cspell



A Spell Checker for Code!
cspell is a command line tool and library for spell checking code.
Support Future Development
Features
- Spell Checks Code -- Able to spell check code by parsing it into words before checking against the dictionaries.
- Supports CamelCase, snake_case, and compoundwords naming styles.
- Self contained -- does not depend upon OS libraries like Hunspell or aspell. Nor does it depend upon online services.
- Fast -- checks 1000's of lines of code in seconds.
- Programming Language Specific Dictionaries -- Has dedicated support for:
- JavaScript, TypeScript, Python, PHP, C#, C++, LaTex, Go, HTML, CSS, etc.
- Customizable -- supports custom dictionaries and word lists.
- Continuous Integration Support -- Can easily be added as a linter to Travis-CI.
cspell was initially built as the spell checking service for the spell checker extension for
Visual Studio Code.
CSpell for Enterprise
Available as part of the Tidelift Subscription.
The maintainers of cspell and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source packages you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact packages you use. Learn more.
Installation
npm install -g cspell
Docker
There is a docker image at Packages for cspell.
cspell commands below can be run by replacing
cspell
with:
docker run -it -v $PWD:/workdir ghcr.io/streetsidesoftware/cspell:latest
Example:
docker run -it -v $PWD:/workdir ghcr.io/streetsidesoftware/cspell:latest lint --help
Basic Usage
Example: recursively spell check all JavaScript files in src
JavaScript files
cspell "src/**/*.js"
cspell lint "src/**/*.js"
Check everything
cspell "**"
Git: Check Only Changed Files
git diff --name-only | npx cspell --file-list stdin
Command: lint -- Spell Checking
The lint command is used for spell checking files.
Help
cspell lint --help
Options
Usage: cspell lint [options] [globs...] [file://<path> ...] [stdin[://<path>]]
Patterns:
- [globs...] Glob Patterns
- [stdin] Read from "stdin" assume text file.
- [stdin://<path>] Read from "stdin", use <path> for file type and config.
- [file://<path>] Check the file at <path>
Examples:
cspell . Recursively check all files.
cspell lint . The same as "cspell ."
cspell "*.js" Check all .js files in the current directory
cspell "**/*.js" Check all .js files recursively
cspell "src/**/*.js" Only check .js under src
cspell "**/*.txt" "**/*.js" Check both .js and .txt files.
cspell "**/*.{txt,js,md}" Check .txt, .js, and .md files.
cat LICENSE | cspell stdin Check stdin
cspell stdin://docs/doc.md Check stdin as if it was "./docs/doc.md"
Check spelling
Options:
-c, --config <cspell.json> Configuration file to use. By default cspell
looks for cspell.json in the current directory.
-v, --verbose Display more information about the files being
checked and the configuration.
--locale <locale> Set language locales. i.e. "en,fr" for English
and French, or "en-GB" for British English.
--language-id <file-type> Force programming language for unknown
extensions. i.e. "php" or "scala"
--words-only Only output the words not found in the
dictionaries.
-u, --unique Only output the first instance of a word not
found in the dictionaries.
-e, --exclude <glob> Exclude files matching the glob pattern. This
option can be used multiple times to add
multiple globs.
--file-list <path or stdin> Specify a list of files to be spell checked. The
list is filtered against the glob file patterns.
Note: the format is 1 file path per line.
--file [file...] Specify files to spell check. They are filtered
by the [globs...].
--no-issues Do not show the spelling errors.
--no-progress Turn off progress messages
--no-summary Turn off summary message in console.
-s, --silent Silent mode, suppress error messages.
--no-exit-code Do not return an exit code if issues are found.
--quiet Only show spelling issues or errors.
--fail-fast Exit after first file with an issue or error.
-r, --root <root folder> Root directory, defaults to current directory.
--no-relative Issues are displayed with absolute path instead
of relative to the root.
--show-context Show the surrounding text around an issue.
--show-suggestions Show spelling suggestions.
--no-show-suggestions Do not show spelling suggestions or fixes.
--no-must-find-files Do not error if no files are found.
--cache Use cache to only check changed files.
--no-cache Do not use cache.
--cache-reset Reset the cache file.
