
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
chat-uniapp-test
Advanced tools
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
腾讯云即时通信(Instant Messaging,IM)基于 QQ 底层 IM 能力开发,仅需植入 SDK 即可轻松集成聊天、会话、群组、资料管理能力,帮助您实现文字、图片、短语音、短视频等富媒体消息收发,全面满足通信需要。
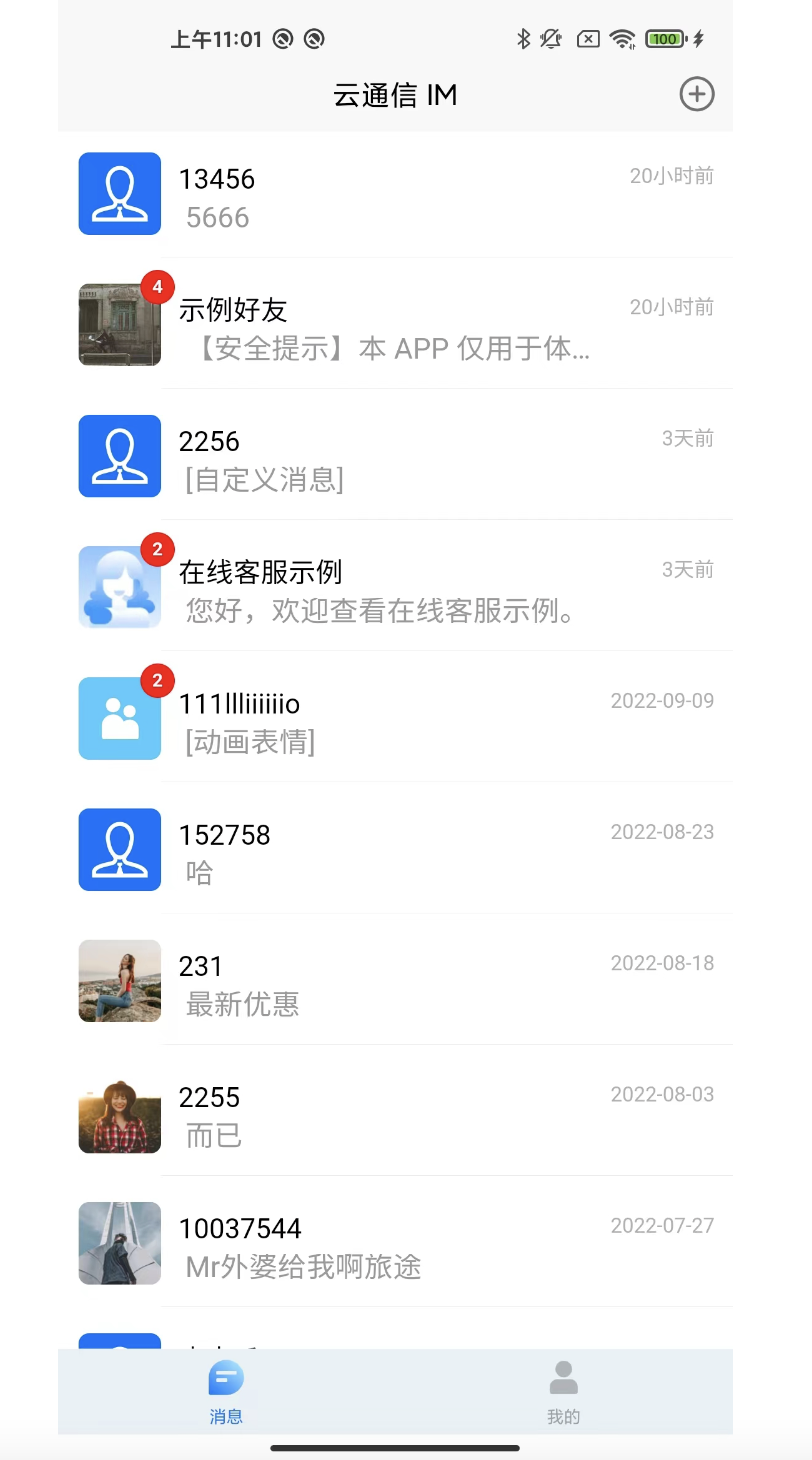
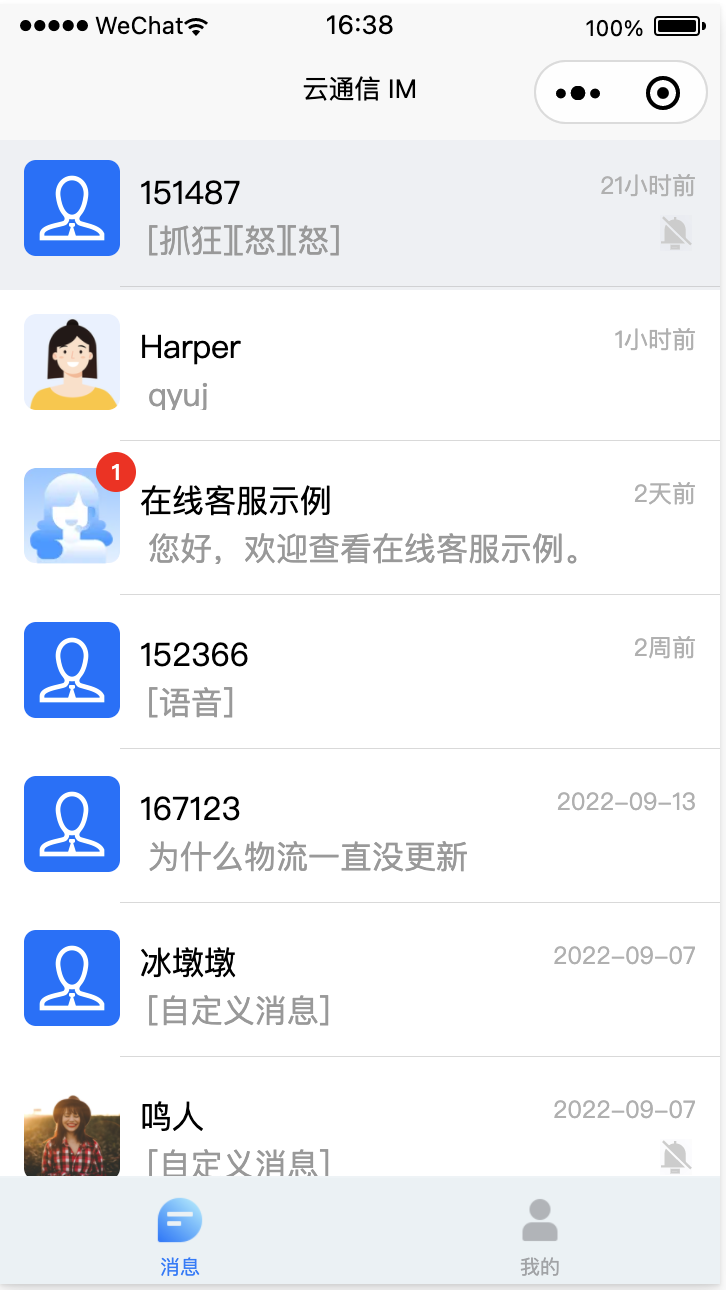
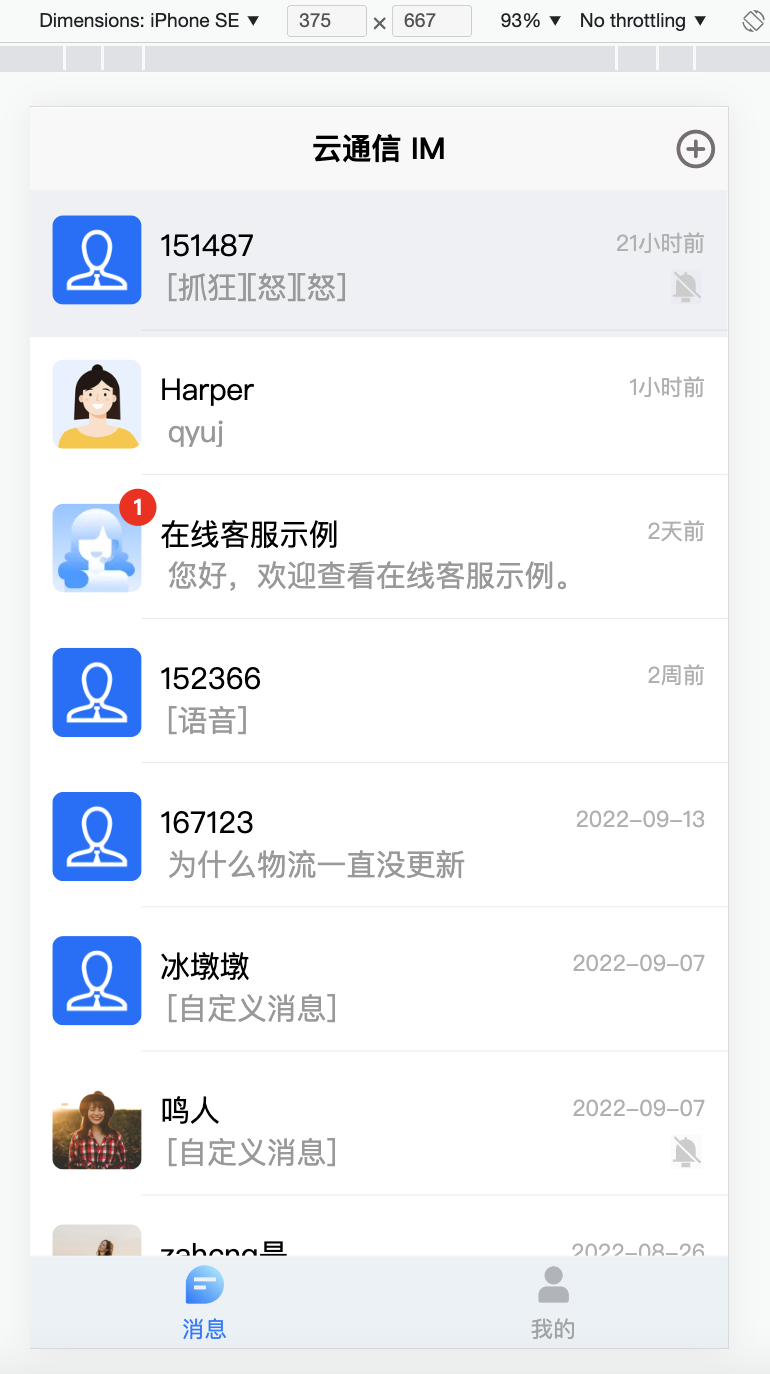
chat-uikit-uniapp 是基于腾讯云 IM SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。 chat-uikit-uniapp 界面效果如下图所示:
| 会话列表界面 | C2C 聊天界面 | 群组管理界面 |
|---|---|---|
 |  |  |

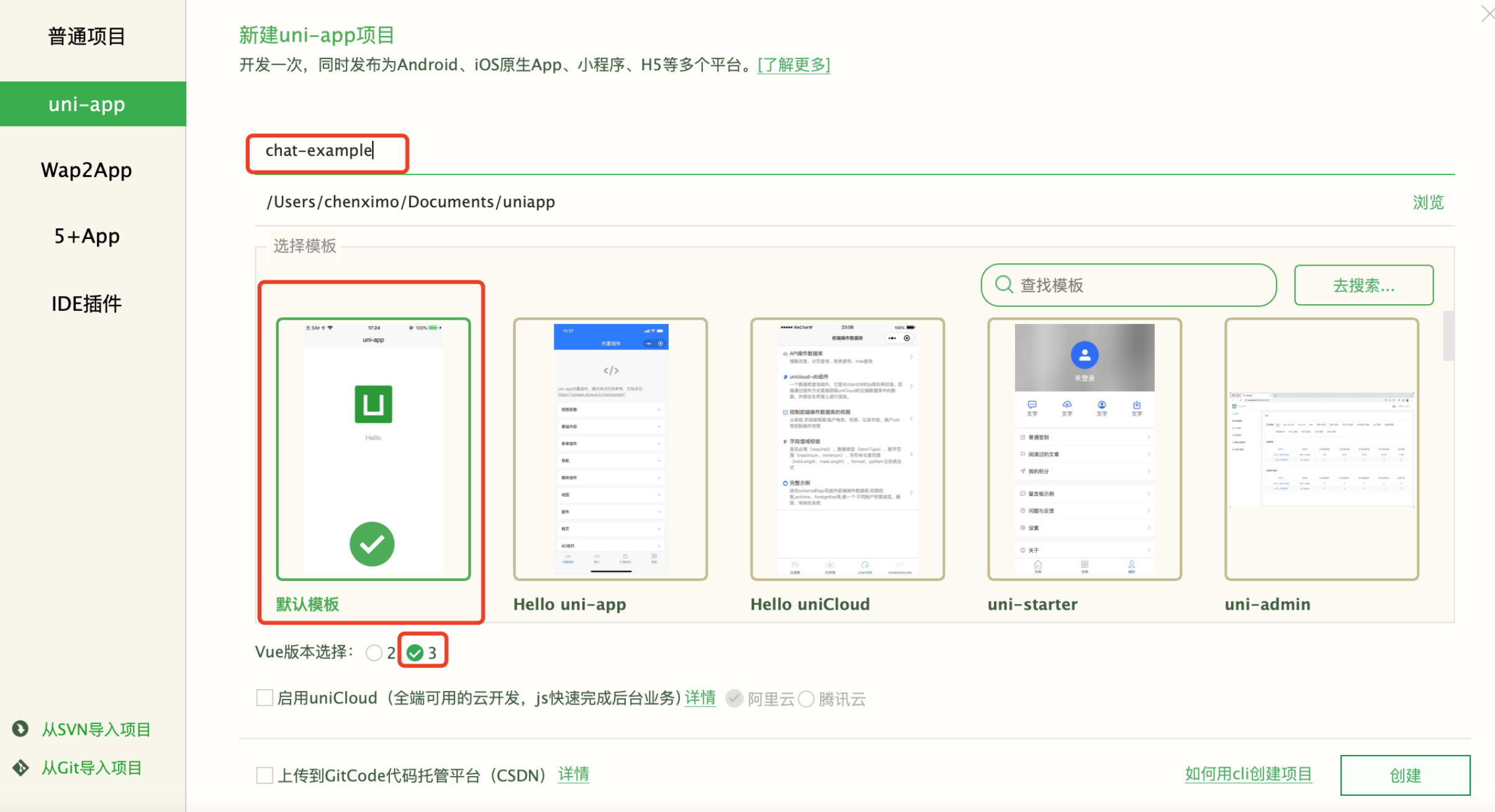
! 请在项目 mianfest.json => 基础配置里边确认 Vue 版本选择
HBuilder 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请执行以下命令:
npm init -y
通过 npm 方式下载 TUIKit 组件。
! uni-app 打包到小程序涉及到体积问题,因此我们提供了以下两种集成方式:
- 打包 APP 或者 H5 端推荐方案一,主包集成
- TUIKit 如果作为 tabbar 页面,推荐方案一,主包集成(主包体积 1M) 客户线上环境,如果不需要本地换算 userSig ,可删除 debug 文件(节省 150kb)
- 打包小程序端,有体积限制需求,推荐方案二(分包可节约 170kb)
::: 方式一:主包方式接入 为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,在自己的项目目录下执行以下命令:
# macOS
npm i @tencentcloud/chat-uikit-uniapp
mkdir -p ./pages/TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-uniapp/ ./pages/TUIKit
