
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
A multi-layer nested, highly customizable powerful dialog plugin, dialog type including modal, alert, mask and toast types
A can be multi-layer nested, highly customizable powerful dialog plugin, dialog type including modal dialog, alert dialog, mask layer, toast dialog
Explorer on
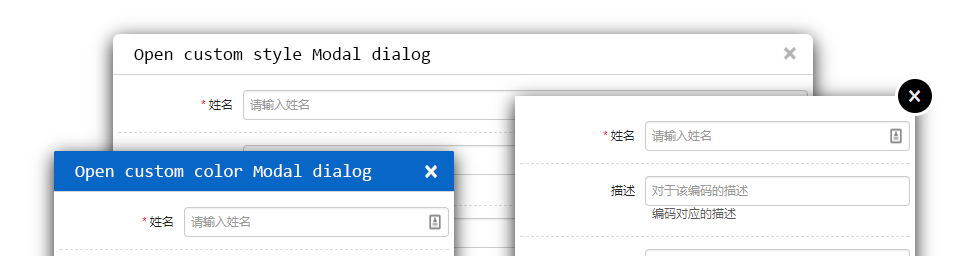
Modal Mode

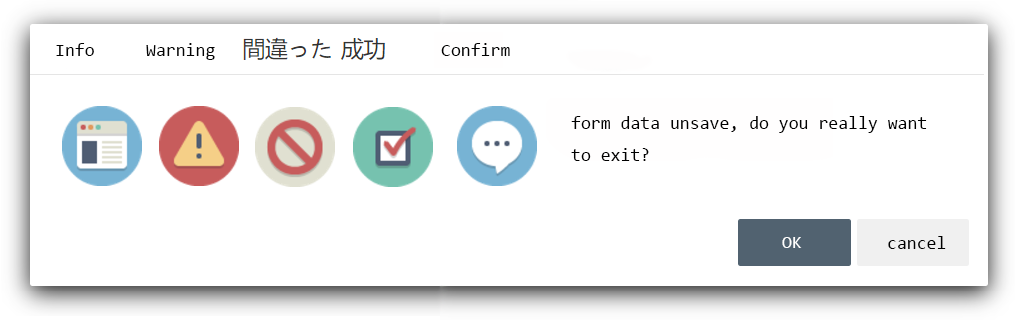
Alert Mode

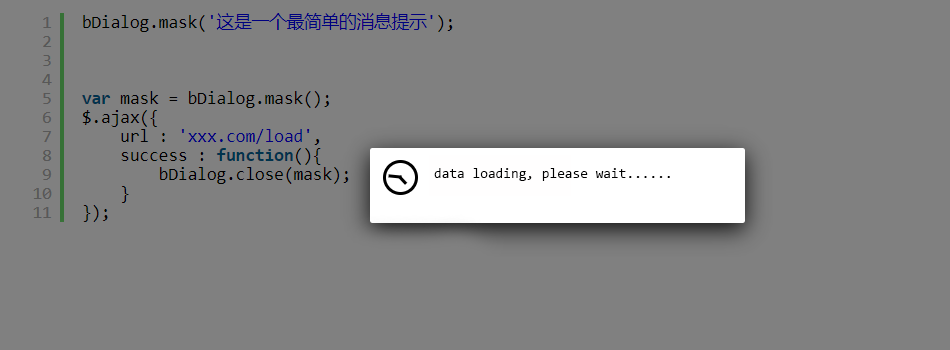
Mask Mode

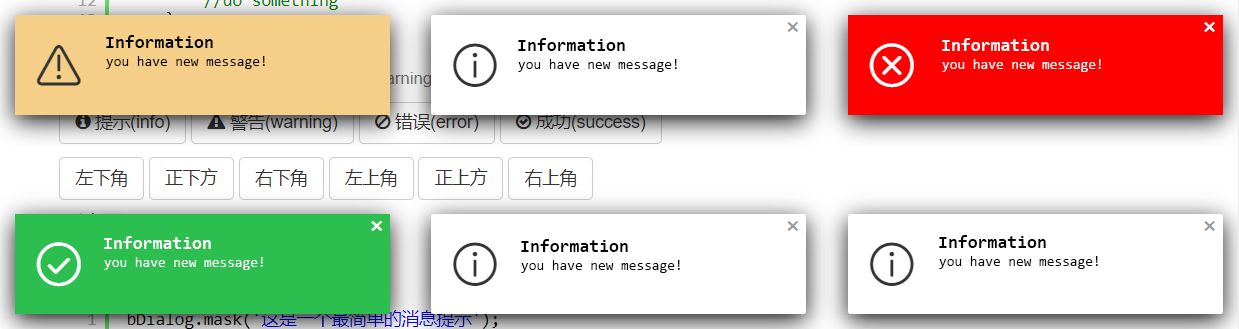
Toast Mode

bDialog can be multi-layer nested, highly customizable powerful dialog plugin, dialog type including modal dialog, alert dialog, mask layer, toast dialog. bDialog is basis on Boostrap Modal plugin
the icons in alert dialog used are made by Elegant Themes
MIT
bDialog development at the beginning, the purpose is to unify the development team for Bootstrap Modal use, such as a unified set of background click does not close the window, close the bottom button area, unified set parameters to receive, callback function and other basic functions; follow-up is to focus on the window Multi-layer nested open functional requirements, in particular, to solve the damn IE8 multi-level nested open will lead to the collapse of the browser.
bDialog for the use of Bootstrap as a base UI framework in the project, while more want to use Bootstrap original ecological components of the group.
bootstrap native modal function components, the function is relatively weak, bDialog does not remake the wheels, on the basis of Bootstrap Modal make it more powerful, more useful, more customizable, making it more in line with the development of functional requirements, through continuous functional improvement and problems Repair, bDialog plugin has been updated to the present. Over the past few years through a number of teams and the use of multiple projects, hope bDialog can make more teams, individuals benefit.
download bDialog plugin zip file by last release, or Click me to download bDialog
As you can see in the Demo page, you will need to include:
<!-- include for Bootstrap2.x -->
<link rel="stylesheet" href="b.dialog.css" type="text/css">
<!-- include for Bootstrap3.x -->
<link rel="stylesheet" href="b.dialog.bootstrap3.css" type="text/css">
<!-- Above the css file under your css framework choose one of them to include -->
<!-- jquery-ui draggable liabrary if you need dialog drag function -->
<script type="text/javascript" src="jquery-ui.min.js" >< /script>
<script type="text/javascript" src="b.dialog.js" >< /script>
bDialog.open({
title : 'User Info Modify',
width : 500,
height : 450,
url : 'http://aa.com/load',
params : {
'userName' : 'Bryant'
},
callback:function(data){