--cache-strategy <strategy> Strategy to use for detecting changed files.
(choices: "metadata", "content")
--cache-location <path> Path to the cache file or directory. (default:
".cspellcache")
--dot Include files and directories starting with `.`
(period) when matching globs.
--gitignore Ignore files matching glob patterns found in
.gitignore files.
--no-gitignore Do NOT use .gitignore files.
--gitignore-root <path> Prevent searching for .gitignore files past
root.
--validate-directives Validate in-document CSpell directives.
--no-color Turn off color.
--color Force color.
--no-default-configuration Do not load the default configuration and
dictionaries.
--debug Output information useful for debugging
cspell.json files.
--reporter <module|path> Specify one or more reporters to use.
-h, --help display help for command
More Examples:
cspell "**/*.js" --reporter @cspell/cspell-json-reporter
This will spell check all ".js" files recursively and use
"@cspell/cspell-json-reporter".
cspell . --reporter default
This will force the default reporter to be used overriding
any reporters defined in the configuration.
cspell . --reporter ./<path>/reporter.cjs
Use a custom reporter. See API for details.
cspell "*.md" --exclude CHANGELOG.md --files README.md CHANGELOG.md
Spell check only check "README.md" but NOT "CHANGELOG.md".
cspell "/*.md" --no-must-find-files --files $FILES
Only spell check the "/*.md" files in $FILES,
where $FILES is a shell variable that contains the list of files.
References:
https://cspell.org
https://github.com/streetsidesoftware/cspell
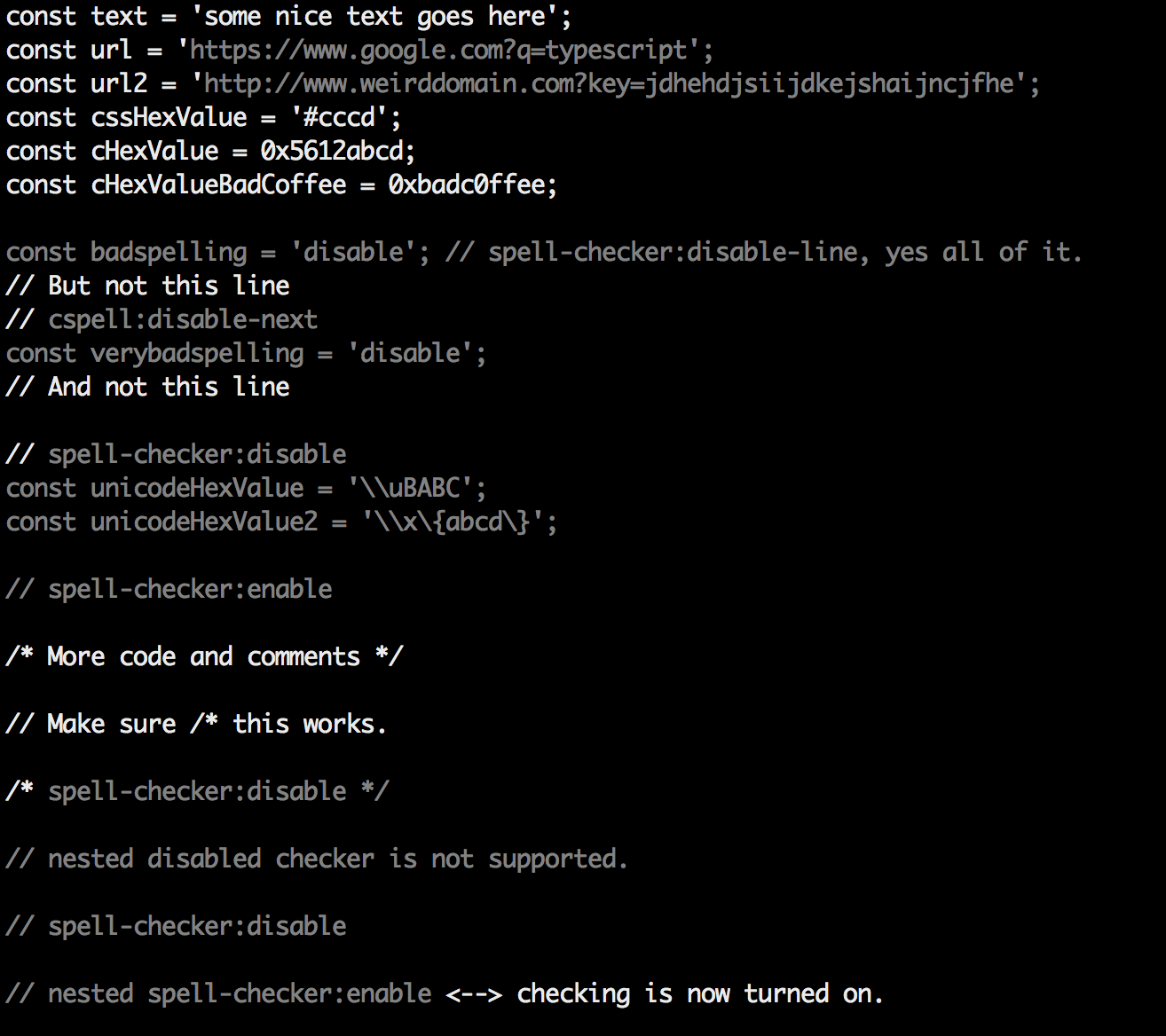
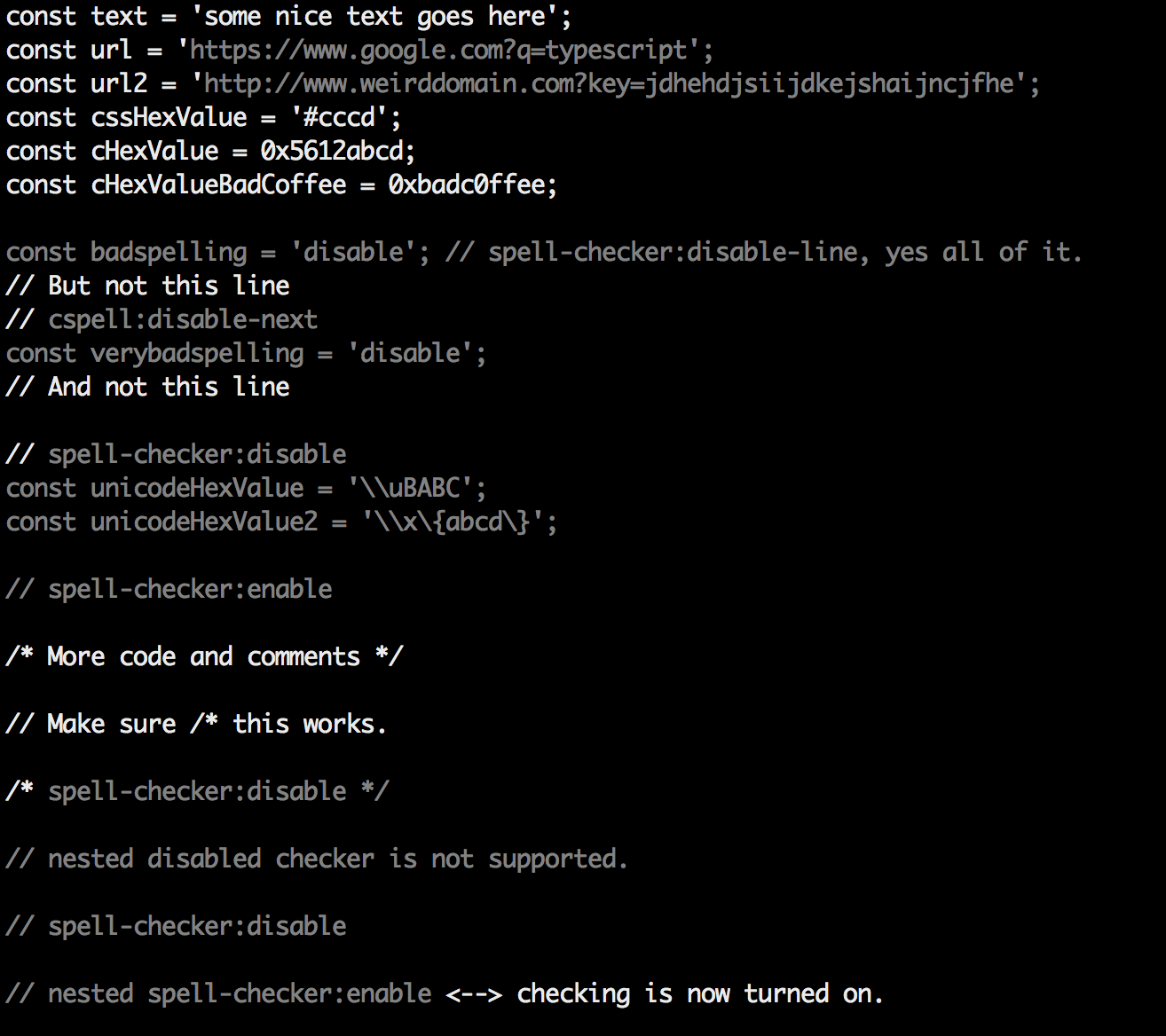
Command: check - Quick Visual Check
Do a quick visual check of a file. This is a great way to see which text is included in the check.