# windows
npm i @tencentcloud/chat-uikit-uniapp && xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp .\pages/TUIKit /i /e
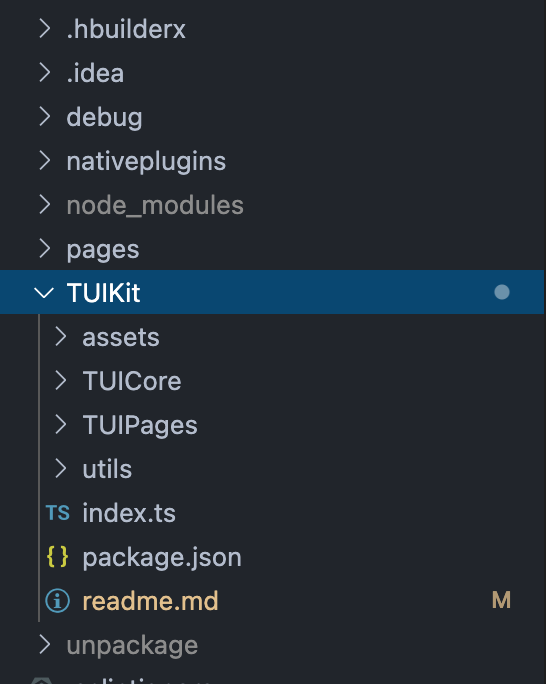
成功后目录结构如图所示:

::: ::: 方式二 分包方式接入 为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的根目录下,在自己的项目目录下执行以下命令:
# macOS
npm i @tencentcloud/chat-uikit-uniapp
# macOS
mkdir -p ./TUIKit && cp -r ./node_modules/chat-uikit-uniapp/ ./TUIKit && mv ./TUIKit/debug ./debug
# windows
npm i @tencentcloud/chat-uikit-uniapp && xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp ./TUIKit /i /e && mv ./TUIKit/debug ./debug
成功后目录结构如图所示:

:::
在 App.vue 文件引用 TUIKit 组件 ::: 方式一:主包方式引入
<script>
import { genTestUserSig } from './pages/TUIKit/debug/index.js'
// #ifdef H5
import TIM from 'tim-js-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
// #endif
// #ifdef APP-PLUS
import TIM from 'tim-wx-sdk';
import COS from 'cos-wx-sdk-v5'
// #endif
// #ifdef MP-WEIXIN
import TIM from 'tim-wx-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
// #endif
const config = {
userID: "", //User ID
SDKAppID: 0, // Your SDKAppID
secretKey: "", // Your secretKey
};
const userSig = genTestUserSig(config).userSig;
// 创建 TIM
