
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
businessman
Advanced tools
Powerful, Secure, Multi-threaded Flux Patterns.



If application state management is performed by an application thread, the responsiveness of the application may be impaired. There is also a risk that the application itself will manipulate the state.
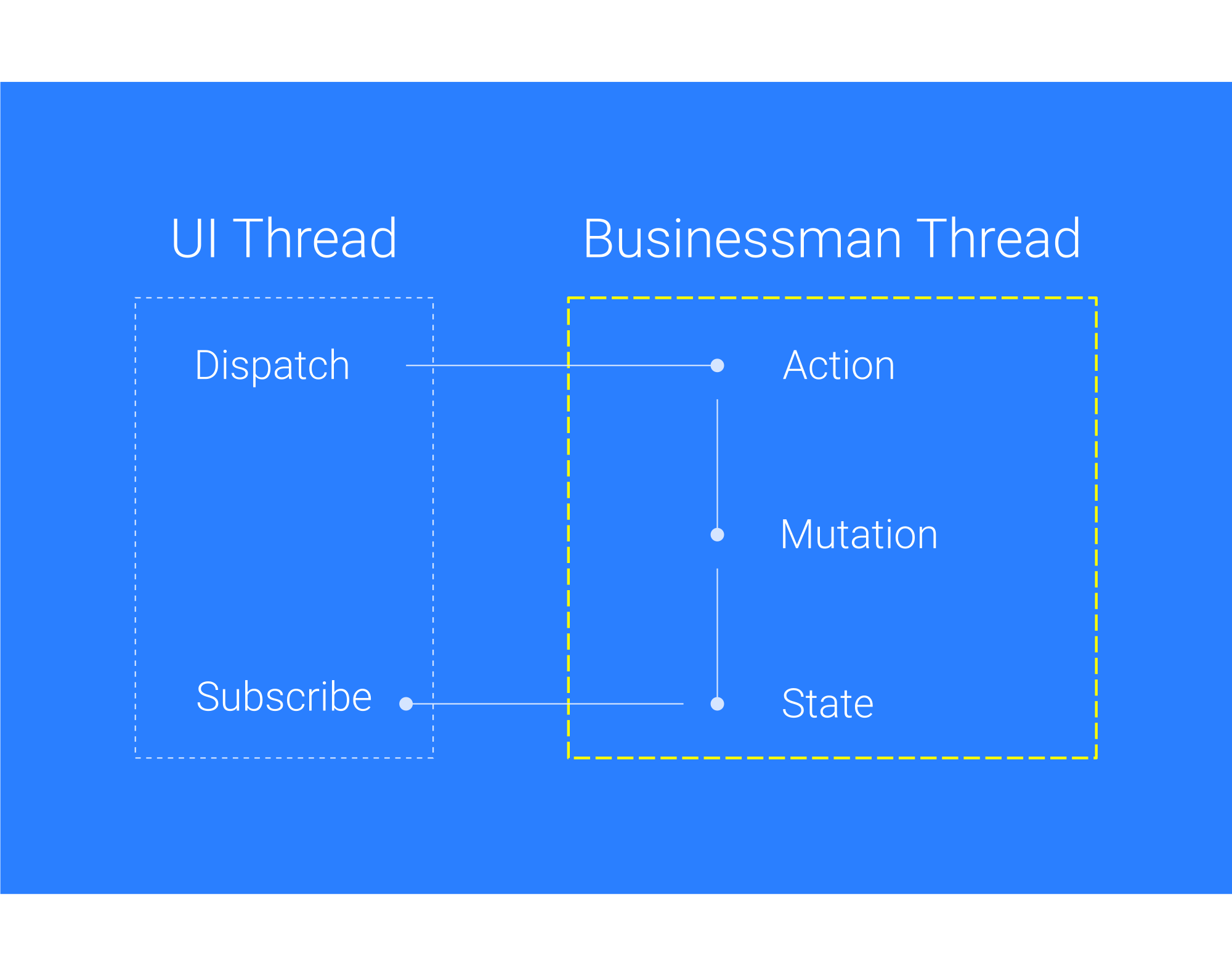
The application keep responsiveness by delegating state management to the Worker. It also eliminates the risk of direct manipulation of the state.
