
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
blk-design-system-react
Advanced tools


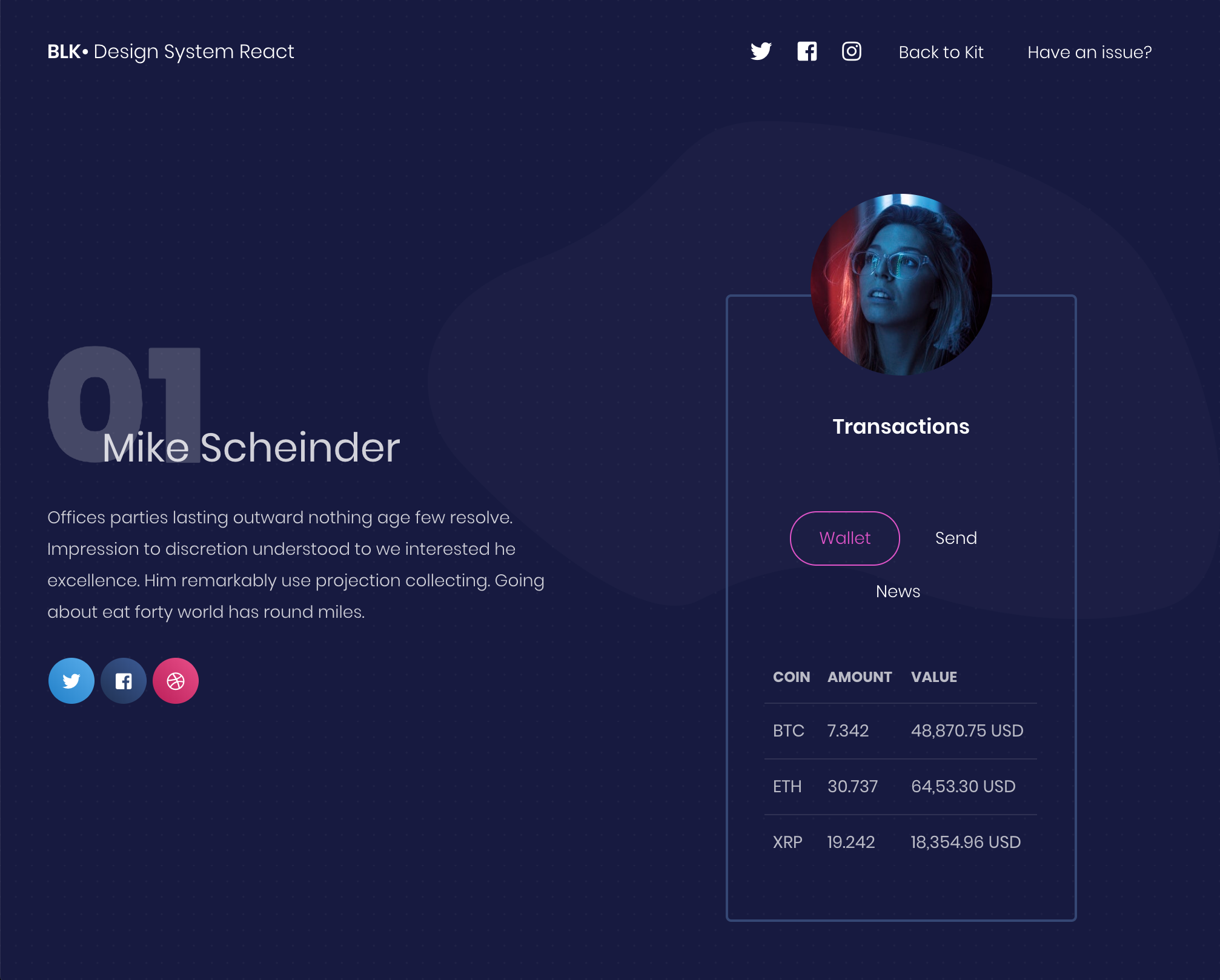
Blk• Design System React is a responsive Bootstrap 4 kit, developed using React, Reactstrap and create-react-app, and it is provided for free by Creative Tim. It is a beautiful cross-platform UI kit featuring over 70 elements and 3 templates.
