
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
cordova-plugin-camera-preview
Advanced tools
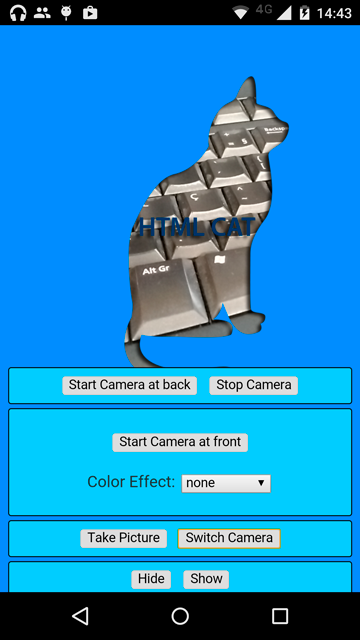
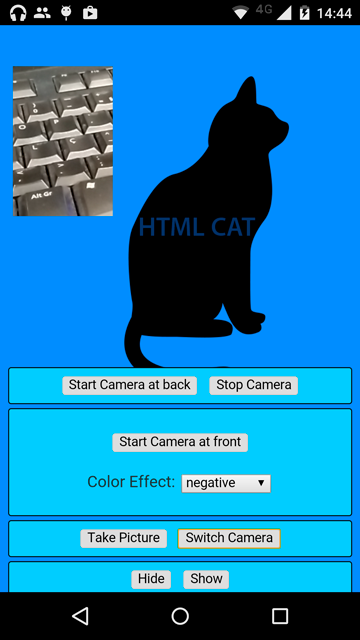
Cordova plugin that allows camera interaction from HTML code for showing camera preview below or on top of the HTML.
Cordova plugin that allows camera interaction from Javascript and HTML
Releases are being kept up to date when appropriate. However, this plugin is under constant development. As such it is recommended to use master to always have the latest fixes & features.
PR's are greatly appreciated. Maintainer(s) wanted.
Use any one of the installation methods listed below depending on which framework you use.
To install the master version with latest fixes and features
cordova plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
ionic cordova plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
meteor add cordova:cordova-plugin-camera-preview@https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git#[latest_commit_id]
<plugin spec="https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git" source="git" />
or if you want to use the last released version on npm
cordova plugin add cordova-plugin-camera-preview
ionic cordova plugin add cordova-plugin-camera-preview
meteor add cordova:cordova-plugin-camera-preview@X.X.X
<gap:plugin name="cordova-plugin-camera-preview" />
If you are developing for iOS 10+ you must also add the following to your config.xml
<config-file platform="ios" target="*-Info.plist" parent="NSCameraUsageDescription" overwrite="true">
<string>Allow the app to use your camera</string>
</config-file>
<!-- or for Phonegap -->
<gap:config-file platform="ios" target="*-Info.plist" parent="NSCameraUsageDescription" overwrite="true">
<string>Allow the app to use your camera</string>
</gap:config-file>
When using the plugin for older devices, the camera preview will take the focus inside the app once initialized.
In order to prevent the app from closing when a user presses the back button, the event for the camera view is disabled.
If you still want the user to navigate, you can add a listener for the back event for the preview
(see onBackButton)
Starts the camera preview instance.
Options: All options stated are optional and will default to values here
x - Defaults to 0y - Defaults to 0width - Defaults to window.screen.widthheight - Defaults to window.screen.heightcamera - See CAMERA_DIRECTION - Defaults to front cameratoBack - Defaults to false - Set to true if you want your html in front of your previewtapPhoto - Defaults to true - Does not work if toBack is set to false in which case you use the takePicture methodtapFocus - Defaults to false - Allows the user to tap to focus, when the view is in the foregroundpreviewDrag - Defaults to false - Does not work if toBack is set to falsedisableExifHeaderStripping - Defaults to false - On Android disable automatic rotation of the image, and let the browser deal with it (keep reading on how to achieve it)let options = {
x: 0,
y: 0,
width: window.screen.width,
height: window.screen.height,
camera: CameraPreview.CAMERA_DIRECTION.BACK,
toBack: false,
tapPhoto: true,
tapFocus: false,
previewDrag: false
};
CameraPreview.startCamera(options);
When setting the toBack to true, remember to add the style below on your app's HTML or body element:
html, body, .ion-app, .ion-content {
background-color: transparent;
}
When both tapFocus and tapPhoto are true, the camera will focus, and take a picture as soon as the camera is done focusing.
