







Avatar is a JavaScript library for showing Gravatars or generating user avatars.
Examples
There are several examples on the website.
import Avatar from 'avatar-initials';
const avatar = new Avatar(document.getElementById('avatar'), {
'useGravatar': false,
'initials': 'MC',
});
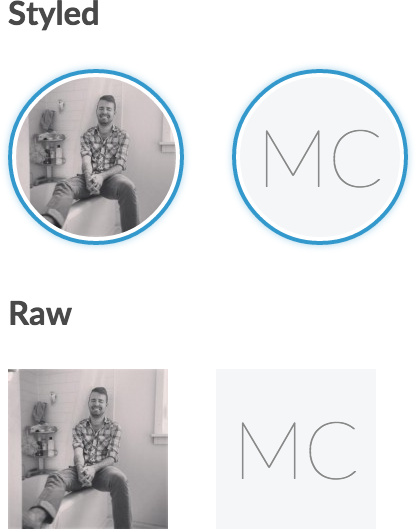
This example will render an avatar with my initials "MC" as the image.

Options
Avatar is highly customizable and most options are self explanatory:
{
useGravatar: true,
fallbackImage: '',
size: 80,
initials: '',
initial_fg: '#888888',
initial_bg: '#f4f6f7',
initial_size: null,
initial_weight: 100,
initial_font_family: "'Lato', 'Lato-Regular', 'Helvetica Neue'",
hash: null,
email: null,
fallback: 'mm',
rating: 'x',
forcedefault: false,
allowGravatarFallback: false,
github_id: null,
use_avatars_io: false,
avatars_io: {
user_id: null,
identifier: null,
twitter: null,
facebook: null,
instagram: null,
size: 'medium',
},
setSourceCallback: null,
}
Installation
npm install --save avatar-initials
or
<script src="md5.js"></script>
<script src="avatar.js"></script>
Avatar expects a window.md5() function to be defined in order to generate the hashes needed for Gravatars.
jQuery Support
I haven't used jQuery in a long time and don't need it personally, so if you still use it the old helper is below.
if (typeof jQuery !== 'undefined') {
jQuery.fn.avatar = function avatar(options) {
return this.each(() => {
if (!jQuery.data(this, 'plugin_avatar')) {
jQuery.data(this, 'plugin_avatar', new Avatar(this, options));
}
});
};
}
Running Tests
To execute all unit tests, open test/index.html in your target browser.
Upgrading
If you used any version less than 3 and still need to use it, you can stick to v2.6.0 or use the new build/avatar.browser.js build. If you are using Parcel or Webpack or similar the npm version should work fine.
Browser Support
I build with the Babel Env Preset and target "browsers": ["last 2 versions", "ie 11"]. If you need to support older browsers, you will need to use older versions or polyfill yourself. The ES201X versions are exposed on module and jsnext:main. Below are the browsers I have tested on personally:
v1.2.0
- OS X 10.10.2 - Chrome 41.0.2243.2 dev (64-bit)
- OS X 10.10.2 - Firefox 34.0
- OS X 10.10.2 - Safari 8.0.3 (10600.3.10.2)
- iOS 8.1.2 - Safari 8
- iOS 8.1.2 - Chrome 39
- Microsoft Remote Desktop - Internet Explorer 11 (11.0.9879.0)
v1.3.0
- OS X 10.10.2 - Chrome 48.0.2541.0 dev (64-bit)
- OS X 10.10.2 - Firefox 41.0.2
- OS X 10.10.2 - Safari 9.0 (11601.1.56)
Thanks
Pretty styles and design support kindly provided by Andrew Crocker.
Originally built with love at Apptentive.
Sun Knudsen for providing a PR with setSourceCallback.
Releasing
- npm -
npm-bump major/minor/patch
License
Avatar is MIT licensed.



