
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
canvas-screenshot
Advanced tools
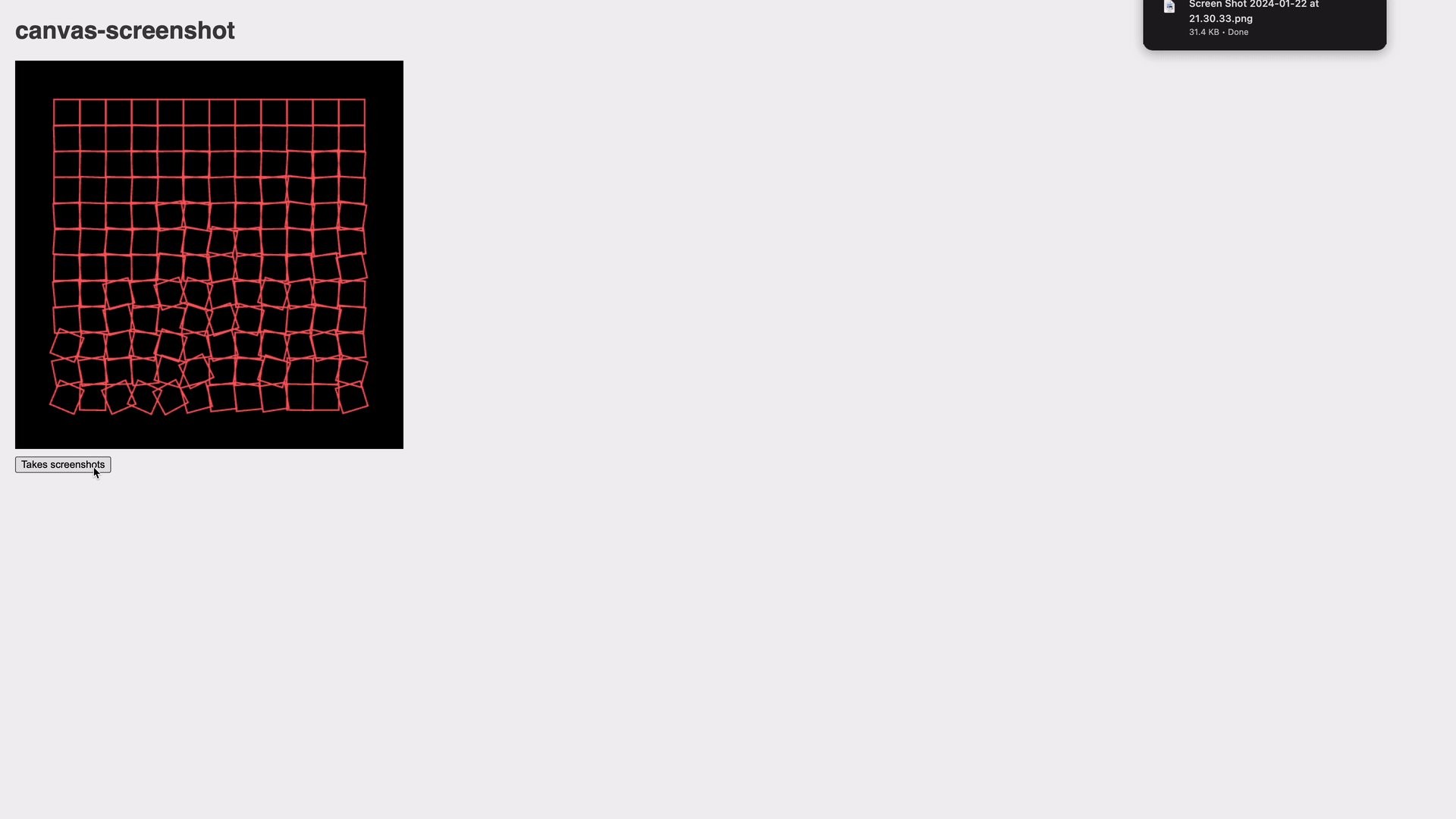
A one trick pony package to download an image from a canvas.

npm install canvas-screenshot
import canvasScreenshot from "canvas-screenshot";
import canvasContext from "canvas-context";
// Create
const { context, canvas } = canvasContext("2d", {
width: 100,
height: 100,
});
// Draw
context.fillStyle = "salmon";
context.fillRect(40, 40, 20, 20);
// Export
const button = document.createElement("button");
button.addEventListener("click", () => {
canvasScreenshot(canvas);
});
objectOptions for canvas screenshot. All optional.
string | Promise.<Blob> ⏏Take a screenshot.
Setting options.useBlob to true will consequently make the module async and return the latter.
Kind: Exported function
Returns: string | Promise.<Blob> - A DOMString or a Promise resolving with a Blob.