cspell check <filename>
It will produce something like this:

Tip for use with less
To get color in less, use --color and less -r
cspell check <filename> --color | less -r
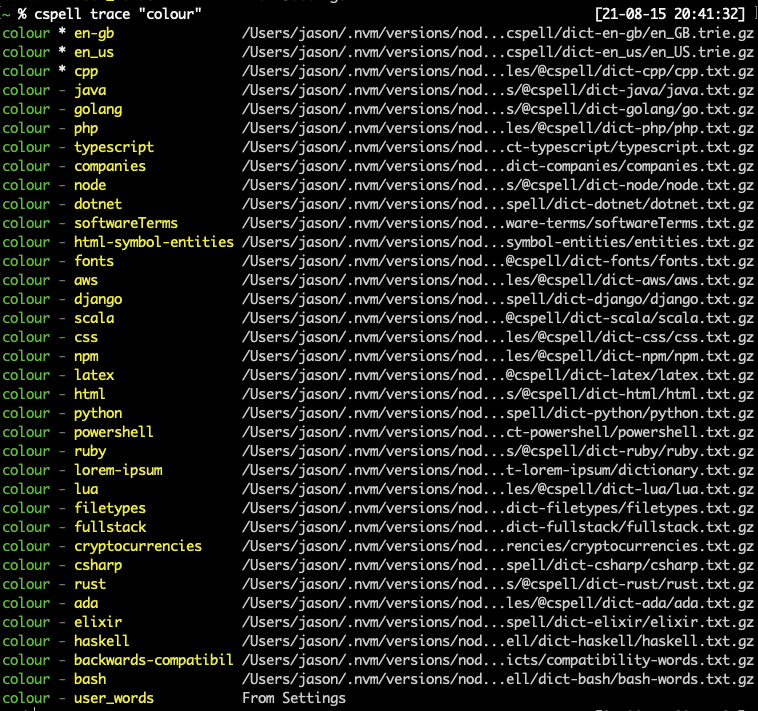
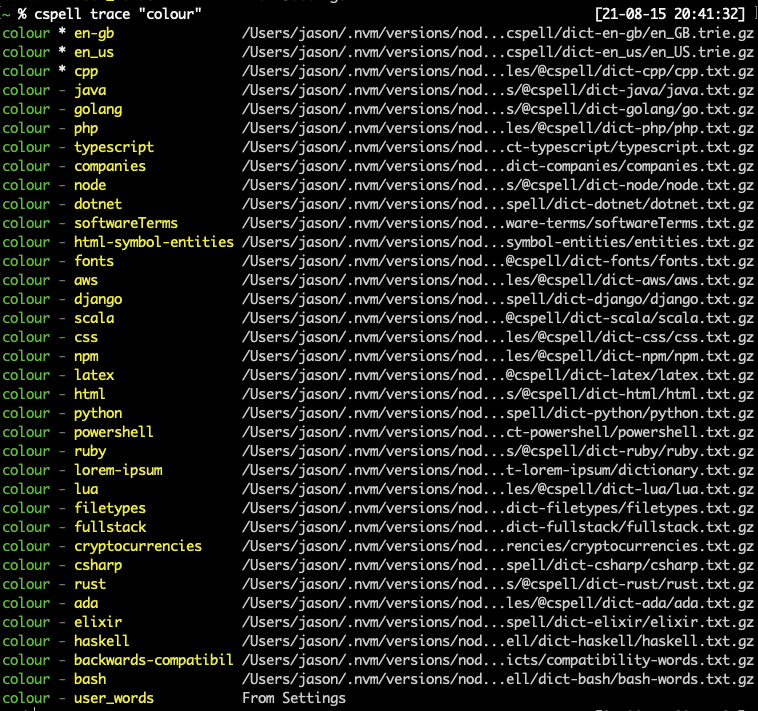
Command: trace - See which dictionaries contain a word
Trace shows a the list of known dictionaries and a * next to the ones that contain the word.
