
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
chat-uikit-react-test
Advanced tools
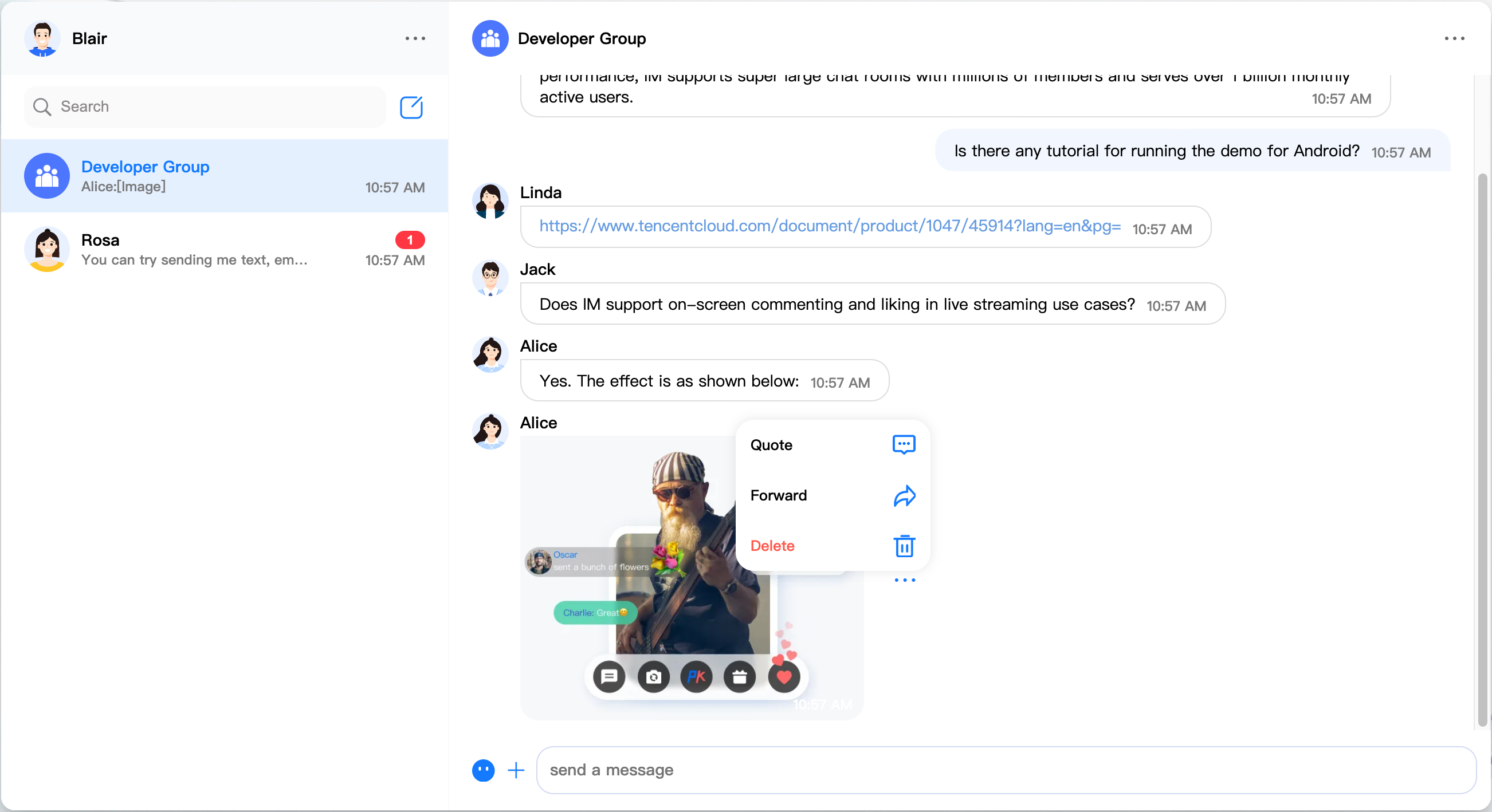
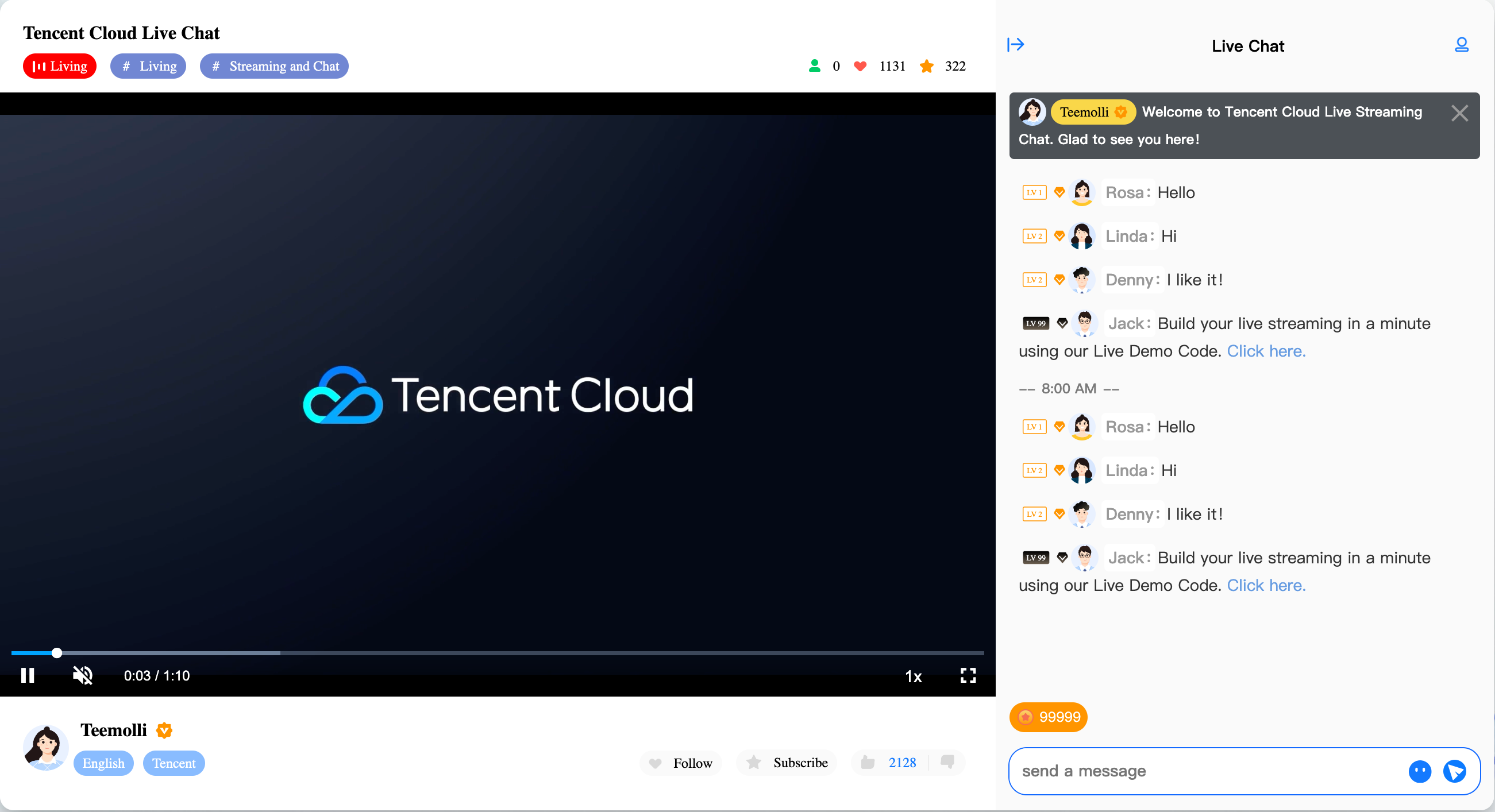
Tencent Cloud Chat provides globally interconnected chat APIs, multi-platform SDKs, and UIKit components to help you quickly bring messaging capabilities such as one-to-one chat, group chat, chat rooms, and system notifications to your applications and websites.
