
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
cordova.plugins.diagnostic
Advanced tools
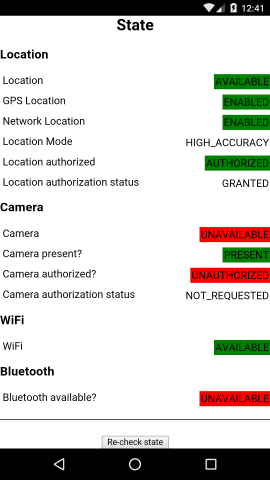
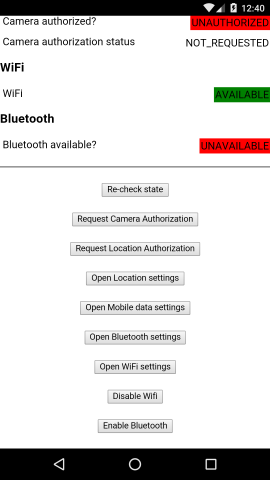
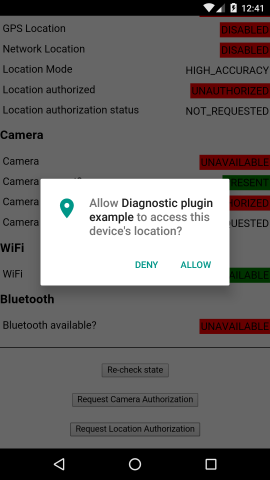
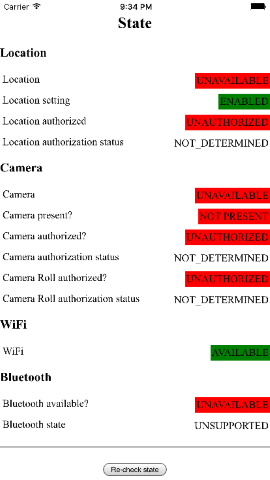
Cordova/Phonegap plugin to check the state of Location/WiFi/Camera/Bluetooth device settings.


This Cordova/Phonegap plugin for iOS & Android is used to manage device settings such as Location, Bluetooth and WiFi. It enables management of run-time permissions, device hardware and core OS features.
The plugin is registered in on npm as cordova.plugins.diagnostic
I dedicate a considerable amount of my free time to developing and maintaining this Cordova plugin, along with my other Open Source software. To help ensure this plugin is kept updated, new features are added and bugfixes are implemented quickly, please donate a couple of dollars (or a little more if you can stretch) as this will help me to afford to dedicate time to its maintenance. Please consider donating if you're using this plugin in an app that makes you money, if you're being paid to make the app, if you're asking for new features or priority bug fixes.
cordova@9.0.0cordova-android@8.0.0 (recommended version cordova-android@9.0.0)
cordova-ios@5.0.0
Note: If you need to support older OS versions, please use an older version of this plugin.
Note that this plugin is intended for use in a native mobile environment.
It will NOT work in a browser-emulated Cordova environment, for example by running cordova serve or using the Ripple emulator.
In order to avoid build problems with Android, please make sure you have the latest versions of the following Android SDK components installed:
cordova-android platform installed.
cordova platform check android and if it's not, update it using cordova platform rm android && cordova platform add android@latest.cordova.plugins.diagnostic@6 the recommended Cordova Android platform version is cordova-android@9.0.0 (which includes AndroidX support).cordova-android@8, install cordova-plugin-androidx and cordova-plugin-androidx-adapter.phonegap-version tag in your config.xml.$ cordova plugin add cordova.plugins.diagnostic
$ cordova plugin add cordova.plugins.diagnostic --variable ANDROIDX_VERSION=1.0.0
$ phonegap plugin add cordova.plugins.diagnostic
$ ionic cordova plugin add cordova.plugins.diagnostic
This plugin uses/depends on the AndroidX (Jetpack) libraries (these supersede the Android Support Library which is no longer used by this plugin since cordova.plugins.diagnostic@6).
This plugin pins default versions of the legacy and appcompat versions of the library in its plugin.xml however you can override these to specify different versions using the ANDROIDX_VERSION (legacy) and ANDROIDX_APPCOMPAT_VERSION variables at plugin installation time, for example:
$ cordova plugin add cordova.plugins.diagnostic --variable ANDROIDX_VERSION=1.0.0 --variable ANDROIDX_APPCOMPAT_VERSION=1.3.1
Since cordova.plugins.diagnostic@4 the plugin is split into optional functional modules.
The reason for this is so you can choose to install only those parts of the plugin you'll use and therefore not install redundant code/components/frameworks.
By default, all the modules will be added to your project when you install the plugin.
You can specify which modules are installed by adding a <preference> to your config.xml which specifies the modules you wish to add as a space-separated list.
Module names should be capitalised.
The preference takes the form:
<preference name="cordova.plugins.diagnostic.modules" value="[list of modules]" />
For example, to explicitly include all optional modules:
<preference name="cordova.plugins.diagnostic.modules" value="LOCATION BLUETOOTH WIFI CAMERA NOTIFICATIONS MICROPHONE CONTACTS CALENDAR REMINDERS MOTION NFC EXTERNAL_STORAGE" />
To install only the core module and no optional modules, leave the preference value blank:
<preference name="cordova.plugins.diagnostic.modules" value="" />
IMPORTANT: After adding the preference to your config.xml, you'll need to uninstall then re-install the plugin to your project to apply the changes:
cordova plugin rm cordova.plugins.diagnostic --nosave && cordova plugin add cordova.plugins.diagnostic --nosave
The following optional modules are currently supported by the plugin:
IMPORTANT: It's vital that the preference be added to your config.xml before you install the plugin, otherwise the preference will not be applied and all modules will be added.
This is because, due to limitations of the Cordova CLI hooks, this plugin must use the npm install process to apply the module preferences and this runs before the Cordova CLI when installing a plugin.
If you change the modules specified in the preference, you'll need to uninstall then re-install the plugin to your project to apply the changes.
IMPORTANT: Please read the following carefully. Failure to follow the issue template guidelines below will result in the issue being immediately closed.
Before opening a bug issue, please do the following:
--verbose flag to CLI build commandscordova build ios --verboseBefore opening a feature request issue, please do the following:
The core plugin module is exposed via the global cordova.plugins.diagnostic object and it aliases all functions and properties of the other optional modules.
If a function is called on the core module for an optional module which is not installed, a JS error will be raised by the core module.
Purpose: Generic and miscellaneous functionality.
Platforms: Android & iOS
Configuration name: N/A - always installed, regardless of whether the module preference key is present in config.xml.
Platforms: Android and iOS
Opens settings page for this app.
On Android, this opens the "App Info" page in the Settings app.
On iOS, this opens the app settings page in the Settings app.
cordova.plugins.diagnostic.switchToSettings(successCallback, errorCallback);
cordova.plugins.diagnostic.switchToSettings(function(){
console.log("Successfully switched to Settings app");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Switches to the wireless settings page in the Settings app. Allows configuration of wireless controls such as Wi-Fi, Bluetooth and Mobile networks.
cordova.plugins.diagnostic.switchToWirelessSettings();
Platforms: Android
Displays mobile settings to allow user to enable mobile data.
cordova.plugins.diagnostic.switchToMobileDataSettings();
Platforms: Android and iOS
Both Android and iOS define constants for requesting and reporting the various permission states.
cordova.plugins.diagnostic.permissionStatus
The following permission states are defined for Android:
NOT_REQUESTED - App has not yet requested access to this permission.
App can request permission and user will be prompted to allow/deny.DENIED_ONCE - User denied access to this permission (without checking "Never Ask Again" box).
App can request permission again and user will be prompted again to allow/deny again.DENIED_ALWAYS - User denied access to this permission and checked "Never Ask Again" box.
App can never ask for permission again.
The only way around this is to instruct the user to manually change the permission on the app permissions page in Settings.GRANTED - User granted access to this permission or the device is running Android 5.x or below.⚠ Since it's impossible to distinguish between NOT_REQUESTED and DENIED_ALWAYS using the native Android runtime permissions API (they both return the same constant value), this plugin attempts to distinguish the difference by using HTML5 local storage to keep track of which permissions have been requested since the app was first installed. On requesting a permission for the first time, an entry is put into local storage against the permission name. If the user then selects DENY_ALWAYS, the plugin uses the flag in local storage to distinguish this from NOT_REQUESTED.
Some things to watch out for:
<uses-permission> tag is missing from the Android manifest, then the native API will return the NOT_REQUESTED/DENIED_ALWAYS constant value. Since the plugin is unable to make the native permissions request in order to show the native dialog, the plugin will always return NOT_REQUESTED.If Android Autobackup is enabled (which it is by default ), Android does not backup app permissions after uninstall but does backup HTML5 local storage. This may lead to a permission being reported by the plugin as DENIED_ALWAYS when the actual status is NOT_REQUESTED. To avoid this you may want to disable Android Autobackup. You can do this using the cordova-custom-config plugin, for example:
<platform name="android">
<plugin name="cordova-custom-config" version="*"/>
<custom-preference name="android-manifest/application/@android:allowBackup" value="false" />
<custom-preference name="android-manifest/application/@android:fullBackupContent" value="false" />
</platform>
The following permission states are defined for iOS:
NOT_REQUESTED - App has not yet requested access to this permission.
App can request permission and user will be prompted to allow/deny.DENIED_ALWAYS - User denied access to this permission.
App can never ask for permission again.
The only way around this is to instruct the user to manually change the permission in Settings.RESTRICTED - Permission is unavailable and user cannot enable it.
For example, when parental controls are in effect for the current user.GRANTED - User granted access to this permission.