A ! will appear next to the ones where the word is forbidden.

Help cspell trace --help
Usage: cspell trace [options] [words...]
Trace words -- Search for words in the configuration and dictionaries.
Options:
-c, --config <cspell.json> Configuration file to use. By default cspell
looks for cspell.json in the current directory.
--locale <locale> Set language locales. i.e. "en,fr" for English
and French, or "en-GB" for British English.
--language-id <language> Use programming language. i.e. "php" or "scala".
--allow-compound-words Turn on allowCompoundWords
--no-allow-compound-words Turn off allowCompoundWords
--ignore-case Ignore case and accents when searching for words.
--no-ignore-case Do not ignore case and accents when searching for
words.
--dictionary-path <format> Configure how to display the dictionary path.
(choices: "hide", "short", "long", "full",
default: Display most of the path.)
--stdin Read words from stdin.
--all Show all dictionaries.
--only-found Show only dictionaries that have the words.
--no-color Turn off color.
--color Force color
--no-default-configuration Do not load the default configuration and
dictionaries.
-h, --help display help for command
CI/CD Continuous Integration support
Mega-Linter
Mega-Linter aggregates 70 linters ready to use out of the box, including cspell
- Can run as a GitHub Action, on other CI tools and locally
- Provides an updated
.cspell.json file with new unknown words
Setup
Quick setup following installation guide in Mega-Linter documentation
Git commit-hooks
pre-commit
Setup
npm install -SD cspell
.git/hooks/pre-commit
#!/bin/sh
exec git diff --cached --name-only | npx cspell --no-summary --no-progress --no-must-find-files --file-list stdin
Requirements
cspell needs Node 14 and above.
How it works
The concept is simple, split camelCase and snake_case words before checking them against a list of known words.
camelCase -> camel caseHTMLInput -> html inputsrcCode -> src codesnake_case_words -> snake case wordscamel2snake -> camel snake -- (the 2 is ignored)function parseJson(text: string) -> function parse json text string
Special cases
- Escape characters like
\n, \t are removed if the word does not match:
\narrow -> narrow - because narrow is a word\ncode -> code - because ncode is not a word.\network -> network - but it might be hiding a spelling error, if \n was an escape character.
Things to note
- This spellchecker is case insensitive. It will not catch errors like
english which should be English. - The spellchecker uses dictionaries stored locally. It does not send anything outside your machine.
- The words in the dictionaries can and do contain errors.
- There are missing words.
- Only words longer than 3 characters are checked. "jsj" is ok, while "jsja" is not.
- All symbols and punctuation are ignored.
In Document Settings
It is possible to add spell check settings into your source code.
This is to help with file specific issues that may not be applicable to the entire project.
All settings are prefixed with cspell: or spell-checker:.
disable -- turn off the spell checker for a section of code.enable -- turn the spell checker back on after it has been turned off.ignore -- specify a list of words to be ignored.words -- specify a list of words to be considered correct and will appear in the suggestions list.ignoreRegExp -- Any text matching the regular expression will NOT be checked for spelling.includeRegExp -- Only text matching the collection of includeRegExp will be checked.enableCompoundWords / disableCompoundWords -- Allow / disallow words like: "stringlength".dictionaries -- specify a list of the names of the dictionaries to use.
