
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
canvas-color-disc
Advanced tools
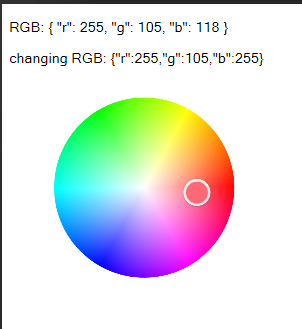
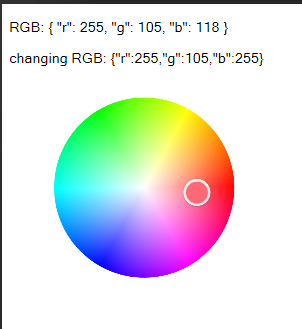
一个Vue的canvas色盘选择组件,支持移动端和PC端

 ## Build Setup
## Build Setup
# install dependencies
npm install
# serve examples at localhost:8080
npm run start
<template>
<div id="app">
<p>RGB: {{RGB}}</p>
<p>changing RGB: {{changingRGB}}</p>
<canvas-color-disc
vals="0"
:rgb="RGB"
:width="300"
:height="240"
@changing="changing"
@change="change"></canvas-color-disc>
</div>
</template>
<script>
import CanvasColorDisc from './components/CanvasColorDisc.vue'
export default {
name: 'App',
components: {
CanvasColorDisc,
},
data() {
return {
RGB: { r: 255, g:255, b:255 },
changingRGB: '',
}
},
methods: {
change(newRgb, utils) {
console.log('change---', newRgb, utils)
this.RGB = newRgb
},
changing(newRgb, utils) {
console.log('changing---', newRgb, utils)
this.changingRGB = JSON.stringify(newRgb)
},
},
}
</script>
<style>
html {
font-family: "Microsoft Sans Serif", Arial, Helvetica, sans-serif
}
</style>
FAQs
Color disc realized by canvas
The npm package canvas-color-disc receives a total of 3 weekly downloads. As such, canvas-color-disc popularity was classified as not popular.
We found that canvas-color-disc demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.