In Businessman, only the states manipulated by dispatching are sent to the main thread. Because the data size between threads affects performance.
In short, Businessman only has one small state in one store.
The store is defined as follows.
import { worker } from 'businessman'
worker.registerStore( {
type: 'counter',
state: 0,
actions: {
increment: ( commit, num = 1 ) => {
commit( 'increment', num )
}
},
mutations: {
increment: ( state, num ) => state += num
},
getters: {
absolute: state => Math.abs( state )
}
} )
Type is a string that is the identity of the store. This needs to be unique.
type: 'counter'
Save the state of the store. Any type can be used for the state.
state: 0
Execute the mutation. Asynchronous processing can be placed on the action.
Pass the mutation name to the function of the first argument of the action. The payload is provided from the second argument.
increment: ( commit, num = 1 ) => {
commit( 'increment', num )
}
If the third argument of commit is false, it does not provide state.
In this case, the state passed to the subscriber is null.
increment: ( commit, num = 1 ) => {
commit( 'increment', num, false )
}
Change the state. After that, the new state is automatically notified to the main thread.
It will receive the current state and payload and return the new value.
The state is changed and the main thread is notified.
increment: ( state, num ) => state += num
ATTENTION
Getters gets state by calculation.
absolute: state => Math.abs( state )
An option is provided for the second argument, and another Getter is provided for the third argument.
absolute: ( state, options, getters ) => {
// state: Current state
// options: Some option
// getters: All Getters in this store
}
A default getter default that returns self-state is provided.
You do not need to add getters if you just want to return your self-state.
Mutation and action belong to one store.
If you want to dispatch to multiple stores at the same time, you can use the manager.
It can be registered using worker.registerManager().
import { worker } from 'businessman'
worker.registerManager( {
type: 'countUpMessage',
handler: ( stores, num = 1 ) => {
stores.counter.dispatch( 'increment', num )
stores.message.dispatch( 'update', `${num} has been added to the counter` )
}
} )
Call operate() with manager type and payload specified.
import { operate } from 'businessman'
operate( 'countUpMessage', 1 )
Call worker.start() to start a worker.
worker.start()
When added to the source of the Create Store as shown earlier, it becomes as follows.
import { worker } from 'businessman'
worker.registerStore( {
type: 'counter',
state: 0,
actions: {
increment: ( commit, num = 1 ) => {
commit( 'increment', num )
}
},
mutations: {
increment: ( state, num ) => state += num
},
getters: {
absolute: state => Math.abs( state )
}
} )
worker.start()
Install workers and start state management.
import { install } from 'businessman'
install( '/path/to/worker.js' )
ATTENTION
By subscribing 'INIT' you can receive notification of installation.
Receives an array of store and manager types as payload.
import { subscribe } from 'businessman'
subscribe( 'INIT', data => {
console.log( data ) // { stores: [...], managers: [...] }
} )
import { dispatch, subscribe } from 'businessman'
dispatch( 'counter', 'increment', 1 )
subscribe( 'counter', state => {
console.log( state ) // 1
} )
You can stop / delete subscribe.
import { unsubscribe } from 'businessman'
unsubscribe( 'counter' ) // Delete all listeners subscribing to the store
unsubscribe( 'counter', listener ) // Delete one listener
In Businessman getState() is also executed asynchronously.
import { getState } from 'businessman'
// Get state with `default` getter
getState( 'counter' )
.then( state => {
console.log( state )
} )
// You can also specify Getter.
getState( 'counter', 'absolute' )
.then( state => {
console.log( state )
} )
getState() can only get the state of one store.
To get the state of all stores, use getAllState().
import { getAllState } from 'businessman'
getAllState()
.then( state => {
console.log( state )
} )
You can feel free to join anytime!
v2.0.1
FAQs
Powerful, Secure, Multi-threaded Flux Patterns.
The npm package businessman receives a total of 1 weekly downloads. As such, businessman popularity was classified as not popular.
We found that businessman demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.