
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
data-synchronizer
Advanced tools
A versatile library for transferring data across multi-page applications or single page applications.
A versatile library for transferring data across multi-page applications or single page applications.
Receive Client |api|describe| |:---:|:---:| |onMessage|Receive data|
Send Client |api|describe| |:---:|:---:| |sendMessage|Send data| |onSendMessageError|Receive data transmission error| |close|Stop receiving data|
ES5 & Browser
Using npm:
npm install data-synchronizer --save
Using yarn:
yarn add data-synchronizer
Using pnpm:
pnpm install data-synchronizer --save
Here's an example with two pages: list and details.
// list.vue
import { ref } from 'vue';
import { useDataSynchronizer } from 'data-synchronizer';
const channel = 'cancelLike';
type ListItem = {
id: number;
title: string;
like: number;
}
// Example: the list contains 100 items
const list = ref<ListItem[]>([
{ id: 0, title: 'learning javascript', like: 2 },
// ...
{ id: 99, title: 'learning javascript', like: 9 },
]);
const { onMessage, onSendMessageError, close } = useDataSynchronizer({
// engine: 'LocalStorage' | 'BroadcastChannel' // optional
});
onSendMessageError(channel, (event: DOMException | MessageEvent) => {
console.error(event);
});
onMessage(channel, (params: ListItem) => {
const target = list.value.find(item => item.id === params.id);
if (target) target.like = params.like;
// The like count of the target will decrease by 1.
});
close(); // Calling close will stop receiving data.
// details.vue
import { useDataSynchronizer } from 'data-synchronizer';
const channel = 'cancelLike'; // The channel must match the previous one.
const { sendMessage } = useDataSynchronizer({
// engine: 'LocalStorage' | 'BroadcastChannel' // optional
});
type ListItem = {
id: number;
title: string;
like: number;
}
const cancelLike = (item: ListItem) => {
item.like--;
sendMessage(channel, item);
};
import { ref } from 'vue';
import { DataSynchronizer } from 'data-synchronizer';
const channel = 'cancelLike';
type ListItem = {
id: number;
title: string;
like: number;
}
// Example: the list contains 100 items
const list = ref<ListItem[]>([
{ id: 0, title: 'learning javascript', like: 2 },
// ...
{ id: 99, title: 'learning javascript', like: 9 },
]);
const instance = new DataSynchronizer({
// engine: 'LocalStorage' | 'BroadcastChannel' // optional
});
instance.onSendMessageError(channel, (event: DOMException | MessageEvent) => {
