Braintree React Component 

This is a React component that wraps the Drop-In integration from braintree-web. For issues and information concerning braintree-web in general, please see braintree/braintree-web.

Disclaimer: this is not an official Braintree module.
Install
npm install braintree-react
Run the example
npm run example
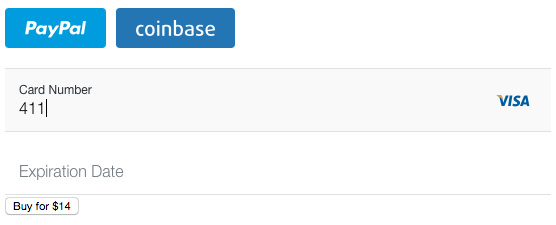
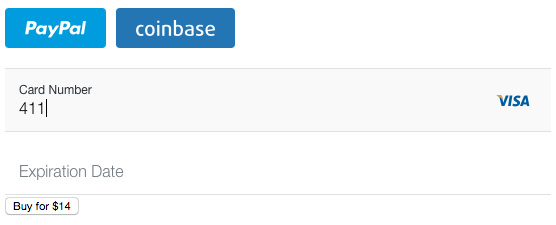
Drop-In
If you're using CommonJS (browserify or Webpack):
var DropIn = require('braintree-react').DropIn;
var braintree = require('braintree-web');
React.render(
<DropIn braintree={braintree} />,
document.getElementById('react-root')
);
Props
braintree (required)
This should be braintree-web.
clientToken (required)
The client token used to set up the integration. Learn how to generate a client token.
onPaymentMethodReceived
By default, once Drop-In receives a credit card nonce it submits the outer form. To intercept any nonce, use this callback:
var nonceReceived = function (payload) {
console.log(nonce);
};
<DropIn braintree={braintree} onPaymentMethodReceived={nonceReceived} />
See onPaymentMethodReceived in Braintree docs
onReady
A callback triggered when the DropIn iFrame has been written to the DOM, i.e. it's fully rendered and visible to the user.
onError
See JS SDK documentation
rootClassName
The class name of the outer DOM container.
Default: __braintree-react__