For location permission, this indicates the user has granted access to the permission "always" (when app is both in foreground and background).GRANTED_WHEN_IN_USE - Used only for location permission.
Indicates the user has granted access to the permission "when in use" (only when the app is in the foreground).Addtionally, for notifications permissions:
PROVISIONAL - The app is provisionally authorized to post non-interruptive user notifications.EPHEMERAL - The app is authorized to schedule or receive notifications for a limited amount of time.if(somePermissionStatus === cordova.plugins.diagnostic.permissionStatus.GRANTED){
// Do something
}
Platforms: Android
Returns the current authorisation status for a given permission.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5.1 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
cordova.plugins.diagnostic.getPermissionAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use the camera");
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use the camera has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ONCE:
console.log("Permission denied to use the camera - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use the camera - guess we won't be using it then!");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
}, cordova.plugins.diagnostic.permission.CAMERA);
Platforms: Android
Returns the current authorisation status for multiple permissions.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5.1 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
cordova.plugins.diagnostic.getPermissionsAuthorizationStatus(function(statuses){
for (var permission in statuses){
switch(statuses[permission]){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use "+permission+" has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ONCE:
console.log("Permission denied to use "+permission+" - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use "+permission+" - guess we won't be using it then!");
break;
}
}
}, function(error){
console.error("The following error occurred: "+error);
},[
cordova.plugins.diagnostic.permission.ACCESS_FINE_LOCATION,
cordova.plugins.diagnostic.permission.ACCESS_COARSE_LOCATION
]);
Platforms: Android
Requests app to be granted authorisation for a runtime permission.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5.1 / API 22 and below will have no effect as the permissions are already granted at installation time.
cordova.plugins.diagnostic.requestRuntimePermission(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use the camera");
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use the camera has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ONCe:
console.log("Permission denied to use the camera - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use the camera - guess we won't be using it then!");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
}, cordova.plugins.diagnostic.permission.CAMERA);
Platforms: Android
Requests app to be granted authorisation for multiple runtime permissions.
Note: this is intended for Android 6 / API 23 and above. Calling on Android 5.1 / API 22 and below will always return GRANTED status as permissions are already granted at installation time.
cordova.plugins.diagnostic.requestRuntimePermissions(function(statuses){
for (var permission in statuses){
switch(statuses[permission]){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use "+permission+" has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ONCE:
console.log("Permission denied to use "+permission+" - ask again?");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use "+permission+" - guess we won't be using it then!");
break;
}
}
}, function(error){
console.error("The following error occurred: "+error);
},[
cordova.plugins.diagnostic.permission.ACCESS_FINE_LOCATION,
cordova.plugins.diagnostic.permission.ACCESS_COARSE_LOCATION
]);
Platforms: Android
Indicates if the plugin is currently requesting a runtime permission via the native API. Note that only one request can be made concurrently because the native API cannot handle concurrent requests, so the plugin will invoke the error callback if attempting to make more than one simultaneous request. Multiple permission requests should be grouped into a single call since the native API is setup to handle batch requests of multiple permission groups.
var isRequesting = cordova.plugins.diagnostic.isRequestingPermission();
var isRequesting = cordova.plugins.diagnostic.isRequestingPermission();
if(!isRequesting){
requestSomePermissions();
}else{
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(function(statuses){
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(null); // de-register handler after single call
requestSomePermissions();
});
}
Platforms: Android
Registers a function to be called when a runtime permission request has completed. Pass in a falsey value to de-register the currently registered function.
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(successCallback);
function onPermissionRequestComplete(statuses){
console.info("Permission request complete");
for (var permission in statuses){
switch(statuses[permission]){
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission to use "+permission+" has not been requested yet");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ONCE:
console.log("Permission denied to use "+permission);
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied to use "+permission);
break;
}
}
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(null); // de-register handler
}
cordova.plugins.diagnostic.registerPermissionRequestCompleteHandler(onPermissionRequestComplete);
Platforms: Android
Checks if the device data roaming setting is enabled. Returns true if data roaming is enabled. Not available on Android 12L / API 32+
cordova.plugins.diagnostic.isDataRoamingEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isDataRoamingEnabled(function(enabled){
console.log("Data roaming is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device setting for ADB(debug) is switched on. Returns true if ADB(debug) setting is switched on.
cordova.plugins.diagnostic.isADBModeEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isADBModeEnabled(function(enabled){
console.log("ADB mode(debug mode) is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device is rooted. Returns true if the device is rooted.
cordova.plugins.diagnostic.isDeviceRooted(successCallback, errorCallback);
cordova.plugins.diagnostic.isDeviceRooted(function(rooted){
console.log("device is " + (rooted ? "rooted" : "not rooted"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Checks if the application is authorized for background refresh.
cordova.plugins.diagnostic.isBackgroundRefreshAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isBackgroundRefreshAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "not authorized") + " to perform background refresh");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Returns the background refresh authorization status for the application.
cordova.plugins.diagnostic.getBackgroundRefreshStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getBackgroundRefreshStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Background refresh is allowed");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Defines constants for the various CPU architectures of the current hardware returned by getArchitecture().
cordova.plugins.diagnostic.cpuArchitecture
UNKNOWN - Unknown CPU architectureARMv6 - ARM v6 or below (32 bit)ARMv7 - ARM v7 (32 bit)ARMv8 - ARM v8 (64 bit)X86 - Intel x86 (32 bit)X86_64 - Intel x86 (64 bit)MIPS - MIPS (32 bit)MIPS_64 - MIPS (64 bit)UNKNOWN - Unknown CPU architectureARMv6 - ARM v6 or below (32 bit)ARMv7 - ARM v7 (32 bit)ARMv8 - ARM v8 (64 bit)X86 - Intel x86 (32 bit)X86_64 - Intel x86 (64 bit)See getArchitecture().
Platforms: Android and iOS
Returns the CPU architecture of the current device.
cordova.plugins.diagnostic.getArchitecture(successCallback, errorCallback);
cordova.plugins.diagnostic.getArchitecture(function(arch){
if(arch === cordova.plugins.diagnostic.cpuArchitecture.X86
|| arch === cordova.plugins.diagnostic.cpuArchitecture.X86_64){
console.log("Intel inside");
}
}, function(error){
console.error(error);
});
Platforms: Android
Restarts the application. By default, a "warm" restart will be performed in which the main Cordova activity is immediately restarted, causing the Webview instance to be recreated.
However, if the cold parameter is set to true, then the application will be "cold" restarted, meaning a system exit will be performed, causing the entire application to be restarted.
This is useful if you want to fully reset the native application state but will cause the application to briefly disappear and re-appear.
Note: There is no successCallback() since if the operation is successful, the application will restart immediately before any success callback can be applied.
cordova.plugins.diagnostic.restart(errorCallback, cold);
var onError = function(error){
console.error("The following error occurred: "+error);
}
// Warm restart
cordova.plugins.diagnostic.restart(onError, false);
// Cold restart
cordova.plugins.diagnostic.restart(onError, true);
Platforms: Android and iOS
Enables the plugin's debug mode, which logs native debug messages related to anything done with the plugin to the native and JS consoles.
cordova.plugins.diagnostic.enableDebug(successCallback);
cordova.plugins.diagnostic.enableDebug(function(){
console.log("Debug is enabled"));
});
Platforms: Android and iOS
Returns the current battery level of the device as a percentage.
cordova.plugins.diagnostic.getCurrentBatteryLevel(successCallback, successCallback);
int parameter which indicates the current battery level percentage.string parameter containing the error message.cordova.plugins.diagnostic.getCurrentBatteryLevel(function(level){
console.log(`Current battery level is ${level}%`);
});
Platforms: Android
Checks if Airplane mode is currently enabled.
cordova.plugins.diagnostic.isAirplaneModeEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isAirplaneModeEnabled(function(enabled){
console.log(`Airplane mode is currently ${enabled ? 'enabled' : 'disabled'}`);
});
Platforms: Android
Checks if mobile (cellular) data is currently enabled in the device settings.
Requires permission <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
cordova.plugins.diagnostic.isMobileDataEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isMobileDataEnabled(function(enabled){
console.log(`Mobile data is currently ${enabled ? 'enabled' : 'disabled'}`);
});``
Platforms: iOS
Checks if mobile data is authorized for this app.
