关于腾讯云即时通信 IM
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
关于 chat-uikit-uniapp
chat-uikit-uniapp 是基于腾讯云 IM SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
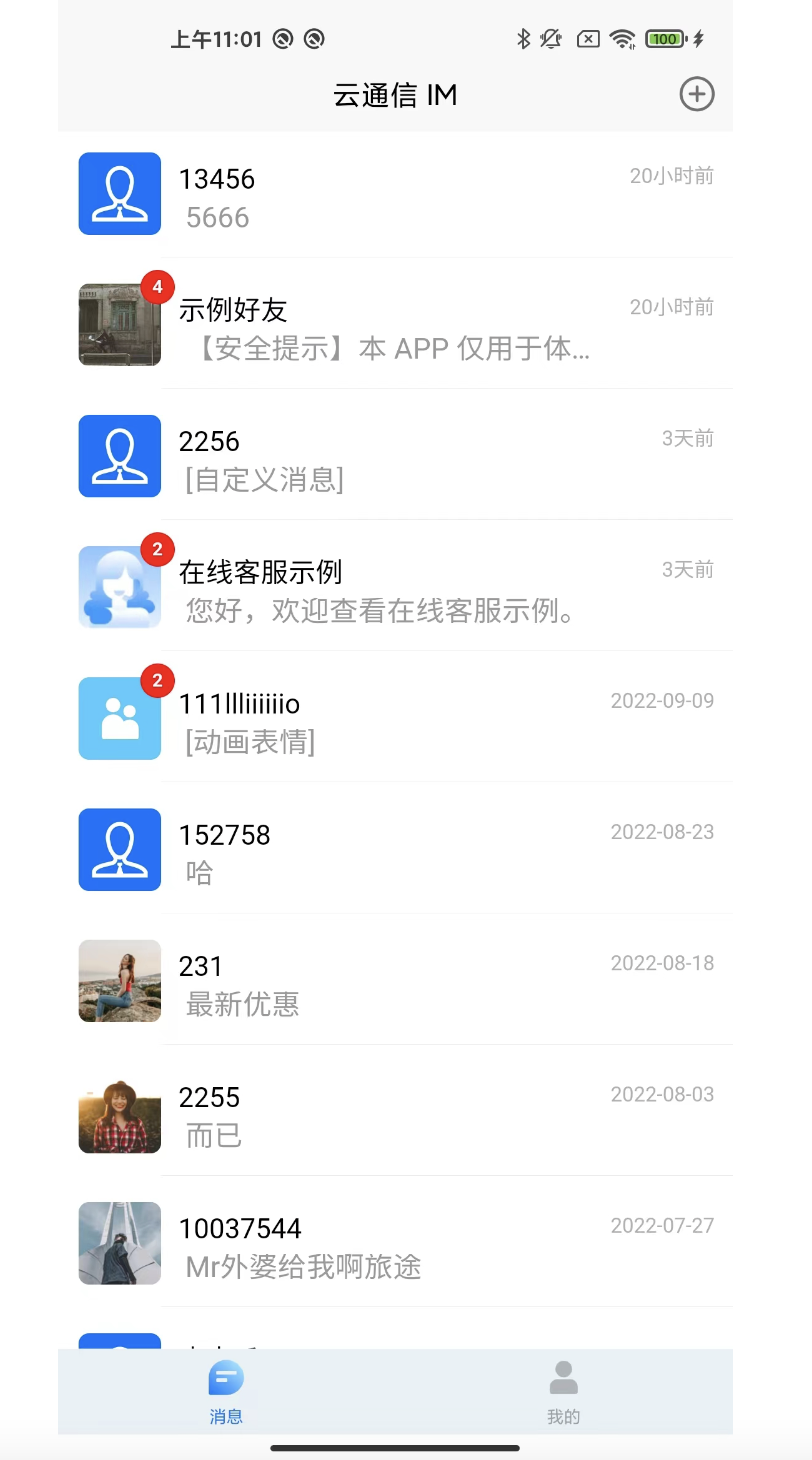
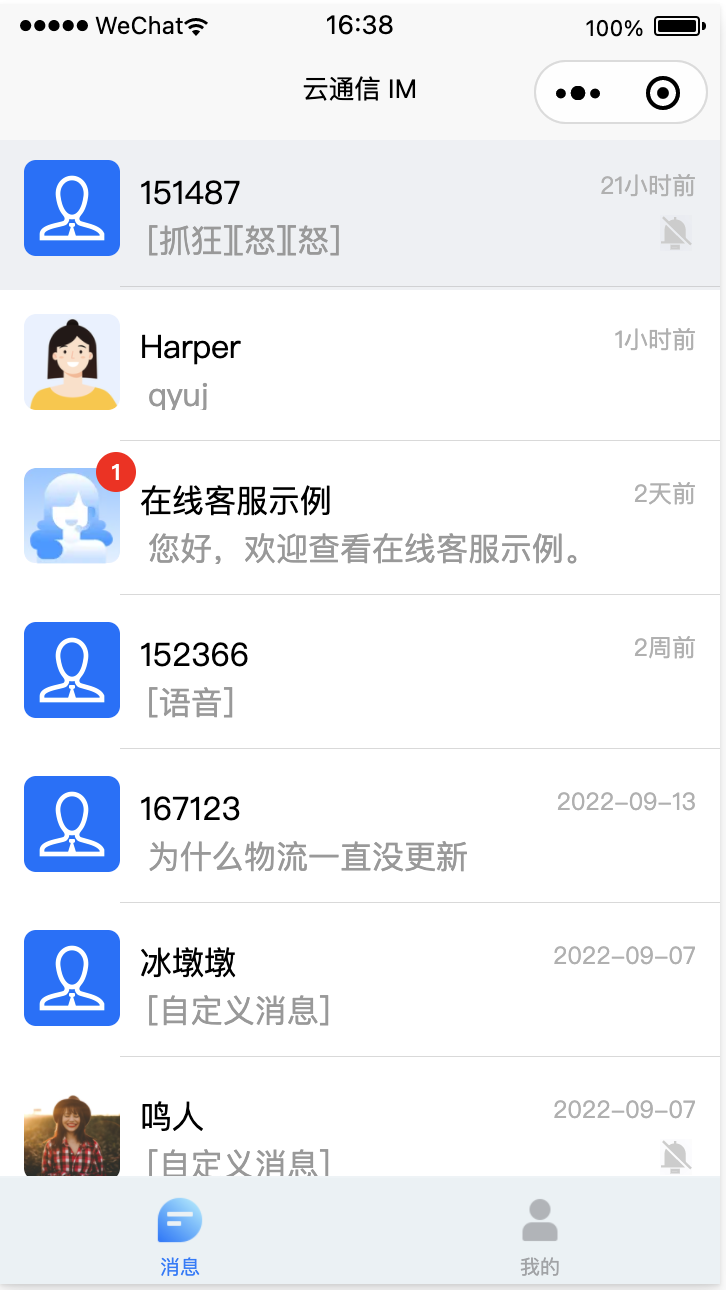
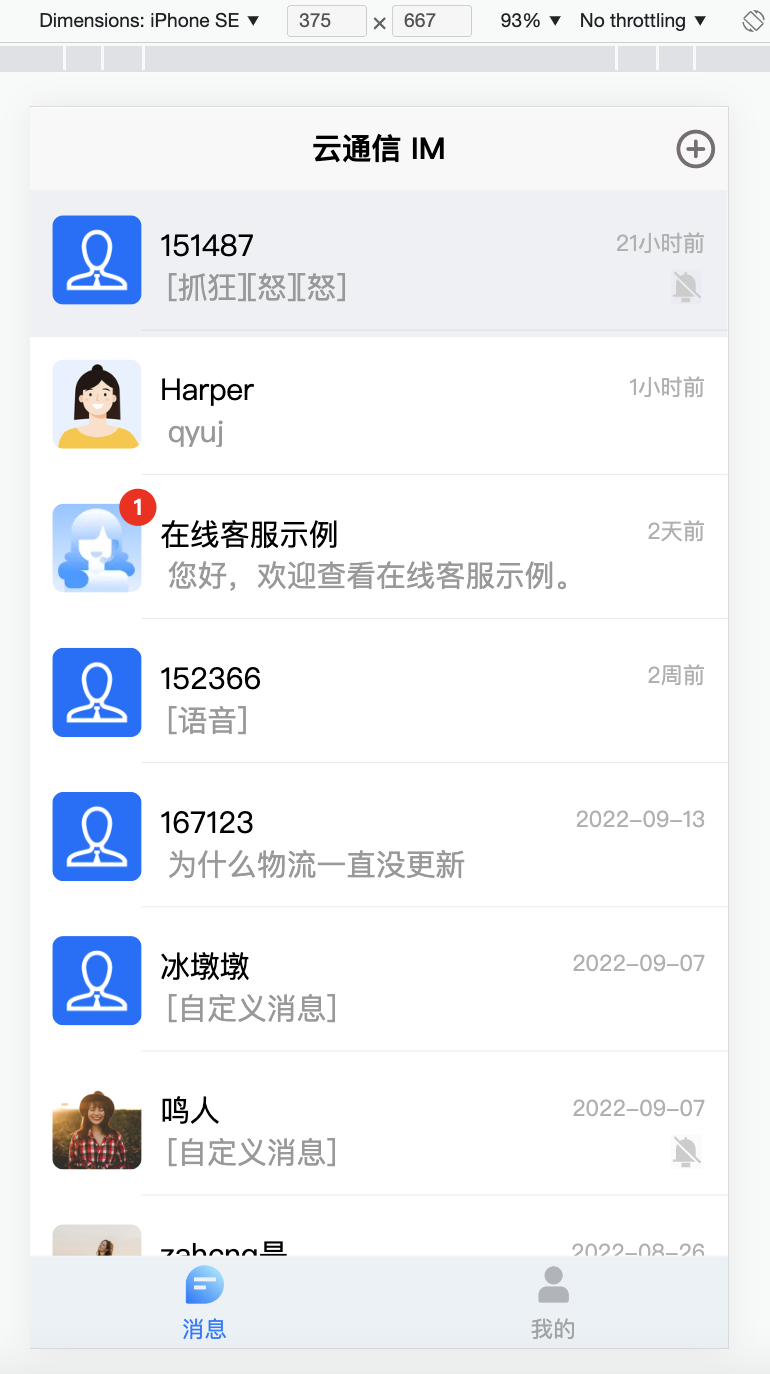
chat-uikit-vue 界面效果如下图所示:
uni-app TUIKit 支持平台
发送您的第一条消息
开发环境要求
- HBuilderX
- Vue 3
- TypeScript
- sass(sass-loader 版本 <= 10.1.1)