console.error(event);
});
instance.onMessage(channel, (params: ListItem) => {
const target = list.value.find(item => item.id === params.id);
if (target) target.like = params.like;
// The like count of the target will decrease by 1.
});
instance.close(); // Calling close will stop receiving data.
// details.vue
import { DataSynchronizer } from 'data-synchronizer';
const channel = 'cancelLike'; // The channel must match the previous one.
const instance = new DataSynchronizer({
// engine: 'LocalStorage' | 'BroadcastChannel' // optional
});
type ListItem = {
id: number;
title: string;
like: number;
}
const cancelLike = (item: ListItem) => {
item.like--;
instance.sendMessage(channel, item);
};
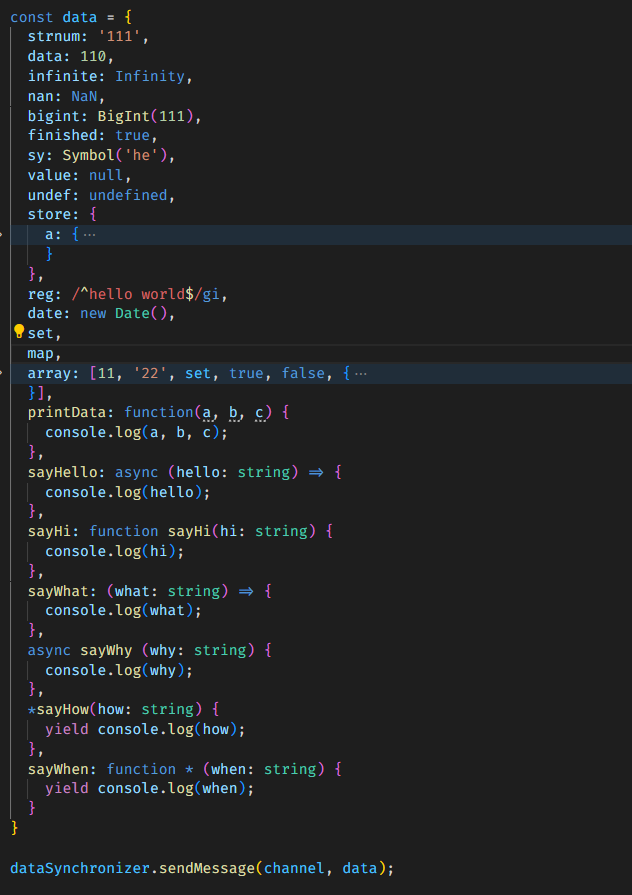
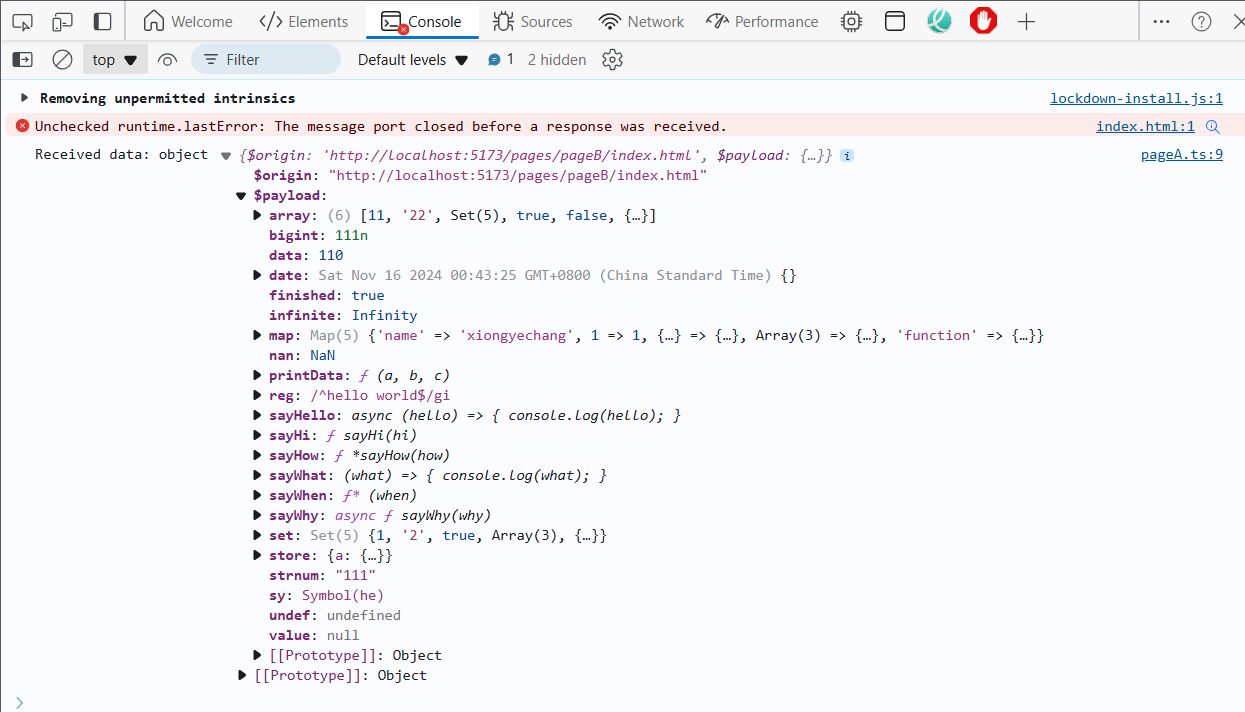
The library supports the following data types:


DataSynchronizer
type Engine = 'LocalStorage' | 'BroadcastChannel';
export type ChannelKey = string | string[];
type Options = {
engine?: Engine; // Default: 'BroadcastChannel'
};
export type OnCallback = (args: any) => void;
export type OnSendMessageErrorCallback = (error: MessageEvent | DOMException) => void;
export type OnMessageMethod = (channel: ChannelKey, callback: OnCallback) => void;
export type SendMessageMethod = <T>(channel: ChannelKey, data: T, target?: SendTarget) => void;
export type OnSendMessageErrorMethod = (channel: ChannelKey, callback: OnSendMessageErrorCallback) => void;
export type CloseMethod = (channel: ChannelKey) => void;
export type SendTarget = RegExp | string | undefined;
export type EngineOptions = {
engine: Engine;
support: boolean;
onMessage: OnMessageMethod;
sendMessage: SendMessageMethod;
onSendMessageError: OnSendMessageErrorMethod;
close: CloseMethod;
};
type DataSynchronizer = (options: Options) => EngineOptions;
[1] Targeted Receivers Currently, the library broadcasts data, meaning that all pages with the same origin receive the data. This may not always be ideal. [Completed]
[2] Server-side Data Transfer At present, the library only supports data transfer within the same browser. In the future, I plan to explore cross-browser data transfer!
[3] Plugins or Middleware [4] Custom Engines
FAQs
A versatile library for transferring data across multi-page applications or single page applications.
The npm package data-synchronizer receives a total of 2 weekly downloads. As such, data-synchronizer popularity was classified as not popular.
We found that data-synchronizer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.