uni.$TUIKit = TIM.create({
SDKAppID: config.SDKAppID,
});
uni.$TUIKit.TIM = TIM;
// 注册 COS SDK 插件
// #ifdef MP-WEIXIN || H5
uni.$TUIKit.registerPlugin({
"tim-upload-plugin": TIMUploadPlugin,
});
// #endif
// #ifdef APP-PLUS
uni.$TUIKit.registerPlugin({
"cos-wx-sdk": COS,
});
// #endif
export default {
onLaunch: function () {
this.bindTIMEvent();
this.login();
},
methods: {
login() {
// login TUIKit
uni.$TUIKit.login({ userID: config.userID, userSig }).then((res) => {
// sdk 初始化,当 sdk 处于ready 状态,才可以使用API,文档
uni.showLoading({
title: "初始化...",
});
});
},
bindTIMEvent() {
uni.$TUIKit.on(uni.$TUIKit.TIM.EVENT.SDK_READY, this.handleSDKReady);
uni.$TUIKit.on(uni.$TUIKit.TIM.EVENT.SDK_NOT_READY,this.handleSDKNotReady);
uni.$TUIKit.on(uni.$TUIKit.TIM.EVENT.KICKED_OUT, this.handleKickedOut);
},
// sdk ready 以后可调用 API
handleSDKReady(event) {
uni.setStorageSync('$chat_SDKReady', true);
uni.hideLoading();
},
handleSDKNotReady(event) {
uni.showToast({
title: "SDK 未完成初始化",
});
},
handleKickedOut(event) {
uni.clearStorageSync();
uni.showToast({
title: `${this.kickedOutReason(event.data.type)}被踢出,请重新登录。`,
icon: "none",
});
},
kickedOutReason(type) {
switch (type) {
