Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
canvas-dpi-scaler
Advanced tools
canvas-dpi-scaler - npm Package Compare versions
Comparing version 0.0.1 to 0.0.2
| { | ||
| "name": "canvas-dpi-scaler", | ||
| "version": "0.0.1", | ||
| "version": "0.0.2", | ||
| "description": "Utility to scale and <canvas> for Retina and other high resolution screens.", | ||
@@ -5,0 +5,0 @@ "main": "canvas-dpi-scaler.js", |
@@ -5,4 +5,23 @@ # Canvas DPI Scaler | ||
| ### Usage: | ||
| *Install with npm or \<script\>:* `npm install canvas-dpi-scaler` or `<script href='canvas-dpi-scaler.js'>` | ||
| #### `canvasDpiScaler(canvas, context, [customWidth], [customHeight])` | ||
| ```js | ||
| var canvasDpiScaler = require('canvas-dpi-scaler'), | ||
| canvas = document.getElementById('some-canvas-el'), | ||
| context = canvas.getContext('2d'); | ||
| canvasDpiScaler(canvas, context); // That's it; you're done! | ||
| ``` | ||
| ### About | ||
| Based on [this HTML5 rocks article](http://www.html5rocks.com/en/tutorials/canvas/hidpi/). | ||
| Written by [@ChrisPolis](http://twitter.com/ChrisPolis), under [MIT License](http://opensource.org/licenses/mit-license.php). | ||
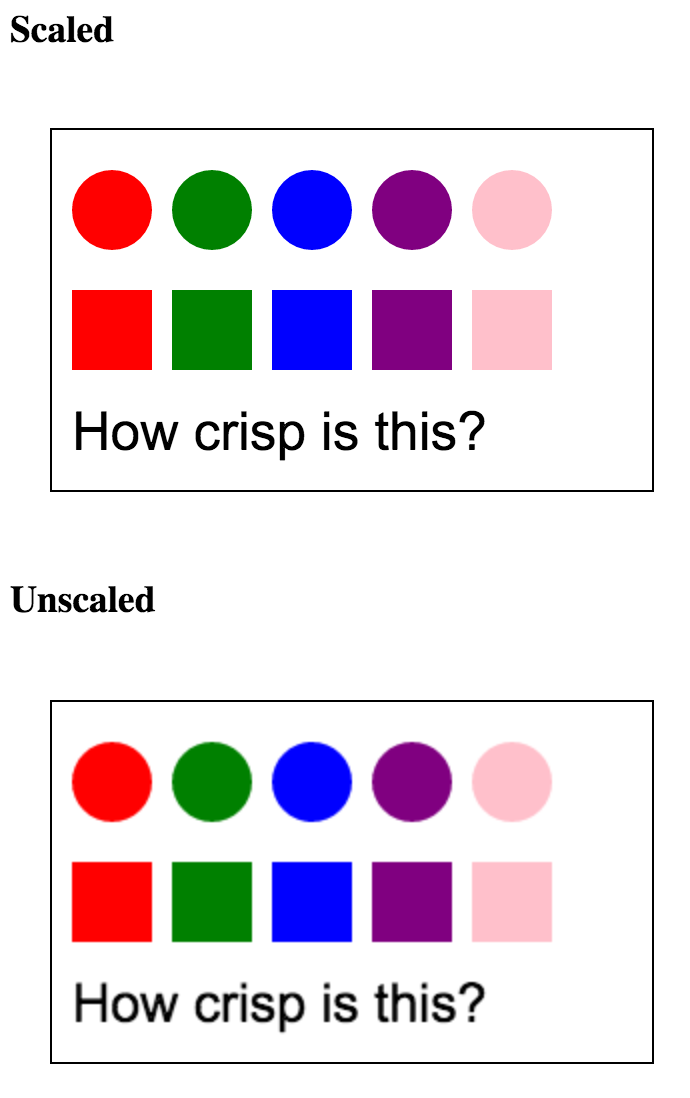
| ### Demo Screenshot *(from Retina MBP)* | ||
|  |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.7%
70978
- Number of lines in readme file
- increased by237.5%
27
No dependency changes