
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
create-vue-template
Advanced tools
慕课网《大前端2023》实践项目,为基于element-plus开发的Admin模板项目,创建一个CLI工具。
create-vue-template 是一个为前端开发者设计的命令行界面(CLI)工具,它旨在简化 Vue.js 项目的初始化过程。通过集成前沿的技术栈和自动化配置,它让项目的启动和开发更加迅速和高效。

安装并创建一个新的 Vue 项目:
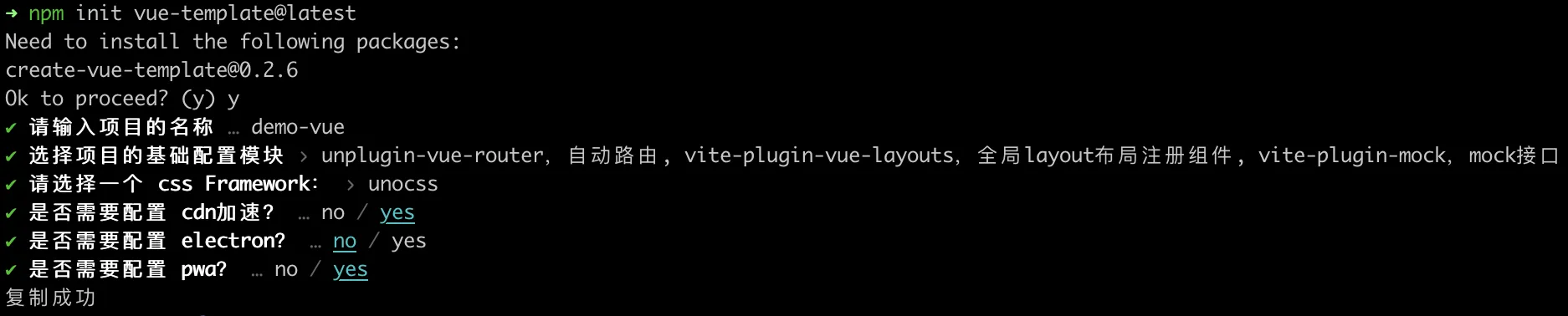
npm init vue-template@latest
或者使用以下命令快速初始化一个名为 demo-vue 的项目:
npm init vue-template@latest demo-vue -- -t
create-vue-template 提供了以下功能来加速您的前端开发流程:
本项目利用最新的前端技术栈,包括但不限于:
vite-plugin-vue-layouts 实现布局系统;vite-plugin-pwa;unplugin-auto-import —— 自动加载 Composition API 和常用库;.
├── Dockerfile
├── Dockerfile-dev
├── Dockerfile-prod
├── Jenkinsfile
├── README.md
├── cypress
│ ├── e2e
│ ├── fixtures
│ └── support
├── cypress.config.ts
├── docker-compose.yml
├── env.d.ts
├── index.html
├── netlify.toml
├── nginx
│ ├── conf.d
│ └── nginx.conf
├── package.json
├── pnpm-lock.yaml
├── public
│ ├── favicon.ico
│ ├── font_1791095_hy6b9xbrdsk.css
│ └── locales
├── src
│ ├── App.vue
│ ├── assets
│ ├── layouts
│ ├── main.ts
│ ├── pages
│ ├── router
│ ├── shims.d.ts
│ ├── store
│ └── utils
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
├── tsconfig.vitest.json
├── uno.config.ts
├── vite.config.ts
└── vitest.config.ts
FAQs
A CLI for create vue-admin template
We found that create-vue-template demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.