- node(12.13.0 <= node版本 <= 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
TUIKit 源码集成
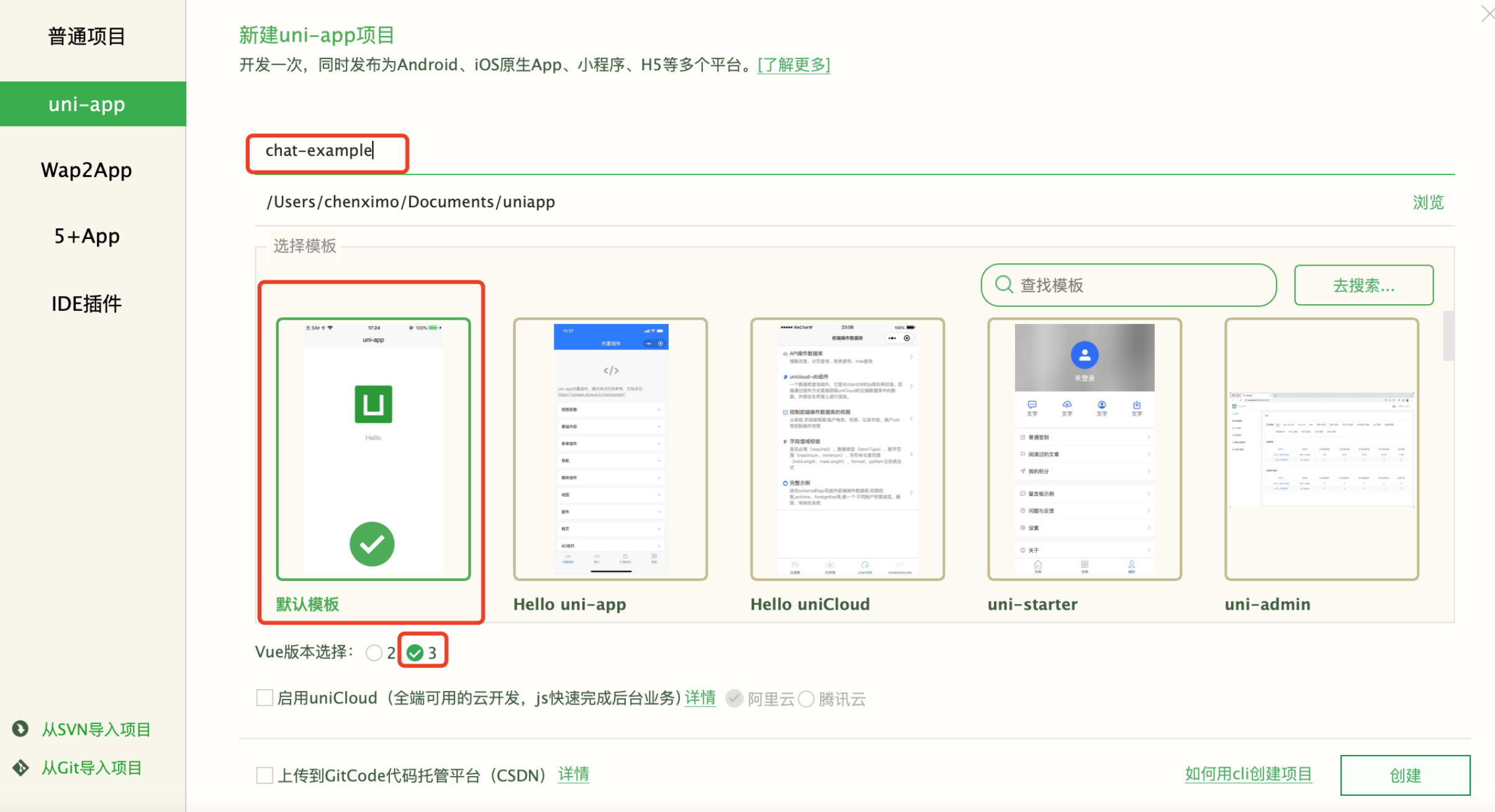
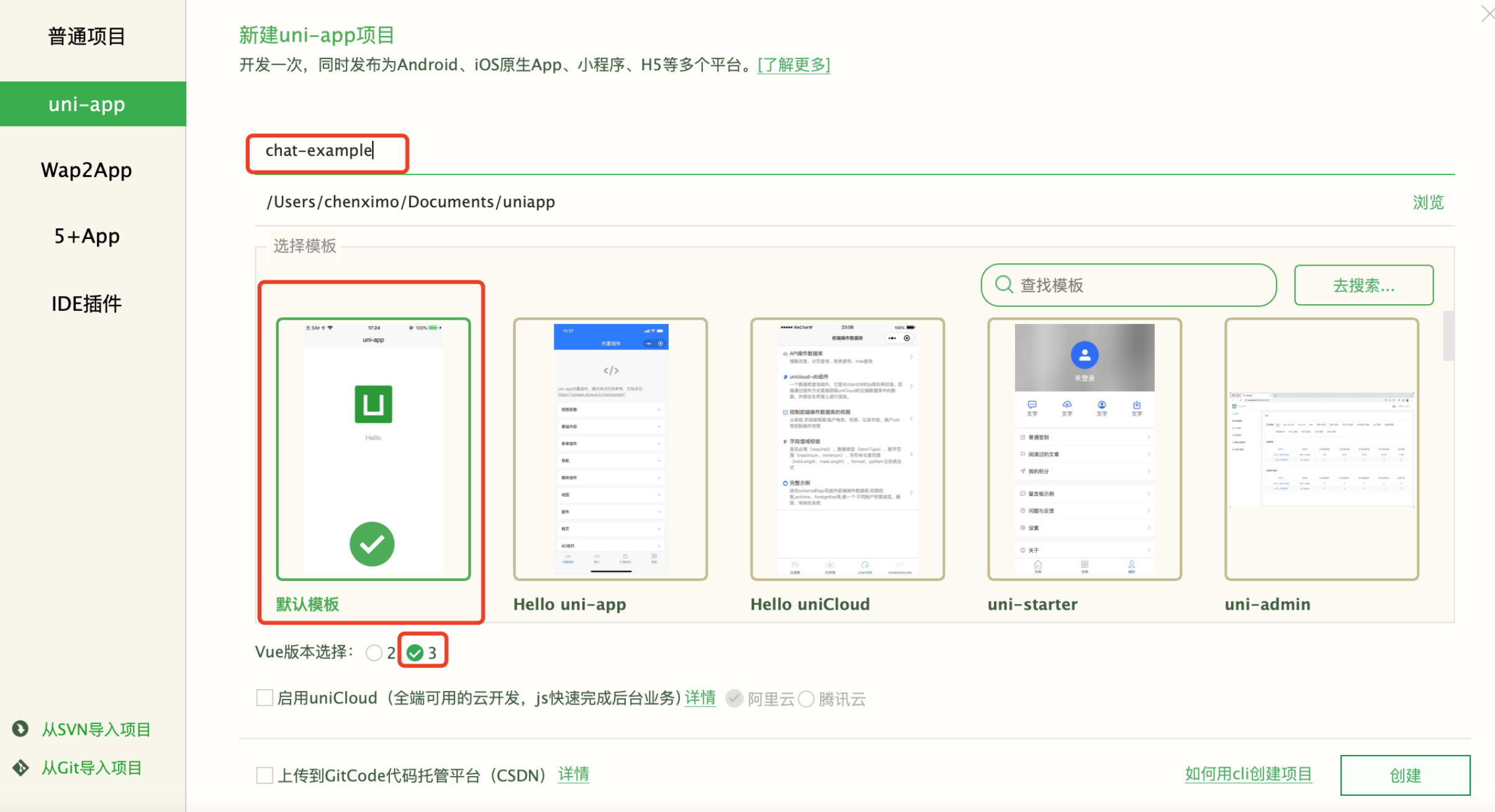
步骤1:创建项目 (已有项目可忽略)

!
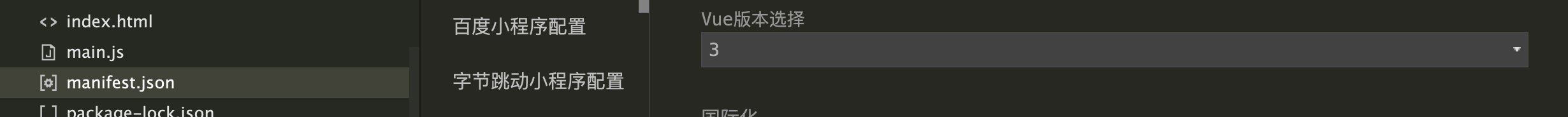
请确认在Vue 版本选择
 创建完成后,在终端切换到项目所在目录
创建完成后,在终端切换到项目所在目录
cd chat-example
!
HBuilder 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请执行以下命令
npm init -y
步骤2:下载 TUIKit 组件
通过 npm 方式下载 TUIKit 组件,为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,在自己的项目目录下执行以下命令:
