
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
chat-uniapp-test
Advanced tools
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
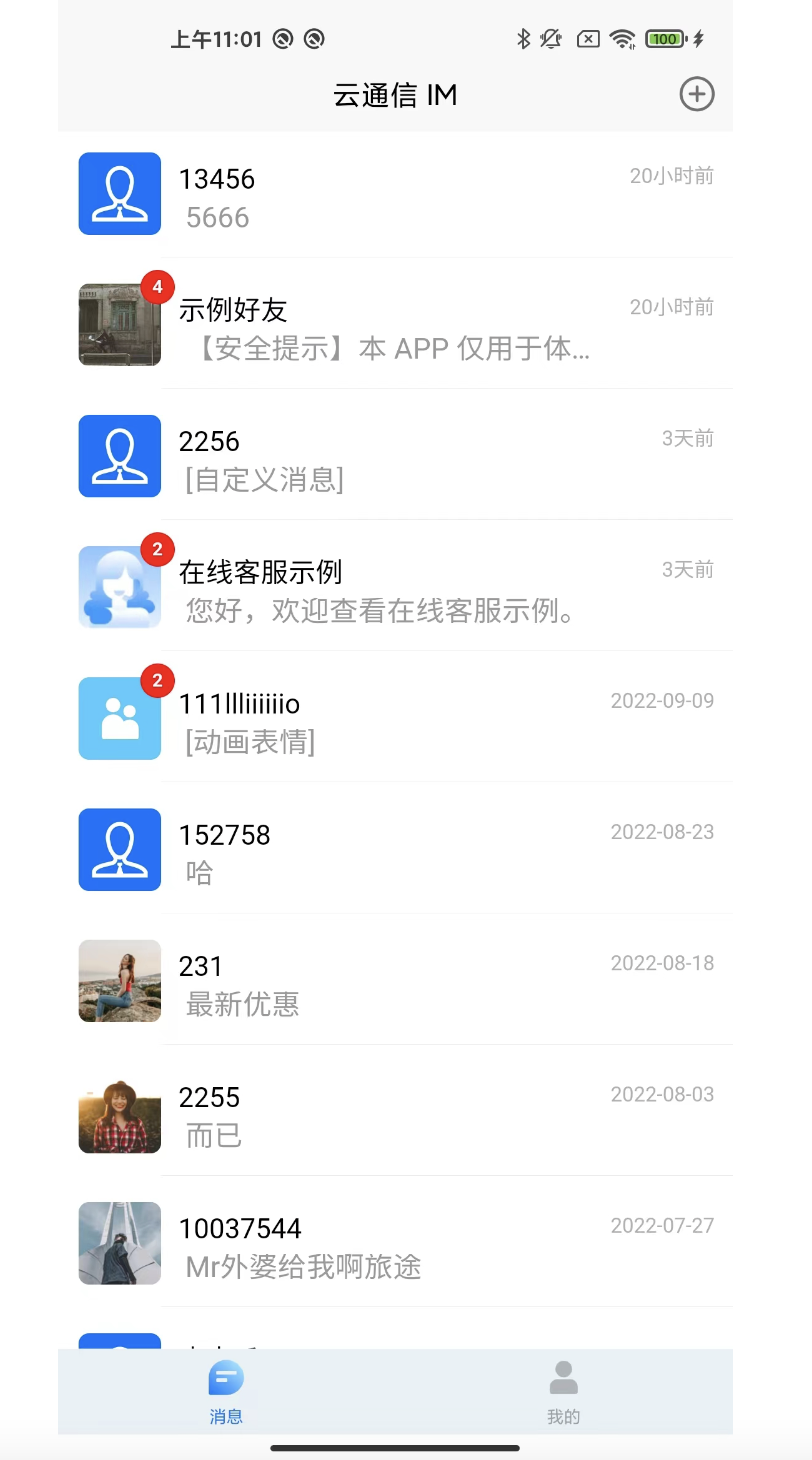
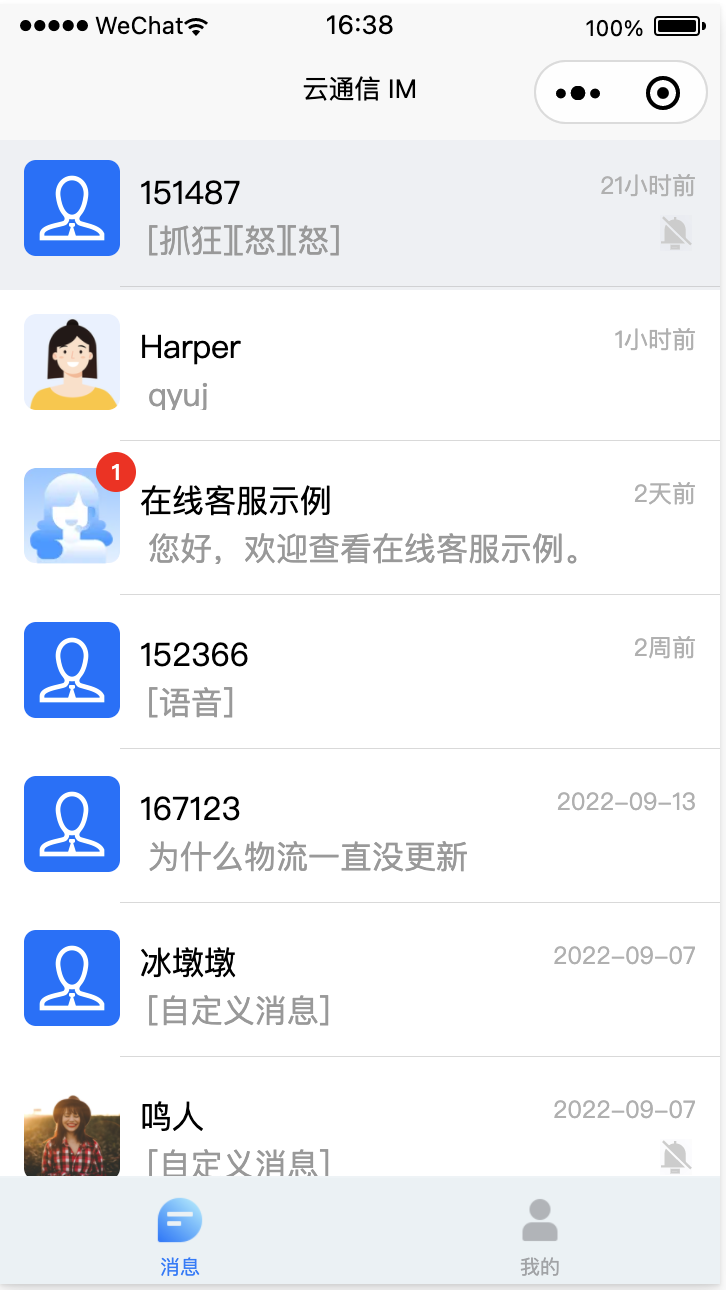
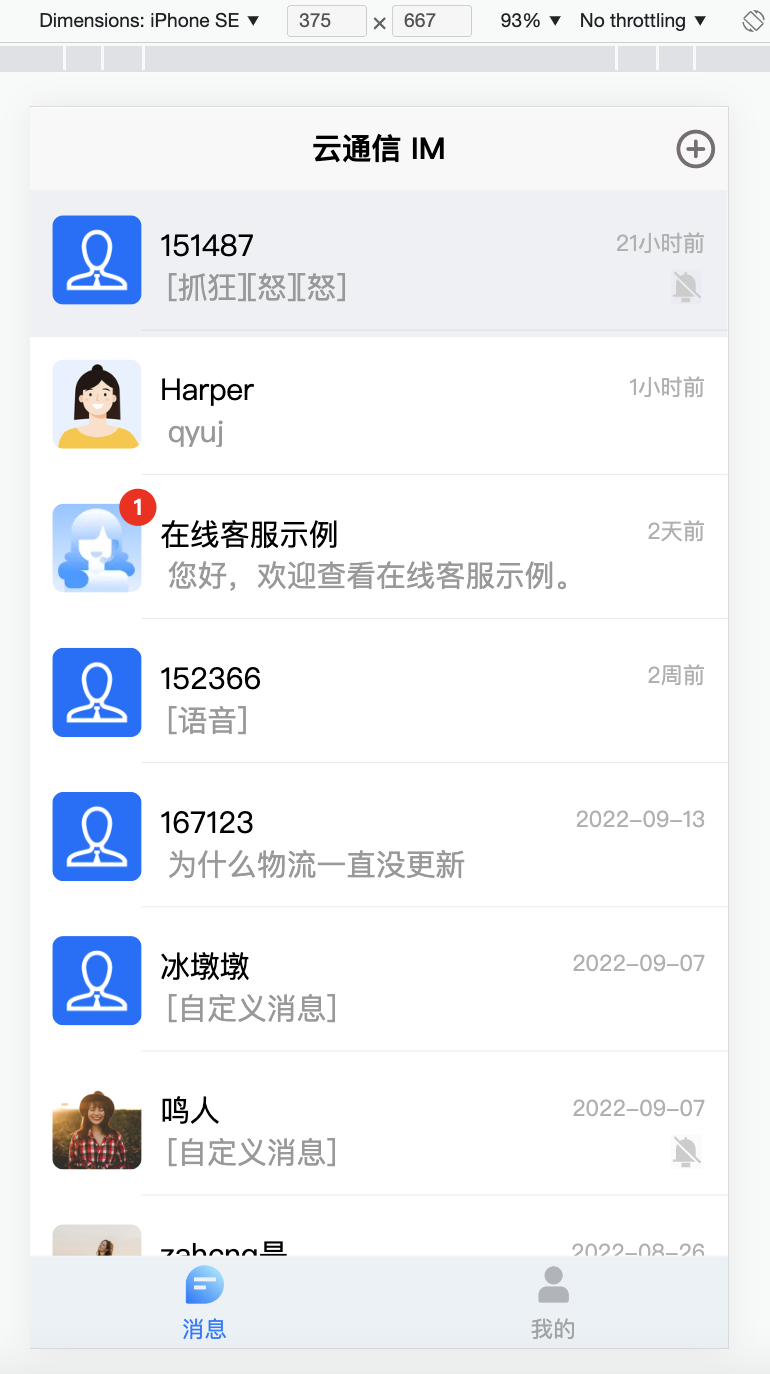
chat-uikit-uniapp 是基于腾讯云 IM SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。 chat-uikit-vue 界面效果如下图所示:
| 会话列表界面 | C2C 聊天界面 | 群组聊天界面 |
|---|---|---|
 |  |  |

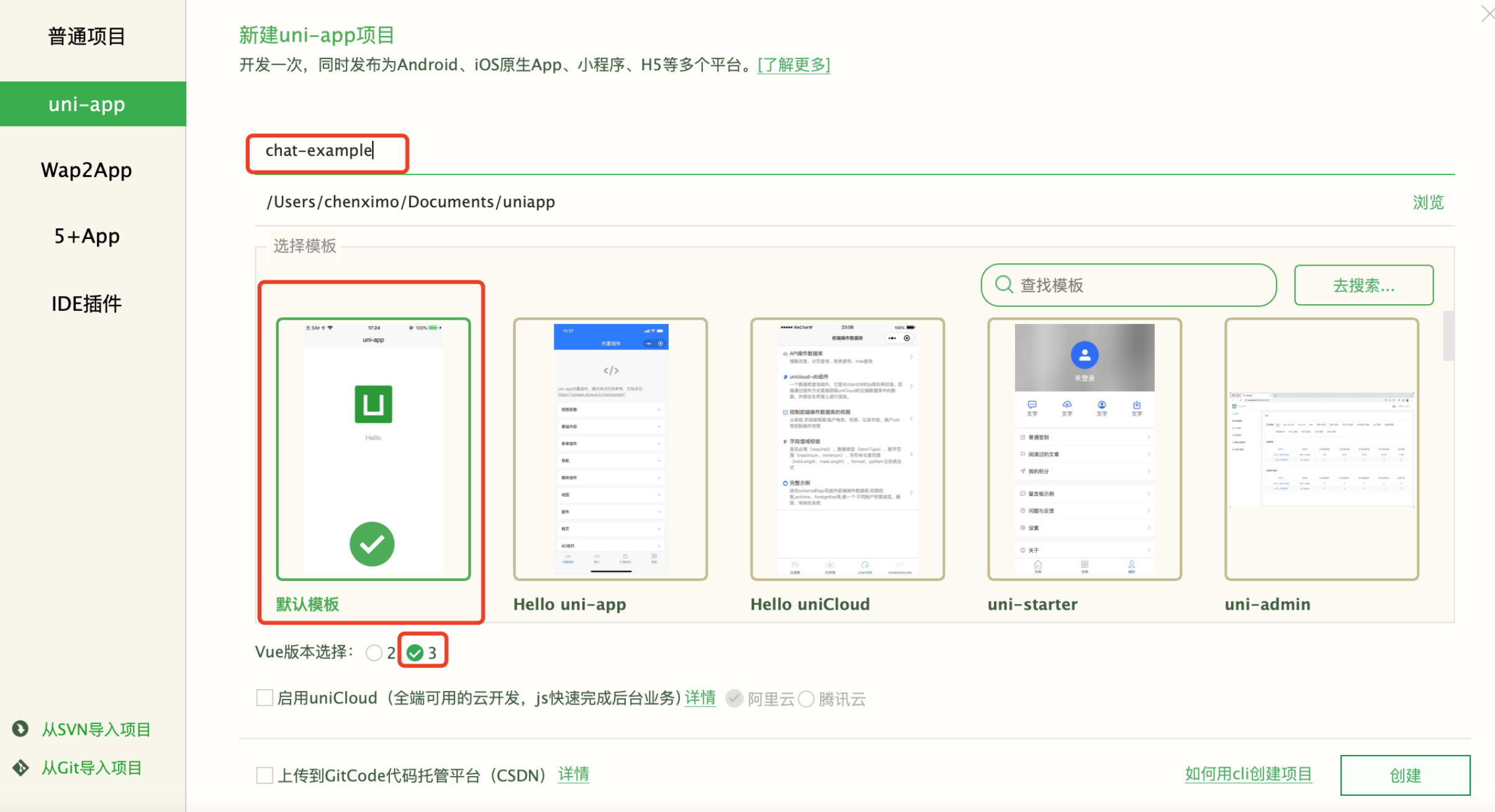
! 请确认在Vue 版本选择
创建完成后,在终端切换到项目所在目录
cd chat-example
! HBuilder 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请执行以下命令
npm init -y
通过 npm 方式下载 TUIKit 组件,为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,在自己的项目目录下执行以下命令:
# macOS
npm i @tencentcloud/chat-uikit-uniapp
mkdir -p ./pages/TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./pages/TUIKit
