
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
d3-scale-chromatic
Advanced tools
The d3-scale-chromatic package provides color schemes designed to work with d3-scale's sequential, diverging, and categorical color scales. It includes a variety of color palettes that can be used for data visualization, such as for mapping data values to colors in charts and graphs.
Sequential Color Schemes
Sequential color schemes are ideal for displaying ordered data that progresses from low to high. The package provides a variety of single-hue and multi-hue color schemes.
import { scaleSequential } from 'd3-scale';
import { interpolateBlues } from 'd3-scale-chromatic';
const colorScale = scaleSequential(interpolateBlues).domain([0, 100]);
console.log(colorScale(50)); // Outputs a color from the 'Blues' sequential color schemeDiverging Color Schemes
Diverging color schemes are used to visualize data that diverges from a median value, with contrasting colors on either side. This is useful for highlighting deviation from a midpoint.
import { scaleDiverging } from 'd3-scale';
import { interpolatePiYG } from 'd3-scale-chromatic';
const colorScale = scaleDiverging(interpolatePiYG).domain([0, 50, 100]);
console.log(colorScale(50)); // Outputs the middle color from the 'PiYG' diverging color schemeCategorical Color Schemes
Categorical color schemes are used for discrete data that falls into distinct categories. The package provides several categorical color palettes with a fixed number of colors.
import { scaleOrdinal } from 'd3-scale';
import { schemeCategory10 } from 'd3-scale-chromatic';
const colorScale = scaleOrdinal(schemeCategory10);
console.log(colorScale('category1')); // Outputs a color from the 'Category10' categorical color schemeChroma.js is a powerful library for all kinds of color conversions and color scales. It offers similar functionalities to d3-scale-chromatic but with additional features like color manipulation, blending, and more complex color scale generation.
ColorBrewer is an original source of some of the color schemes found in d3-scale-chromatic. It provides a set of color palettes for cartography, which can be used independently of D3. However, it does not offer the same level of integration with D3's scale functions.
Palette.js is a smaller library that can generate color palettes for data visualization. It is not as comprehensive as d3-scale-chromatic and lacks the direct integration with D3's scale functions.
This module provides sequential, diverging and categorical color schemes designed to work with d3-scale’s d3.scaleOrdinal and d3.scaleSequential. Most of these schemes are derived from Cynthia A. Brewer’s ColorBrewer. Since ColorBrewer publishes only discrete color schemes, the sequential and diverging scales are interpolated using uniform B-splines.
For example, to create a categorical color scale using the Accent color scheme:
var accent = d3.scaleOrdinal(d3.schemeAccent);
To create a sequential discrete nine-color scale using the Blues color scheme:
var blues = d3.scaleOrdinal(d3.schemeBlues[9]);
To create a diverging, continuous color scale using the PiYG color scheme:
var piyg = d3.scaleSequential(d3.interpolatePiYG);
If you use NPM, npm install d3-scale-chromatic. Otherwise, download the latest release or load directly from d3js.org as a standalone library. AMD, CommonJS, and vanilla environments are supported. In vanilla, a d3 global is exported:
<script src="https://d3js.org/d3-color.v1.min.js"></script>
<script src="https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js"></script>
<script>
var yellow = d3.interpolateYlGn(0), // "rgb(255, 255, 229)"
yellowGreen = d3.interpolateYlGn(0.5), // "rgb(120, 197, 120)"
green = d3.interpolateYlGn(1); // "rgb(0, 69, 41)"
</script>
Or, as part of the D3 default bundle:
<script src="https://d3js.org/d3.v5.min.js"></script>
<script>
var yellow = d3.interpolateYlGn(0), // "rgb(255, 255, 229)"
yellowGreen = d3.interpolateYlGn(0.5), // "rgb(120, 197, 120)"
green = d3.interpolateYlGn(1); // "rgb(0, 69, 41)"
</script>
Try d3-scale-chromatic in your browser.

An array of ten categorical colors represented as RGB hexadecimal strings.

An array of eight categorical colors represented as RGB hexadecimal strings.

An array of eight categorical colors represented as RGB hexadecimal strings.

An array of twelve categorical colors represented as RGB hexadecimal strings.

An array of nine categorical colors represented as RGB hexadecimal strings.

An array of eight categorical colors represented as RGB hexadecimal strings.

An array of nine categorical colors represented as RGB hexadecimal strings.

An array of eight categorical colors represented as RGB hexadecimal strings.