Returns true if the per-app Mobile Data setting is set to enabled (regardless of whether the device is currently connected to a cellular network)
cordova.plugins.diagnostic.isMobileDataAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isMobileDataAuthorized(function(authorized){
console.log(`Mobile data is currently ${authorized ? 'authorized' : 'unauthorized'}`);
});
Platforms: Android and iOS
Checks if Accessibility Mode (Talkback on Android, VoiceOver on iOS) is currently enabled on the device.
cordova.plugins.diagnostic.isAccessibilityModeEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isAccessibilityModeEnabled(function(enabled){
console.log(`Accessibility Mode is currently ${enabled ? 'enabled' : 'disabled'}`);
});
Platforms: Android
Checks if touch exploration (in accessibility mode) is currently enabled on the device.
cordova.plugins.diagnostic.isTouchExplorationEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isTouchExplorationEnabled(function(enabled){
console.log(`touch exploration is currently ${enabled ? 'enabled' : 'disabled'}`);
});
Platforms: Android and iOS
Returns details of the OS of the device on which the app is currently running.
cordova.plugins.diagnostic.getDeviceOSVersion(successCallback, errorCallback);
cordova.plugins.diagnostic.getDeviceOSVersion(function(details){
console.log(`Version: ${details.version}`); // "13.0"
console.log(`API level: ${details.apiLevel}`); // 33
console.log(`API name: ${details.apiName}`); // "TIRAMISU"
});
Platforms: Android and iOS
Returns details of the SDK levels used to build the app.
cordova.plugins.diagnostic.getBuildOSVersion(successCallback, errorCallback);
cordova.plugins.diagnostic.getBuildOSVersion(function(details){
console.log(`Target API level: ${details.targetApiLevel}`); // 33
console.log(`Target API name: ${details.targetApiLevel}`); // "TIRAMISU"
console.log(`Minimum API level: ${details.targetApiLevel}`); // 21
console.log(`Target API name: ${details.targetApiLevel}`); // "LOLLIPOP"
});
Platforms: Android & iOS
Checks if currently running app build is a debug build.
cordova.plugins.diagnostic.isDebugBuild(successCallback, errorCallback);
cordova.plugins.diagnostic.isDebugBuild(function(isDebug){
console.log(`current app build type is: ${isDebug ? 'debug' : 'release'}`);
});
Purpose: Location/GPS functionality
Platforms: Android & iOS
Configuration name: LOCATION
Platforms: Android
Defines constants for the various location modes on Android.
cordova.plugins.diagnostic.locationMode
HIGH_ACCURACY - GPS hardware, network triangulation and Wifi network IDs (high and low accuracy)BATTERY_SAVING - Network triangulation and Wifi network IDs (low accuracy)DEVICE_ONLY - GPS hardware (high accuracy)LOCATION_OFF - Location services disabled (no accuracy)cordova.plugins.diagnostic.getLocationMode(function(locationMode){
switch(locationMode){
case cordova.plugins.diagnostic.locationMode.HIGH_ACCURACY:
console.log("High accuracy");
break;
case cordova.plugins.diagnostic.locationMode.BATTERY_SAVING:
console.log("Battery saving");
break;
case cordova.plugins.diagnostic.locationMode.DEVICE_ONLY:
console.log("Device only");
break;
case cordova.plugins.diagnostic.locationMode.LOCATION_OFF:
console.log("Location off");
break;
}
},function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android & iOS
Defines constants for the various location authorization modes on iOS and Android >= 10.
cordova.plugins.diagnostic.locationAuthorizationMode
ALWAYS - Requires constant access to location in order to track position, even when the screen is off or the app is in the background.WHEN_IN_USE - Requires access to location when the screen is on and the app is displayed.cordova.plugins.diagnostic.requestLocationAuthorization(function(status){
console.log(status);
}, function(error){
console.error(error);
}, cordova.plugins.diagnostic.locationAuthorizationMode.WHEN_IN_USE);
Requesting the ALWAYS permission initially with requestLocationAuthorization(), on Android 11/API 30 and iOS 13+ versions onwards is not advised and may lead to unexpected behaviour. See requestLocationAuthorization()
Platforms: Android & iOS
cordova.plugins.diagnostic.locationAccuracyAuthorization
FULL - The user authorized the app to access location data with full accuracy.REDUCED - The user authorized the app to access location data with reduced accuracy.Platforms: Android & iOS
Checks if app is able to access device location.
cordova.plugins.diagnostic.isLocationAvailable(successCallback, errorCallback);
On iOS this returns true if both the device setting is enabled AND the application is authorized to use location. When location is enabled, the locations returned are by a mixture GPS hardware, network triangulation and Wifi network IDs.
On Android, this returns true if Location mode is enabled and any mode is selected (e.g. Battery saving, Device only, High accuracy) AND if the app is authorised to use location. When location is enabled, the locations returned are dependent on the location mode:
cordova.plugins.diagnostic.isLocationAvailable(function(available){
console.log("Location is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Returns true if the device setting for location is on. On Android this returns true if Location Mode is switched on. On iOS this returns true if Location Services is switched on.
cordova.plugins.diagnostic.isLocationEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isLocationEnabled(function(enabled){
console.log("Location setting is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if high-accuracy locations are available to the app from GPS hardware. Returns true if Location mode is enabled and is set to "Device only" or "High accuracy" AND if the app is authorised to use location.
cordova.plugins.diagnostic.isGpsLocationAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isGpsLocationAvailable(function(available){
console.log("GPS location is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device location setting is set to return high-accuracy locations from GPS hardware. Returns true if Location mode is enabled and is set to either:
cordova.plugins.diagnostic.isGpsLocationEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isGpsLocationEnabled(function(enabled){
console.log("GPS location is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if low-accuracy locations are available to the app from network triangulation/WiFi access points. Returns true if Location mode is enabled and is set to "Battery saving" or "High accuracy" AND if the app is authorised to use location.
cordova.plugins.diagnostic.isNetworkLocationAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isNetworkLocationAvailable(function(available){
console.log("Network location is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if location mode is set to return low-accuracy locations from network triangulation/WiFi access points Returns true if Location mode is enabled and is set to either:
cordova.plugins.diagnostic.isNetworkLocationEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isNetworkLocationEnabled(function(enabled){
console.log("Network location is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Returns the current location mode setting for the device.
cordova.plugins.diagnostic.getLocationMode(successCallback, errorCallback);
cordova.plugins.diagnostic.locationMode.cordova.plugins.diagnostic.getLocationMode(function(locationMode){
switch(locationMode){
case cordova.plugins.diagnostic.locationMode.HIGH_ACCURACY:
console.log("High accuracy");
break;
case cordova.plugins.diagnostic.locationMode.BATTERY_SAVING:
console.log("Battery saving");
break;
case cordova.plugins.diagnostic.locationMode.DEVICE_ONLY:
console.log("Device only");
break;
case cordova.plugins.diagnostic.locationMode.LOCATION_OFF:
console.log("Location off");
break;
}
},function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Checks if the application is authorized to use location.
Notes for Android:
cordova.plugins.diagnostic.isLocationAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isLocationAuthorized(function(authorized){
console.log("Location is " + (authorized ? "authorized" : "unauthorized"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Returns the location authorization status for the application.
Notes for Android:
COARSE and FINE permissions.COARSE or FINE permission is GRANTED but BACKGROUND_LOCATION permission is not GRANTED, will return GRANTED_WHEN_IN_USE.cordova.plugins.diagnostic.getLocationAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getLocationAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted always");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE:
console.log("Permission granted only when in use");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
});
cordova.plugins.diagnostic.getLocationAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ONCE:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission permanently denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted always");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE:
console.log("Permission granted only when in use (Android >= 10)");
break;
}
}, function(error){
console.error(error);
});
Platforms: Android
Returns the individual location authorization status for each type of location access (FINE, COARSE and BACKGROUND).
GRANTED status as permissions are already granted at installation time.BACKGROUND_LOCATION permission is always implicitly GRANTED.cordova.plugins.diagnostic.getLocationAuthorizationStatuses(successCallback, errorCallback);
cordova.plugins.diagnostic.getLocationAuthorizationStatuses(function(statuses){
console.log("FINE permission status: " + statuses[cordova.plugins.diagnostic.permission.ACCESS_FINE_LOCATION])
console.log("COARSE permission status: " + statuses[cordova.plugins.diagnostic.permission.ACCESS_COARSE_LOCATION])
console.log("BACKGROUND permission status: " + statuses[cordova.plugins.diagnostic.permission.ACCESS_BACKGROUND_LOCATION])
}, function(error){
console.error(error);
});
Platforms: Android and iOS
Requests location authorization for the application.
Notes for iOS:
NOT_REQUESTED - calling it when in any other state will have no effect.NSLocationWhenInUseUsageDescription and NSLocationAlwaysAndWhenInUseUsageDescription (iOS 11+) / NSLocationAlwaysUsageDescription (iOS 10) .plist keys are displayed to the user when requesting to use location always or when in use, respectively;
this plugin provides default messages, but you should override them with your specific reason for requesting access - see the iOS usage description messages section for how to customise them.mode to cordova.plugins.diagnostic.locationAuthorizationMode.ALWAYS, will initially present the user with a WHEN_IN_USE dialog.| Permission requested | User choice | Native constant | Plugin constant |
|---|---|---|---|
| ALWAYS | Allow While Using App | kCLAuthorizationStatusAuthorizedAlways | GRANTED |
| ALWAYS | Allow Once | kCLAuthorizationStatusAuthorizedWhenInUse | GRANTED_WHEN_IN_USE |
| WHEN_IN_USE | Allow While Using App | kCLAuthorizationStatusAuthorizedWhenInUse | GRANTED_WHEN_IN_USE |
| WHEN_IN_USE | Allow Once | kCLAuthorizationStatusAuthorizedWhenInUse | GRANTED_WHEN_IN_USE |
Notes for Android:
mode set to cordova.plugins.diagnostic.locationAuthorizationMode.ALWAYS will NOT present the user with a dialog at all and immediately returns a DENIED result.
mode=WHEN_IN_USE before requesting mode=ALWAYSmode argument as cordova.plugins.diagnostic.locationAuthorizationMode.ALWAYS.
accuracy parameter.
FULL accuracy is implicitly granted.cordova.plugins.diagnostic.requestLocationAuthorization(successCallback, errorCallback, mode, accuracy);
WHEN_IN_USE.cordova.plugins.diagnostic.locationAccuracyAuthorization
cordova.plugins.diagnostic.locationAccuracyAuthorization.FULLcordova.plugins.diagnostic.requestLocationAuthorization(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted always");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE:
console.log("Permission granted only when in use");
break;
}
}, function(error){
console.error(error);
}, cordova.plugins.diagnostic.locationAuthorizationMode.ALWAYS
, cordova.plugins.diagnostic.locationAccuracyAuthorization.REDUCED);
Platforms: Android and iOS
Registers a function to be called when a change in Location state occurs. Pass in a falsey value to de-register the currently registered function.
This is triggered when Location state changes so is useful for detecting changes made in quick settings which would not result in pause/resume events being fired.