# windows
npm i @tencentcloud/chat-uikit-uniapp && xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp .\pages/TUIKit /i /e
成功后目录结构如图所示:

在 App.vue 文件 或者 pages 页面引用 TUIKit 组件
!
- 新项目首次跑通推荐在 App.vue 引入
- 在自己已有项目中集成,可根据业务需求在 pages 页面中引入,推荐方式二
方式一:App.vue 中引入
<script>
import { TUICore, genTestUserSig } from "./pages/TUIKit";
const SDKAppID = 0; // Your SDKAppID
const secretKey = ""; //Your secretKey
const userID = ""; // User ID
// 初始化 TUIKit
uni.$TUIKit = TUICore.init({
SDKAppID: SDKAppID,
});
export default {
onLaunch: function () {
// login TUIKit
uni.$TUIKit.login({
userID: userID,
userSig: genTestUserSig({
SDKAppID,
secretKey,
userID,
}).userSig, // The password with which the user logs in to IM. It is the ciphertext generated by encrypting information such as userID.For the detailed generation method, see Generating UserSig
});
console.log("App Launch");
},
onShow: function () {
console.log("App Show");
},
onHide: function () {
console.log("App Hide");
},
};
</script>
<style>
/*每个页面公共css */
</style>
方式二:pages 文件中 index.vue 中引入
<script>
import { TUICore, store, genTestUserSig } from "./TUIKit";
export default {
data() {},
onLoad() {
const SDKAppID = 0; // Your SDKAppID
const secretKey = ""; //Your secretKey
const userID = ""; // User ID
// 初始化 TUIKit
uni.$TUIKit = TUICore.init({
SDKAppID: SDKAppID,
});
// login TUIKit
uni.$TUIKit.login({
userID: userID,
userSig: genTestUserSig({
SDKAppID,
secretKey,
userID,
}).userSig, // The password with which the user logs in to IM. It is the ciphertext generated by encrypting information such as userID.For the detailed generation method, see Generating UserSig
});
