
Security News
require(esm) Backported to Node.js 20, Paving the Way for ESM-Only Packages
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.
create-bison-app
Advanced tools

Bison is a starter repository created out of real-world apps at Echobind. It represents our current "Greenfield Web Stack" that we use when creating web apps for clients.
We're always improving on this, and welcome suggestions from the community!
_templates folder.getServerSideProps like you would in any Next app.There are a few other projects that are rapidly maturing in the Full Stack JAMStack space.
RedwoodJS Redwood is a very promising framework we've got our eye on. We took the concept of "Cells" directly from Redwood (though admittedly our version takes a bit more code!).
Blitz.js Blitz is also very promising. Blitz is built on Next.js (which we love!) and takes a very different approach by attempting to "remove" the API layer using conventions provided by Next.js.
Like what we've added to Bison, both of these projects are driven by conventions. We may borrow concepts from Redwood and Blitz over time, and may even switch to one in the future as things continue to mature.
We hope Bison can provide a great jumping off point for new apps. Especially if you're the type that likes to see how everything is wired together and adapt the "framework" to your needs.
Create a new repo fom the Bison template.
Using yarn:
yarn create bison-app
Using npx:
npx create-bison-app
Make sure you have a Vercel account.
To run the app locally:
vercel or vcvc env pull. This will sync your dev env vars and save them to .env.yarn db:migrate. You'll be prompted to create the database if it doesn't exist:
If you'd like to change the database name or schema, change the DATABASE_URL in prisma/.env.
From the root, run yarn dev. This will do the following:
vc dev to run the frontend and serverless functions locallyYou're not required to follow this exact workflow, but we've found it gives a good developer experience.
yarn g:graphql.yarn g:test:requestyarn test to start the test watchertypes.ts and api.graphql should update automatically as you change files. Sometimes it's helpful to open these as a sanity check before moving on to the frontend code.yarn g:pageyarn g:componentyarn g:cell (TODO)export const SIGNUP_MUTATION = gql`
mutation signup($data: SignupInput!) {
signup(data: $data) {
token
user {
id
}
}
}
`;
useQuery or useMutation hook. For the example above, that would be useSignupMutation. You'll now have a fully typed response to work with!import { User, useMeQuery } from './types';
// adding this will auto-generate a custom hook in ./types
export const ME_QUERY = gql`
query me {
me {
id
email
}
}
`;
// an example of taking a user as an argument with optional attributes
function noIdea(user: Partial<User>) {
console.log(user.email);
}
function fakeComponent() {
// use the generated hook
const { data, loading, error } = useMeQuery();
if (loading) return <Loading />;
// data.user will be fully typed
return <Success user={data.user}>
}
This project uses GitHub Actions for CI.
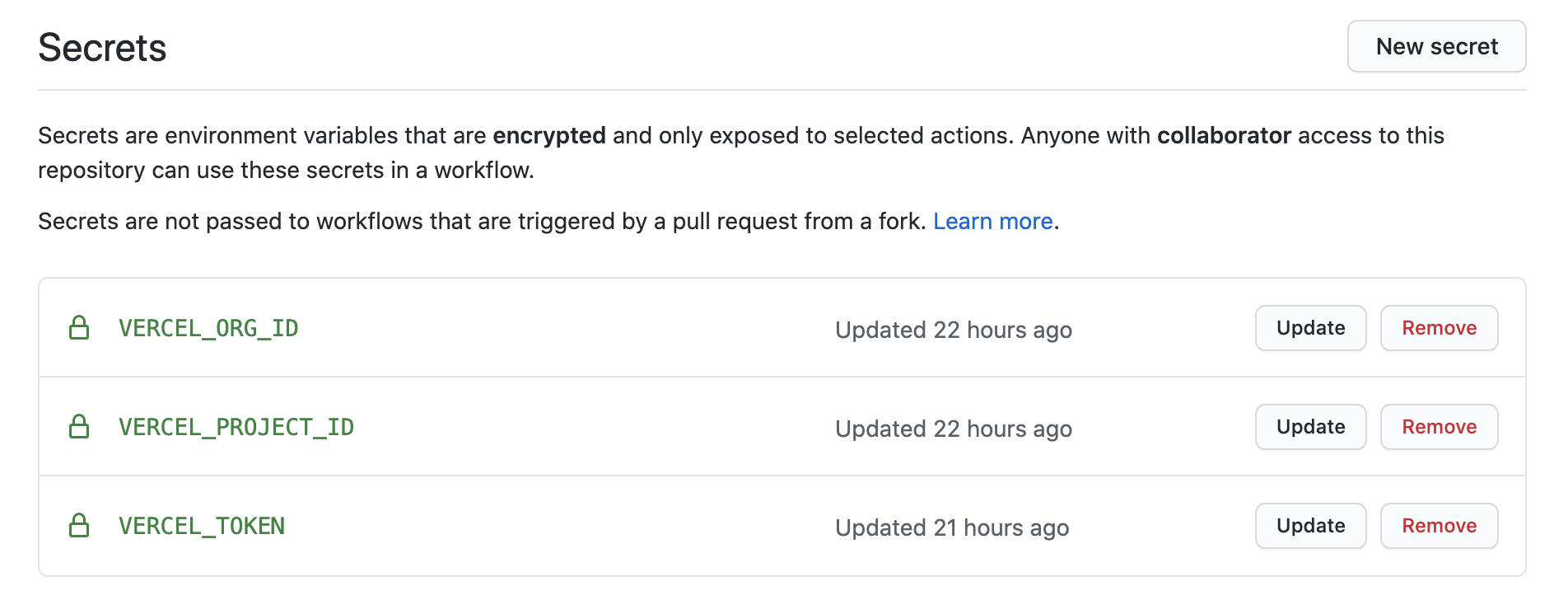
To ensure your project can run on CI for E2E tests, you need to add a few ENV vars to GitHub Secrets.

The Vercel project and org id, can be copied from .vercel/project.json. You can generate a token from https://vercel.com/account/tokens.
After tests pass, the app will deploy to Vercel. By default, every push creates a preview deployment. Merging to the main branch will deploy to staging, and pushing to the production branch will deploy to production. To configure deployments:
## For a typical JAMstack flow, this should be your default branch.
## For a traditional flow that auto-deploys staging and deploys prod is as needed, keep as is
if: github.ref != 'refs/heads/production' # every branch EXCEPT production
TypeScript Types for GraphQL types, queries, and mutations are generated automatically and placed in ./types.ts.
Try reopening VSCode.
FAQs
Creates a production-ready full-stack Jamstack app
The npm package create-bison-app receives a total of 16 weekly downloads. As such, create-bison-app popularity was classified as not popular.
We found that create-bison-app demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 6 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
require(esm) backported to Node.js 20, easing the transition to ESM-only packages and reducing complexity for developers as Node 18 nears end-of-life.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.