
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
cool-react-floating-button
Advanced tools
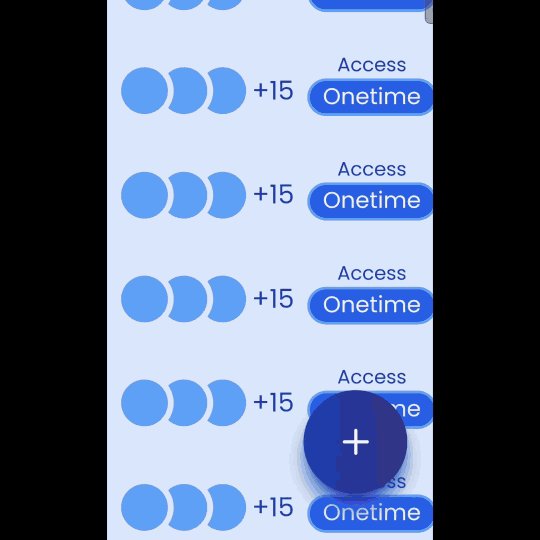
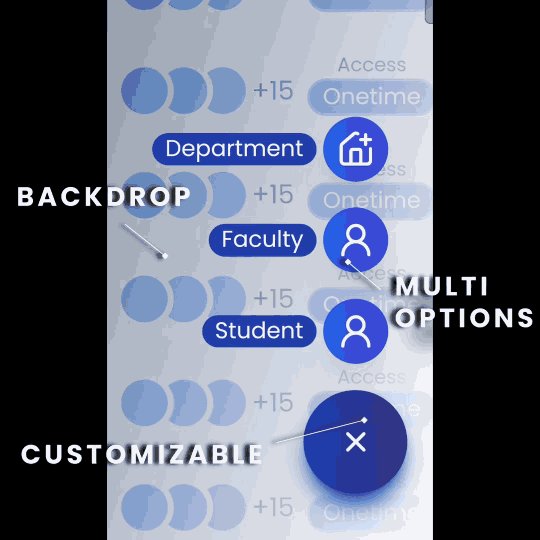
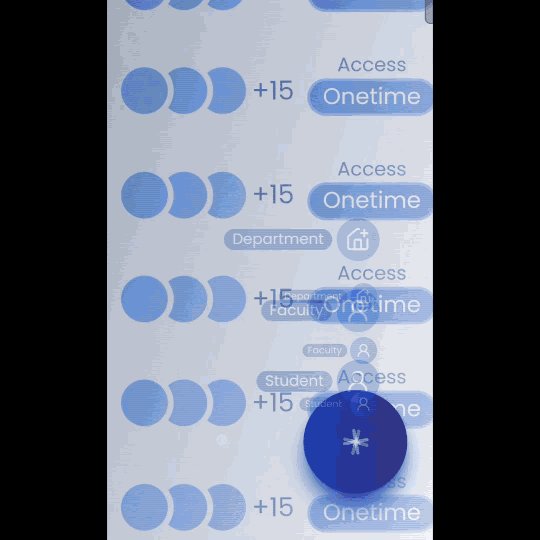
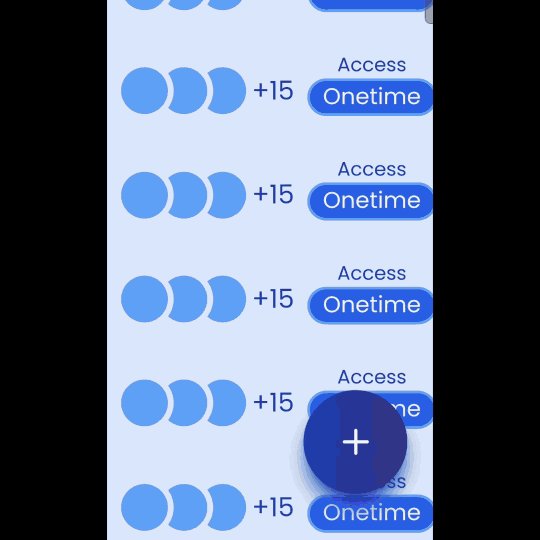
Customizable, animated and modern floating button with multiple options and backdrop

A lightweight, animated floating button component for React, perfect for modern UI's. Easily customizable with multiple options, backdrop darkening, and Tailwind styling support.