// 跳转到 TUIKit 首页
uni.navigateTo({
url: "/pages/TUIKit/TUIPages/TUIConversation/index",
});
},
};
</script>
在 pages.json 文件中的更新 pages 路由:
"pages": [
{
// App.vue 中引入,默认为首页
"path": "pages/TUIKit/TUIPages/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue409",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIConversation/create",
"style": {
"navigationBarTitleText": "选择联系人",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"scrollIndicator": "none", //当前页面不显示滚动条
"softinputNavBar": "none", // App平台在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮
"bounce": "none", // 页面回弹
"titleNView": {
"buttons": [
{
"text": "\ue537",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIMine/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/components/message-elements/video-play",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/index",
"style": {
"navigationBarTitleText": "群管理",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/memberOperate",
"style": {
"app-plus": {}
}
}
],
设置 main.ts 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:

userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

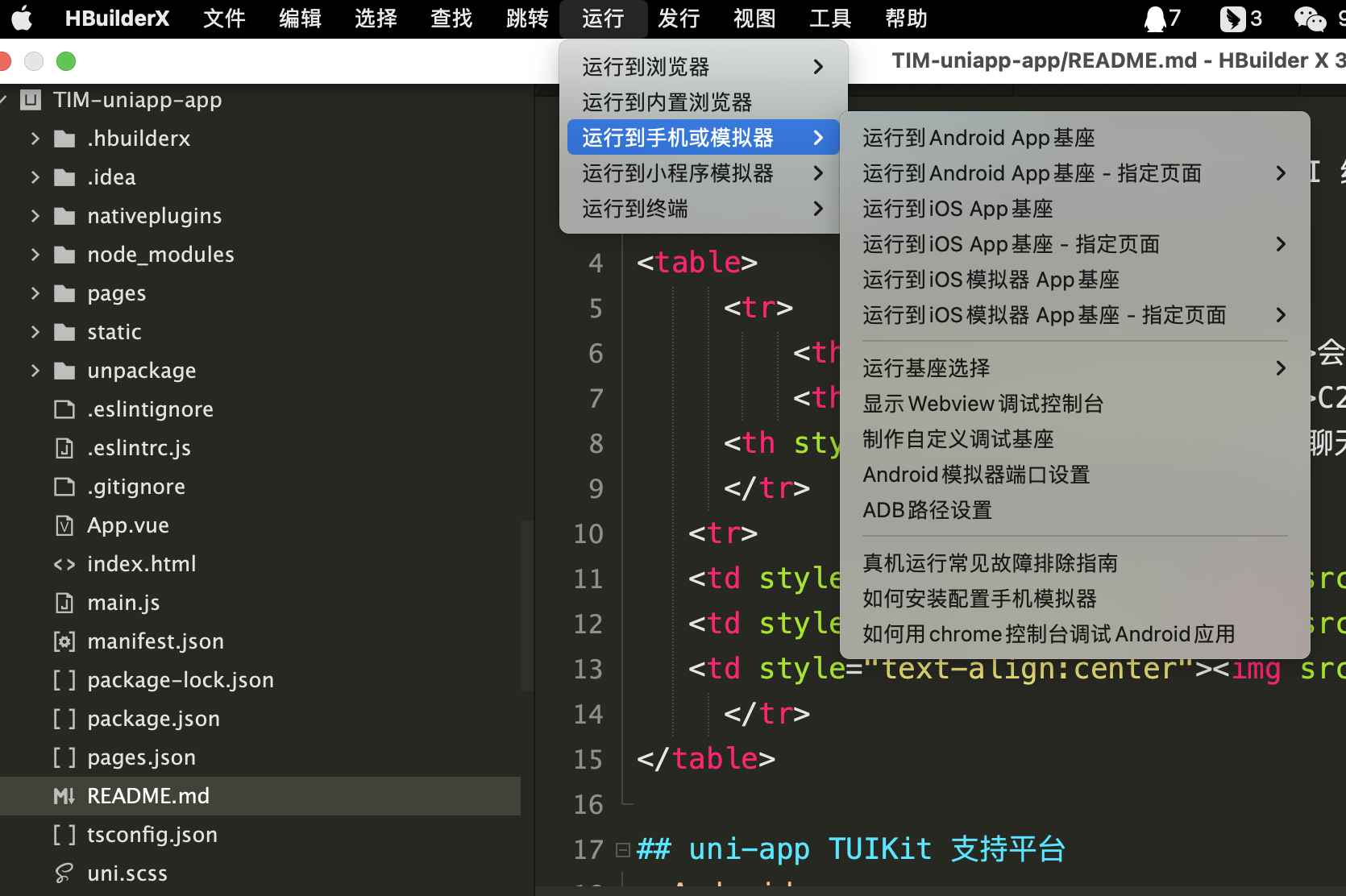
在 HBuilderX 中在运行中选择要运行的端

| APP端: | 微信小程序端: | H5端: |
|---|---|---|
 |  |  |
请参考官网文档 TUICallKit 集成方案
在 APP 中集成离线推送能力,请参考官网文档 uni-app 离线推送
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。
FAQs
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
The npm package chat-uniapp-test receives a total of 0 weekly downloads. As such, chat-uniapp-test popularity was classified as not popular.
We found that chat-uniapp-test demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.