
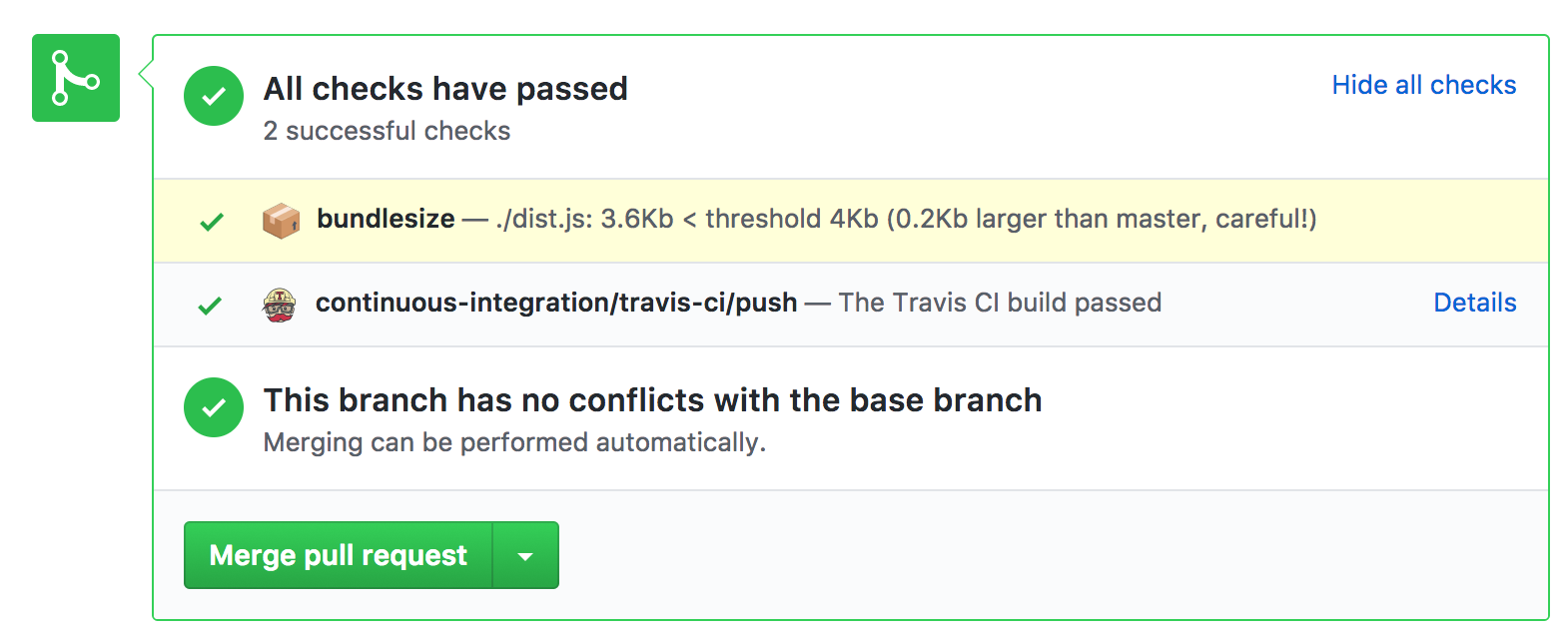
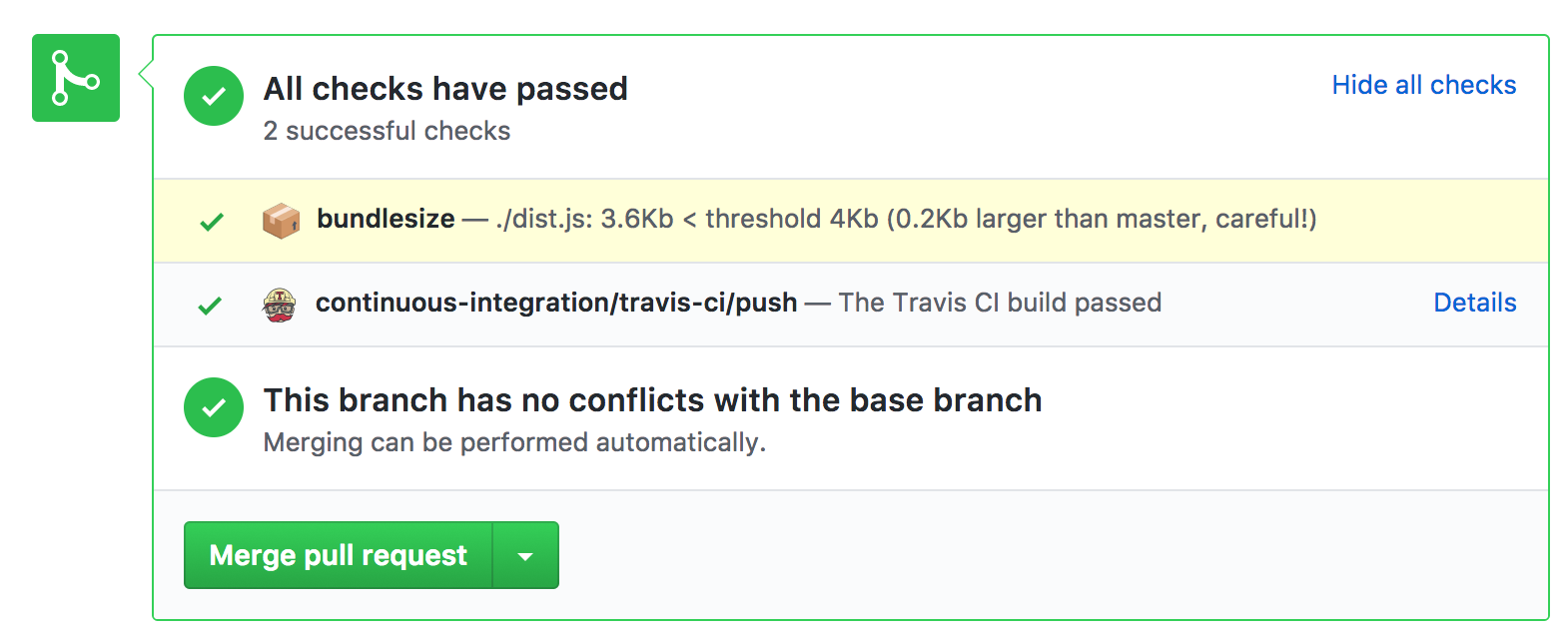
Keep your bundle size in check


minimal setup
npm install bundlesize --save-dev
usage
Add it to your scripts in package.json
"scripts": {
"test": "bundlesize"
}
configuration
1) Add the path and gzip maxSize in your package.json
{
"name": "your cool library",
"version": "1.1.2",
"bundlesize": [
{
"path": "./dist.js",
"maxSize": "3 Kb"
}
]
}
bundlesize also supports glob patterns
Example:
"bundlesize": [
{
"path": "./dist/vendor-*.js",
"maxSize": "3 Kb"
},
{
"path": "./dist/chunk-*.js",
"maxSize": "3 Kb"
}
]
This makes it great for using with applications that are bundled with another tool. It will match multiple files if necessary and create a new row for each file.
2) build status

Currently works for Travis, CircleCI and Wercker
- Authorize
bundlesize for status access, copy the token provided. - Add this token as
BUNDLESIZE_GITHUB_TOKEN as environment parameter in your CIs project settings. - On travis-ci: Make sure you have
Build branch updates enabled - On CircleCi: Enable
GitHub Status updates in your advanced project settings (this should be enabled by default).
(Ask me for help if you're stuck)
CLI
example usage:
bundlesize -f dist/*.js -s 20kB
For more granular configuration, we recommend configuring it in the package.json (documented above).
like it?
:star: this repo
how to contribute?
who uses bundlesize?
todo
- work with other CI tools (circle, appveyor, etc.)
- automate setup (setting env_var)
license
MIT © siddharthkp