blockly-field-text-box 
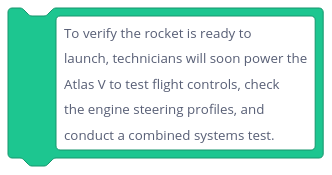
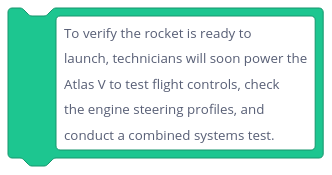
A Blockly true multiline text input.
About
- Advanced multiline done right.
- More like native textarea input.
- Smart word wrap.
- No more ellipsis. Full-Text value on view and edit.
- Key code ENTER event adds new line.
- Line width can be configured.
- Unlimited lines.

Installation
npm
npm install --save blockly-field-text-box
yarn
yarn add blockly-field-text-box
Build
npm run build
Usage
JavaScript
import * as Blockly from 'blockly'
import {FieldTextBox} from 'blockly-field-text-box'
Blockly.Blocks['test_field'] = {
init: function () {
this.appendDummyInput()
.appendField('Text block: ')
.appendField(new FieldTextBox('Text value'), 'FIELDNAME')
}
};
JSON
import * as Blockly from 'blockly'
import 'blockly-field-text-box'
Blockly.defineBlocksWithJsonArray([
{
"type": "test_field",
"message0": "Text block: %1",
"args0": [
{
"type": "field_text_box",
"name": "FIELDNAME",
"value": "Text value"
}
]
}])
Run in browser
You need to build the package first.
<script src="./dist/index.js"></script>
License
Apache 2.0