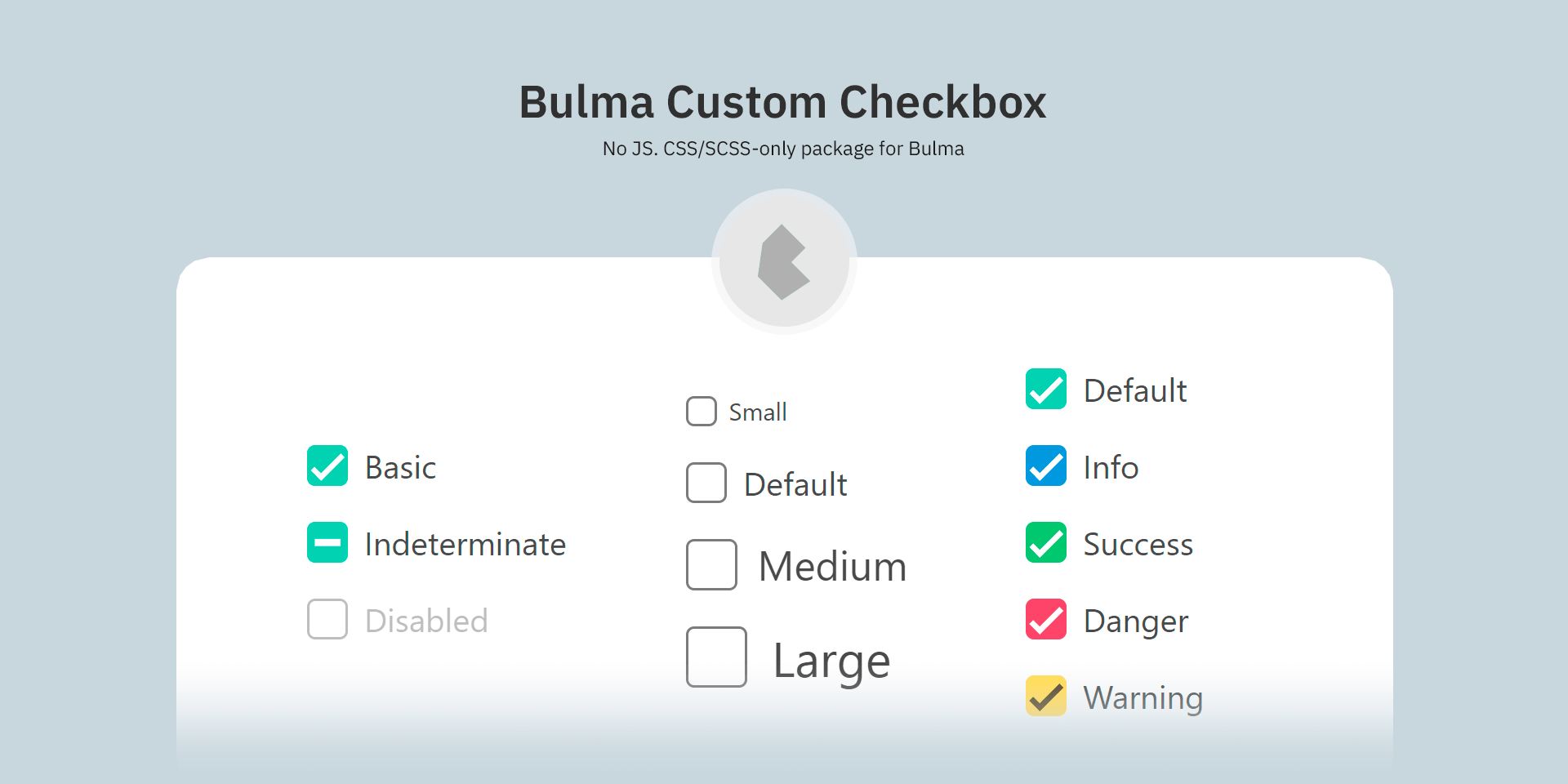
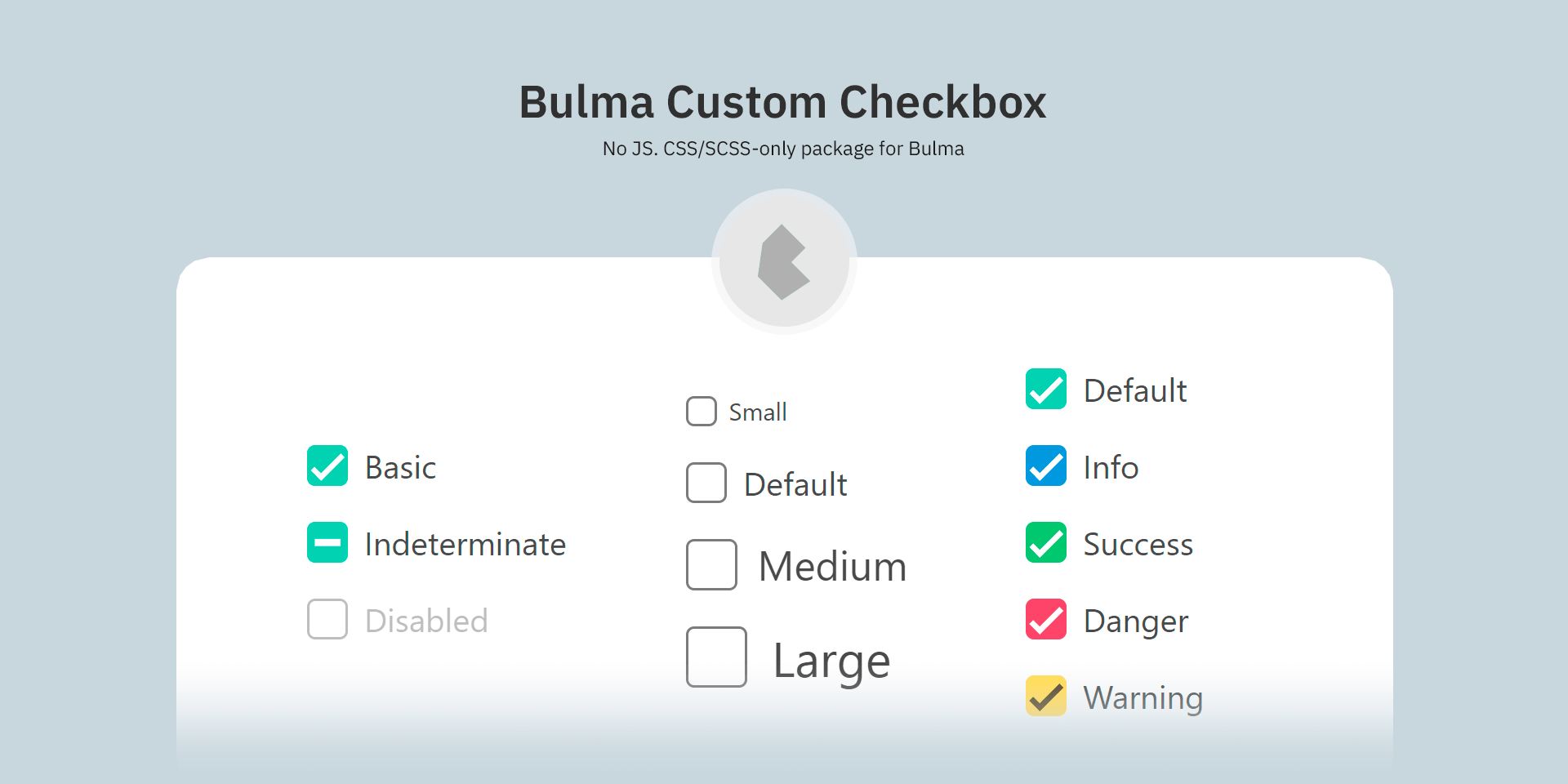
Bulma Custom Checkbox



Custom checkbox controls for Bulma CSS Framework — Pure HTML & CSS/SCSS.
- Free under MIT License
- Pure HTML & CSS/SCSS
- Built for Bulma CSS Framework
- No js framework dependencies
- Ready-to-use CSS
- SCSS sources with variables
Table of Contents
Demo
Demo and usage samples available at https://justboil.github.io/bulma-checkbox/
Quick Start
npm install
$ npm i bulma-checkbox --save
SCSS
Use with scss
@import "node_modules/bulma-checkbox/bulma-checkbox";
@import "node_modules/bulma/bulma";
... or use as CSS
You may just copy pre-compiled main.css or main.min.css file from the repository or from node_modules/bulma-checkbox/css folder and use it in HTML
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.0/css/bulma.min.css">
<link rel="stylesheet" href="%SOME-LOCAL-PATH%/bulma-checkbox/css/main.min.css">
Usage samples
Demo and usage samples available at https://justboil.github.io/bulma-checkbox/
Browser Support
We try to make sure package works well in the latest versions of all major browsers





Reporting Issues
JustBoil's free items are limited to community support on GitHub.
The issue list is reserved exclusively for bug reports and feature requests. That means we do not accept usage questions. If you open an issue that does not conform to the requirements, it will be closed.
- Make sure you are using the latest version of the package
- Provide steps to reproduce
- Provide an expected behavior
- Describe what is actually happening
- Platform, Browser & version as some issues may be browser specific
Licensing
Credits
Based on Buefy's component for Vue.js & Bulma CSS Framework released under MIT License (Copyright © 2017-2020 Walter Tommasi; Copyright © 2017-2020 Rafael Beraldo)
Useful Links