if(data && data.results && data.results.length > 0 ){
bDialog.alert('已完成弹出窗口操作!<br>接收到弹出窗口传回的 userName 参数,值为:<b>' +
data.results[0].userName + '</b>');
}else{
bDialog.alert('弹出窗口未回传参数',$.noop,{
messageType : 'error'
});
}
}
});
//Modal :
bDialog.open({
url : 'http://some url'
});
bDialog.open({
dom : $('#some element').html()
});
//Alert :
bDialog.alert('your message');
bDialog.alert('your message',function(){
//your callback
});
//Mask :
bDialog.mask();
//Toast :
bDialog.toast('your message');
bDialog.toast('your message',{
//toast dialog type
messageType : 'warning',
//show dialog in topleft position
position : 'topLeft',
//don't show close button
dialogCloseButton : false,
//auto close dialog time(second),default 3s
closeTime : 0
});
backdrop string | boolean
default : 'static'
the dialog backdrop layer set
title string | boolean
default : '对话框'
set text to show in title bar,set false to close the title bar
language string
default : 'cn'
dialog using language
| Code | Language |
|---|---|
| cn | chinese |
| en | english |
| jp | japanse |
width number
default : 700
dialog width, only work on modal dialog mode
height number
default : 400
dialog height, only work on modal dialog mode
animation boolean
default : true
whether show animation when dialog open
dialogCloseButton boolean
default : true
whether show the 'X' close button
dialogMaxButton boolean
default : true
whether show maximize button
closeButton boolean
default : false
whether to close dialog bottom bar, only work in Modal dialog mode
scroll boolean
default : true
whether to display the scroll bar
drag boolean
default : true
whether to allow the window to be dragged
the drag function is depend on jquery-ui draggable liabrary,if not include it, drag function will auto close
url string
default : false
the remote page url open in modal dialog
params object
default : undefined
pass the parameters to the new open modal dialog, in the new modal dialog you can get parameters like this
var params = bDialog.getDialogParams();
example
params : {
name : 'Michael',
num : 23
}
dom object
default : undefined
the html element or javascript object or jquery object to show in modal dialog
fullWidth boolean
default : false
whether to show full width modal dialog
customClass string
default : undefined
specify custom style class name
show boolean
default : false
whether show dialog when dialog init finish
onShow function
default : undefined
before dialog show callback
onShowed function
default : undefined
when the dialog has been made visible to call this callback
onHide function
default : undefined
before dialog close callback
onHidden function
default : undefined
when dialog completely close callback
callback function
default : undefined
