
Research
Security News
Quasar RAT Disguised as an npm Package for Detecting Vulnerabilities in Ethereum Smart Contracts
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.
cubeui-next
Advanced tools
vite不再支持cjs打包模块。因此使用esmodule导出。
git地址:https://gitee.com/isfive/cubeui-next
项目依赖stylus,使用前请先安装stylus
npm install stylus -D
安装cubeui-next
npm install cubeui-next -S
import cubeui from 'cubeui-next'
const app = createApp(App)
app.use(cubeui)
app.mount('#app')
组件列表
使用方式
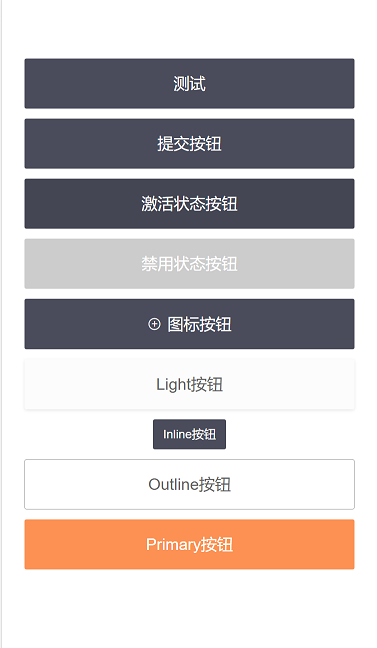
<Cbutton>默认按钮</Cbutton>
<template>
<div>
<div class="btn-wrap">
<Cbutton>测默认按钮试</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton type="submit">提交按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :active="true">激活状态按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :disabled="true">禁用状态按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton icon="cubeic-right">图标按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :light="true">Light按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :inline="true">Inline按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :outline="true">Outline按钮</Cbutton>
</div>
<div class="btn-wrap">
<Cbutton :primary="true">Primary按钮</Cbutton>
</div>
</div>
</template>

FAQs
A fantastic mobile ui lib implement by Vue3+vite
We found that cubeui-next demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover a malicious npm package posing as a tool for detecting vulnerabilities in Etherium smart contracts.

Security News
Research
A supply chain attack on Rspack's npm packages injected cryptomining malware, potentially impacting thousands of developers.

Research
Security News
Socket researchers discovered a malware campaign on npm delivering the Skuld infostealer via typosquatted packages, exposing sensitive data.