
Security News
pnpm 10.0.0 Blocks Lifecycle Scripts by Default
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.
data-to-latex
Advanced tools
A data to latex converter. Great to visualize your data.
Dependencies:
Usage:
install using npm install data-to-latex
const dataToLatex = require('data-to-latex');
const exampleData = [
"Name", "Registered", "Latitude", "Longitude", "Measurements",
"Kim", "2015-04-17T12:52:08 -02:00", 53.988205, -166.008217, [20.8018, 25.4325],
"Gordon", "2014-03-14T11:18:30 -01:00", 58.7322, -142.624466, [29.8197, 19.5144],
"Mcclure", "2015-08-07T09:56:09 -02:00", 51.255166, 143.618947, [16.0908, 28.4438],
"James", "2015-08-20T01:23:03 -02:00", 51.935684, 166.887844, [28.2362, 24.8768],
"Branch", "2014-05-24T04:39:57 -02:00", 51.612881, -165.472281, [28.3879, 21.2844]
];
// creates a tabular with 5 columns
let dataMatrix = dataToLatex.formattedTabular(exampleData, 5);
// wraps it with the table keywords and the caption
let wrappedMatrix = dataToLatex.tableWrap(dataMatrix, 'Weatherstations');
// creates the document with the whole content
let doc = new dataToLatex.Document(wrappedMatrix);
// output the document as string
console.log(doc.toString());
Would return Latex Result:
\documentclass[10pt,a4paper]{article}
\usepackage[utf8]{inputenc}
\usepackage{amsmath}
\usepackage{amsfonts}
\usepackage{amssymb}
\begin{document}
\begin{table}[]
\caption{Weatherstations}
\begin{tabular}{lllll}
Name & Registered & Latitude & Longitude & Measurements \\
Kim & 2015-04-17T12:52:08 -02:00 & 53.988205 & -166.008217 & [20.8018,25.4325] \\
Gordon & 2014-03-14T11:18:30 -01:00 & 58.7322 & -142.624466 & [29.8197,19.5144] \\
Mcclure & 2015-08-07T09:56:09 -02:00 & 51.255166 & 143.618947 & [16.0908,28.4438] \\
James & 2015-08-20T01:23:03 -02:00 & 51.935684 & 166.887844 & [28.2362,24.8768] \\
Branch & 2014-05-24T04:39:57 -02:00 & 51.612881 & -165.472281 & [28.3879,21.2844]
\end{tabular}
\end{table}
\end{document}
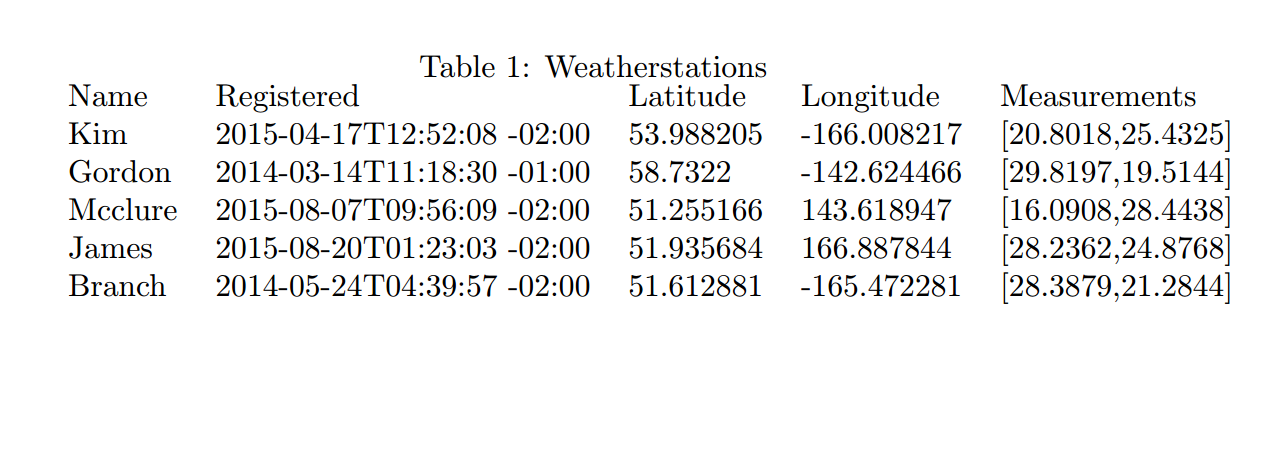
Pdf file:

const dataToLatex = require('data-to-latex');
let exampleData = [
"Name", "Registered", "Latitude", "Longitude", "Measurements",
"Kim", "2015-04-17T12:52:08 -02:00", 53.988205, -166.008217, [20.8018, 25.4325],
"Gordon", "2014-03-14T11:18:30 -01:00", 58.7322, -142.624466, [29.8197, 19.5144],
"Mcclure", "2015-08-07T09:56:09 -02:00", 51.255166, 143.618947, [16.0908, 28.4438],
"James", "2015-08-20T01:23:03 -02:00", 51.935684, 166.887844, [28.2362, 24.8768],
"Branch", "2014-05-24T04:39:57 -02:00", 51.612881, -165.472281, [28.3879, 21.2844]
];
