
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
canvas-color-disc
Advanced tools
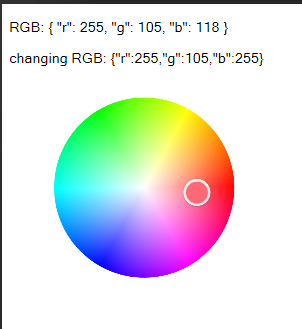
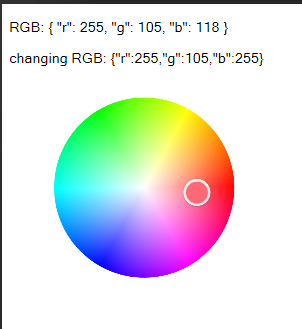
一个Vue的canvas色盘选择组件,支持移动端和PC端


# install dependencies
npm i canvas-color-disc --save
yarn
# install dependencies
yarn add canvas-color-disc
main.js添加组件
import CanvasColorDisc from 'canvas-color-disc'
Vue.use(CanvasColorDisc)
<template>
<div id="app">
<p>RGB: {{RGB}}</p>
<p>Hex: {{Hex}}</p>
<p>changing RGB: {{changingRGB}}</p>
<p>changing Hex: {{changingHex}}</p>
<CanvasColorDisc
id="0"
:color="RGB"
:width="300"
:height="240"
@changing="changing"
@change="changeColor"></CanvasColorDisc>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
RGB: { r: 255, g:255, b:255 },
changingRGB: '',
changingHex: '',
Hex: '',
}
},
methods: {
changeColor(newRgb, utils) {
this.RGB = newRgb
this.Hex = `#${utils.RGBToHex(`(${newRgb.r}, ${newRgb.g}, ${newRgb.b})`)}`.toUpperCase()
},
changing(newRgb, utils) {
this.changingRGB = JSON.stringify(newRgb)
this.changingHex = `#${utils.RGBToHex(`(${newRgb.r}, ${newRgb.g}, ${newRgb.b})`)}`.toUpperCase()
},
},
}
</script>
<style>
html {
font-family: "Microsoft Sans Serif", Arial, Helvetica, sans-serif
}
</style>
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| id | canvas id拼接 | String | "0" |
| color | 默认颜色 | Object | {"r": 255, "g": 255, "b": 255} |
| width | canvas画板宽度 | Number | window.innerWidth * 0.7 |
| height | canvas画板高度 | Number | window.innerWidth * 0.78 |
| 事件 | 说明 | 回调参数 |
|---|---|---|
| changing | 滑动选择回调 | rgb: 颜色, Util: 内置util,可以转换颜色(Util.hvsToRGB、Util.RGBToHvs、Util.RGBToHex、Util.hexToRGB、Util.RGBToHsv、Util.hsvToRgb) |
| change | 选择结束回调 | rgb: 颜色, Util: 内置util,可以转换颜色(Util.hvsToRGB、Util.RGBToHvs、Util.RGBToHex、Util.hexToRGB、Util.RGBToHsv、Util.hsvToRgb) |
FAQs
Color disc realized by canvas
The npm package canvas-color-disc receives a total of 3 weekly downloads. As such, canvas-color-disc popularity was classified as not popular.
We found that canvas-color-disc demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.