An array of twelve categorical colors represented as RGB hexadecimal strings.
Diverging color schemes are available as continuous interpolators (often used with d3.scaleSequential) and as discrete schemes (often used with d3.scaleOrdinal). Each discrete scheme, such as d3.schemeBrBG, is represented as an array of arrays of hexadecimal color strings. The kth element of this array contains the color scheme of size k; for example, d3.schemeBrBG[9] contains an array of nine strings representing the nine colors of the brown-blue-green diverging color scheme. Diverging color schemes support a size k ranging from 3 to 11.
# d3.interpolateBrBG(t) <>
# d3.schemeBrBG[k]

Given a number t in the range [0,1], returns the corresponding color from the “BrBG” diverging color scheme represented as an RGB string.
# d3.interpolatePRGn(t) <>
# d3.schemePRGn[k]

Given a number t in the range [0,1], returns the corresponding color from the “PRGn” diverging color scheme represented as an RGB string.
# d3.interpolatePiYG(t) <>
# d3.schemePiYG[k]

Given a number t in the range [0,1], returns the corresponding color from the “PiYG” diverging color scheme represented as an RGB string.
# d3.interpolatePuOr(t) <>
# d3.schemePuOr[k]

Given a number t in the range [0,1], returns the corresponding color from the “PuOr” diverging color scheme represented as an RGB string.
# d3.interpolateRdBu(t) <>
# d3.schemeRdBu[k]

Given a number t in the range [0,1], returns the corresponding color from the “RdBu” diverging color scheme represented as an RGB string.
# d3.interpolateRdGy(t) <>
# d3.schemeRdGy[k]

Given a number t in the range [0,1], returns the corresponding color from the “RdGy” diverging color scheme represented as an RGB string.
# d3.interpolateRdYlBu(t) <>
# d3.schemeRdYlBu[k]

Given a number t in the range [0,1], returns the corresponding color from the “RdYlBu” diverging color scheme represented as an RGB string.
# d3.interpolateRdYlGn(t) <>
# d3.schemeRdYlGn[k]

Given a number t in the range [0,1], returns the corresponding color from the “RdYlGn” diverging color scheme represented as an RGB string.
# d3.interpolateSpectral(t) <>
# d3.schemeSpectral[k]

Given a number t in the range [0,1], returns the corresponding color from the “Spectral” diverging color scheme represented as an RGB string.
Sequential, single-hue color schemes are available as continuous interpolators (often used with d3.scaleSequential) and as discrete schemes (often used with d3.scaleOrdinal). Each discrete scheme, such as d3.schemeBlues, is represented as an array of arrays of hexadecimal color strings. The kth element of this array contains the color scheme of size k; for example, d3.schemeBlues[9] contains an array of nine strings representing the nine colors of the blue sequential color scheme. Sequential, single-hue color schemes support a size k ranging from 3 to 9.
# d3.interpolateBlues(t) <>
# d3.schemeBlues[k]

Given a number t in the range [0,1], returns the corresponding color from the “Blues” sequential color scheme represented as an RGB string.
# d3.interpolateGreens(t) <>
# d3.schemeGreens[k]

Given a number t in the range [0,1], returns the corresponding color from the “Greens” sequential color scheme represented as an RGB string.
# d3.interpolateGreys(t) <>
# d3.schemeGreys[k]

Given a number t in the range [0,1], returns the corresponding color from the “Greys” sequential color scheme represented as an RGB string.
# d3.interpolateOranges(t) <>
# d3.schemeOranges[k]

Given a number t in the range [0,1], returns the corresponding color from the “Oranges” sequential color scheme represented as an RGB string.
# d3.interpolatePurples(t) <>
# d3.schemePurples[k]

Given a number t in the range [0,1], returns the corresponding color from the “Purples” sequential color scheme represented as an RGB string.
# d3.interpolateReds(t) <>
# d3.schemeReds[k]

Given a number t in the range [0,1], returns the corresponding color from the “Reds” sequential color scheme represented as an RGB string.
Sequential, multi-hue color schemes are available as continuous interpolators (often used with d3.scaleSequential) and as discrete schemes (often used with d3.scaleOrdinal). Each discrete scheme, such as d3.schemeBuGn, is represented as an array of arrays of hexadecimal color strings. The kth element of this array contains the color scheme of size k; for example, d3.schemeBuGn[9] contains an array of nine strings representing the nine colors of the blue-green sequential color scheme. Sequential, multi-hue color schemes support a size k ranging from 3 to 9.

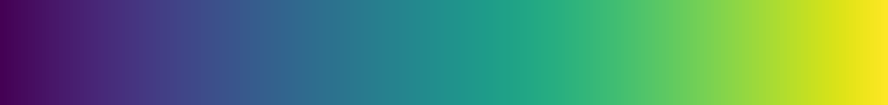
Given a number t in the range [0,1], returns the corresponding color from the “viridis” perceptually-uniform color scheme designed by van der Walt, Smith and Firing for matplotlib, represented as an RGB string.