// create a subTabular for each array in the data
exampleData = exampleData.map(function (item) {
if(Array.isArray(item)){
return dataToLatex.formattedTabular(item, 2, {
vLines: [false, true, false] // set for the measurements array only one vertical Line between the two values
});
}else{
return item;
}
});
let tabularOptions = {
vLines: (new Array(6)).fill(true), // set 6 vertical lines to get a fully closed tabular
hLines: (new Array(7)).fill(true) // set 7 horizontal lines to close it horizontally, two
};
// creates a tabular with 5 columns
let dataMatrix = dataToLatex.formattedTabular(exampleData, 5, tabularOptions);
// wraps it with the table keywords and the caption
let wrappedMatrix = dataToLatex.tableWrap(dataMatrix, 'Weatherstations', {
center: true
});
// creates the document with the whole content
let doc = new dataToLatex.Document(wrappedMatrix, {
class: ['report'], // set documentClass to report
options: ['11pt'], // set bigger font
packages: [
{ // use inputenc package with utf8 options
name: ['inputenc'],
options: ['utf8']
},
{ // use graphics packages with no options
name: ['graphicx']
}
]
});
// output the document as string
console.log(doc.toString());
Would return Latex result:
\documentclass[11pt]{article}
\usepackage[utf8]{inputenc}
\usepackage{graphicx}
\begin{document}
\begin{table}[]
\centering
\caption{Weatherstations}
\begin{tabular}{|l|l|l|l|l|}
\hline
Name & Registered & Latitude & Longitude & Measurements \\ \hline
Kim & 2015-04-17T12:52:08 -02:00 & 53.988205 & -166.008217 & \begin{tabular}{l|l}
20.8018 & 25.4325
\end{tabular}
\\ \hline
Gordon & 2014-03-14T11:18:30 -01:00 & 58.7322 & -142.624466 & \begin{tabular}{l|l}
29.8197 & 19.5144
\end{tabular}
\\ \hline
Mcclure & 2015-08-07T09:56:09 -02:00 & 51.255166 & 143.618947 & \begin{tabular}{l|l}
16.0908 & 28.4438
\end{tabular}
\\ \hline
James & 2015-08-20T01:23:03 -02:00 & 51.935684 & 166.887844 & \begin{tabular}{l|l}
28.2362 & 24.8768
\end{tabular}
\\ \hline
Branch & 2014-05-24T04:39:57 -02:00 & 51.612881 & -165.472281 & \begin{tabular}{l|l}
28.3879 & 21.2844
\end{tabular}
\\ \hline
\end{tabular}
\end{table}
\end{document}
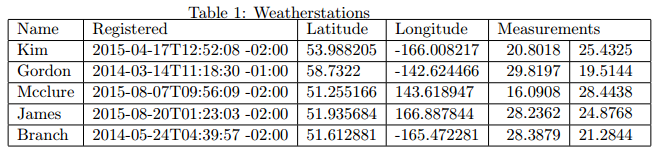
Pdf file: (Note the sub-tabular in the Measurements column)

| Wiki | GitHub |
|---|
FAQs
A data to latex converter. Great to visualize your data.
The npm package data-to-latex receives a total of 36 weekly downloads. As such, data-to-latex popularity was classified as not popular.
We found that data-to-latex demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.