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_MULT_ACCOUNT:
return "由于多实例登录";
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_MULT_DEVICE:
return "由于多设备登录";
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_USERSIG_EXPIRED:
return "由于 userSig 过期";
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_REST_API:
return "由于 REST API kick 接口踢出";
default:
return "";
}
},
},
};
</script>
<style>
/*每个页面公共css */
</style>
::: ::: 方式二 分包方式接入
<script>
import { genTestUserSig } from './debug/index.js'
// #ifdef H5
import TIM from 'tim-js-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
// #endif
// #ifdef APP-PLUS
import TIM from 'tim-wx-sdk';
import COS from 'cos-wx-sdk-v5'
// #endif
// #ifdef MP-WEIXIN
import TIM from 'tim-wx-sdk';
import TIMUploadPlugin from 'tim-upload-plugin';
// #endif
const config = {
userID: "", //User ID
SDKAppID: 0, // Your SDKAppID
secretKey: "", // Your secretKey
};
const userSig = genTestUserSig(config).userSig;
// 创建 TIM
uni.$TUIKit = TIM.create({
SDKAppID: config.SDKAppID,
});
uni.$TUIKit.TIM = TIM;
// 注册 COS SDK 插件
// #ifdef MP-WEIXIN || H5
uni.$TUIKit.registerPlugin({
"tim-upload-plugin": TIMUploadPlugin,
});
