
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
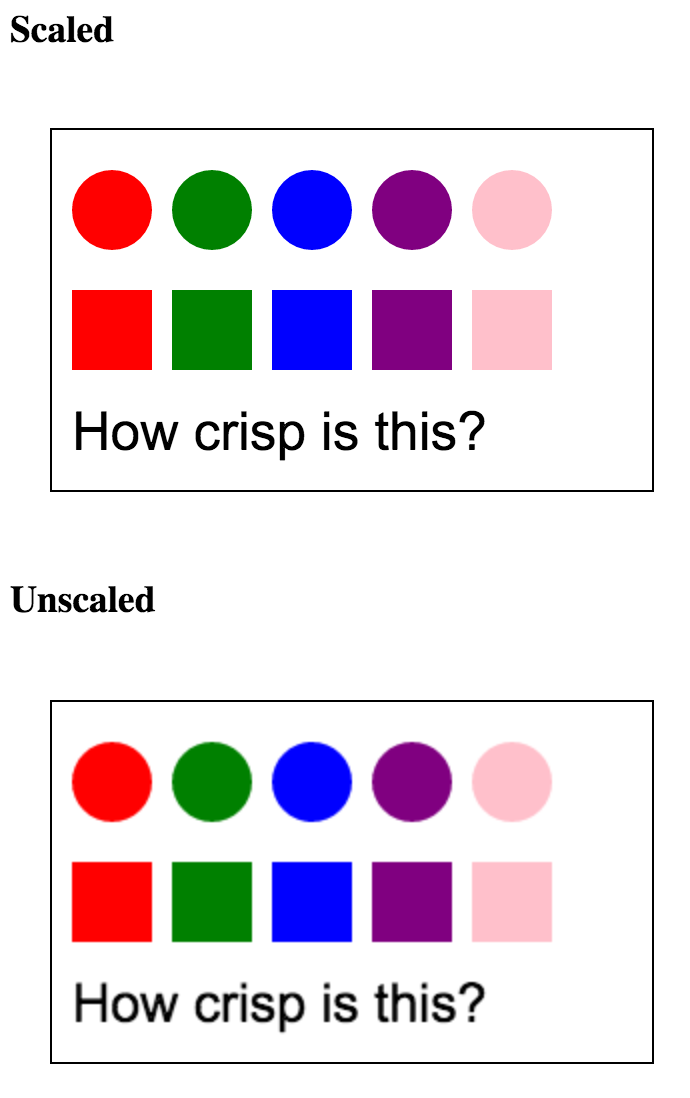
canvas-dpi-scaler
Advanced tools
Utility to scale and <canvas> for Retina and other high resolution screens.
Utility to scale and for Retina and other high resolution screens.
Install with npm or <script>: npm install canvas-dpi-scaler or <script href='canvas-dpi-scaler.js'>
canvasDpiScaler(canvas, context, [customWidth], [customHeight])var canvasDpiScaler = require('canvas-dpi-scaler'),
canvas = document.getElementById('some-canvas-el'),
context = canvas.getContext('2d');
canvasDpiScaler(canvas, context); // That's it; you're done!
Based on this HTML5 rocks article.
Written by @ChrisPolis, under MIT License.

FAQs
Utility to scale <canvas> for Retina and other high resolution screens.
The npm package canvas-dpi-scaler receives a total of 83 weekly downloads. As such, canvas-dpi-scaler popularity was classified as not popular.
We found that canvas-dpi-scaler demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.