blockly-field-date 
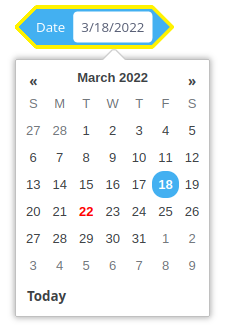
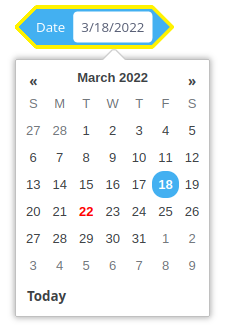
A Blockly advanced date picker field that uses the Google Closure date picker.
About
Custom date formats using token option (e.g. yyyy-LL-dd)

Installation
npm
npm install --save blockly-field-date
yarn
yarn add blockly-field-date
Build
yarn build
Usage
JavaScript
import * as Blockly from 'blockly';
import FieldDate from 'blockly-field-date';
Blockly.Blocks['test_field_date'] = {
init: function () {
this.appendDummyInput()
.appendField('date: ')
.appendField(new FieldDate('2022-01-11'), 'FIELDNAME');
}
};
JSON
import * as Blockly from 'blockly';
import 'blockly-field-date';
Blockly.defineBlocksWithJsonArray([
{
type: 'test_field_date',
message0: 'date: %1',
args0: [
{
type: 'field_date',
name: 'FIELDNAME',
date: '2022-01-11
}
]
}]);
JavaScript - extended options
Blockly.Blocks['test_field_date'] = {
init: function () {
this.appendDummyInput()
.appendField('date: ')
.appendField(new FieldDate('1/11/2022', null, true, 'L/d/yyyy'), 'FIELDNAME');
}
};
JSON - extended options
Blockly.defineBlocksWithJsonArray([
{
type: 'test_field_date',
message0: 'date: %1',
args0: [
{
type: 'field_date',
name: 'FIELDNAME',
date: '1/11/2022',
token: 'L/d/yyyy',
textEdit: true
}
]
}]);
Run in browser
You need to build the package first.
<script src="./dist/date_compressed.js"></script>
License
Apache 2.0