 |  |  |  |  |
 |  |  |  |  |


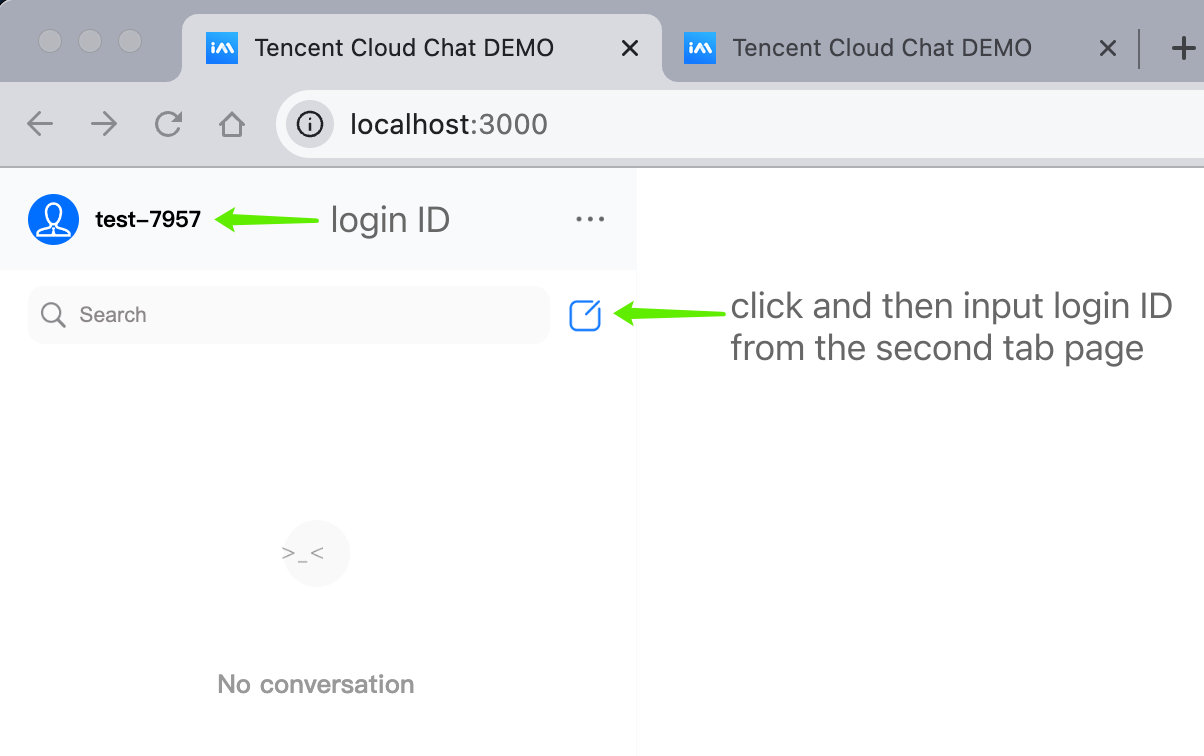
👉🏻 Free Demo
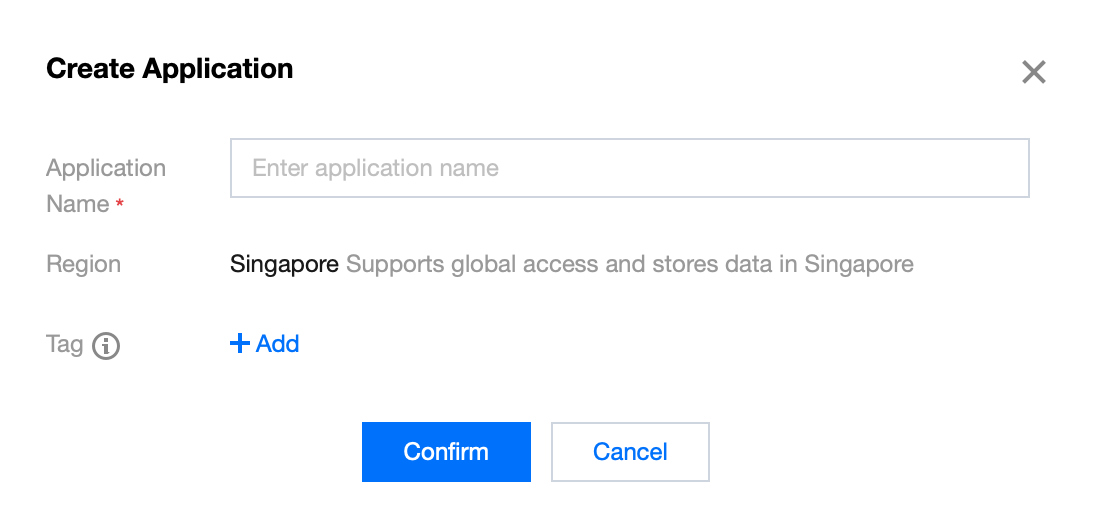