Given a number t in the range [0,1], returns the corresponding color from the “inferno” perceptually-uniform color scheme designed by van der Walt and Smith for matplotlib, represented as an RGB string.

Given a number t in the range [0,1], returns the corresponding color from the “magma” perceptually-uniform color scheme designed by van der Walt and Smith for matplotlib, represented as an RGB string.

Given a number t in the range [0,1], returns the corresponding color from the “plasma” perceptually-uniform color scheme designed by van der Walt and Smith for matplotlib, represented as an RGB string.

Given a number t in the range [0,1], returns the corresponding color from a 180° rotation of Niccoli’s perceptual rainbow, represented as an RGB string.

Given a number t in the range [0,1], returns the corresponding color from Niccoli’s perceptual rainbow, represented as an RGB string.
# d3.interpolateCubehelixDefault(t) <>

Given a number t in the range [0,1], returns the corresponding color from Green’s default Cubehelix represented as an RGB string.
# d3.interpolateBuGn(t) <>
# d3.schemeBuGn[k]

Given a number t in the range [0,1], returns the corresponding color from the “BuGn” sequential color scheme represented as an RGB string.
# d3.interpolateBuPu(t) <>
# d3.schemeBuPu[k]

Given a number t in the range [0,1], returns the corresponding color from the “BuPu” sequential color scheme represented as an RGB string.
# d3.interpolateGnBu(t) <>
# d3.schemeGnBu[k]

Given a number t in the range [0,1], returns the corresponding color from the “GnBu” sequential color scheme represented as an RGB string.
# d3.interpolateOrRd(t) <>
# d3.schemeOrRd[k]

Given a number t in the range [0,1], returns the corresponding color from the “OrRd” sequential color scheme represented as an RGB string.
# d3.interpolatePuBuGn(t) <>
# d3.schemePuBuGn[k]

Given a number t in the range [0,1], returns the corresponding color from the “PuBuGn” sequential color scheme represented as an RGB string.
# d3.interpolatePuBu(t) <>
# d3.schemePuBu[k]

Given a number t in the range [0,1], returns the corresponding color from the “PuBu” sequential color scheme represented as an RGB string.
# d3.interpolatePuRd(t) <>
# d3.schemePuRd[k]

Given a number t in the range [0,1], returns the corresponding color from the “PuRd” sequential color scheme represented as an RGB string.
# d3.interpolateRdPu(t) <>
# d3.schemeRdPu[k]

Given a number t in the range [0,1], returns the corresponding color from the “RdPu” sequential color scheme represented as an RGB string.
# d3.interpolateYlGnBu(t) <>
# d3.schemeYlGnBu[k]

Given a number t in the range [0,1], returns the corresponding color from the “YlGnBu” sequential color scheme represented as an RGB string.
# d3.interpolateYlGn(t) <>
# d3.schemeYlGn[k]

Given a number t in the range [0,1], returns the corresponding color from the “YlGn” sequential color scheme represented as an RGB string.
# d3.interpolateYlOrBr(t) <>
# d3.schemeYlOrBr[k]

Given a number t in the range [0,1], returns the corresponding color from the “YlOrBr” sequential color scheme represented as an RGB string.
# d3.interpolateYlOrRd(t) <>
# d3.schemeYlOrRd[k]

Given a number t in the range [0,1], returns the corresponding color from the “YlOrRd” sequential color scheme represented as an RGB string.

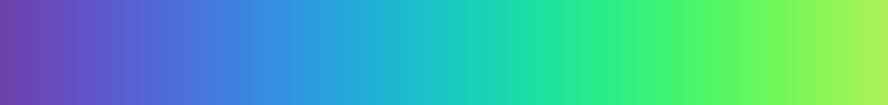
Given a number t in the range [0,1], returns the corresponding color from d3.interpolateWarm scale from [0.0, 0.5] followed by the d3.interpolateCool scale from [0.5, 1.0], thus implementing the cyclical less-angry rainbow color scheme.

Given a number t in the range [0,1], returns the corresponding color from the “sinebow” color scheme by Jim Bumgardner and Charlie Loyd.
FAQs
Sequential, diverging and categorical color schemes.
The npm package d3-scale-chromatic receives a total of 2,538,672 weekly downloads. As such, d3-scale-chromatic popularity was classified as popular.
We found that d3-scale-chromatic demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.