On Android, this occurs when the Location Mode is changed.
On iOS, this occurs when location authorization status is changed. This can be triggered either by the user's response to a location permission authorization dialog, by the user turning on/off Location Services, or by the user changing the Location authorization state specifically for your app.
cordova.plugins.diagnostic.registerLocationStateChangeHandler(successCallback);
cordova.plugins.diagnostic.locationMode.
On iOS, the function is passed a single string parameter indicating the new location authorisation status as a constant in cordova.plugins.diagnostic.permissionStatus.cordova.plugins.diagnostic.registerLocationStateChangeHandler(function(state){
if((device.platform === "Android" && state !== cordova.plugins.diagnostic.locationMode.LOCATION_OFF)
|| (device.platform === "iOS") && ( state === cordova.plugins.diagnostic.permissionStatus.GRANTED
|| state === cordova.plugins.diagnostic.permissionStatus.GRANTED_WHEN_IN_USE
)){
console.log("Location is available");
}
});
Platforms: Android & iOS
Returns the location accuracy authorization for the application on iOS 14+ and Android 12+.
Note: calling on iOS <14 or Android <12 will always return cordova.plugins.diagnostic.locationAccuracyAuthorization.FULL.
cordova.plugins.diagnostic.getLocationAccuracyAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.getLocationAccuracyAuthorization(function(accuracy){
switch(accuracy){
case cordova.plugins.diagnostic.locationAccuracyAuthorization.FULL:
console.log("Full location accuracy is authorized");
break;
case cordova.plugins.diagnostic.locationAccuracyAuthorization.REDUCED:
console.log("Reduced location accuracy is authorized");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Requests temporary access to full location accuracy for the application on iOS 14+.
By default on iOS 14+, when a user grants location permission, the app can only receive reduced accuracy locations.
If your app requires full (high-accuracy GPS) locations (e.g. a SatNav app), you need to call this method.
You must specify a purpose corresponds to a key in the NSLocationTemporaryUsageDescriptionDictionary entry in your app's *-Info.plist containing a message explaining the user why your app needs their exact location.
You'll need to add this entry using a <config-file> or <edit-config> block in your config.xml, e.g.:
Should only be called on iOS 14+ - calling on iOS <14 will invoke the errorCallback.
Should only be called if location authorization has been granted, otherwise errorCallback will be invoked.
See requestTemporaryFullAccuracyAuthorizationWithPurposeKey.
cordova.plugins.diagnostic.requestTemporaryFullAccuracyAuthorization(purpose, successCallback, errorCallback);
NSLocationTemporaryUsageDescriptionDictionary entry in your app's *-Info.plist
which contains a message explaining the user why your app needs their exact location.
This will be presented to the user via permission dialog in which they can either accept or reject the request.cordova.plugins.diagnostic.requestTemporaryFullAccuracyAuthorization("navigation", function(accuracyAuthorization){
switch(accuracyAuthorization){
case cordova.plugins.diagnostic.locationAccuracyAuthorization.FULL:
console.log("Full accuracy authorized");
break;
case cordova.plugins.diagnostic.locationAccuracyAuthorization.REDUCED:
console.log("Full accuracy denied");
break;
}
}, function(error){
console.error(error);
});
Platforms: iOS
Registers a function to be called when a change in location accuracy authorization occurs on iOS 14+.
On iOS <14 this will not be called.
This occurs when location accuracy authorization is changed.
This can be triggered either by the user's response to a location accuracy authorization dialog,
or by the user changing the location accuracy authorization specifically for your app in Settings.
Pass in a falsey value to de-register the currently registered function.
cordova.plugins.diagnostic.registerLocationAccuracyAuthorizationChangeHandler(successCallback);
cordova.plugins.diagnostic.registerLocationAccuracyAuthorizationChangeHandler(function(accuracyAuthorization){
switch(accuracyAuthorization){
case cordova.plugins.diagnostic.locationAccuracyAuthorization.FULL:
console.log("Accuracy authorization changed to full");
break;
case cordova.plugins.diagnostic.locationAccuracyAuthorization.REDUCED:
console.log("Accuracy authorization changed to reduced");
break;
}
});
Platforms: Android
Displays the device location settings to allow user to enable location services/change location mode.
cordova.plugins.diagnostic.switchToLocationSettings();
Note: On Android, you may want to consider using the Request Location Accuracy Plugin for Android to request the desired location accuracy without needing the user to manually do this on the Location Settings page.
Purpose: Bluetooth functionality to get/set Bluetooth Radio state.
Platforms: Android & iOS
Configuration name: BLUETOOTH
Platforms: Android and iOS
Defines constants for the various Bluetooth hardware states
cordova.plugins.diagnostic.bluetoothState
UNKNOWN - Bluetooth hardware state is unknown or unavailablePOWERED_OFF - Bluetooth hardware is switched offPOWERED_ON - Bluetooth hardware is switched on and available for usePOWERING_OFF- Bluetooth hardware is currently switching offPOWERING_ON- Bluetooth hardware is currently switching onUNKNOWN - Bluetooth hardware state is unknownRESETTING - Bluetooth hardware state is currently resettingPOWERED_OFF - Bluetooth hardware is switched offPOWERED_ON - Bluetooth hardware is switched on and available for useUNAUTHORIZED- Bluetooth hardware use is not authorized for the current applicationcordova.plugins.diagnostic.getBluetoothState(function(state){
if(state === cordova.plugins.diagnostic.bluetoothState.POWERED_ON){
// Do something with Bluetooth
}
}, function(error){
console.error(error);
});
Platforms: Android & iOS
Checks if Bluetooth is available to the app. Returns true if the device has Bluetooth capabilities AND if Bluetooth setting is switched on (same on Android & iOS)
On Android this requires permission <uses-permission android:name="android.permission.BLUETOOTH" />
Calling on iOS 13+ will request runtime permission to access Bluetooth (if not already requested).
cordova.plugins.diagnostic.isBluetoothAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isBluetoothAvailable(function(available){
console.log("Bluetooth is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Purpose: Bluetooth functionality
Platforms: Android & iOS
Configuration name: BLUETOOTH
Platforms: Android
Checks if the device setting for Bluetooth is switched on.
On Android this requires permission <uses-permission android:name="android.permission.BLUETOOTH" />
Calling on iOS 13+ will request runtime permission to access Bluetooth (if not already requested).
cordova.plugins.diagnostic.isBluetoothAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isBluetoothEnabled(function(enabled){
console.log("Bluetooth is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device has Bluetooth capabilities. See http://developer.android.com/guide/topics/connectivity/bluetooth.html.
cordova.plugins.diagnostic.hasBluetoothSupport(successCallback, errorCallback);
cordova.plugins.diagnostic.hasBluetoothSupport(function(supported){
console.log("Bluetooth is " + (supported ? "supported" : "unsupported"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device has Bluetooth Low Energy (LE) capabilities. See http://developer.android.com/guide/topics/connectivity/bluetooth-le.html.
cordova.plugins.diagnostic.hasBluetoothLESupport(successCallback, errorCallback);
cordova.plugins.diagnostic.hasBluetoothLESupport(function(supported){
console.log("Bluetooth LE is " + (supported ? "supported" : "unsupported"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device supports Bluetooth Low Energy (LE) Peripheral mode. See http://developer.android.com/guide/topics/connectivity/bluetooth-le.html#roles.
cordova.plugins.diagnostic.hasBluetoothLEPeripheralSupport(function(supported){
console.log("Bluetooth LE Peripheral Mode is " + (supported ? "supported" : "unsupported"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Returns the state of Bluetooth on the device. Calling on iOS 13+ will request runtime permission to access Bluetooth (if not already requested).
cordova.plugins.diagnostic.getBluetoothState(successCallback, errorCallback);
cordova.plugins.diagnostic.bluetoothState.cordova.plugins.diagnostic.getBluetoothState(function(state){
if(state === cordova.plugins.diagnostic.bluetoothState.POWERED_ON){
console.log("Bluetooth is able to connect");
}
}, function(error){
console.error(error);
});
Platforms: Android
Enables/disables Bluetooth on the device.
cordova.plugins.diagnostic.setBluetoothState(successCallback, errorCallback, state);
Requires the following permissions on Android:
<uses-permission android:name="android.permission.BLUETOOTH"/>
<uses-permission android:name="android.permission.BLUETOOTH_ADMIN"/>
cordova.plugins.diagnostic.setBluetoothState(function(){
console.log("Bluetooth was enabled");
}, function(error){
console.error("The following error occurred: "+error);
},
true);
Platforms: Android & iOS
Returns the Bluetooth authorization status of the application on the device.
Android:
iOS:
cordova.plugins.diagnostic.getBluetoothAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getBluetoothAuthorizationStatuses(function(statuses){
for(var permission in statuses){
console.log(permission + " permission is: " + statuses[permission]));
}
}, function(error){
console.error(error);
});
Platforms: Android
cordova.plugins.diagnostic.getBluetoothAuthorizationStatuses(successCallback, errorCallback);
cordova.plugins.diagnostic.getBluetoothAuthorizationStatuses(function(statuses){
for(var permission in statuses){
console.log(permission + " permission is: " + statuses[permission]));
}
}, function(error){
console.error(error);
});
Platforms: Android & iOS
Requests Bluetooth authorization for the application.