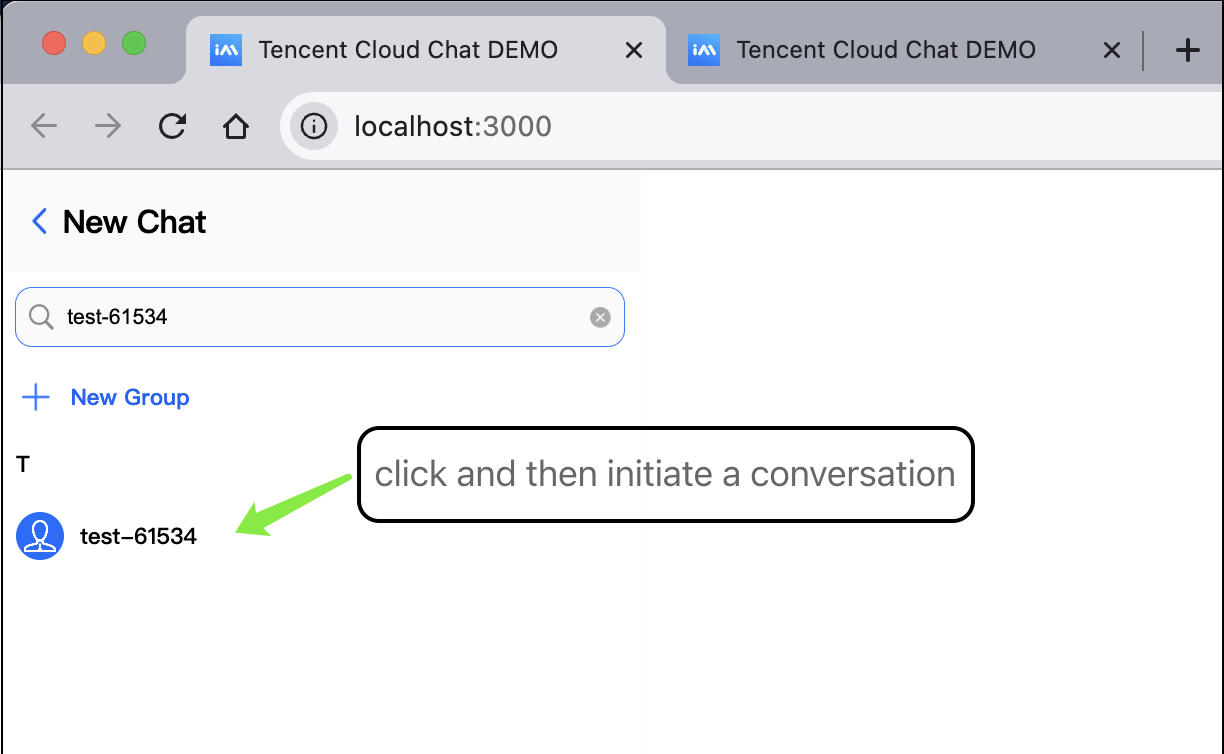
Create Application, enter your app name, and click Confirm.


