
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
create-lowcoder-plugin
Advanced tools
This script helps you to create a skeleton Lowcoder Component, which you can then publish on npm and use it as imported Plugin in any app.
The main steps are:
To ensure you can develop your Component Plugin including as your repository, please fort (update) our lowcoder-org/lowcoder-create-component-plugin repository first. Find here more information: https://docs.github.com/en/pull-requests/collaborating-with-pull-requests/working-with-forks/fork-a-repo
Now you can clone your new repository to develop local.
https://github.com/<your org>/lowcoder-create-component-plugin.git
or
git@github.com:<your org>/lowcoder-create-component-plugin.git
yarn install
npm create lowcoder-plugin lowcoder-comp-my-plugin
cd lowcoder-comp-my-plugin
yarn install
yarn start
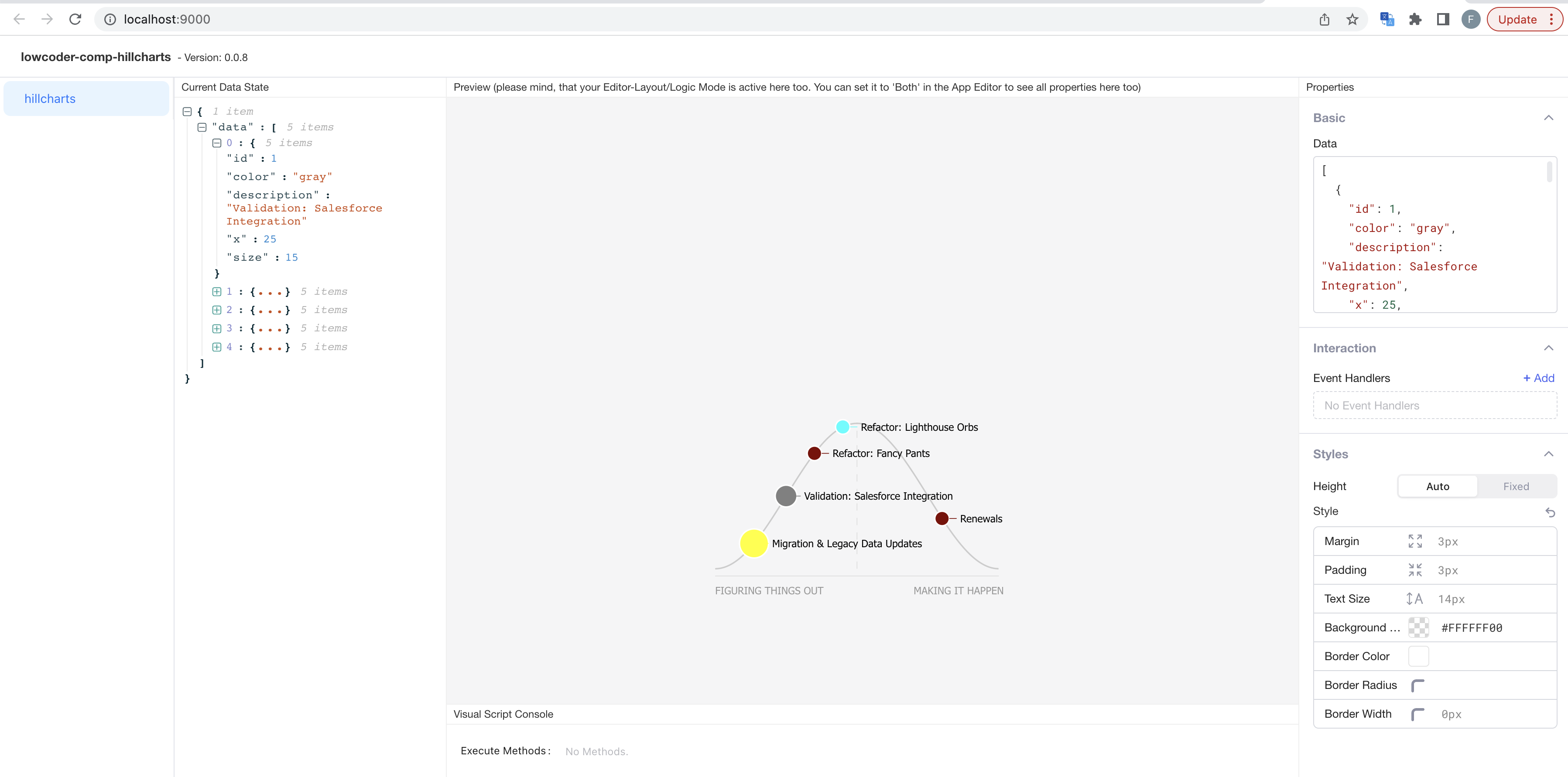
This will start the local development server and open a browser on http://localhost:9000

After the preparation, a skeleton project for Lowcoder Component Plugin development was created and the SDK prepared. A new browser window should open at http://localhost:9000 This is the Components Preview, which allows you to see your new component in action, as it would work in the Lowcoder Editor.