// #endif
// #ifdef APP-PLUS
uni.$TUIKit.registerPlugin({
"cos-wx-sdk": COS,
});
// #endif
export default {
onLaunch: function () {
this.bindTIMEvent();
this.login();
},
methods: {
login() {
// login TUIKit
uni.$TUIKit.login({ userID: config.userID, userSig }).then((res) => {
// sdk 初始化,当 sdk 处于ready 状态,才可以使用API,文档
uni.showLoading({
title: "初始化...",
});
});
},
bindTIMEvent() {
uni.$TUIKit.on(uni.$TUIKit.TIM.EVENT.SDK_READY, this.handleSDKReady);
uni.$TUIKit.on(uni.$TUIKit.TIM.EVENT.SDK_NOT_READY,this.handleSDKNotReady);
uni.$TUIKit.on(uni.$TUIKit.TIM.EVENT.KICKED_OUT, this.handleKickedOut);
},
// sdk ready 以后可调用 API
handleSDKReady(event) {
uni.setStorageSync('$chat_SDKReady', true);
uni.navigateTo({
url: "/TUIKit/TUIPages/TUIConversation/index",
});
uni.hideLoading();
},
handleSDKNotReady(event) {
uni.showToast({
title: "SDK 未完成初始化",
});
},
handleKickedOut(event) {
uni.clearStorageSync();
uni.showToast({
title: `${this.kickedOutReason(event.data.type)}被踢出,请重新登录。`,
icon: "none",
});
},
kickedOutReason(type) {
switch (type) {
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_MULT_ACCOUNT:
return "由于多实例登录";
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_MULT_DEVICE:
return "由于多设备登录";
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_USERSIG_EXPIRED:
return "由于 userSig 过期";
case uni.$TUIKit.TIM.TYPES.KICKED_OUT_REST_API:
return "由于 REST API kick 接口踢出";
default:
return "";
}
},
},
};
</script>
<style>
/*每个页面公共css */
</style>
:::
在 pages.json 文件中的更新 pages 路由: ::: 方式一:主包方式接入
{
"pages": [
{
"path": "pages/TUIKit/TUIPages/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue409",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIConversation/create",
"style": {
"navigationBarTitleText": "选择联系人",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"scrollIndicator": "none", //当前页面不显示滚动条
"softinputNavBar": "none", // App平台在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮
"bounce": "none", // 页面回弹
"titleNView": {
"buttons": [
{
"text": "\ue537",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIMine/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIChat/components/message-elements/video-play",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/index",
"style": {
"navigationBarTitleText": "群管理",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "pages/TUIKit/TUIPages/TUIGroup/memberOperate",
"style": {
"app-plus": {}
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
::: ::: 方式二 分包方式接入
{
"pages": [
{
"path": "pages/index" // 自己项目首页
}
],
"subPackages": [
{
"root": "TUIKit",
"pages": [
{
"path": "TUIPages/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue409",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "TUIPages/TUIConversation/create",
"style": {
"navigationBarTitleText": "选择联系人",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "TUIPages/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {
"scrollIndicator": "none", //当前页面不显示滚动条
"softinputNavBar": "none", // App平台在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮
"bounce": "none", // 页面回弹
"titleNView": {
"buttons": [
{
"text": "\ue537",
"fontSrc": "/static/uni.ttf",
"fontSize": "24px",
"color": "#766f6f"
}
]
}
}
}
},
{
"path": "TUIPages/TUIMine/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {}
}
},
{
"path": "TUIPages/TUIChat/components/message-elements/video-play",
"style": {
"navigationBarTitleText": "云通信 IM",
"app-plus": {}
}
},
{
"path": "TUIPages/TUIGroup/index",
"style": {
"navigationBarTitleText": "群管理",
"app-plus": {