Enable / Disable checking sections of code
It is possible to disable / enable the spell checker by adding comments to your code.
Disable Checking
/* cspell:disable *//* spell-checker: disable *//* spellchecker: disable */// cspell:disable-line -- disables checking for the current line./* cspell:disable-next-line */ -- disables checking till the end of the next line.
Enable Checking
/* cspell:enable *//* spell-checker: enable *//* spellchecker: enable */
Example
const wackyWord = ['zaallano', 'wooorrdd', 'zzooommmmmmmm'];
const words = ['zaallano', 'wooorrdd', 'zzooommmmmmmm'];
const moreWords = ['ieeees', 'beees', 'treeees'];
var liep = 1;
const str = 'goededag';
const str = 'goedemorgen';
Ignore
Ignore allows you the specify a list of words you want to ignore within the document.
const wackyWord = ['zaallano', 'wooorrdd', 'zzooommmmmmmm'];
Note: words defined with ignore will be ignored for the entire file.
Words
The words list allows you to add words that will be considered correct and will be used as suggestions.
const companyName = 'woorxs sweeetbeat';
Note: words defined with words will be used for the entire file.
Enable / Disable compound words
In some programming language it is common to glue words together.
char * errormessage;
int errornumber;
Note: Compound word checking cannot be turned on / off in the same file.
The last setting in the file determines the value for the entire file.
Excluding and Including Text to be checked.
By default, the entire document is checked for spelling.
cspell:disable/cspell:enable above allows you to block off sections of the document.
ignoreRegExp and includeRegExp give you the ability to ignore or include patterns of text.
By default the flags gim are added if no flags are given.
The spell checker works in the following way:
- Find all text matching
includeRegExp - Remove any text matching
ignoreRegExp - Check the remaining text.
Exclude Example
var encodedImage = 'HR+cPzr7XGAOJNurPL0G8I2kU0UhKcqFssoKvFTR7z0T3VJfK37vS025uKroHfJ9nA6WWbHZ/ASn...';
var email1 = 'emailaddress@myfancynewcompany.com';
var email2 = '<emailaddress@myfancynewcompany.com>';
Note: ignoreRegExp and includeRegExp are applied to the entire file. They do not start and stop.
Include Example
In general you should not need to use includeRegExp. But if you are mixing languages then it could come in helpful.
def sum_it(self, seq):
"""This is checked for spelling"""
variabele = 0
alinea = 'this is not checked'
for num in seq:
variabele += num
yield variabele
Dictionaries
The dictionaries list allows you to specify dictionaries to use for the file.
const companyName = 'Lorem ipsum dolor sit amet';
Note: dictionaries specified with dictionaries will be used for the entire file.
Predefined RegExp expressions
Exclude patterns
Urls1 -- Matches urlsHexValues -- Matches common hex format like #aaa, 0xfeef, \u0134Base641 -- matches base64 blocks of text longer than 40 characters.Email -- matches most email addresses.
Include Patterns
Everything1 -- By default we match an entire document and remove the excludes.string -- This matches common string formats like '...', "...", and `...`CStyleComment -- These are C Style comments /* */ and //PhpHereDoc -- This matches PHPHereDoc strings.
1. These patterns are part of the default include/exclude list for every file.
Customization
cspell's behavior can be controlled through a config file. By default it looks for any of the following files:
.cspell.jsoncspell.json.cSpell.jsoncSpell.jsoncspell.config.jscspell.config.cjscspell.config.jsoncspell.config.yamlcspell.config.ymlcspell.yamlcspell.yml
Or you can specify a path to a config file with the --config <path> argument on the command line.
cspell.json
Example cspell.json file
{
"version": "0.2",
"language": "en",
"words": [
"mkdirp",
"tsmerge",
"githubusercontent",
"streetsidesoftware",
"vsmarketplacebadge",
"visualstudio"
],
"flagWords": [
"hte"
]
}
cspell.json sections
-
version - currently always 0.2 - controls how the settings in the configuration file behave.
-
language - this specifies the language locale to use in choosing the general dictionary.
For example: "language": "en-GB" tells cspell to use British English instead of US English.