If you want to capture large images you will notice in Android that performace is very bad, in those cases you can set this flag, and add some extra Javascript/HTML to get a proper display of your captured images without risking your application speed.
Example:
<script src="https://raw.githubusercontent.com/blueimp/JavaScript-Load-Image/master/js/load-image.all.min.js"></script>
<p><div id="originalPicture" style="width: 100%"></div></p>
let options = {
x: 0,
y: 0,
width: window.screen.width,
height: window.screen.height,
camera: CameraPreview.CAMERA_DIRECTION.BACK,
toBack: false,
tapPhoto: true,
tapFocus: false,
previewDrag: false,
disableExifHeaderStripping: true
};
....
function gotRotatedCanvas(canvasimg) {
var displayCanvas = $('canvas#display-canvas');
loadImage.scale(canvasimg, function(img){
displayCanvas.drawImage(img)
}, {
maxWidth: displayCanvas.width,
maxHeight: displayCanvas.height
});
}
CameraPreview.getSupportedPictureSizes(function(dimensions){
dimensions.sort(function(a, b){
return (b.width * b.height - a.width * a.height);
});
var dimension = dimensions[0];
CameraPreview.takePicture({width:dimension.width, height:dimension.height, quality: 85}, function(base64PictureData){
/*
base64PictureData is base64 encoded jpeg image. Use this data to store to a file or upload.
Its up to the you to figure out the best way to save it to disk or whatever for your application.
*/
var image = 'data:image/jpeg;base64,' + imgData;
let holder = document.getElementById('originalPicture');
let width = holder.offsetWidth;
loadImage(
image,
function(canvas) {
holder.innerHTML = "";
if (app.camera === 'front') {
// front camera requires we flip horizontally
canvas.style.transform = 'scale(1, -1)';
}
holder.appendChild(canvas);
},
{
maxWidth: width,
orientation: true,
canvas: true
}
);
});
});
Stops the camera preview instance.
CameraPreview.stopCamera();
Switch between the rear camera and front camera, if available.
CameraPreview.switchCamera();
Show the camera preview box.
CameraPreview.show();
Hide the camera preview box.
CameraPreview.hide();
Take the picture. If width and height are not specified or are 0 it will use the defaults. If width and height are specified, it will choose a supported photo size that is closest to width and height specified and has closest aspect ratio to the preview. The argument quality defaults to 85 and specifies the quality/compression value: 0=max compression, 100=max quality.
CameraPreview.takePicture({width:640, height:640, quality: 85}, function(base64PictureData){
/*
base64PictureData is base64 encoded jpeg image. Use this data to store to a file or upload.
Its up to the you to figure out the best way to save it to disk or whatever for your application.
*/
// One simple example is if you are going to use it inside an HTML img src attribute then you would do the following:
imageSrcData = 'data:image/jpeg;base64,' +base64PictureData;
$('img#my-img').attr('src', imageSrcData);
});
// OR if you want to use the default options.
CameraPreview.takePicture(function(base64PictureData){
/* code here */
});
Get focus modes supported by the camera device currently started. Returns an array containing supported focus modes. See FOCUS_MODE for possible values that can be returned.
CameraPreview.getSupportedFocusModes(function(focusModes){
focusModes.forEach(function(focusMode) {
console.log(focusMode + ', ');
});
});
Set the focus mode for the camera device currently started.
focusMode - FOCUS_MODECameraPreview.setFocusMode(CameraPreview.FOCUS_MODE.CONTINUOUS_PICTURE);
Get the focus mode for the camera device currently started. Returns a string representing the current focus mode.See FOCUS_MODE for possible values that can be returned.