Blk• Design System React will help you create a clean and simple website that is a perfect fit for today's black design. It is built using the 12 column grid system, with components designed to fit together perfectly. It makes use of bold colours, beautiful typography, clear photography and spacious arrangements.
Each element is well presented in a very complex documentation. You can read more about the idea behind this design system here. You can check the components here and the foundation here.
Blk• Design System React is built on top of the much awaited Bootstrap 4 (Reactstrap). This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 or Reactstrap project; you can just import the Blk• Design System React style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
| HTML | React | Angular |
|---|---|---|
 |  |  |
| HTML | React | Angular |
|---|---|---|
 |  |  |
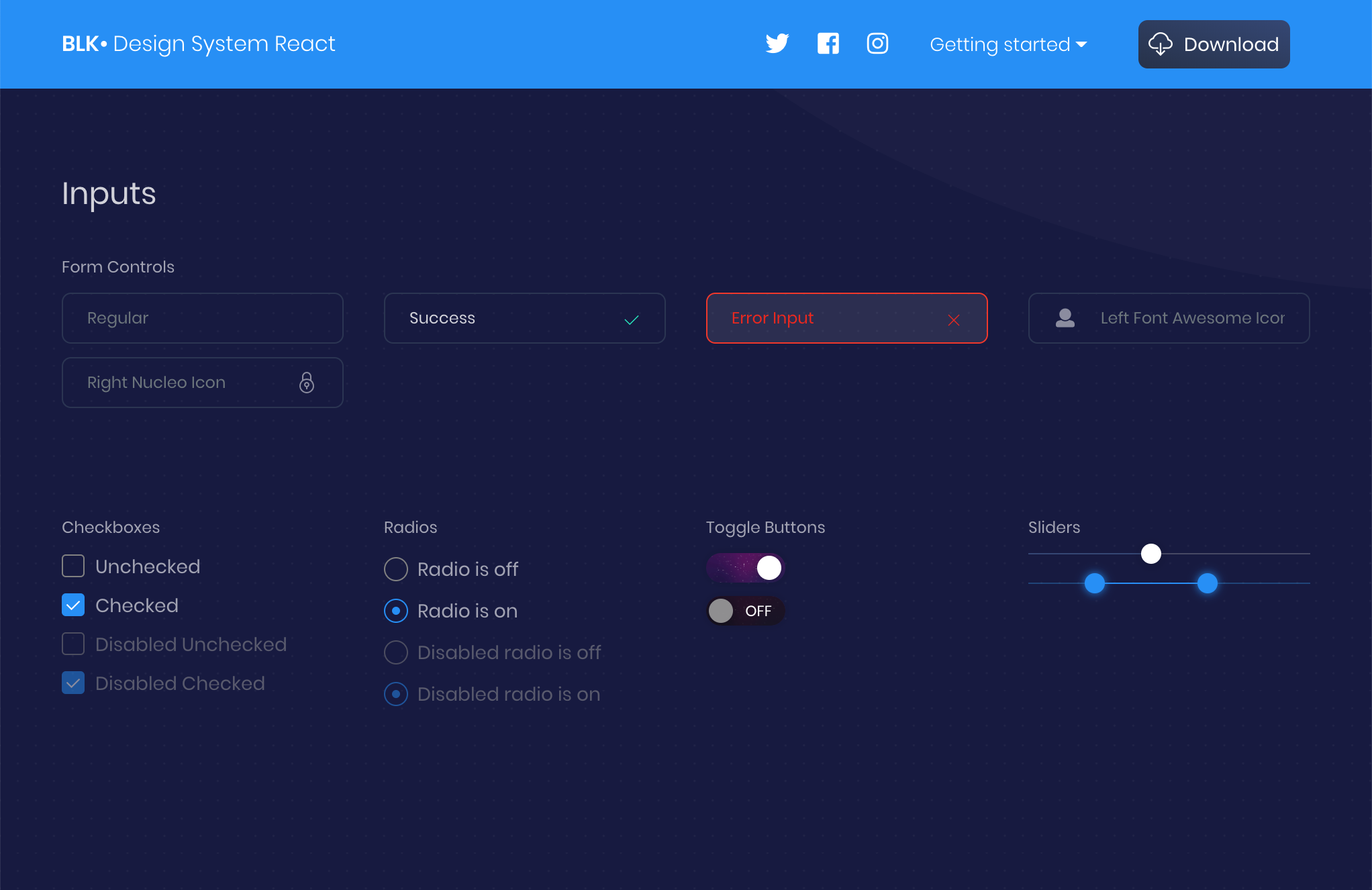
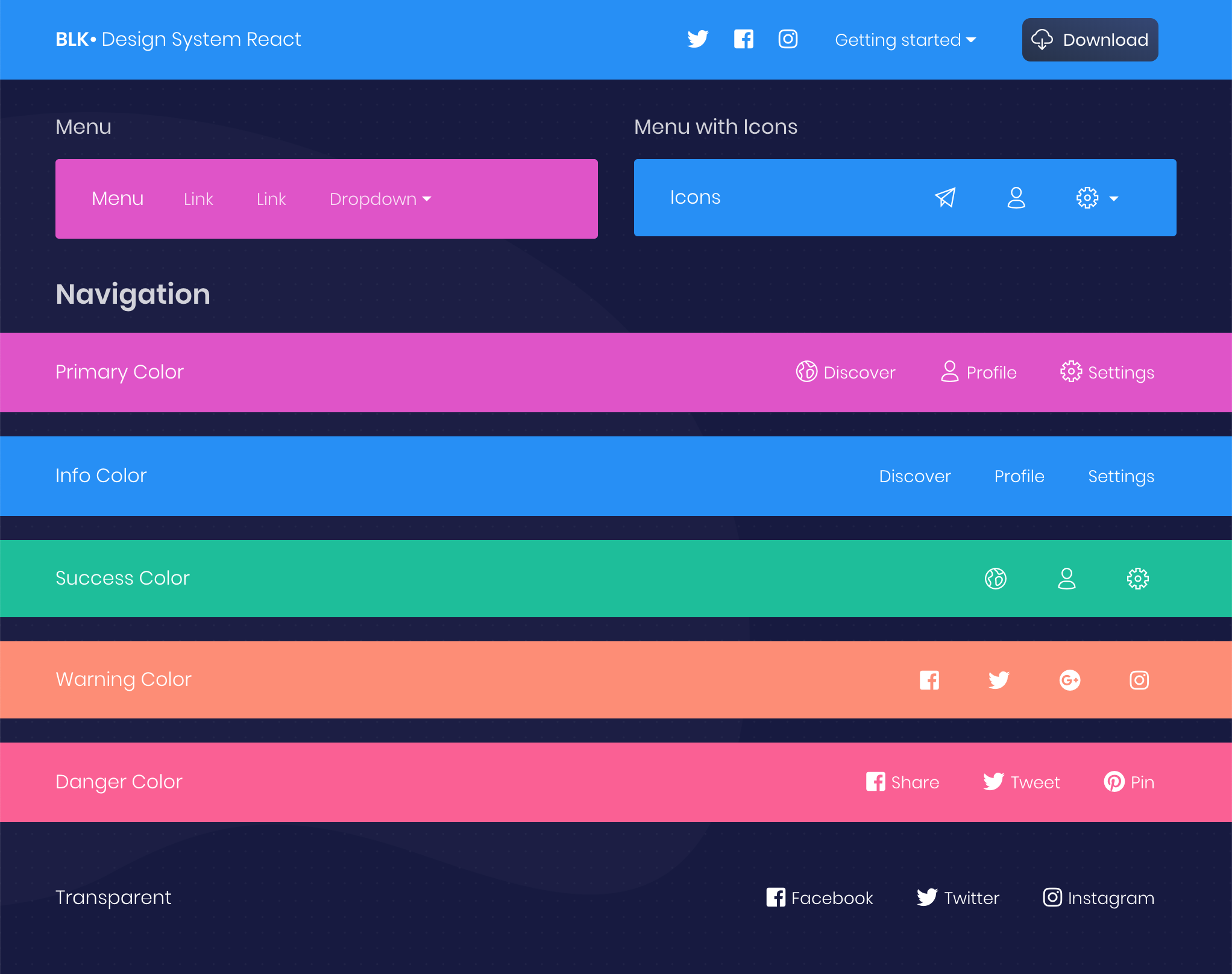
| Buttons | Inputs | Navbars |
|---|---|---|
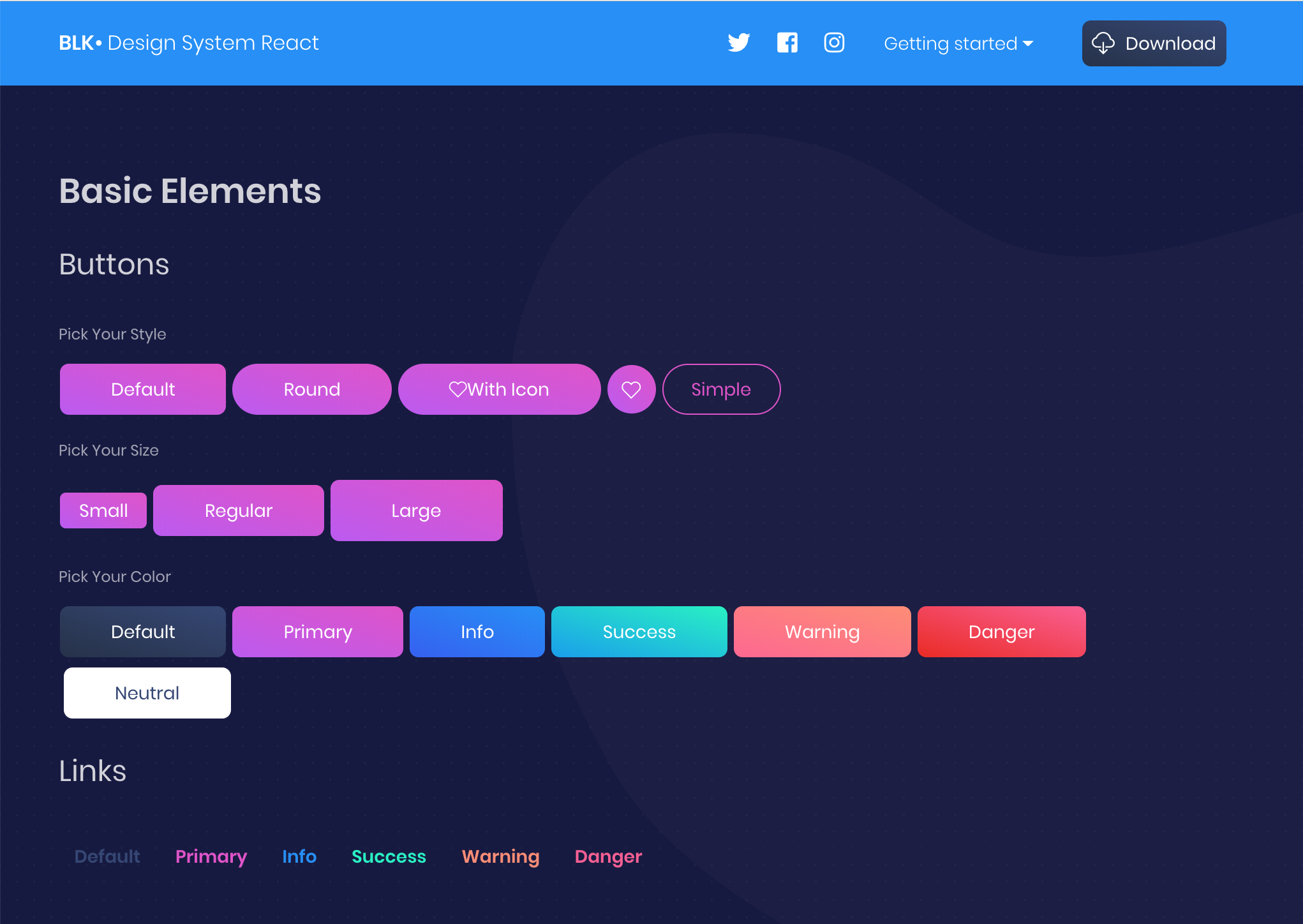
 |  |  |
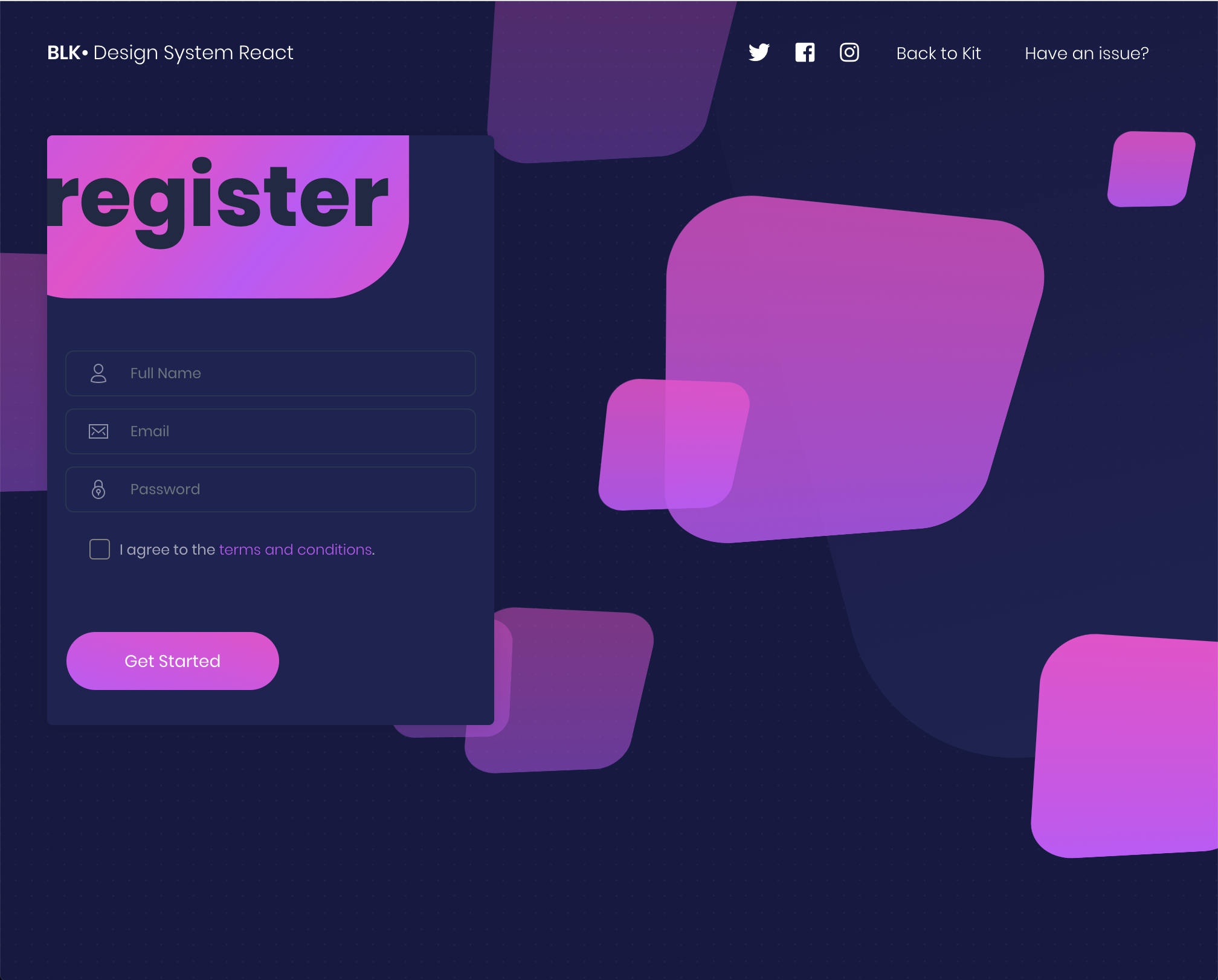
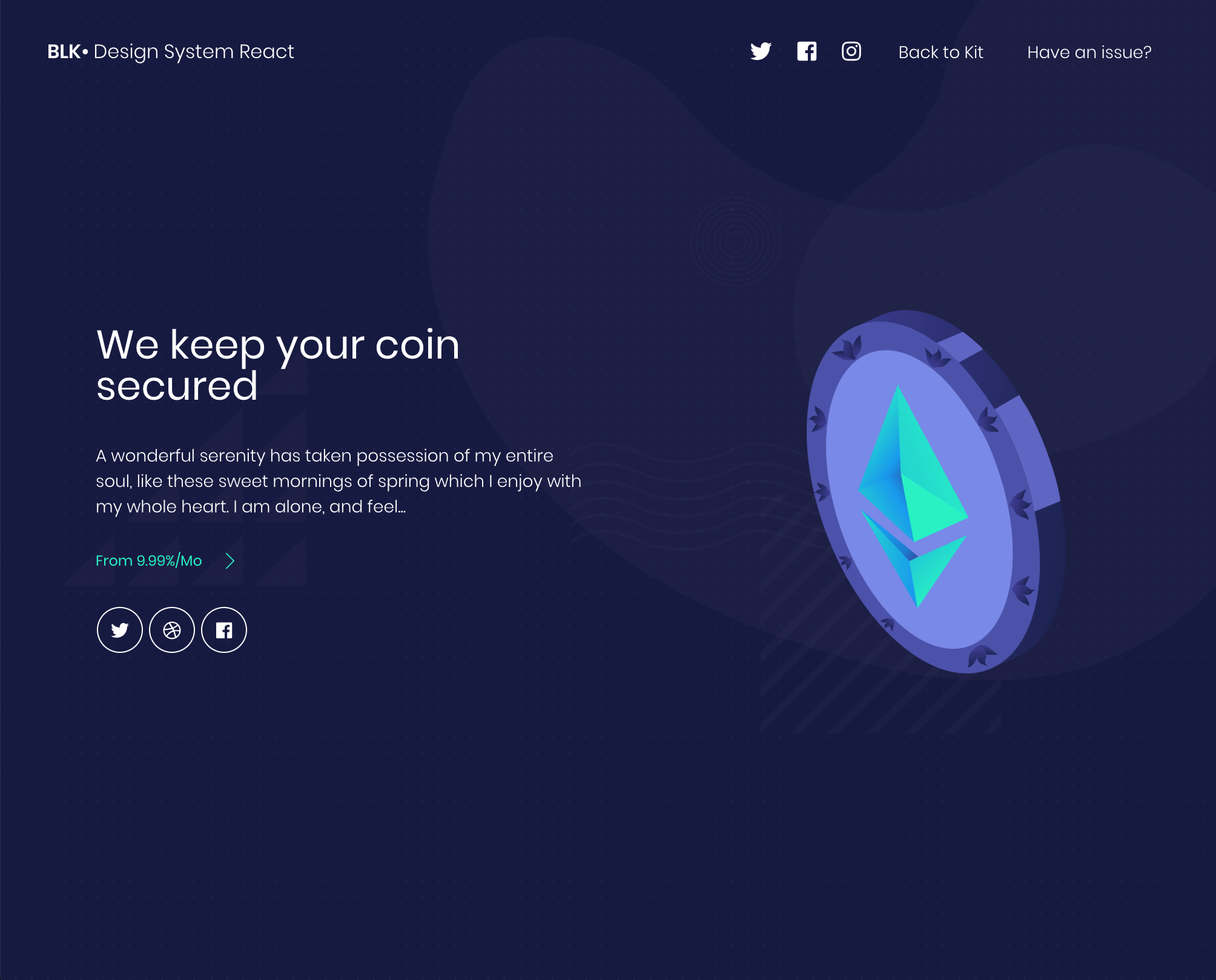
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |  |  |
npm i blk-design-system-reactbower install blk-design-system-react.git clone https://github.com/creativetimofficial/blk-design-system-react.git.The documentation for the BLK Design System React is hosted at our website.