-
words - a list of words to be considered correct.
-
flagWords - a list of words to be always considered incorrect
-
ignoreWords - a list of words to be ignored (even if they are in the flagWords).
-
ignorePaths - a list of globs to specify which files are to be ignored.
Example
"ignorePaths": ["node_modules/**"]
will cause cspell to ignore anything in the node_modules directory.
-
maxNumberOfProblems - defaults to 100 per file.
-
minWordLength - defaults to 4 - the minimum length of a word before it is checked.
-
allowCompoundWords - defaults to false; set to true to allow compound words by default.
-
dictionaries - list of the names of the dictionaries to use. See Dictionaries below.
-
dictionaryDefinitions - this list defines any custom dictionaries to use. This is how you can include other languages like Spanish.
Example
"language": "en",
"dictionaries": ["spanish", "ruby", "corp-terms", "fonts"],
"dictionaryDefinitions": [
{ "name": "spanish", "path": "./spanish-words.txt"},
{ "name": "ruby", "path": "./ruby.txt"},
{ "name": "company-terms", "path": "./corp-terms.txt"}
],
-
ignoreRegExpList - list of patterns to be ignored
-
includeRegExpList - (Advanced) limits the text checked to be only that matching the expressions in the list.
-
patterns - this allows you to define named patterns to be used with
ignoreRegExpList and includeRegExpList.
-
languageSettings - this allow for per programming language configuration settings. See LanguageSettings
Dictionaries
The spell checker includes a set of default dictionaries.
General Dictionaries
- en_US - Derived from Hunspell US English words.
- en-gb - Derived from Hunspell GB English words.
- companies - List of well known companies
- softwareTerms - Software Terms and concepts like "coroutine", "debounce", "tree", etc.
- misc - Terms that do not belong in the other dictionaries.
Programming Language Dictionaries
- typescript - keywords for TypeScript and JavaScript
- node - terms related to using nodejs.
- php - php keywords and library methods
- go - go keywords and library methods
- python - python keywords
- powershell - powershell keywords
- html - html related keywords
- css - css, less, and scss related keywords
- cpp - C++ related keywords
- csharp - C# related keywords
- latex - LaTex related words
- bash - Bash/shell script keywords
Miscellaneous Dictionaries
- fonts - long list of fonts - to assist with css
- filetypes - list of file types
- npm - list of top 500+ package names on npm.
Dictionary Definition
"dictionaryDefinitions": [
{ "name": "spanish", "path": "./spanish-words.txt"},
{ "name": "ruby", "path": "./ruby.txt"},
{ "name": "company-terms", "path": "./corp-terms.txt"}
],
Disabling a Dictionary
It is possible to prevent a dictionary from being loaded. This is useful if you want to use your own dictionary or just
turn off an existing dictionary.
Disable Default cpp Dictionary
"dictionaries": ["!cpp"],
"overrides": [
{
"filename": "legacy/**/*.cpp",
"dictionaries": ["!!cpp"],
},
]
The number of !s is important.
!cpp remove cpp dictionary!!cpp add it back!!!cpp remove it again.
LanguageSettings
The Language Settings allow configuration to be based upon the programming language and/or the locale.
There are two selector fields locale and languageId.
languageId defines which programming languages to match against.
A value of "python,javascript" will match against python and javascript files. To match against ALL programming languages,
use "*".locale defines which spoken languages to match against. A value of "en-GB,nl" will match against British English or Dutch.
A value of "*" will match all spoken languages.- Most configuration values allowed in a
cspell.json file can be define or redefine within the languageSettings.
"languageSettings": [
{
"languageId": "c,cpp",
"locale": "*",
"ignoreRegExpList": [
"/#include.*/"
],
"dictionaries": ["cpp"],
"dictionaryDefinitions": []
}
]
Overrides
Overrides are useful for forcing configuration on a per file basis.
Example:
"overrides": [
{
"filename": "**/{*.hrr,*.crr}",
"languageId": "cpp"
},
{
"language": "nl",
"filename": "**/dutch/**/*.txt"
}
]
Brought to you by Street Side Software
Street Side Software







 Street Side Software
Street Side Software