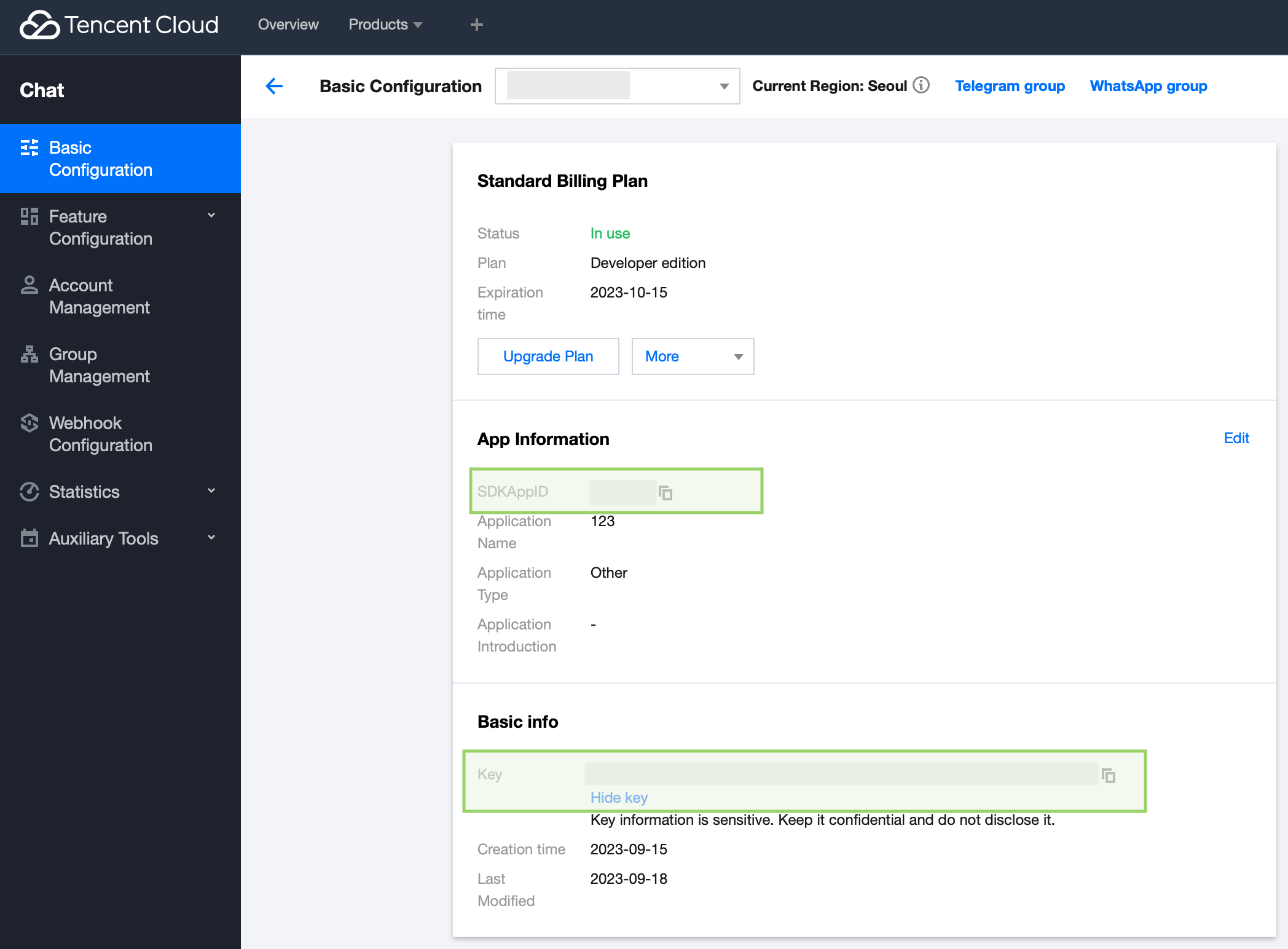
Display key, and then copy and save the key information, which is SECRETKEY.

# Please run the following code in the terminal.
$ git clone https://github.com/TencentCloud/chat-uikit-react
$ cd chat-uikit-react
$ npm install && cd examples/sample-chat && npm install
examples/sample-chat project and locate the GenerateTestUserSig.js file in ./examples/sample-chat/src/debug/GenerateTestUserSig.js.SDKAppID and SECRETKEY obtained at Step 2.$ cd examples/sample-chat
$ npm run start



Join a Tencent Cloud Chat developer group for Reliable technical support & Product details & Constant exchange of ideas.
[2.1.0] (2024-4-09)
FAQs
## About Tencent Cloud Chat
The npm package chat-uikit-react-test receives a total of 0 weekly downloads. As such, chat-uikit-react-test popularity was classified as not popular.
We found that chat-uikit-react-test demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.