Within the download you'll find the following directories and files:
Blk• Design System React
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── variables
│ └── charts.js
├── assets
│ ├── css
│ │ ├── blk-design-system-react.css
│ │ ├── blk-design-system-react.css.map
│ │ ├── blk-design-system-react.min.css
│ │ └── nucleo-icons.css
│ ├── demo
│ │ └── demo.css
│ ├── fonts
│ │ ├── nucleo.eot
│ │ ├── nucleo.ttf
│ │ ├── nucleo.woff
│ │ └── nucleo.woff2
│ ├── img
│ └── scss
│ ├── blk-design-system-react
│ │ ├── bootstrap
│ │ │ ├── mixins
│ │ │ └── utilities
│ │ ├── custom
│ │ │ ├── cards
│ │ │ ├── mixins
│ │ │ ├── sections
│ │ │ ├── utilities
│ │ │ └── vendor
│ │ └── react
│ │ └── react-differences.scss
│ └── blk-design-system-react.scss
├── components
│ ├── Footer
│ │ └── Footer.js
│ ├── Navbars
│ │ ├── ComponentsNavbar.js
│ │ └── ExamplesNavbar.js
│ └── PageHeader
│ └── PageHeader.js
└── views
├── Index.js
├── IndexSections
│ ├── Basics.js
│ ├── Download.js
│ ├── Examples.js
│ ├── JavaScript.js
│ ├── Navbars.js
│ ├── Notifications.js
│ ├── NucleoIcons.js
│ ├── Pagination.js
│ ├── Signup.js
│ ├── Tabs.js
│ └── Typography.js
└── examples
├── LandingPage.js
├── ProfilePage.js
└── RegisterPage.js
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |  |  |  |  |
| HTML | React | Vue |
|---|---|---|
 |  |  |
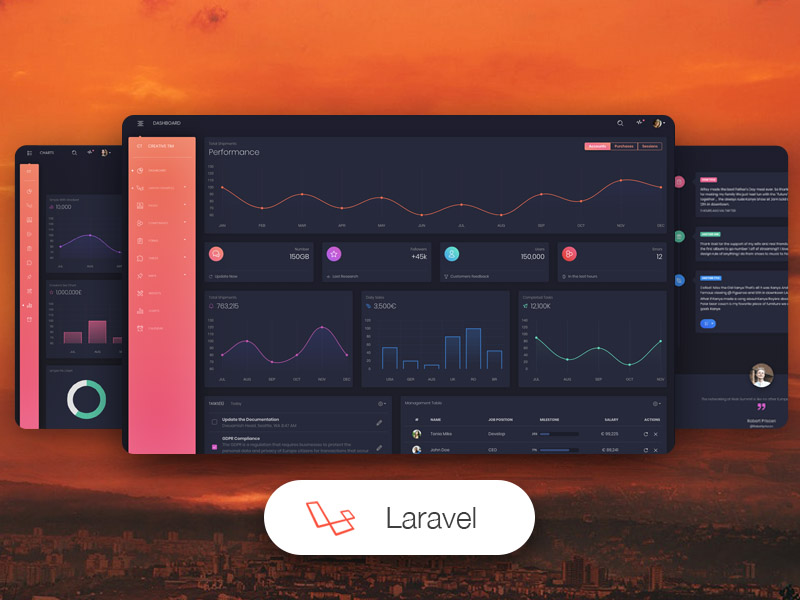
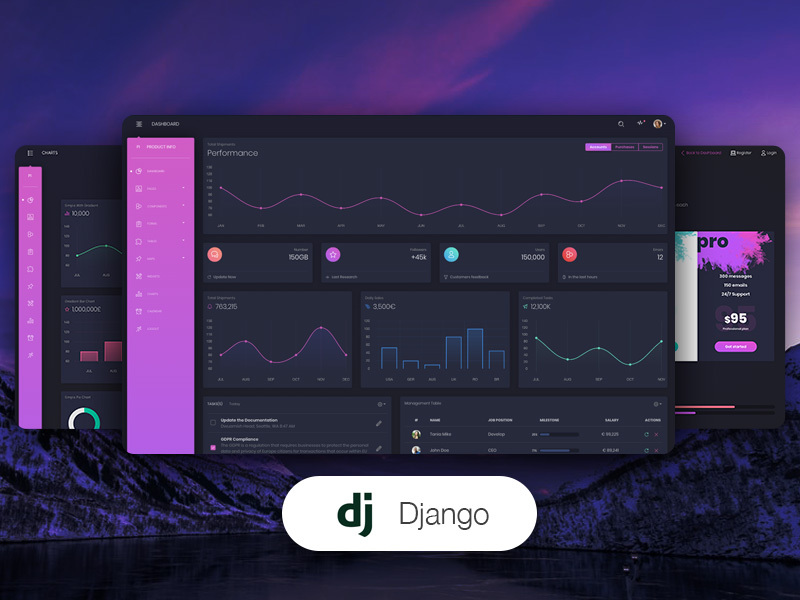
| Angular | Laravel | Django | Nuxt |
|---|---|---|---|
 |  |  |  |
| React | Vue | Nuxt |
|---|---|---|
 |  |  |
| Angular | Django | Django |
|---|---|---|
 |  |  |
We use GitHub Issues as the official bug tracker for the BLK Design System. Here are some advices for our users that want to report an issue:
Copyright 2020 Creative Tim (https://www.creative-tim.com/?ref=blkdsr-readme)
Licensed under MIT (https://github.com/creativetimofficial/blk-design-system-react/blob/main/LICENSE.md)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
[1.2.0] 2020-12-08