Install with npm
npm i cool-react-floating-button
Please Note: Tailwind CSS is required for styling to work.
import {
FloatingButton,
FloatingButtonIcon,
FloatingButtonOptionContainer,
FloatingButtonOption,
FloatingButtonOptionIcon,
FloatingButtonOptionLabel,
} from "cool-react-floating-button";
import React, { useState } from "react";
function App() {
const [floatingBtnOpen, setFloatBtnOpen] = useState(false);
return (
<div>
<FloatingButton
open={floatingBtnOpen}
setFloatBtnOpen={setFloatBtnOpen}
className={"size-16 rounded-full bg-gradient-to-r from-blue-800 to-indigo-900 text-white text-2xl shadow-lg shadow-blue-800"}
>
<FloatingButtonIcon ariaLabel="Toggle Floating Button">
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="lucide lucide-plus"
>
<path d="M5 12h14" />
<path d="M12 5v14" />
</svg>
</FloatingButtonIcon>
<FloatingButtonOptionContainer ariaLabel="Floating Button Options">
<FloatingButtonOption
onClick={() => {
alert("clicked");
setFloatBtnOpen(false);
}}
ariaLabel="Department Option"
>
<FloatingButtonOptionIcon
ariaLabel="Department Icon"
className={"rounded-full shadow-xl bg-gradient-to-r from-blue-600 to-indigo-700 size-10"}
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="lucide lucide-house-plus"
>
<path d="M13.22 2.416a2 2 0 0 0-2.511.057l-7 5.999A2 2 0 0 0 3 10v9a2 2 0 0 0 2 2h14a2 2 0 0 0 2-2v-7.354" />
<path d="M15 21v-8a1 1 0 0 0-1-1h-4a1 1 0 0 0-1 1v8" />
<path d="M15 6h6" />
<path d="M18 3v6" />
</svg>
</FloatingButtonOptionIcon>
<FloatingButtonOptionLabel ariaLabel={"Department icon"} className={"text-sm pb-1 text-white bg-blue-800 rounded-full px-2"}>
Department
</FloatingButtonOptionLabel>
</FloatingButtonOption>
<FloatingButtonOption
onClick={() => {
alert("clicked");
setFloatBtnOpen(false);
}}
ariaLabel="Faculty Option"
>
<FloatingButtonOptionIcon
ariaLabel="Faculty Icon"
className={"rounded-full shadow-xl bg-gradient-to-r from-blue-600 to-indigo-700 size-10"}
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="lucide lucide-user-round"
>
<circle cx="12" cy="8" r="5" />
<path d="M20 21a8 8 0 0 0-16 0" />
</svg>
</FloatingButtonOptionIcon>
<FloatingButtonOptionLabel ariaLabel={"Faculty icon"} className={"text-sm pb-1 text-white bg-blue-800 rounded-full px-2"}>
Faculty
</FloatingButtonOptionLabel>
</FloatingButtonOption>
<FloatingButtonOption
onClick={() => {
alert("clicked");
setFloatBtnOpen(false);
}}
ariaLabel="Student Option"
>
<FloatingButtonOptionIcon
ariaLabel="Student Icon"
className={"rounded-full shadow-xl bg-gradient-to-r from-blue-600 to-indigo-700 size-10"}
>
<svg
xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
strokeWidth="2"
strokeLinecap="round"
strokeLinejoin="round"
className="lucide lucide-user-round"
>
<circle cx="12" cy="8" r="5" />
<path d="M20 21a8 8 0 0 0-16 0" />
</svg>
</FloatingButtonOptionIcon>
<FloatingButtonOptionLabel ariaLabel={"Student icon"} className={"text-sm pb-1 text-white bg-blue-800 rounded-full px-2"}>
Student
</FloatingButtonOptionLabel>
</FloatingButtonOption>
</FloatingButtonOptionContainer>
</FloatingButton>
</div>
);
}
export default App;
FAQs
Customizable, animated and modern floating button with multiple options and backdrop
We found that cool-react-floating-button demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.