Data, methods and properties are visible and interactive, so you can test your Component during development. The view will get automatically refreshed.
Find the /src folder in the new created project. Here are some demonstration files prepared. The Lowcoder Component Builder makes the development & publishing of multiple individual components as bundle possible. In the left navigation of the Components Preview you can switch between your components.
Before you publish, please cleanup all demonstration files like the "HelloWorldComp.tsx" and the references to HelloWorldComp.
Folder Structure:
In "icons" you will place an SVG, which will later displayed to drag the component to the Lowcoder Editor Canvas. In "locales" you place translation files for all displayed texts of your components And in the "src" folder you place all code. Make sure, your Copmonent is referenced right in the index.ts file.
With the following command you can publish the script to the NPM repository:
yarn build --publish
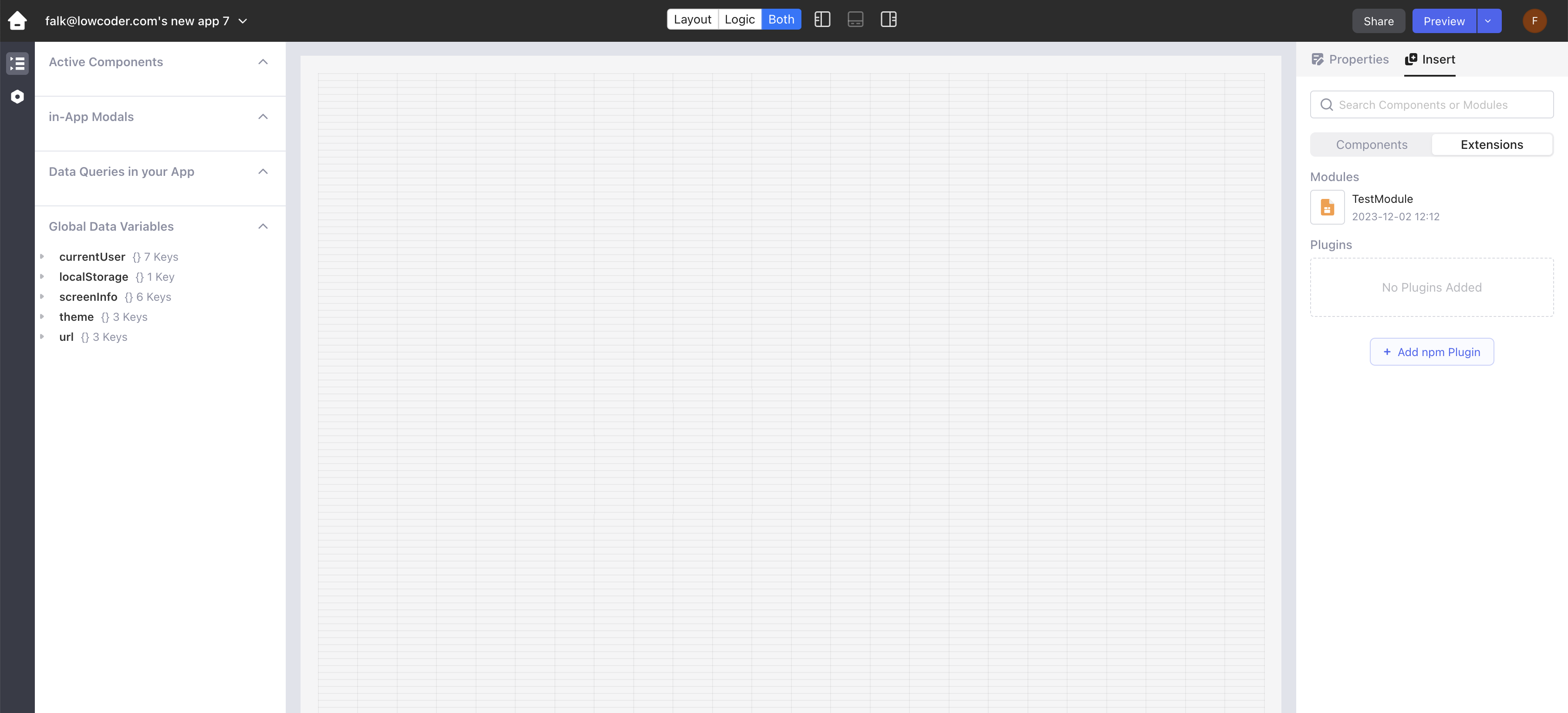
In the Lowcoder Editor users can now "import" and directly use your plugin. To do so, they click in the right components panel "Insert > Extensions > Add npm plugin".

