babel-plugin-display-name-custom
Display name inference for your custom React component creators.
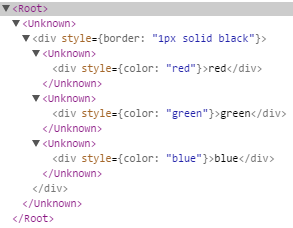
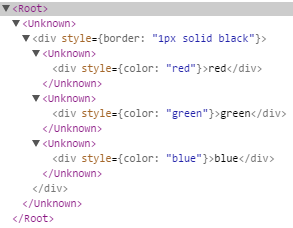
So instead of

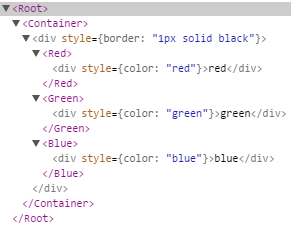
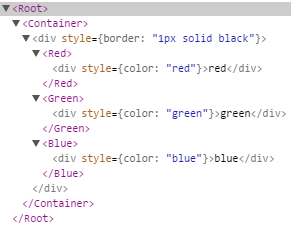
you could see

for code like
import {createComponent} from "./create";
const Container = createComponent("div", {
border: "1px solid black",
});
const Red = createComponent("div", {
color: "red",
});
const Green = createComponent("div", {
color: "green",
});
const Blue = createComponent("div", {
color: "blue",
});
const Root = () => (
<Container>
<Red>red</Red>
<Green>green</Green>
<Blue>blue</Blue>
</Container>
);
in React devtools.
Usage
Install with yarn
yarn add babel-plugin-display-name-custom
and add display-name-custom to your .babelrc
{
"presets": ["es2015", "react"],
"plugins": [
"syntax-object-rest-spread",
"transform-object-rest-spread",
["display-name-custom", {
"modules": {
"./create": {
"createComponent": true
}
}
}]
]
}
The modules object is a mapping of module names to the exported
functions which return new React components.
In the above example ./create is
export const createComponent = (Component, styles) => {
return props => <Component {...props} style={styles} />;
};
You can also add inference to 3rd party modules
{
"modules": {
"react-redux": {
"connect": true
}
}
}
The default export can be added using the default keyword
{
"modules": {
"create-component": {
"default": true
}
}
}
How it works
After the plugin is configured it knows which functions return new React components.
Using that information it scans your source code for variable declarations which are initialized
using those. When a declaration is found it sets the displayName property
of the component to the variable name.
In practice it transpiles
const Red = createComponent("div", {
color: "red",
});
to
const Red = createComponent("div", {
color: "red",
});
Red.displayName = "Red";