CameraPreview.getFocusMode(function(currentFocusMode){
console.log(currentFocusMode);
});
Get the flash modes supported by the camera device currently started. Returns an array containing supported flash modes. See FLASH_MODE for possible values that can be returned
CameraPreview.getSupportedFlashModes(function(flashModes){
flashModes.forEach(function(flashMode) {
console.log(flashMode + ', ');
});
});
Set the flash mode. See FLASH_MODE for details about the possible values for flashMode.
CameraPreview.setFlashMode(CameraPreview.FLASH_MODE.ON);
Get the flash mode for the camera device currently started. Returns a string representing the current flash mode.See FLASH_MODE for possible values that can be returned
CameraPreview.getFlashMode(function(currentFlashMode){
console.log(currentFlashMode);
});
Get the Horizontal FOV for the camera device currently started. Returns a string of a float that is the FOV of the camera in Degrees.
CameraPreview.getHorizontalFOV(function(getHorizontalFOV){
console.log(getHorizontalFOV);
});
Currently this feature is for Android only. A PR for iOS support would be happily accepted
Get color modes supported by the camera device currently started. Returns an array containing supported color effects (strings). See COLOR_EFFECT for possible values that can be returned.
CameraPreview.getSupportedColorEffects(function(colorEffects){
colorEffects.forEach(function(color) {
console.log(color + ', ');
});
});
Set the color effect. See COLOR_EFFECT for details about the possible values for colorEffect.
CameraPreview.setColorEffect(CameraPreview.COLOR_EFFECT.NEGATIVE);
Set the zoom level for the camera device currently started. zoomMultipler option accepts an integer. Zoom level is initially at 1
CameraPreview.setZoom(2);
Get the current zoom level for the camera device currently started. Returns an integer representing the current zoom level.
CameraPreview.getZoom(function(currentZoom){
console.log(currentZoom);
});
Get the maximum zoom level for the camera device currently started. Returns an integer representing the manimum zoom level.
CameraPreview.getMaxZoom(function(maxZoom){
console.log(maxZoom);
});
Returns an array with supported white balance modes for the camera device currently started. See WHITE_BALANCE_MODE for details about the possible values returned.
CameraPreview.getSupportedWhiteBalanceModes(function(whiteBalanceModes){
console.log(whiteBalanceModes);
});
Get the curent white balance mode of the camera device currently started. See WHITE_BALANCE_MODE for details about the possible values returned.
CameraPreview.getWhiteBalanceMode(function(whiteBalanceMode){
console.log(whiteBalanceMode);
});
Set the white balance mode for the camera device currently started. See WHITE_BALANCE_MODE for details about the possible values for whiteBalanceMode.
CameraPreview.setWhiteBalanceMode(CameraPreview.WHITE_BALANCE_MODE.CLOUDY_DAYLIGHT);
Returns an array with supported exposure modes for the camera device currently started. See EXPOSURE_MODE for details about the possible values returned.
CameraPreview.getExposureModes(function(exposureModes){
console.log(exposureModes);
});
Get the curent exposure mode of the camera device currently started. See EXPOSURE_MODE for details about the possible values returned.
CameraPreview.getExposureMode(function(exposureMode){
console.log(exposureMode);
});
Set the exposure mode for the camera device currently started. See EXPOSURE_MODE for details about the possible values for exposureMode.
CameraPreview.setExposureMode(CameraPreview.EXPOSURE_MODE.CONTINUOUS);
Get the minimum and maximum exposure compensation for the camera device currently started. Returns an object containing min and max integers.
CameraPreview.getExposureCompensationRange(function(expoxureRange){
console.log("min: " + exposureRange.min);
console.log("max: " + exposureRange.max);
});
Get the current exposure compensation for the camera device currently started. Returns an integer representing the current exposure compensation.