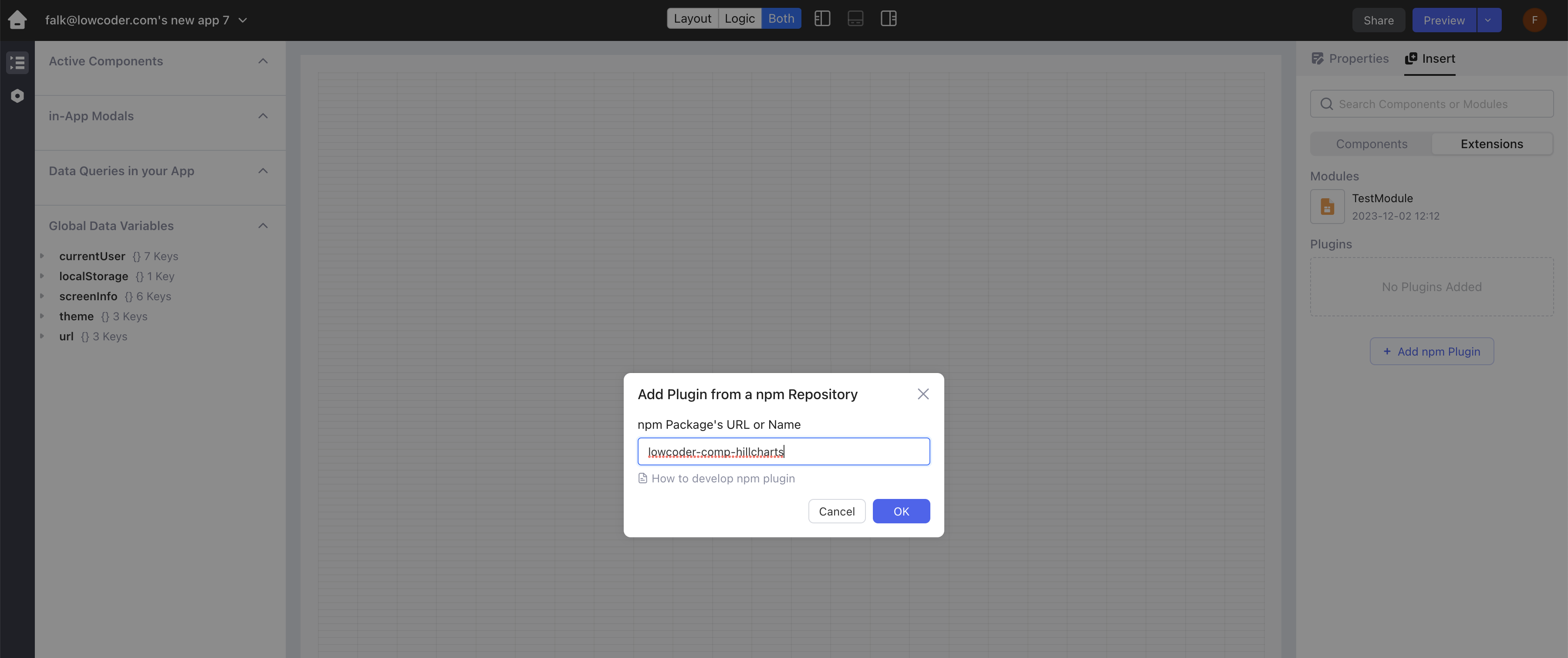
Now the can input your npm package's URL or name, which installs the component plugin for their app.