# macOS
npm i @tencentcloud/chat-uikit-uniapp
mkdir -p ./pages/TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./pages/TUIKit
# windows
npm i @tencentcloud/chat-uikit-uniapp && xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp .\pages/TUIKit /i /e
成功后目录结构如图所示:

步骤3:引入 TUIKit 组件
在 App.vue 文件 或者 page 页面引用 TUIKit 组件
<script>
import { TUICore, genTestUserSig } from "./pages/TUIKit";
const SDKAppID = 0;
const secretKey = "";
const userID = "";
uni.$TUIKit = TUICore.init({
SDKAppID: SDKAppID,
});
export default {
onLaunch: function () {
uni.$TUIKit.login({
userID: userID,
userSig: genTestUserSig({
SDKAppID,
secretKey,
userID,
}).userSig,
});
console.log("App Launch");
},
onShow: function () {
console.log("App Show");
},
onHide: function () {
console.log("App Hide");
},
};
</script>
<style>
</style>
步骤4:配置 pages 路由
在 pages.json 文件中的更新 pages 路由:
"pages": [
{
"path": "pages/TUIKit/TUIPages/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue409",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIConversation/create",
"style": {
"navigationBarTitleText": "选择联系人",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"scrollIndicator": "none",
"softinputNavBar": "none",
"bounce": "none",
"titleNView": {
"buttons": [
{