Notes for Android:
BLUETOOTH permission in the manifest so calling this function will have no effect but will always be successful.Notes for iOS:
registerBluetoothStateChangeHandler().NSBluetoothPeripheralUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.cordova.plugins.diagnostic.requestBluetoothAuthorization(successCallback, errorCallback);
var permissions = ["BLUETOOTH_SCAN", "BLUETOOTH_CONNECT"];
cordova.plugins.diagnostic.requestBluetoothAuthorization(function(){
console.log("Bluetooth authorization was requested."));
}, function(error){
console.error(error);
}, permissions);
Platforms: Android and iOS
Registers a function to be called when a change in Bluetooth state occurs. Pass in a falsey value to de-register the currently registered function. This is triggered when Bluetooth state changes so is useful for detecting changes made in quick settings which would not result in pause/resume events being fired.
Calling on iOS 13+ will request runtime permission to access Bluetooth (if not already requested).
cordova.plugins.diagnostic.registerBluetoothStateChangeHandler(successCallback);
cordova.plugins.diagnostic.bluetoothState.cordova.plugins.diagnostic.registerBluetoothStateChangeHandler(function(state){
if(state === cordova.plugins.diagnostic.bluetoothState.POWERED_ON){
console.log("Bluetooth is able to connect");
}
});
Platforms: Android
Displays Bluetooth settings to allow user to enable Bluetooth.
cordova.plugins.diagnostic.switchToBluetoothSettings();
Purpose: WiFi functionality to get/set Wifi state
Platforms: Android & iOS
Configuration name: WIFI
Platforms: Android & iOS
Checks if Wifi is available.
On iOS this returns true if the device is connected to a network by WiFi.
On Android this returns true if the WiFi setting is set to enabled, and is the same as isWifiEnabled()
On Android this requires permission <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
cordova.plugins.diagnostic.isWifiAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isWifiAvailable(function(available){
console.log("WiFi is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android & iOS
On iOS this returns true if the WiFi setting is set to enabled (regardless of whether it's connected to a network).
On Android this returns true if the WiFi setting is set to enabled, and is the same as isWifiAvailable()
On Android this requires permission <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
cordova.plugins.diagnostic.isWifiEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isWifiEnabled(function(enabled){
console.log("WiFi is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Enables/disables WiFi on the device.
cordova.plugins.diagnostic.setWifiState(successCallback, errorCallback, state);
Requires the following permissions for Android:
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
cordova.plugins.diagnostic.setWifiState(function(){
console.log("Wifi was enabled");
}, function(error){
console.error("The following error occurred: "+error);
},
true);
Platforms: Android
Displays WiFi settings to allow user to enable WiFi.
cordova.plugins.diagnostic.switchToWifiSettings();
Purpose: Camera functionality to capture images / record video
Platforms: Android & iOS
Configuration name: CAMERA
Platforms: Android and iOS
Checks if camera hardware is present on device.
cordova.plugins.diagnostic.isCameraPresent(successCallback, errorCallback);
cordova.plugins.diagnostic.isCameraPresent(function(present){
console.log("Camera is " + (present ? "present" : "absent"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android & iOS
Checks if camera is available.
Notes:
Notes for Android:
CAMERA permission because cordova-plugin-camera requires both of these permission sets.
READ_MEDIA_IMAGES and READ_MEDIA_VIDEO. On Android 12 and below, storage permissions are READ_EXTERNAL_STORAGE and WRITE_EXTERNAL_STORAGE.cordova.plugins.diagnostic.isCameraAvailable(successCallback, errorCallback, storage)
CAMERA run-time permission. Defaults to true.cordova.plugins.diagnostic.isCameraAvailable(
function(available){
console.log("Camera is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
}, false
);
Platforms: Android and iOS
Checks if the application is authorized to use the camera.
Notes for Android:
CAMERA permission because cordova-plugin-camera requires both of these permission sets.
READ_MEDIA_IMAGES and READ_MEDIA_VIDEO. On Android 12 and below, storage permissions are READ_EXTERNAL_STORAGE and WRITE_EXTERNAL_STORAGE.cordova.plugins.diagnostic.isCameraAuthorized(successCallback, errorCallback, storage)
CAMERA run-time permission. Defaults to true.cordova.plugins.diagnostic.isCameraAuthorized(
function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the camera");
}, function(error){
console.error("The following error occurred: "+error);
}, false
);
Platforms: Android and iOS
Returns the combined camera authorization status for the application based on the relevant permissions.
Notes for Android:
CAMERA permission because cordova-plugin-camera requires both of these permission sets.
READ_MEDIA_IMAGES and READ_MEDIA_VIDEO. On Android 12 and below, storage permissions are READ_EXTERNAL_STORAGE and WRITE_EXTERNAL_STORAGE.cordova.plugins.diagnostic.getCameraAuthorizationStatus(successCallback, errorCallback, storage)
CAMERA run-time permission. Defaults to true.cordova.plugins.diagnostic.getCameraAuthorizationStatus(
function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Camera use is authorized");
}
}, function(error){
console.error("The following error occurred: "+error);
}, false
);
Platforms: Android
Returns the individual camera authorization statuses for each of the relevant permissions.
Notes for Android:
CAMERA permission because cordova-plugin-camera requires both of these permission sets.
READ_MEDIA_IMAGES and READ_MEDIA_VIDEO. On Android 12 and below, storage permissions are READ_EXTERNAL_STORAGE and WRITE_EXTERNAL_STORAGE.cordova.plugins.diagnostic.getCameraAuthorizationStatuses(successCallback, errorCallback, storage)
CAMERA run-time permission. Defaults to true.cordova.plugins.diagnostic.getCameraAuthorizationStatuses(
function(statuses){
for(var permission in statuses){
console.log(permission + " permission is: " + statuses[permission]));
}
}, function(error){
console.error("The following error occurred: "+error);
}, false
);
Platforms: Android and iOS
Requests camera authorization for the application.
Notes for iOS:
NOT_REQUESTED. Calling it when in any other state will have no effect.NSCameraUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.Notes for Android:
CAMERA permission because cordova-plugin-camera requires both of these permission sets.
READ_MEDIA_IMAGES and READ_MEDIA_VIDEO. On Android 12 and below, storage permissions are READ_EXTERNAL_STORAGE and WRITE_EXTERNAL_STORAGE.AndroidManifest.xml - see Android camera permissions.cordova.plugins.diagnostic.requestCameraAuthorization(successCallback, errorCallback, storage)
CAMERA run-time permission. Defaults to true.cordova.plugins.diagnostic.requestCameraAuthorization(
function(status){
console.log("Authorization request for camera use was " + (status == cordova.plugins.diagnostic.permissionStatus.GRANTED ? "granted" : "denied"));
}, function(error){
console.error("The following error occurred: "+error);
}, false
);
Platforms: iOS
Checks if the application is authorized to use the Camera Roll in Photos app.
cordova.plugins.diagnostic.isCameraRollAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isCameraRollAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the camera roll");
}, function(error){
console.error("The following error occurred: "+error);
}, cordova.plugins.diagnostic.photoLibraryAccessLevel.ADD_ONLY);
Platforms: iOS
Returns the authorization status for the application to use the Camera Roll in Photos app.
cordova.plugins.diagnostic.getCameraRollAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.cordova.plugins.diagnostic.getCameraRollAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to access all photos");
break;
case cordova.plugins.diagnostic.permissionStatus.LIMITED: // iOS 14+
console.log("Permission granted to access limited set of photos");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
}, cordova.plugins.diagnostic.photoLibraryAccessLevel.ADD_ONLY);
Platforms: iOS
Requests camera roll authorization for the application.
Should only be called if authorization status is NOT_REQUESTED. Calling it when in any other state will have no effect.
When calling this function, the message contained in the NSPhotoLibraryUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.
cordova.plugins.diagnostic.requestCameraRollAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.GRANTED or cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYScordova.plugins.diagnostic.requestCameraRollAuthorization(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted to access all photos");
break;
case cordova.plugins.diagnostic.permissionStatus.LIMITED: // iOS 14+
console.log("Permission granted to access limited set of photos");
break;
}
}, function(error){
console.error(error);
}, cordova.plugins.diagnostic.photoLibraryAccessLevel.ADD_ONLY);
Platforms: iOS
Info.plist by adding the following section to <platform name="ios"> in the app's config.xml:<config-file target="*-Info.plist" parent="PHPhotoLibraryPreventAutomaticLimitedAccessAlert">
<true/>
</config-file>
Signature:
cordova.plugins.diagnostic.presentLimitedLibraryPicker(successCallback, errorCallback);
cordova.plugins.diagnostic.presentLimitedLibraryPicker(function(identifiers){
var msg = "Successfully presented limited library picker UI";
if(identifiers && identifiers.length){
msg += " - added identifiers: " + identifiers.join(',');
}
console.log(msg);
}, function(error){
console.error(error);
});
Purpose: Remote notifications functionality
Platforms: Android & iOS
Configuration name: NOTIFICATIONS
Platforms: iOS
Constants for requesting/reporting the various types of remote notification permission types on iOS devices.
cordova.plugins.diagnostic.remoteNotificationType
The following notification types are defined:
ALERT - Permission to display Alerts or BannersSOUND - Permission to play sounds.BADGE - Permission to change app icon badge.cordova.plugins.diagnostic.getRemoteNotificationTypes(function(types){
if(types[cordova.plugins.diagnostic.remoteNotificationType.ALERT]){
console.log("Has permission to display alerts");
}
if(types[cordova.plugins.diagnostic.remoteNotificationType.SOUND]){
console.log("Has permission to play sounds");
}
if(types[cordova.plugins.diagnostic.remoteNotificationType.BADGE]){
console.log("Has permission to modify icon badge");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Checks if remote (push) notifications are enabled.
On Android, returns whether notifications for the app are not blocked.
Returns true if app is registered for remote notifications AND "Allow Notifications" switch is ON AND alert style is not set to "None" (i.e. "Banners" or "Alerts").
cordova.plugins.diagnostic.isRemoteNotificationsEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isRemoteNotificationsEnabled(function(enabled){
console.log("Remote notifications are " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Indicates if the app is registered for remote (push) notifications on the device.