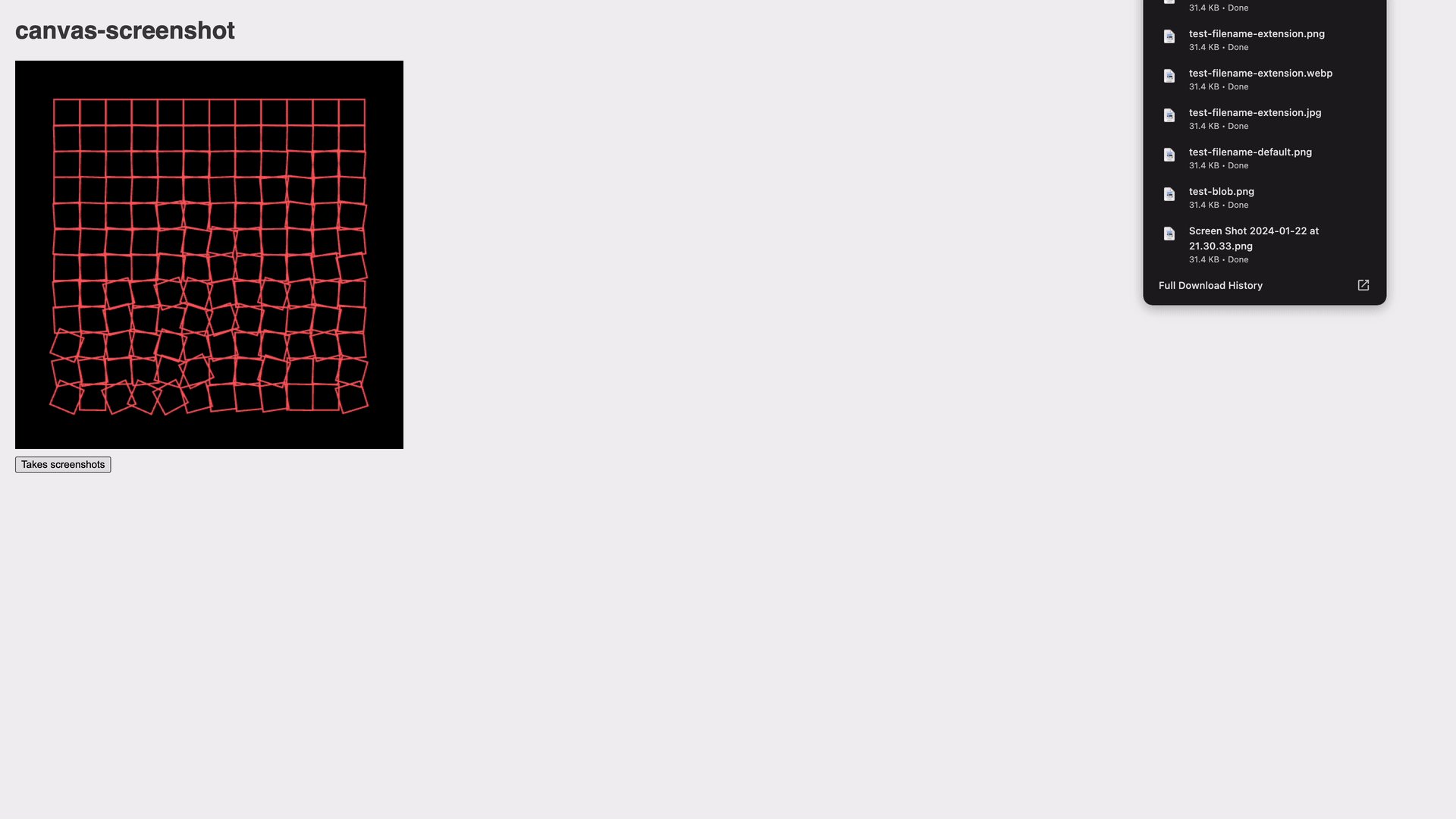
Type is inferred from the filename extension:
"image/png" (default)"image/jpeg""image/webp"| Param | Type | Default | Description |
|---|---|---|---|
| canvas | HTMLCanvasElement | The canvas element | |
| [options] | CanvasScreenshotOptions | {} |
objectOptions for canvas screenshot. All optional.
Kind: global typedef Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [filename] | string | "Screen Shot YYYY-MM-DD at HH.MM.SS.png" | File name. |
| [quality] | number | 1 | Quality between 0 and 1. |
| [useBlob] | boolean | Use canvas.toBlob. | |
| [download] | boolean | true | Automatically download the screenshot. |
MIT. See license file.
FAQs
A one trick pony package to download an image from a canvas.
The npm package canvas-screenshot receives a total of 34 weekly downloads. As such, canvas-screenshot popularity was classified as not popular.
We found that canvas-screenshot demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.