
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
npm i canvacard
For CommonJS
const canvacard = require("canvacard");
For EsModule And TypeScript
import canvacard from "canvacard";
🪟 Código abierto y sin preocupaciones de privacidad, totalmente transparente - Canvacard es de código abierto y gratuito. Puedes colaborar y no tendrás que inquietarte por la privacidad.
💪 Sencillo de utilizar - Canvacard ofrece una API intuitiva y fácil para generar imágenes eficientemente, perfecta para desarrolladores de todos los niveles.
🚀 Velocidad y optimización - Las bibliotecas que usa están muy optimizadas, ofreciendo un rendimiento excepcional en la creación de imágenes.
🔒 Soporte para Typescript - Canvacard está desarrollado en Typescript, lo que permite usar definiciones de tipo y mejora la experiencia del desarrollador.
🎨 Más de 50 opciones de personalización - Tienes acceso a muchas herramientas para ajustar y modificar completamente tus imágenes o tarjetas.
🖼️ Creación de tarjetas interactivas y personalizadas - Canvacard es perfecto para crear tarjetas personalizadas para Discord, añadiendo gráficos, banners, insignias y más.
🛠️ Diseño orientado a objetos - Canvacard está construido con un enfoque en programación orientada a objetos, facilitando la reutilización y creación de tarjetas complejas.
🤓 Ideal para principiantes - La API y documentación son simples, lo que lo hace accesible incluso para quienes tienen poca experiencia en el manejo de imágenes.
const { AttachmentBuilder } = require("discord.js");
const canvacard = require("canvacard");
const userData = getDataSomehow(); // Simula obtener los datos del usuario
const rank = new canvacard.Rank()
.setAvatar(userData.avatarURL, userData.avatar_decoration_data.asset, false)
.setBanner(userData.bannerURL, true)
.setBadges(userData.flags, userData.bot, true)
.setCurrentXP(userData.xp)
.setRequiredXP(userData.requiredXP)
.setRank(1, "RANK", true)
.setLevel(20, "LEVEL")
.setStatus("online")
.setProgressBar(["#14C49E", "#FF0000"], "GRADIENT", true)
.setUsername(userData.username, userData.discriminator, "#FFFFFF")
.setCreatedTimestamp(userData.createdTimestamp)
.setBorder(["#14C49E", "#FF0000"], "vertical");
rank.build("Cascadia Code PL")
.then(data => {
// Usar AttachmentBuilder para enviar el archivo
const attachment = new AttachmentBuilder(data, { name: "RankCard.png" });
message.channel.send({ content: "Aquí está tu tarjeta de rango:", files: [attachment] });
})
.catch(err => console.error("Error al crear la tarjeta de rango:", err));
const canvacard = require("canvacard");
const img = "https://cdn.discordapp.com/embed/avatars/0.png";
const background = "https://i.imgur.com/5O7xmVe.png";
const welcomer = new canvacard.WelcomeLeave()
.setAvatar(img)
.setBackground('COLOR', '#000000')
.setTitulo("Titulo de la Tarjeta👋", '#FFFFFF')
.setSubtitulo("Subtitulo de la Tarjeta 👋", '#FFFFFF')
.setOpacityOverlay(1)
.setColorCircle('#FFFFFF')
.setColorOverlay('#5865F2')
.setTypeOverlay('ROUNDED');
welcomer.build("Cascadia Code PL, Noto Color Emoji")
.then(data => {
// Usar AttachmentBuilder para enviar el archivo
const attachment = new AttachmentBuilder(data, { name: "WelcomeCard.png" });
message.channel.send({ content: "Aquí está tu tarjeta de bienvenida:", files: [attachment] });
})
.catch(err => console.error("Error al crear la tarjeta de bienvenida:", err));
const canvacard = require("canvacard");
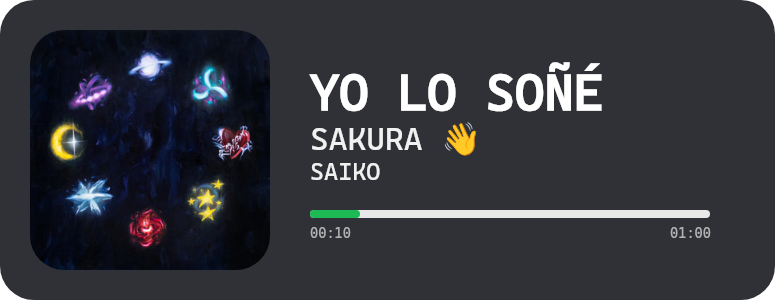
const spotify = new canvacard.Spotify()
.setAuthor("SAIKO")
.setAlbum("SAKURA 👋")
.setStartTimestamp(Date.now() - 10000)
.setEndTimestamp(Date.now() + 50000)
.setImage("https://i.scdn.co/image/ab67616d00001e02e346fc6f767ca2ac8365fe60")
.setTitle("YO LO SOÑÉ");
spotify.build("Cascadia Code PL, Noto Color Emoji")
.then(data => {
// Usar AttachmentBuilder para enviar el archivo
const attachment = new AttachmentBuilder(data, { name: "WelcomeCard.png" });
message.channel.send({ content: "Aquí está tu tarjeta de bienvenida:", files: [attachment] });
})
.catch(err => console.error("Error al crear la tarjeta de bienvenida:", err));

const canvacard = require("canvacard");
canvacard.Canvas.circle(data.avatarURL)
.then(data => {
canvacard.write(data, "circle.png");
})
.catch(console.error);

const { Client, GatewayIntentBits, AttachmentBuilder } = require("discord.js");
const canvacard = require("canvacard");
const client = new Client({
intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildMessages, GatewayIntentBits.MessageContent]
});
client.on('ready', () => {
console.log('¡Estoy en línea!');
});
client.on('messageCreate', async (message) => {
if (message.author.bot) return;
if (message.content === '!triggered') {
try {
let avatar = message.author.displayAvatarURL({ dynamic: false, format: 'png' });
let image = await canvacard.Canvas.trigger(avatar);
// Enviar el archivo generado usando AttachmentBuilder
let attachment = new AttachmentBuilder(image, { name: 'triggered.gif' });
await message.channel.send({ content: '¡Aquí tienes tu imagen "triggered"!', files: [attachment] });
} catch (err) {
console.error('Error al generar la imagen triggered:', err);
}
}
});
client.login('Tu_Bot_Token_aqui');
FAQs
Powerful image manipulation package for beginners.
The npm package canvacard receives a total of 775 weekly downloads. As such, canvacard popularity was classified as not popular.
We found that canvacard demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.