Returns true if the app is registered for remote notifications and received its device token, or false if registration has not occurred, has failed, or has been denied by the user. Note that user preferences for notifications in the Settings app will not affect this.
cordova.plugins.diagnostic.isRegisteredForRemoteNotifications(successCallback, errorCallback);
cordova.plugins.diagnostic.isRegisteredForRemoteNotifications(function(registered){
console.log("Device " + (registered ? "is" : "isn't") + " registered for remote notifications");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Indicates the current setting of notification types for the app in the Settings app.
Note: if "Allow Notifications" switch is OFF, all types will be returned as disabled.
cordova.plugins.diagnostic.getRemoteNotificationTypes(successCallback, errorCallback);
cordova.plugins.diagnostic.remoteNotificationType and the value is a boolean indicating whether it's enabled:
cordova.plugins.diagnostic.remoteNotificationType.ALERT => alert style is not set to "None" (i.e. "Banners" or "Alerts").cordova.plugins.diagnostic.remoteNotificationType.BADGE => "Badge App Icon" switch is ON.cordova.plugins.diagnostic.remoteNotificationType.SOUND => "Sounds"/"Alert Sound" switch is ON.cordova.plugins.diagnostic.getRemoteNotificationTypes(function(types){
for(var type in types){
console.log(type + " is " + (types[type] ? "enabled" : "disabled"));
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Returns the authorization status for the application to use Remote Notifications.
cordova.plugins.diagnostic.getRemoteNotificationsAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.
This can be provisional or ephemeral authorization status.cordova.plugins.diagnostic.getRemoteNotificationsAuthorizationStatus(function(status){
switch(status){
case cordova.plugins.diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Permission not yet requested");
break;
case cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYS:
console.log("Permission denied");
break;
case cordova.plugins.diagnostic.permissionStatus.GRANTED:
console.log("Permission granted");
break;
case cordova.plugins.diagnostic.permissionStatus.PROVISIONAL:
console.log("Provisional permission granted");
break;
case cordova.plugins.diagnostic.permissionStatus.EPHEMERAL:
console.log("Ephemeral permission granted");
break;
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Requests remote notifications authorization for the application.
cordova.plugins.diagnostic.requestRemoteNotificationsAuthorization(params);
cordova.plugins.diagnostic.remoteNotificationType.
cordova.plugins.diagnostic.requestRemoteNotificationsAuthorization({
successCallback: function(){
console.log("Successfully requested remote notifications authorization");
},
errorCallback: function(err){
console.error("Error requesting remote notifications authorization: " + err);
},
types: [
cordova.plugins.diagnostic.remoteNotificationType.ALERT,
cordova.plugins.diagnostic.remoteNotificationType.SOUND,
cordova.plugins.diagnostic.remoteNotificationType.BADGE
],
omitRegistration: false
});
Platforms: Android & iOS
Open notification settings for your app
On Android versions lower than O and on iOS versions lower than 15.4, this will open the same page as switchToSettings().
cordova.plugins.diagnostic.switchToNotificationSettings();
Purpose: Microphone permission to record audio.
Platforms: Android & iOS
Configuration name: MICROPHONE
Platforms: Android and iOS
Checks if the application is authorized to use the microphone.
Notes for Android:
cordova.plugins.diagnostic.isMicrophoneAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isMicrophoneAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the microphone");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Returns the microphone authorization status for the application.
Notes for Android:
cordova.plugins.diagnostic.getMicrophoneAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getMicrophoneAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Microphone use is authorized");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Requests microphone authorization for the application.
Notes for iOS:
NOT_REQUESTED. Calling it when in any other state will have no effect and just return the current authorization status.NSMicrophoneUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.Notes for Android:
RECORD_AUDIO which must be added to AndroidManifest.xml - see Android permissions.cordova.plugins.diagnostic.requestMicrophoneAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.GRANTED or cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYScordova.plugins.diagnostic.requestMicrophoneAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Microphone use is authorized");
}
}, function(error){
console.error(error);
});
Purpose: Contacts permission to read/write address book.
Platforms: Android & iOS
Configuration name: CONTACTS
Platforms: Android and iOS
Checks if the application is authorized to use contacts (address book).
Notes for Android:
cordova.plugins.diagnostic.isContactsAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isContactsAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to contacts");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Returns the contacts authorization status for the application.
Notes for Android:
cordova.plugins.diagnostic.getContactsAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getContactsAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Contacts use is authorized");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Requests contacts authorization for the application.
Notes for iOS:
NOT_REQUESTED. Calling it when in any other state will have no effect and just return the current authorization status.NSContactsUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.Notes for Android:
READ_CONTACTS run-time permissionAndroidManifest.xml as appropriate - see Android permissions: READ_CONTACTS, WRITE_CONTACTS, GET_ACCOUNTScordova.plugins.diagnostic.requestContactsAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.GRANTED or cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYScordova.plugins.diagnostic.requestContactsAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Contacts use is authorized");
}
}, function(error){
console.error(error);
});
Purpose: Calendar events permission.
Platforms: Android & iOS
Configuration name: CALENDAR
Platforms: Android and iOS
Checks if the application is authorized to use the calendar.
Notes for Android:
Notes for iOS:
cordova.plugins.diagnostic.isCalendarAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isCalendarAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to calendar");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Returns the calendar authorization status for the application.
Notes for Android:
Notes for iOS:
cordova.plugins.diagnostic.getCalendarAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getCalendarAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Calendar use is authorized");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android and iOS
Requests calendar authorization for the application.
Notes for iOS:
NOT_REQUESTED. Calling it when in any other state will have no effect and just return the current authorization status.NSCalendarsUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.Notes for Android:
READ_CALENDAR run-time permissionAndroidManifest.xml as appropriate - see Android permissions: READ_CALENDAR, WRITE_CALENDARcordova.plugins.diagnostic.requestCalendarAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.GRANTED or cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYScordova.plugins.diagnostic.requestCalendarAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Calendar use is authorized");
}
}, function(error){
console.error(error);
});
Purpose: Calendar reminders permission.
Platforms: iOS
Configuration name: REMINDERS
Platforms: iOS
Checks if the application is authorized to use reminders.
cordova.plugins.diagnostic.isRemindersAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isRemindersAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to reminders");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Returns the reminders authorization status for the application.
cordova.plugins.diagnostic.getRemindersAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getRemindersAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Reminders authorization allowed");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Requests reminders authorization for the application.
Should only be called if authorization status is NOT_REQUESTED. Calling it when in any other state will have no effect and just return the current authorization status.
When calling this function, the message contained in the NSRemindersUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.
cordova.plugins.diagnostic.requestRemindersAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.GRANTED or cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYScordova.plugins.diagnostic.requestRemindersAuthorization(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Reminders authorization allowed");
}
}, function(error){
console.error(error);
});
Purpose: Motion/fitness tracking permission.
Platforms: iOS
Configuration name: MOTION
Platforms: iOS
Constants for reporting the various states of Motion Tracking on iOS devices.
cordova.plugins.diagnostic.motionStatus
The following permission states are defined:
NOT_REQUESTED - App has not yet requested this permission.
App can request permission and user will be prompted to allow/deny.GRANTED - User granted access to this permission.DENIED_ALWAYS - User denied access to this permission.
App can never ask for permission again.
The only way around this is to instruct the user to manually change the permission in the Settings app.RESTRICTED - Permission is unavailable and user cannot enable it.
For example, when parental controls are in effect for the current user.NOT_AVAILABLE - device does not support Motion Tracking.
Motion tracking is supported by iOS devices with an M7 co-processor (or above): that is iPhone 5s (or above), iPad Air (or above), iPad Mini 2 (or above).NOT_DETERMINED - authorization outcome cannot be determined because device does not support Pedometer Event Tracking.
Pedometer Event Tracking is only available on iPhones with an M7 co-processor (or above): that is iPhone 5s (or above). No iPads yet support it.UNKNOWN - motion tracking authorization is in an unknown state.if(status === cordova.plugins.diagnostic.motionStatus.NOT_REQUESTED){
cordova.plugins.diagnostic.requestMotionAuthorization(successCallback, errorCallback);
}
Platforms: iOS
Checks if motion tracking is available on the current device. Motion tracking is supported by iOS devices with an M7 co-processor (or above): that is iPhone 5s (or above), iPad Air (or above), iPad Mini 2 (or above).
cordova.plugins.diagnostic.isMotionAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isMotionAvailable(function(available){
console.log("Motion tracking is " + (available ? "available" : "not available") + " on this device");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Checks if it's possible to determine the outcome of a motion authorization request on the current device. There's no direct way to determine if authorization was granted or denied, so the Pedometer API must be used to indirectly determine this: therefore, if the device supports motion tracking but not Pedometer Event Tracking, the outcome of requesting motion detection cannot be determined. Pedometer Event Tracking is only available on iPhones with an M7 co-processor (or above): that is iPhone 5s (or above). No iPads yet support it.
cordova.plugins.diagnostic.isMotionRequestOutcomeAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isMotionRequestOutcomeAvailable(function(available){
console.log("Motion tracking authorization request outcome is " + (available ? "available" : "not available") + " on this device");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: iOS
Requests motion tracking authorization for the application.
The native dialog asking user's consent can only be invoked once after the app is installed by calling this function. Once the user has either allowed or denied access, calling this function again will result in an error. It is not possible to re-invoke the dialog if the user denied permission in the native dialog, so in this case you will have to instruct the user how to change motion authorization manually via the Settings app.
