
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
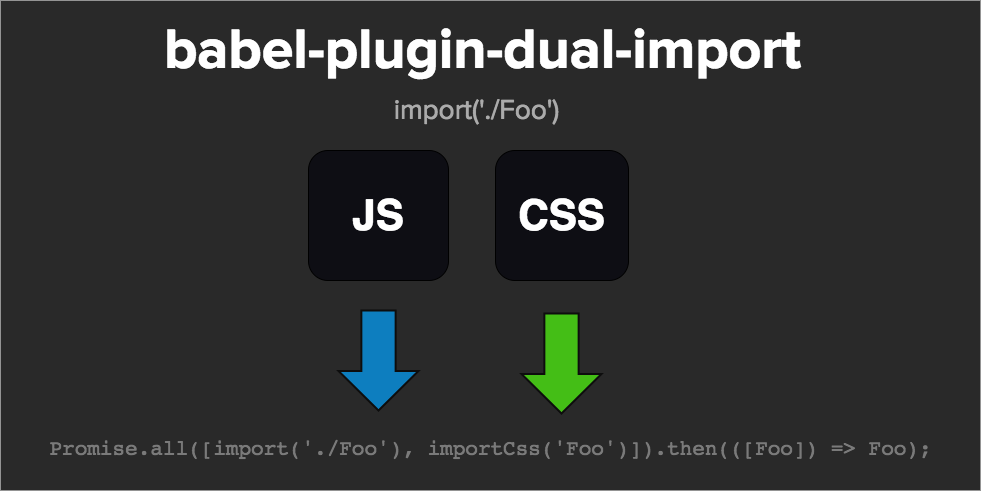
babel-plugin-dual-import
Advanced tools


To learn about what this does, read its introduction article: https://medium.com/@faceyspacey/webpacks-import-will-soon-fetch-js-css-here-s-how-you-do-it-today-4eb5b4929852
yarn add babel-plugin-dual-import
.babelrc:
{
"presets": [whatever you usually have],
"plugins": ["dual-import"]
}
Taking from the test snapshots, it does this:
import('./Foo.js')
↓ ↓ ↓ ↓ ↓ ↓
import importCss from 'babel-plugin-dual-import/importCss.js'
Promise.all([
import( /* webpackChunkName: 'Foo' */ './Foo'),
importCss('Foo')
]).then(promises => promises[0]);
And if you're using dynamic imports:
import(`../base/${page}`)
↓ ↓ ↓ ↓ ↓ ↓
import importCss from 'babel-plugin-dual-import/importCss.js'
Promise.all([
import( /* webpackChunkName: 'base/[request]' */ `./base/${page}`),
importCss(`base/${page}`)
]).then(promises => promises[0]);
It names all your chunks using "magic comments" 🔮 behind the scenes and is derived from the imported file. It's so magic you don't gotta use "magic comments" anymore. This works with both static and dynamic import paths, as you can see above.
Use webpack-flush-chunks to serve a hash of chunk names to css files. It's built to work with this. importCss(chunkName) will retreive it from there.
If you don't wanna do that, you can dig through your webpack stats and manually embed the following in the HTML you serve:
<script>
window.__CSS_CHUNKS__ = {
Foo: '/static/Foo.css',
'base/Page1': '/static/base/Page1.css',
'base/Page2': '/static/base/Page2.css',
}
</script>
When using webpack-flush-chunks you will have to supply the chunkNames option, not the moduleIds option since this plugin is based on chunk names. Here's an example:
src/components/App.js:
const UniversalComponent = universal(() => import('./Foo'), {
resolve: () => require.resolveWeak('./Foo'),
chunkName: 'Foo'
})
const UniversalDynamicComponent = universal(() => import(`./base/${page}`), {
resolve: ({ page }) => require.resolveWeak(`./base/${page}`),
chunkName: ({ page }) => `base/${page}`
})
server/render.js:
import { flushChunkNames } from 'react-universal-component/server'
import flushChunks from 'webpack-flush-chunks'
const app = ReactDOMServer.renderToString(<App />)
const { js, styles, cssHash } = flushChunks(webpackStats, {
chunkNames: flushChunkNames()
})
res.send(`
<!doctype html>
<html>
<head>
${styles}
</head>
<body>
<div id="root">${app}</div>
${js}
${cssHash}
</body>
</html>
`)
If your compiling the server with Babel, you may need to add this babel-plugin as well: babel-plugin-dynamic-import-webpack. And if you're using a version of Webpack before 2.2.0, you also must add it.
The chunk name is created out of the path you provide (stripping slashes, dots and extension). So if in one dir you have ./Page and in another place you have ../components/Page, well then you gotta do the same for the first one even if you're already in the same directory. I.e. components gotta be the first named path segment in both cases.
We use commitizen, so run npm run cm to make commits. A command-line form will appear, requiring you answer a few questions to automatically produce a nicely formatted commit. Releases, semantic version numbers, tags, changelogs and publishing to NPM will automatically be handled based on these commits thanks to semantic-release. Be good.
Reviewing a package's tests are a great way to get familiar with it. It's direct insight into the capabilities of the given package (if the tests are thorough). What's even better is a screenshot of the tests neatly organized and grouped (you know the whole "a picture says a thousand words" thing).
Below is a screenshot of this module's tests running in Wallaby ("An Integrated Continuous Testing Tool for JavaScript") which everyone in the React community should be using. It's fantastic and has taken my entire workflow to the next level. It re-runs your tests on every change along with comprehensive logging, bi-directional linking to your IDE, in-line code coverage indicators, and even snapshot comparisons + updates for Jest! I requestsed that feature by the way :). It's basically a substitute for live-coding that inspires you to test along your journey.

FAQs
Babel plugin to import() both js + css
The npm package babel-plugin-dual-import receives a total of 1,822 weekly downloads. As such, babel-plugin-dual-import popularity was classified as popular.
We found that babel-plugin-dual-import demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.