
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
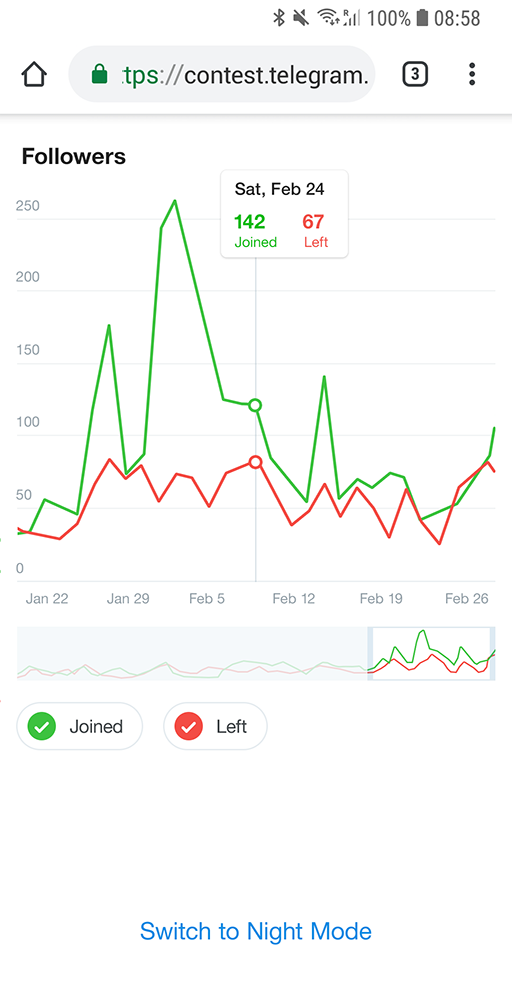
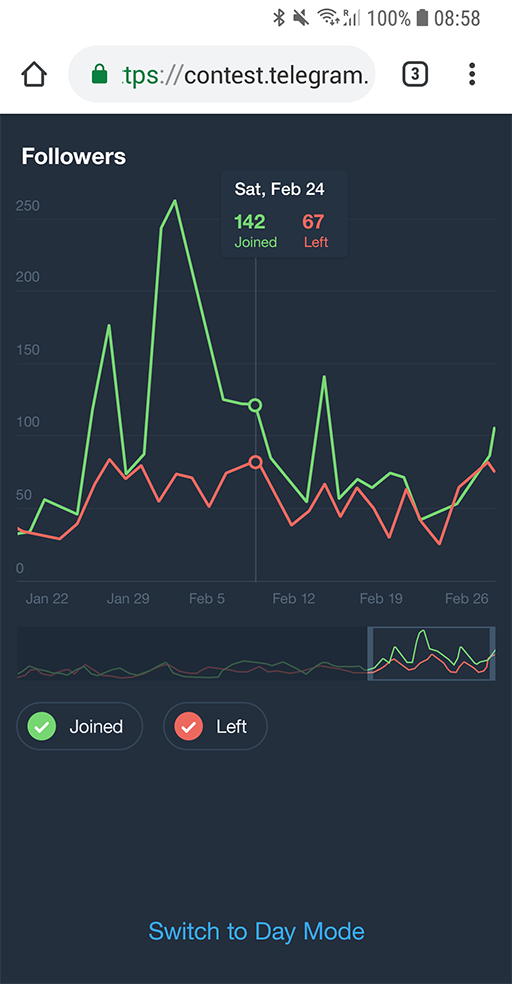
chartogram
Advanced tools
Charts in JS with no dependencies.
Originally created as part of Telegram Charts Contest.


<html>
<head>
<script src="https://unpkg.com/chartogram@[version]/bundle/chartogram.js"></script>
<link rel="stylesheet" href="https://unpkg.com/chartogram@[version]/style.css"/>
</head>
<body>
<section id="chart"></section>
<script>
chartogram(document.getElementById('chart'))
</script>
</body>
</html>
where [version] is an npm package version range (for example, 0.1.x or ^0.1.0).
npm install chartogram --save
import React from 'react'
import chartogram from 'chartogram'
import 'chartogram/style.css'
class Chartogram extends React.Component {
node = React.createRef()
componentDidMount() {
chartogram(this.node.current)
}
componentWillUnmount() {
// Can remove any global event listeners here.
}
render() {
return <section ref={this.node}/>
}
}
Add chartogram--night-mode CSS class to the chart <section/> to switch to Night Mode.
To customize colors override the CSS variables:
body {
--content-color: black;
--background-color: white;
--night-mode-transition-duration: 300ms;
}
.night-mode {
--background-color: rgb(36,47,62);
--content-color: white;
}
.chartogram {
--chartogram-background-color: var(--background-color);
--chartogram-content-color: var(--content-color);
--chartogram-night-mode-transition-duration: var(--night-mode-transition-duration);
/* See `style.css` for the list of all available CSS variables. */
--chartogram-font-size: 16px;
--chartogram-tooltip-background-color: white;
}
.chartogram--night-mode {
/* See `style.css` for the list of all available CSS variables. */
--chartogram-tooltip-background-color: #293544;
}
Tested in Chrome, Firefox and iOS Safari.
Won't work in Edge or Internet Explorer.
The styles use CSS variables which work everywhere except Internet Explorer.
FAQs
Charts in JS with no dependencies
The npm package chartogram receives a total of 2 weekly downloads. As such, chartogram popularity was classified as not popular.
We found that chartogram demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.