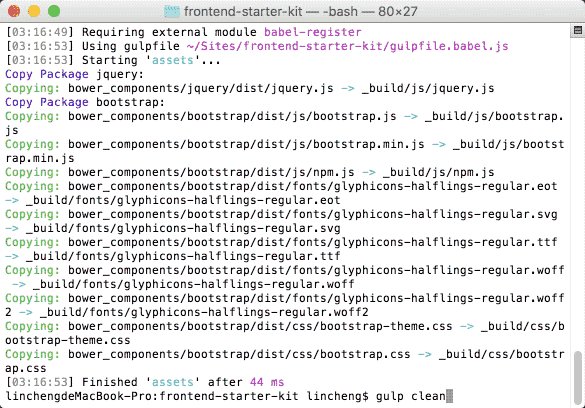
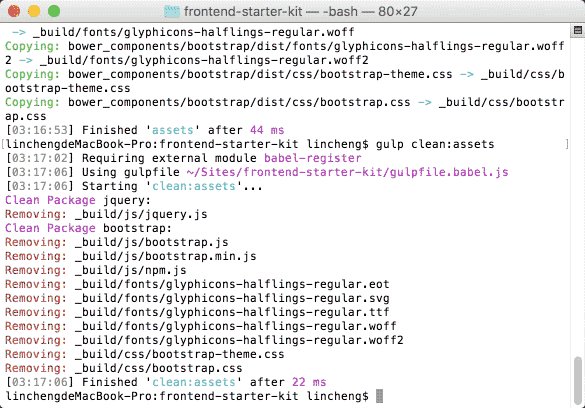
See in action

Usage
import AssetsManager from 'assets-manager';
const assets = new AssetsManager('./manifest.json');
assets.copyPackages();
assets.cleanPackages();
assets.getPackagesInfo(['name', 'version', 'license']);
assets.forEachPackage(function(pkg){
});
assets.forEachPackage('js', function(pkg, files){
});
assets.hasPackage('jquery');
const pkg = assets.getPackage('bootstrap');
pkg.getInfo();
pkg.getPath();
pkg.isInstalled();
pkg.getFiles();
pkg.getFilesByType();
pkg.getMainFiles();
Registries
Assets manager can work with different package manager like npm, bower. It Also can use custom folders.
Just defined the registries in the manifest.json. The npm and bower are supported by default, you don't need define them again.
"registries": {
"vendor": "path-to-vendor",
"libs": "path-to-lib"
}
Example manifest.json
{
"cwd": "./",
"registries": {
"vendor": "libs"
},
"defaultRegistry": "npm",
"verbose": true,
"override": true,
"ignoreError": true,
"flatten": false,
"flattenPackages": true,
"flattenTypes": false,
"dest": "assets",
"path": "${dest}/${type}/${package}/${file}",
"dests": {
"images": "images",
"fonts": "fonts",
"js": "js",
"coffee": "source/coffee",
"es6": "source/es6",
"css": "css",
"stylus": "source/stylus",
"less": "source/less",
"sass": "source/sass",
"scss": "source/scss"
},
"packages": {
"bower:jquery": true,
"npm:bootstrap": [{
"js": "dist/js",
"css": "dist/css",
"less": "less",
"fonts": "dist/fonts"
}, {
"replace": {
"*.css": {
"../fonts": "path-to-fonts"
}
}
}],
"vendor:modernizr": {
"modernizr.js": "dist/modernizr.min.js",
}
}
}
Global options
cwd
The relative path to the root of the project.
Defaults to the manifest.json directory.
dest
The destination path. It's relative path to cwd.
Defaults to assets.
path
The destination file path template. It's used to generate the destination file path.
Defaults to ${dest}/${type}/${package}/${file}
flattenPackages
Whether to remove all package path parts from generated dest paths.
Defaults to true.
flattenTypes
Whether to remove all type path parts from generated dest paths.
Defaults to false.
flatten
Whether to remove all path parts from generated dest paths in types.
Defaults to false.
It will add index suffix to the duplicate files.
E.g. If there are three filename.js in the package, it will rename the second file to filename-1.js and the third one to filename-3.js.
verbose
Whether to output copy and clean files infos to console.