When calling this function, the message contained in the NSMotionUsageDescription .plist key is displayed to the user;
this plugin provides a default message, but you should override this with your specific reason for requesting access - see the iOS usage description messages section for how to customise it.
There's no direct way to determine if authorization was granted or denied, so the Pedometer API must be used to indirectly determine this: therefore, if the device supports motion tracking but not Pedometer Event Tracking, the outcome of requesting motion detection cannot be determined.
cordova.plugins.diagnostic.requestMotionAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.motionStatus.GRANTED - user granted motion authorization.cordova.plugins.diagnostic.motionStatus.DENIED_ALWAYS - user denied authorization.cordova.plugins.diagnostic.motionStatus.RESTRICTED - user cannot grant motion authorization.cordova.plugins.diagnostic.motionStatus.NOT_AVAILABLE - device does not support Motion Tracking.
Motion tracking is supported by iOS devices with an M7 co-processor (or above): that is iPhone 5s (or above), iPad Air (or above), iPad Mini 2 (or above).cordova.plugins.diagnostic.motionStatus.NOT_DETERMINED - authorization outcome cannot be determined because device does not support Pedometer Event Tracking.
Pedometer Event Tracking is only available on iPhones with an M7 co-processor (or above): that is iPhone 5s (or above). No iPads yet support it.cordova.plugins.diagnostic.motionStatus.UNKNOWN - motion tracking authorization is in an unknown state.cordova.plugins.diagnostic.requestMotionAuthorization(function(status){
if(status === cordova.plugins.motionStatus.permissionStatus.GRANTED){
console.log("Motion tracking authorized");
}
}, function(error){
console.error(error);
});
Platforms: iOS
Checks motion authorization status for the application. There's no direct way to determine if authorization was granted or denied, so the Pedometer API is used to indirectly determine this.
cordova.plugins.diagnostic.getMotionAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.motionStatus.NOT_REQUESTED - App has not yet requested this permission.cordova.plugins.diagnostic.motionStatus.GRANTED - user granted motion authorization.cordova.plugins.diagnostic.motionStatus.DENIED_ALWAYS - user denied authorization.cordova.plugins.diagnostic.motionStatus.RESTRICTED - user cannot grant motion authorization.cordova.plugins.diagnostic.motionStatus.NOT_AVAILABLE - device does not support Motion Tracking.
Motion tracking is supported by iOS devices with an M7 co-processor (or above): that is iPhone 5s (or above), iPad Air (or above), iPad Mini 2 (or above).cordova.plugins.diagnostic.motionStatus.NOT_DETERMINED - authorization outcome cannot be determined because device does not support Pedometer Event Tracking.
Pedometer Event Tracking is only available on iPhones with an M7 co-processor (or above): that is iPhone 5s (or above). No iPads yet support it.cordova.plugins.diagnostic.motionStatus.UNKNOWN - motion tracking authorization is in an unknown state.cordova.plugins.diagnostic.getMotionAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("Motion authorization allowed");
}
}, function(error){
console.error(error);
});
Purpose: Near Field Communication functionality.
Platforms: Android
Configuration name: NFC
Platforms: Android
Defines constants for the various NFC power states.
cordova.plugins.diagnostic.NFCState
UNKNOWN - NFC hardware state is unknown or unavailablePOWERED_OFF - NFC hardware is switched offPOWERED_ON - NFC hardware is switched on and available for usePOWERING_OFF- NFC hardware is currently switching offPOWERING_ON- NFC hardware is currently switching oncordova.plugins.diagnostic.registerNFCStateChangeHandler(function(state){
switch(state){
case cordova.plugins.diagnostic.NFCState.UNKNOWN:
console.log("NFC state is unknown");
break;
case cordova.plugins.diagnostic.NFCState.POWERED_OFF:
console.log("NFC is powered off");
break;
case cordova.plugins.diagnostic.NFCState.POWERED_ON:
console.log("NFC is powered on");
break;
case cordova.plugins.diagnostic.NFCState.POWERING_OFF:
console.log("NFC is powering off");
break;
case cordova.plugins.diagnostic.NFCState.POWERING_ON:
console.log("NFC is powering on);
break;
}
},function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if NFC hardware is present on device.
cordova.plugins.diagnostic.isNFCPresent(successCallback, errorCallback);
cordova.plugins.diagnostic.isNFCPresent(function(present){
console.log("NFC hardware is " + (present ? "present" : "absent"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if the device setting for NFC is switched on.
Note: this operation does not require NFC permission in the manifest.
cordova.plugins.diagnostic.isNFCEnabled(successCallback, errorCallback);
cordova.plugins.diagnostic.isNFCEnabled(function(enabled){
console.log("NFC is " + (enabled ? "enabled" : "disabled"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Checks if NFC is available to the app. Returns true if the device has NFC capabilities AND if NFC setting is switched on.
Note: this operation does not require NFC permission in the manifest.
cordova.plugins.diagnostic.isNFCAvailable(successCallback, errorCallback);
cordova.plugins.diagnostic.isNFCAvailable(function(available){
console.log("NFC is " + (available ? "available" : "not available"));
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Registers a function to be called when a change in NFC state occurs. Pass in a falsey value to de-register the currently registered function.
This is triggered when NFC state changes so is useful for detecting changes made in quick settings which would not result in pause/resume events being fired.
cordova.plugins.diagnostic.registerNFCStateChangeHandler(successCallback);
cordova.plugins.diagnostic.NFCState.cordova.plugins.diagnostic.registerNFCStateChangeHandler(function(state){
console.log("NFC state changed to: " + state);
});
Platforms: Android
Displays NFC settings to allow user to enable NFC.
On some versions of Android, this may open the same page as switchToWirelessSettings() if the NFC switch is on the Wireless settings page.
cordova.plugins.diagnostic.switchToNFCSettings();
Purpose: External storage functionality.
Platforms: Android
Configuration name: EXTERNAL_STORAGE
Platforms: Android
Checks if the application is authorized to use external storage.
Notes for Android:
READ_EXTERNAL_STORAGE run-time permission.cordova.plugins.diagnostic.isExternalStorageAuthorized(successCallback, errorCallback);
cordova.plugins.diagnostic.isExternalStorageAuthorized(function(authorized){
console.log("App is " + (authorized ? "authorized" : "denied") + " access to the external storage");
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Returns the external storage authorization status for the application.
Notes for Android:
READ_EXTERNAL_STORAGE run-time permission.cordova.plugins.diagnostic.getExternalStorageAuthorizationStatus(successCallback, errorCallback);
cordova.plugins.diagnostic.getExternalStorageAuthorizationStatus(function(status){
if(status === cordova.plugins.diagnostic.permissionStatus.GRANTED){
console.log("External storage use is authorized");
}
}, function(error){
console.error("The following error occurred: "+error);
});
Platforms: Android
Requests external storage authorization for the application.
READ_EXTERNAL_STORAGE run-time permission which must be added to AndroidManifest.xml.cordova.plugins.diagnostic.requestExternalStorageAuthorization(successCallback, errorCallback);
cordova.plugins.diagnostic.permissionStatus.GRANTED or cordova.plugins.diagnostic.permissionStatus.DENIED_ALWAYScordova.plugins.diagnostic.requestExternalStorageAuthorization(function(status){
console.log("Authorization request for external storage use was " + (status == cordova.plugins.diagnostic.permissionStatus.GRANTED ? "granted" : "denied"));
}, function(error){
console.error(error);
});
Platforms: Android
Returns details of external SD card(s): absolute path, is writable, free space.
The intention of this method is to return the location and details of removable external SD cards. This differs from the "external directories" returned by cordova-plugin-file which return mount points relating to non-removable (internal) storage.
For example, on a Samsung Galaxy S4 running Android 7.1.1:
cordova.file.externalRootDirectory returns file:///storage/emulated/0/cordova.file.externalApplicationStorageDirectory returns file:///storage/emulated/0/Android/data/cordova.plugins.diagnostic.example/which are on non-removable internal storage.
Whereas this method returns:
[{
"path": "/storage/4975-1401/Android/data/cordova.plugins.diagnostic.example/files",
"filePath": "file:///storage/4975-1401/Android/data/cordova.plugins.diagnostic.example/files",
"canWrite": true,
"freeSpace": 16254009344,
"type": "application"
}, {
"path": "/storage/4975-1401",
"filePath": "file:///storage/4975-1401",
"canWrite": false,
"freeSpace": 16254009344,
"type": "root"
}]
which are on external removable storage.
cordova.plugins.diagnostic.getExternalSdCardDetails(successCallback, errorCallback);
cordova.plugins.diagnostic.getExternalSdCardDetails(function(details){
details.forEach(function(detail){
if(detail.canWrite && details.freeSpace > 100000){
cordova.file.externalSdCardDirectory = detail.filePath;
// Then: write file to external SD card
}
});
}, function(error){
console.error(error);
});
Some of functions offered by this plugin require specific permissions to be set in the AndroidManifest.xml. Where additional permissions are needed, they are listed alongside the function that requires them.
These permissions will not be set by this plugin, to avoid asking for unnecessary permissions in your app, in the case that you do not use a particular part of the plugin. Instead, you can add these permissions as necessary, depending what functions in the plugin you decide to use.
You can add these permissions either by manually editing the AndroidManifest.xml in /platforms/android/, or define them in the config.xml and apply them using the cordova-custom-config plugin, for example:
<platform name="android">
<plugin name="cordova-custom-config" version="*"/>
<custom-config-file target="AndroidManifest.xml" parent="/*">
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</custom-config-file>
</platform>
Note: If you're using Phonegap Build (or some other Cloud build system), cordova-custom-config won't work because it relies on hook scripts.
For Phonegap Build you can use <config-file> blocks so long as you use cli-6.5.0 or below (support for <config-file> blocks was dropped in cli-7.0.1).
