
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
cloud-explorer
Advanced tools
Manage your users' cloud services from your application.

$ npm install --save cloud-explorer
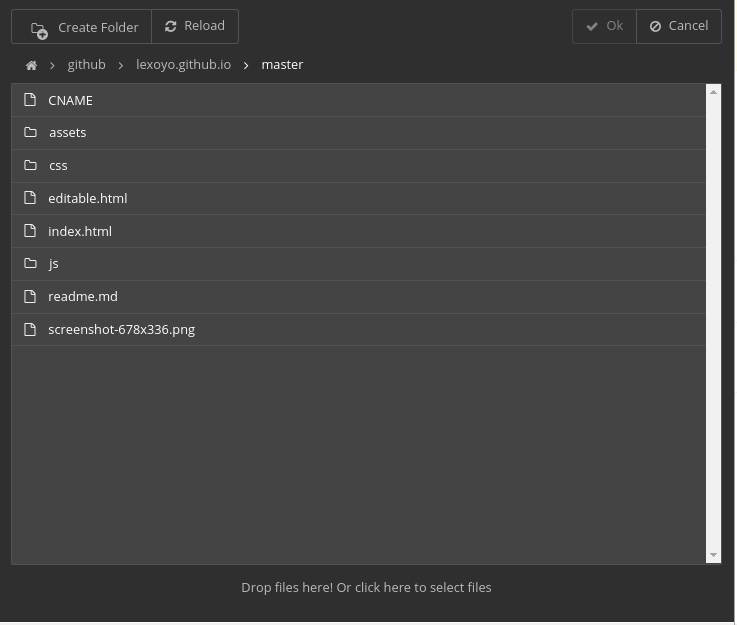
Here is an example on how to use Cloud Explorer's router to expose an API used by the front end to list files, read and write - see this file for a complete example
// before this create an express application
const CloudExplorer = require('cloud-explorer');
const router = new Router({
dropbox: {
clientId: '8lxz0i3aeztt0im',
clientSecret: 'twhvu6ztqnefkh6',
redirectUri: `${rootUrl}/ce/dropbox/oauth_callback`,
state: 'abcd'
},
ftp: {redirectUri: `${rootUrl}/ce/ftp/signin`},
});
app.use('/ce', router);
There is also an example of use in Silex website builder here.
For a complete example see the dist folder.
On the client side, the HTML:
<iframe id="ceIFrame" class="container" src="/ce/cloud-explorer/cloud-explorer.html" />
And the Javascript:
const ce = document.querySelector('#ceIFrame').contentWindow.ce;
ce.openFile(['.jpg', '.jpeg', '.png', '.gif'])
.then(fileInfo => {
if(fileInfo) alert('you chose:' + fileInfo.path);
else alert('you canceled');
})
.catch(e => alert('an error occured: ' + e.message));
To contribute to Cloud Explorer, clone this repo and build:
$ git clone github:silexlabs/CloudExplorer2
$ cd CloudExplorer2
$ npm i
$ npm run build
This will compile the JS files from src/ with ReactJS and Babel. The generated files will go in dist/.
You can serve dist on http://localhost:6805 with
$ npm start
And then access the demo app on http://localhost:6805/ce/cloud-explorer/
This is what is done on heroku here: a live demo
Please feel free to ask in the issues, and contribute docs in the wiki.
For now, the best way to know the API is to take a look at the App class which exposes all CE methods here.
FAQs
Manage your users' cloud services from your application.
The npm package cloud-explorer receives a total of 7 weekly downloads. As such, cloud-explorer popularity was classified as not popular.
We found that cloud-explorer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.