"scrollIndicator": "none"
}
}
},
{
"path": "TUIPages/TUIGroup/memberOperate",
"style": {
"app-plus": {}
}
}
]
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
:::
设置 main.ts 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:
 userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:

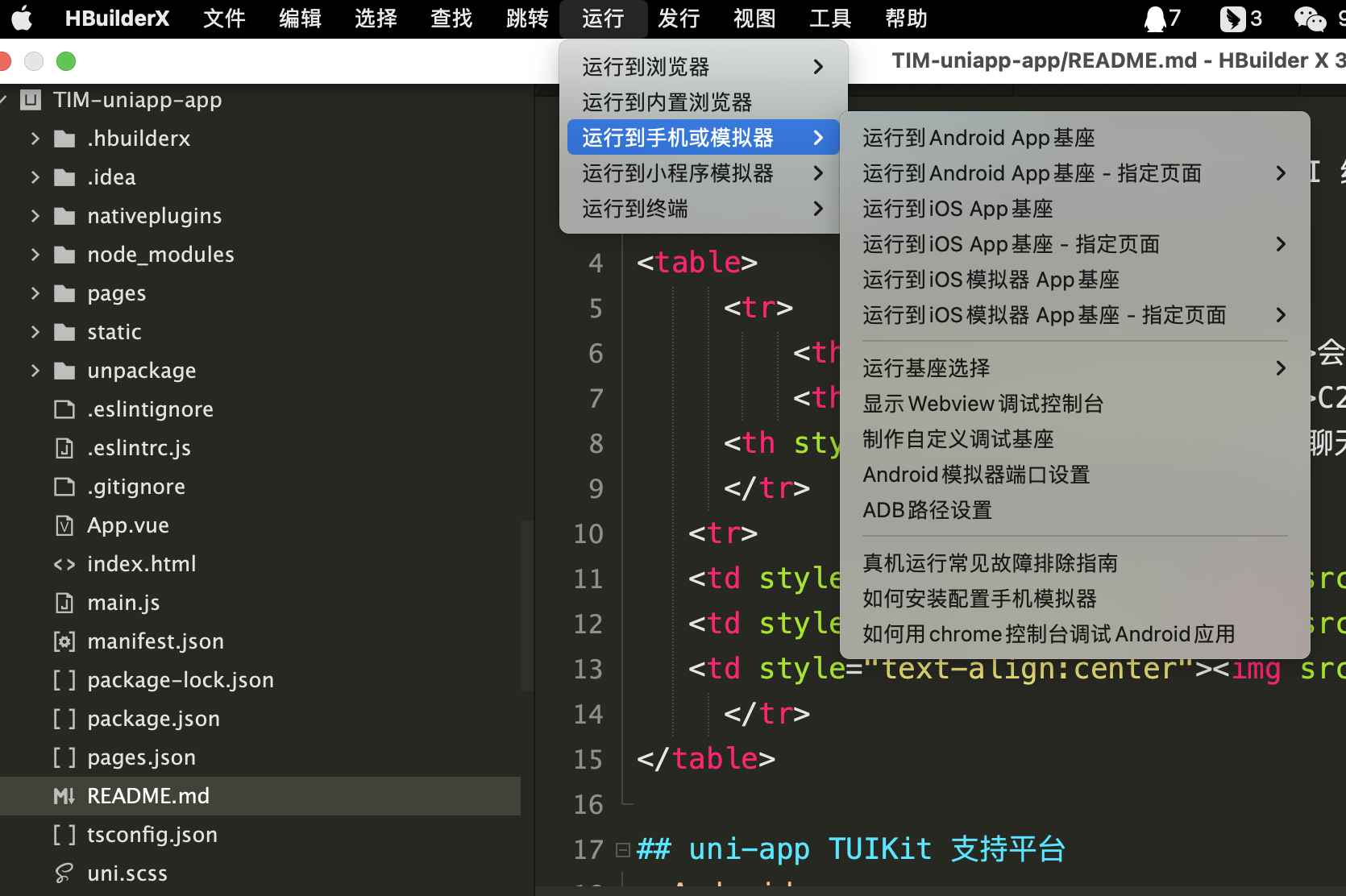
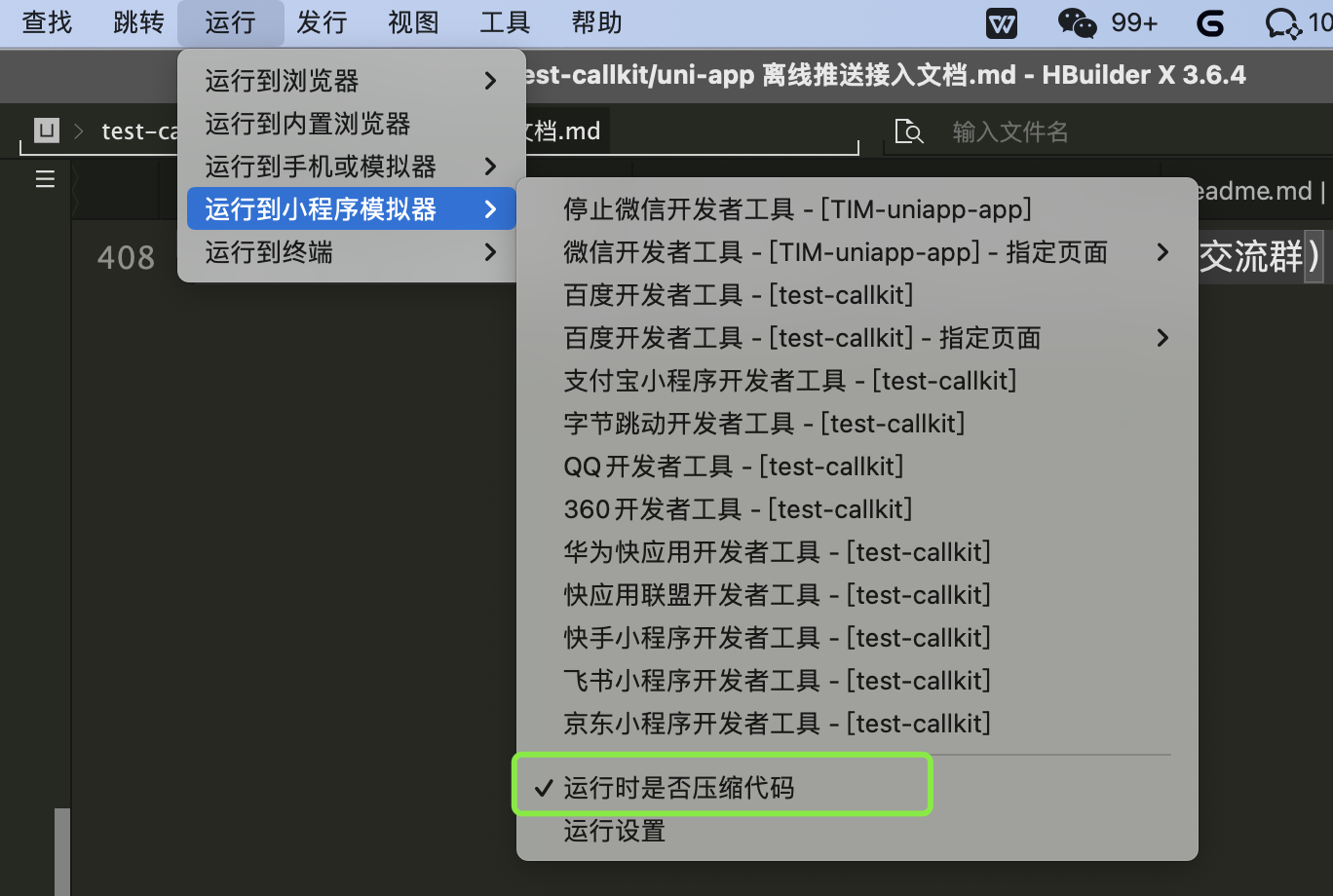
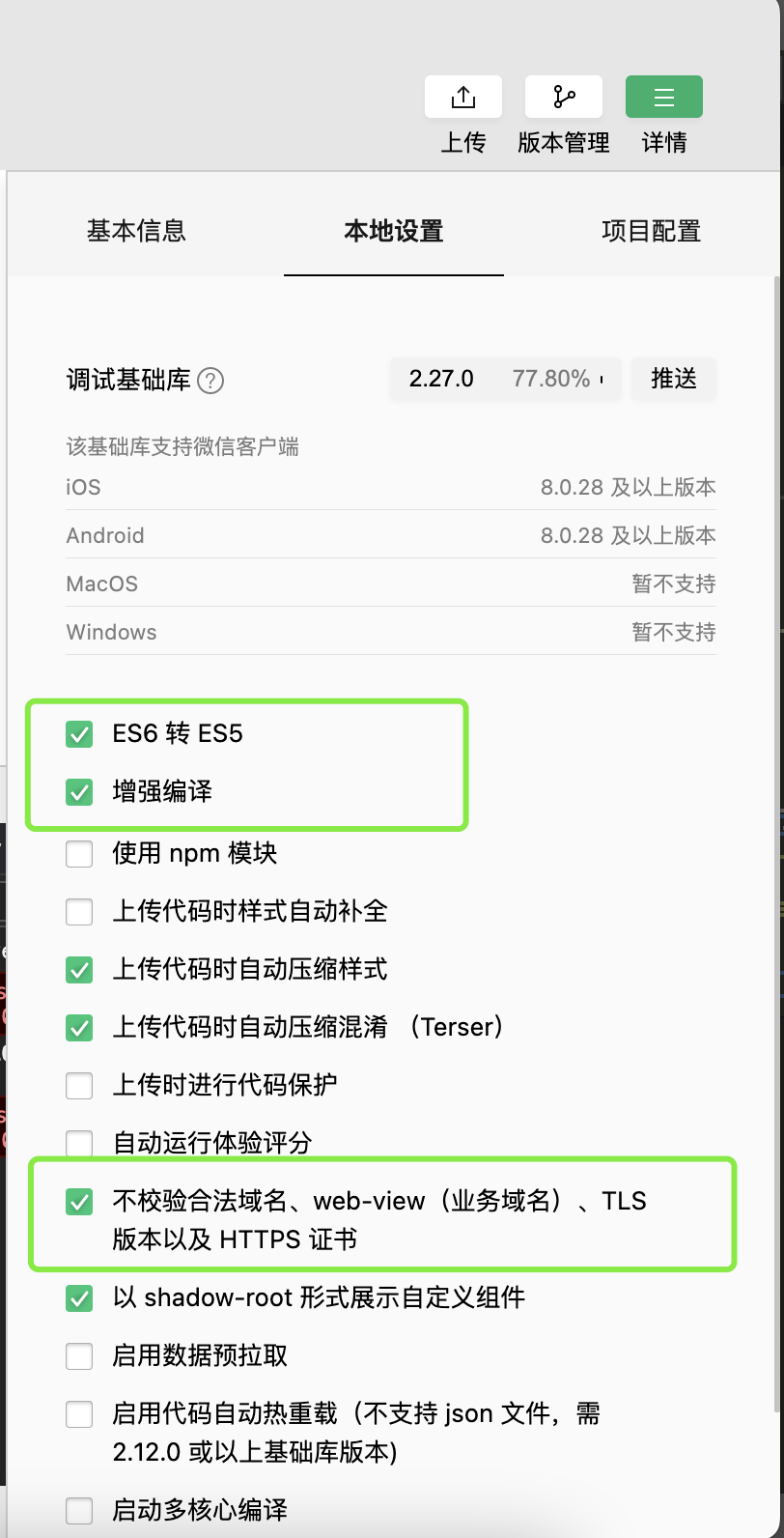
在 HBuilderX 中在运行中选择要运行的端

| APP端: | 微信小程序端: | H5端: |
|---|---|---|
 |  |  |
请参考官网文档 TUICallKit 集成方案
在 APP 中集成离线推送能力,请参考官网文档 uni-app 离线推送
UserSig 是用户登录即时通信 IM 的密码,其本质是对 UserID 等信息加密后得到的密文。
UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向项目的接口,在需要 UserSig 时由您的项目向业务服务器发起请求获取动态 UserSig。更多详情请参见 服务端生成 UserSig。
!
本文示例代码采用的获取 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通功能调试。 正确的 UserSig 签发方式请参见上文。


FAQs
TUIKit 是基于 IM SDK 实现的一套 UI 组件,其包含会话、聊天、群组、个人资料等功能,基于 TUIKit 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
The npm package chat-uniapp-test receives a total of 0 weekly downloads. As such, chat-uniapp-test popularity was classified as not popular.
We found that chat-uniapp-test demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.