CameraPreview.getExposureCompensation(function(expoxureCompensation){
console.log(exposureCompensation);
});
Set the exposure compensation for the camera device currently started. exposureCompensation accepts an integer. if exposureCompensation is lesser than the minimum exposure compensation, it is set to the minimum. if exposureCompensation is greater than the maximum exposure compensation, it is set to the maximum. (see getExposureCompensationRange() to get the minumum an maximum exposure compensation).
CameraPreview.setExposureCompensation(-2);
CameraPreview.setExposureCompensation(3);
Change the size of the preview window.
CameraPreview.setPreviewSize({width: window.screen.width, height: window.screen.height});
CameraPreview.getSupportedPictureSizes(function(dimensions){
// note that the portrait version, width and height swapped, of these dimensions are also supported
dimensions.forEach(function(dimension) {
console.log(dimension.width + 'x' + dimension.height);
});
});
Set specific focus point. Note, this assumes the camera is full-screen.
let xPoint = event.x;
let yPoint = event.y
CameraPreview.tapToFocus(xPoint, yPoint);
Callback event for the back button tap
CameraPreview.onBackButton(function() {
console.log('Back button pushed');
});
Focus mode settings:
| Name | Type | Default | Note |
|---|---|---|---|
| FIXED | string | fixed | |
| AUTO | string | auto | |
| CONTINUOUS | string | continuous | IOS Only |
| CONTINUOUS_PICTURE | string | continuous-picture | Android Only |
| CONTINUOUS_VIDEO | string | continuous-video | Android Only |
| EDOF | string | edof | Android Only |
| INFINITY | string | infinity | Android Only |
| MACRO | string | macro | Android Only |
Flash mode settings:
| Name | Type | Default | Note |
|---|---|---|---|
| OFF | string | off | |
| ON | string | on | |
| AUTO | string | auto | |
| RED_EYE | string | red-eye | Android Only |
| TORCH | string | torch |
Camera direction settings:
| Name | Type | Default |
|---|---|---|
| BACK | string | back |
| FRONT | string | front |
Color effect settings:
| Name | Type | Default | Note |
|---|---|---|---|
| AQUA | string | aqua | Android Only |
| BLACKBOARD | string | blackboard | Android Only |
| MONO | string | mono | |
| NEGATIVE | string | negative | |
| NONE | string | none | |
| POSTERIZE | string | posterize | |
| SEPIA | string | sepia | |
| SOLARIZE | string | solarize | Android Only |
| WHITEBOARD | string | whiteboard | Android Only |
Exposure mode settings:
| Name | Type | Default | Note |
|---|---|---|---|
| AUTO | string | auto | IOS Only |
| CONTINUOUS | string | continuous | |
| CUSTOM | string | custom | |
| LOCK | string | lock | IOS Only |
Note: Use AUTO to allow the device automatically adjusts the exposure once and then changes the exposure mode to LOCK.
White balance mode settings:
| Name | Type | Default | Note |
|---|---|---|---|
| LOCK | string | lock | |
| AUTO | string | auto | |
| CONTINUOUS | string | continuous | IOS Only |
| INCANDESCENT | string | incandescent | |
| CLOUDY_DAYLIGHT | string | cloudy-daylight | |
| DAYLIGHT | string | daylight | |
| FLUORESCENT | string | fluorescent | |
| SHADE | string | shade | |
| TWILIGHT | string | twilight | |
| WARM_FLUORESCENT | string | warm-fluorescent |
It is not possible to use your computers webcam during testing in the simulator, you must device test.
cordova-plugin-camera-preview-sample-app for a complete working Cordova example for Android and iOS platforms.


Maintained by Weston Ganger - @westonganger
Created by Marcel Barbosa Pinto @mbppower
v0.10.0 - June 13, 2018
FAQs
Cordova plugin that allows camera interaction from HTML code for showing camera preview below or on top of the HTML.
The npm package cordova-plugin-camera-preview receives a total of 998 weekly downloads. As such, cordova-plugin-camera-preview popularity was classified as not popular.
We found that cordova-plugin-camera-preview demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.