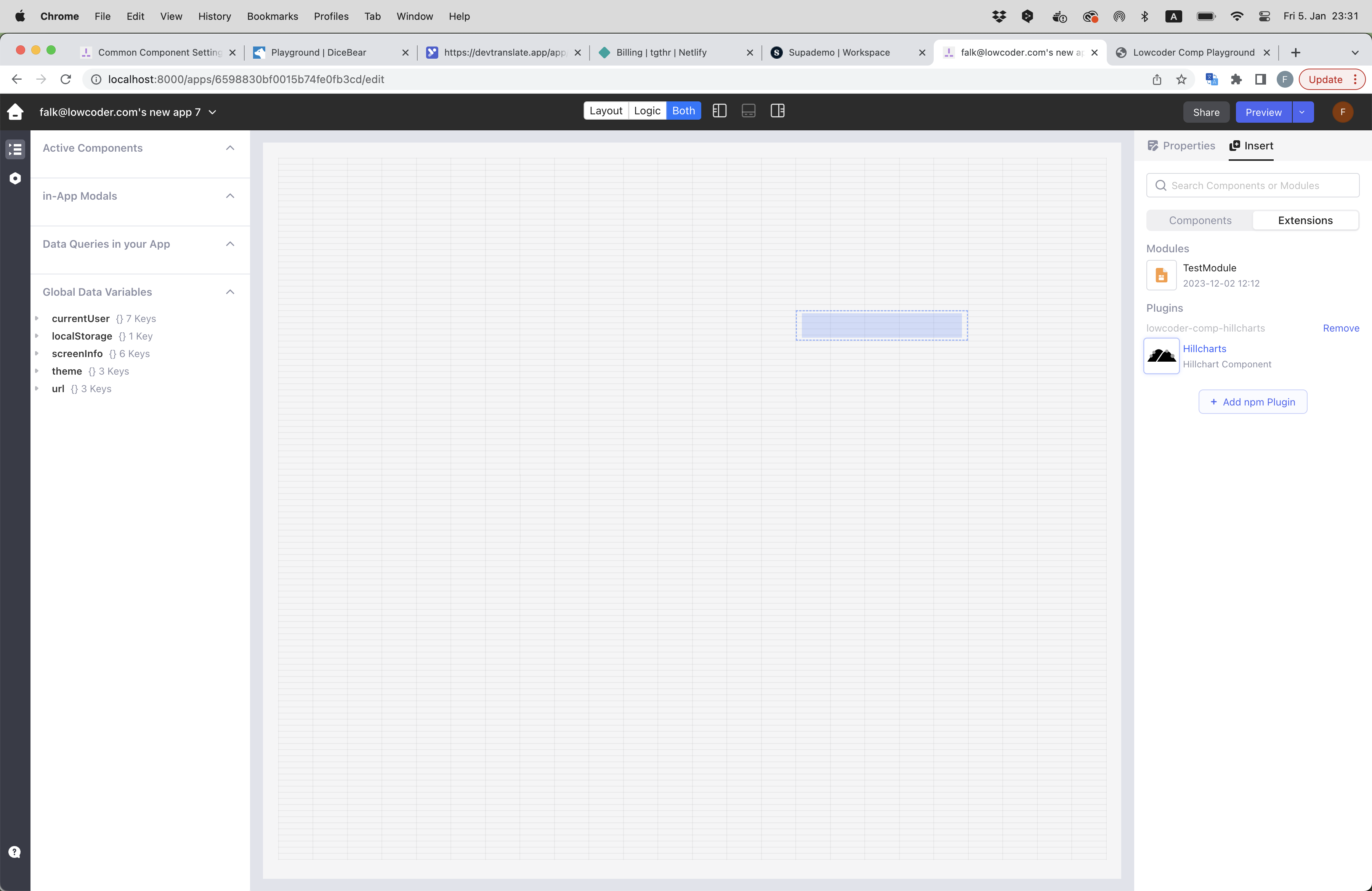
And then they can use your components plugin already.

More information: https://docs.lowcoder.cloud/lowcoder-documentation/lowcoder-extension/develop-ui-components-for-apps#import-plugins
FAQs
## How to build a Lowcoder Component Plugin
The npm package create-lowcoder-plugin receives a total of 1 weekly downloads. As such, create-lowcoder-plugin popularity was classified as not popular.
We found that create-lowcoder-plugin demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.