Android 6 / API 23 introduces the concept of runtime permissions. Similar to iOS, certain "dangerous" permissions must be requested at runtime in addition to being listed in the Android manifest.
Runtime permissions only apply if the device/emulator the app is running on has Android 6.0 or above. If the app is running on Android 5.x or below, runtime permissions do not apply - all permissions are granted at installation time.
This plugin supports checking and requesting of Android runtime permissions.
The plugin defines all dangerous permissions available up to API 33 as a list of constants available via the cordova.plugins.diagnostic.permission object. The following permissions are available:
cordova.plugins.diagnostic.permission.ACCEPT_HANDOVERcordova.plugins.diagnostic.permission.ACCESS_BACKGROUND_LOCATIONcordova.plugins.diagnostic.permission.ACCESS_COARSE_LOCATIONcordova.plugins.diagnostic.permission.ACCESS_FINE_LOCATIONcordova.plugins.diagnostic.permission.ACCESS_MEDIA_LOCATIONcordova.plugins.diagnostic.permission.ACTIVITY_RECOGNITIONcordova.plugins.diagnostic.permission.ADD_VOICEMAILcordova.plugins.diagnostic.permission.ANSWER_PHONE_CALLScordova.plugins.diagnostic.permission.BLUETOOTH_ADVERTISEcordova.plugins.diagnostic.permission.BLUETOOTH_CONNECTcordova.plugins.diagnostic.permission.BLUETOOTH_SCANcordova.plugins.diagnostic.permission.BODY_SENSORScordova.plugins.diagnostic.permission.BODY_SENSORS_BACKGROUNDcordova.plugins.diagnostic.permission.CALL_PHONEcordova.plugins.diagnostic.permission.CAMERAcordova.plugins.diagnostic.permission.GET_ACCOUNTScordova.plugins.diagnostic.permission.NEARBY_WIFI_DEVICEScordova.plugins.diagnostic.permission.POST_NOTIFICATIONScordova.plugins.diagnostic.permission.PROCESS_OUTGOING_CALLScordova.plugins.diagnostic.permission.READ_CALENDARcordova.plugins.diagnostic.permission.READ_CALL_LOGcordova.plugins.diagnostic.permission.READ_CONTACTScordova.plugins.diagnostic.permission.READ_EXTERNAL_STORAGEcordova.plugins.diagnostic.permission.READ_MEDIA_AUDIOcordova.plugins.diagnostic.permission.READ_MEDIA_IMAGEScordova.plugins.diagnostic.permission.READ_MEDIA_VIDEOcordova.plugins.diagnostic.permission.READ_PHONE_NUMBERScordova.plugins.diagnostic.permission.READ_PHONE_STATEcordova.plugins.diagnostic.permission.READ_SMScordova.plugins.diagnostic.permission.RECEIVE_MMScordova.plugins.diagnostic.permission.RECEIVE_SMScordova.plugins.diagnostic.permission.RECEIVE_WAP_PUSHcordova.plugins.diagnostic.permission.RECORD_AUDIOcordova.plugins.diagnostic.permission.SEND_SMScordova.plugins.diagnostic.permission.USE_SIPcordova.plugins.diagnostic.permission.UWB_RANGINGcordova.plugins.diagnostic.permission.WRITE_CALENDARcordova.plugins.diagnostic.permission.WRITE_CALL_LOGcordova.plugins.diagnostic.permission.WRITE_CONTACTScordova.plugins.diagnostic.permission.WRITE_EXTERNAL_STORAGEAndroid 11 introduced a new option for the user when granting runtime permissions: "Only this time"/"Ask every time". This allows the user to temporarily grant a permission only for the current app session: the requested permission will be available to the app during the current session but when the app is restarted, permission will be revoked and the app will have to request it again. This causes a problem for this plugin because it is unable to detect that the permission has been silently revoked by Android in the new app session.
When runtime permissions were introduced in Android 6.0, there was already a deficiency in the Android permissions model: the Android SDK provides no way to differentiate between a permission that has not been requested yet (NOT_REQUESTED) or has been permanently denied (DENIED_ALWAYS) - they have the same programmatic state. Therefore this plugin uses local persistent storage to flag when a given permission has been requested and granted via the plugin. So if Android indicates NOT_REQUESTED/DENIED_ALWAYS, the plugin uses the state of the persistent flag to determine if that permission has been requested before and therefore can differentiate between NOT_REQUESTED and DENIED_ALWAYS.
This worked fine up until Android 10, however the "Only this time" option added in Android 11 causes a problem:
There's no way for the plugin to tell if the user pressed "Only this time" or "Allow always" in the permissions dialog because the programmatic outcome in Android is the same: the permission state is GRANTED.
Therefore in both cases, the plugin flags this permission as having been requested.
But if the user pressed "Only this time", when the app is restarted the permission is silently revoked by Android and so when the native Android state indicates NOT_REQUESTED/DENIED_ALWAYS, the plugin determines that since the flag has been set for that permission, the state must be DENIED_ALWAYS.
There is no programmatic solution that the plugin can implement to solve this - it is a deficiency in the Android permission states model.
There is however a workaround which is to assume that even if the reported permission status is DENIED_ALWAYS, the permission may still be requestable.
Here's a short example of how to do this using the CAMERA permission:
let diagnostic, deviceOS;
let cameraDeniedAlwaysAfterRequesting = false;
function onDeviceReady(){
diagnostic = cordova.plugins.diagnostic; // alias to shorter namespace
diagnostic.getDeviceOSVersion(function(osDetails){
deviceOS = osDetails;
checkCameraPermission();
})
}
function checkCameraPermission(){
diagnostic.getPermissionAuthorizationStatus(function(status){
// If running on Android 11+ and status is DENIED_ALWAYS, assume it can still be requested (i.e. user selected "Only once" in previous app session)
if(deviceOS.apiLevel >= 30 && status === diagnostic.permissionStatus.DENIED_ALWAYS && !cameraDeniedAlwaysAfterRequesting){
status = diagnostic.permissionStatus.DENIED_ONCE;
}
switch(status){
case diagnostic.permissionStatus.GRANTED:
console.log("Camera permission is allowed")
break;
case diagnostic.permissionStatus.NOT_REQUESTED:
console.log("Camera permission not requested yet - requesting...")
requestCameraPermission();
break;
case diagnostic.permissionStatus.DENIED_ONCE:
console.log("Camera permission denied but can still request - requesting...")
requestCameraPermission();
break;
case diagnostic.permissionStatus.DENIED_ONCE:
console.log("Camera permission permanently denied - can't request");
break;
}
}, console.error, diagnostic.permission.CAMERA)
};
function requestCameraPermission(){
diagnostic.requestRuntimePermission(function(status){
// If result is DENIED_ALWAYS after requesting then it really is permanently denied
if(status === diagnostic.permissionStatus.DENIED_ALWAYS){
cameraDeniedAlwaysAfterRequesting = true;
}
// Re-check permission
checkCameraPermission();
}, console.error, diagnostic.permission.CAMERA);
}
document.addEventListener("deviceready", onDeviceReady, false);
While the cordova-diagnostic-plugin-example illustrates use of runtime permissions in the context of requesting location and camera access, the cordova-diagnostic-plugin-android-runtime-example project explicitly illustrates use of Android runtime permissions with this plugin.
Note that the Android variant of requestCameraAuthorization(), in addition to the CAMERA permission, by default also requests storage permissions.
This is because the Android camera API requires access to the device's storage to store captured images and videos.
On Android <=12, this requires the WRITE_EXTERNAL_STORAGE and READ_EXTERNAL_STORAGE permissions.
On Android >12, this requires the READ_MEDIA_IMAGES and READ_MEDIA_VIDEO permissions.
This is because the cordova-plugin-camera@2.2+ requires both of these permissions.
So to use this method in conjunction with the Cordova camera plugin, make sure you are using the most recent cordova-plugin-camera release: v2.2.0 or above.
NOT_REQUESTED vs DENIED_ALWAYS since the Android runtime permissions API does not distinguish between these states.DENIED_ALWAYS if the shared preferences data is restored from Cloud storage<exclude domain="sharedpref" path="Diagnostic.xml"/>When requesting permission to use device functionality, a message is displayed to the user indicating the reason for the request.
These messages are stored in the {project}-Info.plist file under NS*UsageDescription keys.
Upon installing this plugin into your project, it will add the following default messages to your plist.
To override these defaults, you can use <edit-config> blocks in your config.xml:
config.xml
<platform name="ios">
<edit-config file="*-Info.plist" target="NSLocationAlwaysUsageDescription" mode="merge">
<string>My custom message for always using location.</string>
</edit-config>
<edit-config file="*-Info.plist" target="NSLocationWhenInUseUsageDescription" mode="merge">
<string>My custom message for using location when in use.</string>
</edit-config>
</platform>
Example project using simple HTML/CSS/JS (no frameworks): cordova-diagnostic-plugin-example
Example project using Ionic Framework: cordova-diagnostic-plugin-ionic-example
Phonegap Build users who want to validate the plugin in that environment can try building: https://github.com/dpa99c/cordova-diagnostic-plugin-phonegap-build-example





See the CHANGELOG.md
Forked from: https://github.com/mablack/cordova-diagnostic-plugin
Original Cordova 2 implementation by: AVANTIC ESTUDIO DE INGENIEROS (www.avantic.net)
================
The MIT License
Copyright (c) 2016 Dave Alden / Working Edge Ltd.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
FAQs
Cordova/Phonegap plugin to check the state of Location/WiFi/Camera/Bluetooth device settings.
We found that cordova.plugins.diagnostic demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.