"text": "\ue537",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIMine/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/components/message-elements/video-play",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/index",
"style": {
"navigationBarTitleText": "群管理",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/memberOperate",
"style": {
"app-plus": {}
}
}
],
步骤4: 获取 SDKAppID 、密钥与 userID
设置 main.ts 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:

userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

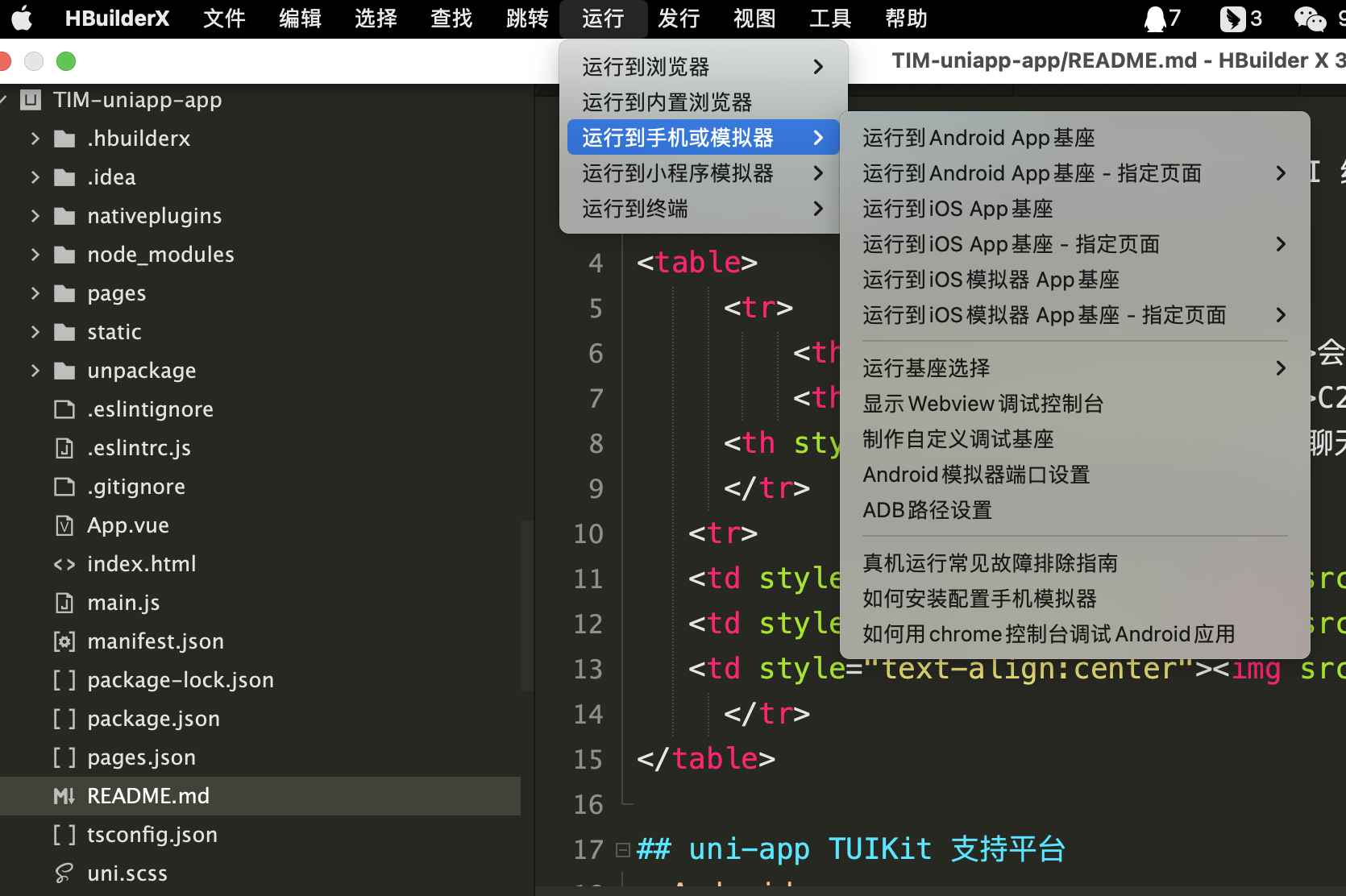
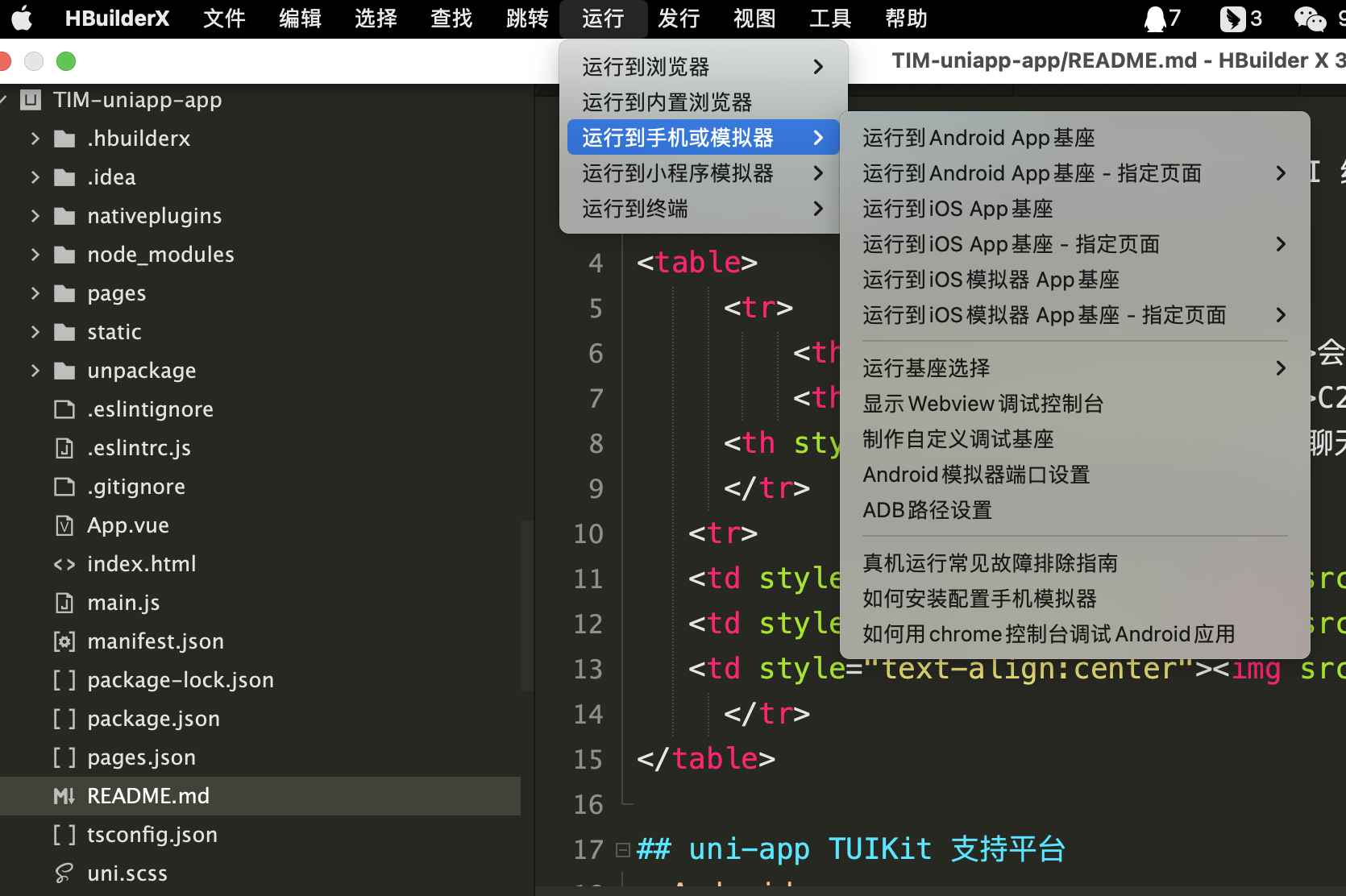
步骤5:运行效果
在 HBuilderX 中在运行中选择要运行的端

更多高级特性
接入音视频通话能力
请参考官网文档 TUICallKit 集成方案
接入离线推送能力
在 APP 中集成离线推送能力,请参考官网文档 uni-app 离线推送
常见问题
1. 什么是 UserSig?
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
2. 如何生成 UserSig?
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。





 创建完成后,在终端切换到项目所在目录
创建完成后,在终端切换到项目所在目录