when dialog close callback, this callback different from others callback its can be return data to caller.
param
data object return to caller data
example
{
callback : function(data){
if(data && data.results && data.results.length > 0 ){
$('#input').val(data.results[0]);
}
}
}
//the param data is come from
bDialog.close('i am return data');
messageType string
default : 'info'
setup alert dialog, toast dialog type, the full type is
the different type will show different icon
position string
default : 'bottomRight'
toast dialog display position, the full position is
closeTime number
default : 3(second)
auto close toast dialog time, set 0 to disabled auto close dialog
cancel function
default : undefined
when alert dialog mode, and alert type is confirm, this callback is used to the cancel button callback
example
cancel : function(dialog){
bDialog.alert('The deal was canceled');
}
bDialog.open({
url : 'http://someurl'
});
//so simple to open a remote page in modal dialog
object return to caller dataobject optional to set, if you have a opened dialog object,you can directly to it. if no setup this param, plugin will close the last open dialog
examplebDialog.close({name:'Michael',num:23});//close and return data(last open dialog)
var dlg = bDialog.open({...});
$('#theBtn').click(function(){
bDialog.close({name:'Michael',num:23},dlg);
});
var dlg = bDialog.getDialog();
bDialog.open({
params : {
name : 'Michael',
num : 23
}
});
var params = bDialog.getDialogParams();
$('#name').val(params.name);
string the message show in alert dialogfunction close alert dialog callbackobject setup alert dialog paramsbDialog.alert('a am info message');//just show message
bDialog.alert('a am info message',function(){
$('#name').val('');
});//show message and do something when alert dialog close
bDialog.alert('a am info message',function(){
$('#name').val('');
},{
messageType : 'confirm',//open confirm alert dialog
cancel : function(){
$('#name').val('my default name');
}
});//show message, callback,and setup init params
bDialog.mask();//show a block every element layer and default prompt message
bDialog.mark('please wait for a moment...');//show a mask and custom text
//show a corner toast dialog, default position on bottomRight
bDialog.toast('your message');
bDialog.toast('your message',{
//toast dialog type
messageType : 'warning',
//show dialog in topleft position
position : 'topLeft',
//don't show close button
dialogCloseButton : false,
//auto close dialog time(second),default 3s
closeTime : 0
});
FAQs
A multi-layer nested, highly customizable powerful dialog plugin, dialog type including modal, alert, mask and toast types
We found that bdialog demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.