class components usage with functional ones in order to support Hooksmain, this will replace the master branchsrc/assets/scss/blk-design-system-react/bootstrap folder and start using the node_modules/bootstrap onesrc/assets/scss/blk-design-system-react/react/_custom-forms.scss for usage of Bootstrap Switch / Reactstrap CustomInput of type switch"@testing-library/jest-dom": "5.11.6",
"@testing-library/react": "11.2.2",
"@testing-library/user-event": "12.2.2",
"bootstrap": "4.5.3",
"jquery": "3.5.1",
"node-sass-package-importer": "5.3.2",
"web-vitals": "1.0.1"
chart.js 2.9.3 → 2.9.4
moment 2.24.0 → 2.29.1
node-sass 4.13.1 → 4.14.1
nouislider 14.2.0 → 14.6.3
react 16.13.1 → 17.0.1
react-chartjs-2 2.9.0 → 2.11.1
react-datetime 2.16.3 → 3.0.4
react-dom 16.13.1 → 17.0.1
react-router-dom 5.1.2 → 5.2.0
react-scripts 3.4.1 → 4.0.1
reactstrap 8.4.1 → 8.7.1
typescript 3.8.3 → 4.1.2
The jQuery and TypeScript dependencies are installed only to stop console warnings on install. They are not actually used in our product. So the product is not based on jQuery, and it is not based on TypeScript!
Some warnings may appear when running the installation command, but they do not affect the UI or the functionality of the product. The following warnings will appear when running the installation command, but they do not affect the UI or the functionality of the product (they will be solved in our next update):
npm WARN react-datetime@3.0.4 requires a peer of react@^16.5.0 but none is installed. You must install peer dependencies yourself.
npm WARN react-popper@1.3.7 requires a peer of react@0.14.x || ^15.0.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN create-react-context@0.3.0 requires a peer of react@^0.14.0 || ^15.0.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself.
FAQs
React version of BLK Design System by Creative Tim
The npm package blk-design-system-react receives a total of 151 weekly downloads. As such, blk-design-system-react popularity was classified as not popular.
We found that blk-design-system-react demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.