d3-geo-scale-bar
Like d3-axis but for maps, this module displays automatic scale bars for projected geospatial data.
Scale bars help viewers understand the geographic extent of maps. Printed maps, even those produced over a century ago, seldom lack them, yet scale bars are commonly missing from modern maps published on the internet. d3-geo-scale-bar makes it easy to add scale bars to maps created with d3-geo.
See it in action.
Installing
If you use NPM, npm install d3-geo-scale-bar. Otherwise, download the latest release. AMD, CommonJS, and vanilla environments are supported. In vanilla, a d3 global is exported:
<script src="https://unpkg.com/d3-geo-scale-bar@0.3.1/build/d3-geo-scale-bar.min.js"></script>
<script>
var scaleBar = d3.geoScaleBar()
.projection(d3GeoProjection)
.extent([width, height]);
d3.select("svg").append("g").call(scaleBar);
</script>
Try d3-geo-scale-bar in your browser.
API Reference
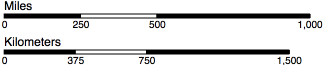
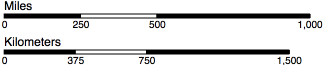
A scale bar's default design references the classic checkered design:

A scale bar consists of a g element of class "scale-bar". That element contains an axis with a path element of class "domain", g elements of class "tick" representing each of the scale's ticks, rect elements of alternating black and white fill, and finally a text element of class "label" containing the units of the corresponding scale bar. All of these can be styled and manipulated like normal SVG elements.
<g class="scale-bar" transform="translate(2, 14)" font-size="10" font-family="sans-serif" text-anchor="middle">
<path class="domain" stroke="#000" d="M0.5,4V0.5H200V4"></path>
<g class="tick" opacity="1" transform="translate(0.5,0)">
<line stroke="#000" y2="4"></line>
<text fill="#000" y="7" dy="0.71em">
0
</text>
</g>
<g class="tick" opacity="1" transform="translate(50,0)">
<line stroke="#000" y2="4"></line>
<text fill="#000" y="7" dy="0.71em">
250
</text>
</g>
<g class="tick" opacity="1" transform="translate(100,0)">
<line stroke="#000" y2="4"></line>
<text fill="#000" y="7" dy="0.71em">
500
</text>
</g>
<g class="tick" opacity="1" transform="translate(200,0)">
<line stroke="#000" y2="4"></line>
<text fill="#000" y="7" dy="0.71em">
1,000
</text>
</g>
<rect height="4" x="0" width="50" style="stroke: #000; fill: #000;"></rect>
<rect height="4" x="50" width="50" style="stroke: #000; fill: #fff;"></rect>
<rect height="4" x="100" width="100" style="stroke: #000; fill: #000;"></rect>
<text class="label" y="-4" style="fill: #000; text-anchor: start; font-size: 12px;">
Kilometers
</text>
</g>
# d3.geoScaleBar() <>
Constructs a new scale bar generator.
# scaleBar(context) <>
Render the scale bar to the given context, which may be either a selection of SVG containers (either SVG or G elements) or a corresponding transition. Configure the scale bar with scaleBar.projection and scaleBar.extent before rendering.
# scaleBar.projection([projection]) <>
If projection is specified, sets the projection and returns the scale bar. If projection is not specified, returns the current projection.
# scaleBar.extent([extent]) <>
If extent is specified, sets the extent such that (1) the scale bar's default top-left corner aligns with the top-left corner of the extent, and (2) you can position the scale bar vertically with scaleBar.top and horizontally with scaleBar.left. If extent is not specified, returns the current extent.
# scaleBar.units([units]) <>
If a units string is specifed, sets the units of the scale bar. Defaults to "kilometers". If you set units to "miles", the radius will also update to 3,959, the number of miles of Earth's radius. You can override this if you are mapping planets other than Earth. If units is not specified, returns the current units string.
# scaleBar.distance([distance]) <>
If distance is specifed, sets the maxiumum distance of the scale bar in the scale bar's units. Defaults to the largest exponent of 10 that will fit on the map. If distance is not specified, returns the current maximum distance of the scale bar.
# scaleBar.radius([radius]) <>
If radius is specifed, sets the radius of the sphere on which the geospatial data is projected. Defaults to 6,371, the radius of the Earth. If you set units to "miles", the radius will also update to 3,959, the number of miles of Earth's radius. You can set the radius to any number you like, useful for mapping planets other than Earth. If radius is not specified, returns the current radius.
# scaleBar.tickValues([values]) <>
If a values array is specified, the specified values are used for ticks rather than using the scale bar’s automatic tick generator. Defaults to [0, kilometers / 4, kilometers / 2, kilometers]. If values is not specified, returns the current tick values.
# scaleBar.label([label]) <>
If a label string is specified, updates the text in the scale bar's label to the specified string. Defaults to the capitalized unit, e.g. "Kilometers". If label is not specified, returns the current label.
# scaleBar.scaleFactor([k]) <>
If k is specified, zooms the scale bar by the k scale factor. This will commonly be used in conjunction with d3-zoom:
var zoom = d3.zoom()
.on("zoom", _ => {
const t = d3.event.transform;
g.attr("transform", t);
scaleBar.scaleFactor(t.k);
scaleBarSelection.call(scaleBar);
});
svg.call(zoom);
If k is not specified, returns the current scale factor.
# scaleBar.height([height]) <>
If height is specified, sets the height of the scale bar in pixels. Defaults to 4. If height is not specified, returns the current height of the scale bar.
# scaleBar.left([left]) <>
If left is specified, sets the left position to the specified value which must be in the range [0, 1], where 0 is the left-most side of the scale bar's extent and 1 is the right-most. If left is not specified, returns the current left position which defaults to 0.
# scaleBar.top([top]) <>
If top is specified, sets the top position to the specified value which must be in the range [0, 1], where 0 is the top-most side of the scale bar's extent and 1 is the bottom-most. If top is not specified, returns the current top position which defaults to 0.