Defaults to true.
override
Whether to override old exists destination files.
Defaults to true.
ignoreError
Whether to ignore errors when do copy and clean task. If set to false will break the proceeding.
Defaults to true.
defaultRegistry
Set default registry when package dont have a registry specify.
Defaults to npm.
types
Set types that assets manage will classicfy files automatically.
Defaults:
{
js: '**/*.js',
jsx: '**/*.jsx',
coffee: '**/*.coffee',
es6: '**/*.es6.js',
css: '**/*.css',
stylus: '**/*.styl',
scss: '**/*.scss',
sass: '**/*.sass',
less: '**/*.less',
images: '**/*.{bmp,jpg,jpeg,png,gif,webp,tiff,wbmp,eps}',
fonts: '**/*.{eot,otf,svg,ttc,ttf,woff,woff2}'
}
Packages
Package key
The package key in the manifest.json take the following form:
"registry:package"
"package"
The "package" shorter form will use the default registry.
Package definition
You can write in the following ways define the package.
1.simple mode
"PACKAGEKEY": true
It will use main files and use default options.
2.use options only
"PACKAGEKEY": [
true,
{
"registry": "bower"
}
]
It will use main files custom options.
3.use auto types only
It will look for all files in the package folder, and classify the files automatically. The default options will be used in this mode.
"PACKAGEKEY": "**/*"
You can use glob array also.
"PACKAGEKEY": ["dist/**/*.js", "!dist/**/*.min.js"]
4.use auto types and options
"PACKAGEKEY": ["**/*", {
"registry": "bower"
}]
glob array supported too.
"PACKAGEKEY": [["**/*", "!**/*.min.js"], {
"registry": "bower"
}]
5.use types only
"PACKAGEKEY": [{
"js": "dist/js",
"css": "dist/css"
}]
It will use custom types config and default options.
6.use types only alternatively
"PACKAGEKEY": {
"js": "dist/js",
"css": "dist/css"
}
7.use types and options
"PACKAGEKEY": [
{
"js": "dist/js",
"css": "dist/css"
},
{
"registry": "bower"
}
]
It will use custom types config and custom options.
Types config in the package definition
1.Simple path mapping
{
js: 'path-to-js',
css: 'path-to-css'
}
2.Glob support
{
js: '*.js',
css: 'css/*.css'
}
3.Array support
{
js: ['a.js', 'b.js'],
css: ['css/*.css', '!css/*.min.css']
}
4.You can rename the files
js: {
'bootstrap.js': 'dist/js/bootstrap.js'
},
css: {
'main.css':'dist/css/bootstrap.css',
'theme.css':'dist/css/bootstrap-theme.css'
}
Package options
defaults
{
package: null,
flattenPackages: true,
flattenTypes: false,
flatten: false,
verbose: true,
override: true,
registry: 'npm',
replaces: {},
processes: {},
renames: {}
}
package
The directory name of package for destination file. When set to null, it will use package name.
flattenPackages, flattenTypes, flatten, verbose, override, registry
These options will override the global options.
replaces
It will replace the content when copy to target directory. Regex supported.
"replaces": {
"*.css": {
"../fonts": "path-to-fonts",
"/fa-(\w+)/g": "icon-$1"
}
}
processes
It will process the content when copy to target directory.
"processes": {
"*.css": function(content) {
return content.replace('foo', 'bar');
}
}
It support function string.
"processes": {
"*.css": "function(content) { return content.replace('foo', 'bar');}"
}
Also it support function array.
"processes": {
"*.css": ["function(content) { return content.replace('foo', 'bar');}"]
}
renames
It will rename the files when copy to target directory. Regex supported.
"renames": {
"jquery.min.js": "jquery.js",
"*.min.css": ["/\.min\.css$/", ".css"]
}
Hooks
Assets manager provides 4 separate hooks that can be used to trigger other automated tools during assets copy or clean operate.
"copy:pre": "<your command here>",
"copy:post": "<your command here>",
"clean:pre": "<your command here>",
"clean:post": "<your command here>",
Todos
- Hooks
- Package name duplicate in different registries
- Clean empty package folder when cleanPackages
- npm versions
- File collections
- Dependencies
License
MIT © amazingSurge