
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
current-device
Advanced tools
The easiest way to write conditional CSS and/or JavaScript based on device operating system (iOS, Android, Blackberry, Windows, Firefox OS, MeeGo, AppleTV, etc), orientation (Portrait vs. Landscape), and type (Tablet vs. Mobile).
This module makes it easy to write conditional CSS and/or JavaScript based on device operating system (iOS, Android, Blackberry, Windows, Firefox OS, MeeGo, AppleTV, etc), orientation (Portrait vs. Landscape), and type (Tablet vs. Mobile).
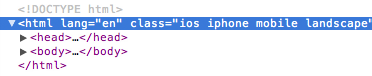
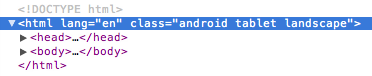
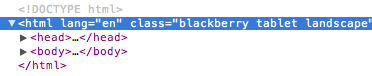
This module inserts CSS classes into the <html> element.



Just include the script. The script then updates the <html> section with the
appropriate classes
based on the device's characteristics.
npm install current-device
And then import it:
// using es modules
import device from 'current-device'
// common.js
const device = require('current-device').default
// AMD
// I've forgotten but it should work.
Or use script tags and globals.
<script src="https://unpkg.com/current-device/umd/current-device.min.js"></script>
And then grab it off the global like so:
const device = device.default
The following tables map which CSS classes are added based on device and orientation.
| Device | CSS Classes |
|---|---|
| iPad | ios ipad tablet |
| iPhone | ios iphone mobile |
| iPod | ios ipod mobile |
| Android Phone | android mobile |
| Android Tablet | android tablet |
| BlackBerry Phone | blackberry mobile |
| BlackBerry Tablet | blackberry tablet |
| Windows Phone | windows mobile |
| Windows Tablet | windows tablet |
| Firefox OS Phone | fxos mobile |
| Firefox OS Tablet | fxos tablet |
| MeeGo | meego |
| Desktop | desktop |
| Television | television |
| Orientation | CSS Classes |
|---|---|
| Landscape | landscape |
| Portrait | portrait |
This module also includes support for conditional JavaScript, allowing you to write checks on the following device characteristics:
| Device | JavaScript Method |
|---|---|
| Mobile | device.mobile() |
| Tablet | device.tablet() |
| Desktop | device.desktop() |
| iOS | device.ios() |
| iPad | device.ipad() |
| iPhone | device.iphone() |
| iPod | device.ipod() |
| Android | device.android() |
| Android Phone | device.androidPhone() |
| Android Tablet | device.androidTablet() |
| BlackBerry | device.blackberry() |
| BlackBerry Phone | device.blackberryPhone() |
| BlackBerry Tablet | device.blackberryTablet() |
| Windows | device.windows() |
| Windows Phone | device.windowsPhone() |
| Windows Tablet | device.windowsTablet() |
| Firefox OS | device.fxos() |
| Firefox OS Phone | device.fxosPhone() |
| Firefox OS Tablet | device.fxosTablet() |
| MeeGo | device.meego() |
| Television | device.television() |
| Orientation | JavaScript Method |
|---|---|
| Landscape | device.landscape() |
| Portrait | device.portrait() |
device.onChangeOrientation(newOrientation => {
console.log(`New orientation is ${newOrientation}`)
})
Run current-device in noConflict mode, returning the device variable to its
previous owner. Returns a reference to the device object.
const currentDevice = device.noConflict()
Access these properties on the device object to get the first match on that
attribute without looping through all of its getter methods.
| JS Property | Returns |
|---|---|
| device.type | 'mobile', 'tablet', 'desktop', or 'unknown' |
| device.orientation | 'landscape', 'portrait', or 'unknown' |
| device.os | 'ios', 'iphone', 'ipad', 'ipod', 'android', 'blackberry', 'windows', 'fxos', 'meego', 'television', or 'unknown' |
Environment detection has a high rate of misuse. Often times, folks will attempt to work around browser feature support problems by checking for the affected browser and doing something different in response. The preferred solution for those kinds of problems, of course, is to check for the feature, not the browser (ala Modernizr).
However, that common misuse of device detection doesn't mean it should never be
done. For example, current-device could be employed to change the interface of
your web app such that it uses interaction patterns and UI elements common to
the device it's being presented on. Android devices might get a slightly
different treatment than Windows or iOS, for instance. Another valid use-case is
guiding users to different app stores depending on the device they're using.
In short, check for features when you need features, and check for the browser when you need the browser.
FAQs
The easiest way to write conditional CSS and/or JavaScript based on device operating system (iOS, Android, Blackberry, Windows, Firefox OS, MeeGo, AppleTV, etc), orientation (Portrait vs. Landscape), and type (Tablet vs. Mobile).
The npm package current-device receives a total of 10,618 weekly downloads. As such, current-device popularity was classified as popular.
We found that current-device demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.