
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
deep-chat
Advanced tools

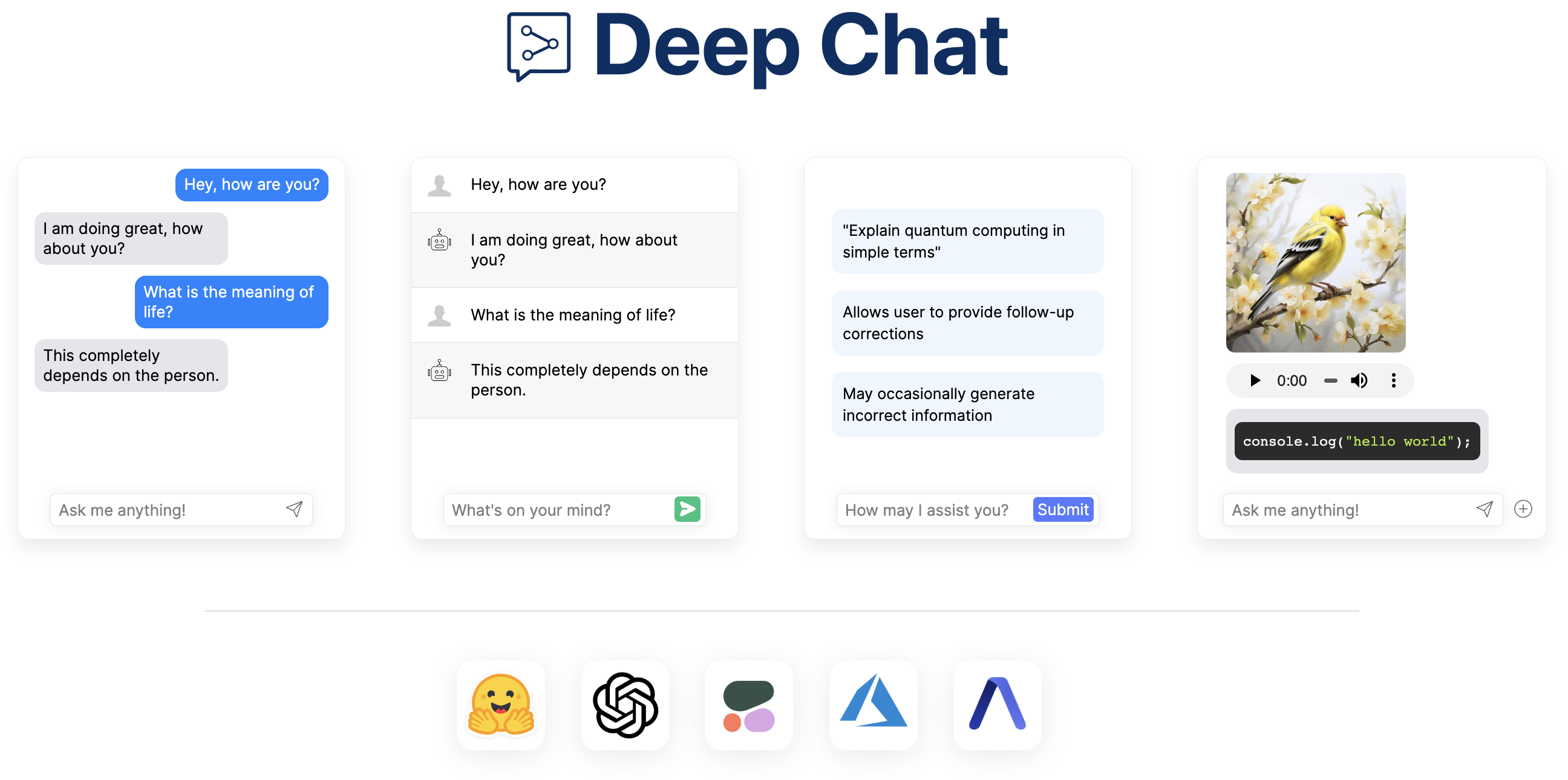
Deep Chat is a fully customizable chat based web component built with a focus on powering next generation AI services. Whether you want to create a chatbot that leverages popular APIs such as ChatGPT or you want to connect to your own custom service, this component can do it all! Explore deepchat.dev to view all of the available features, how to use them, examples and more!
npm install deep-chat
If using React, install the following instead:
npm install deep-chat-react
To test the component - simply add the following to your markup:
<deep-chat directConnection='{"demo":true}'/>
The exact syntax for the above example will vary depending on the framework of your choice (see here).

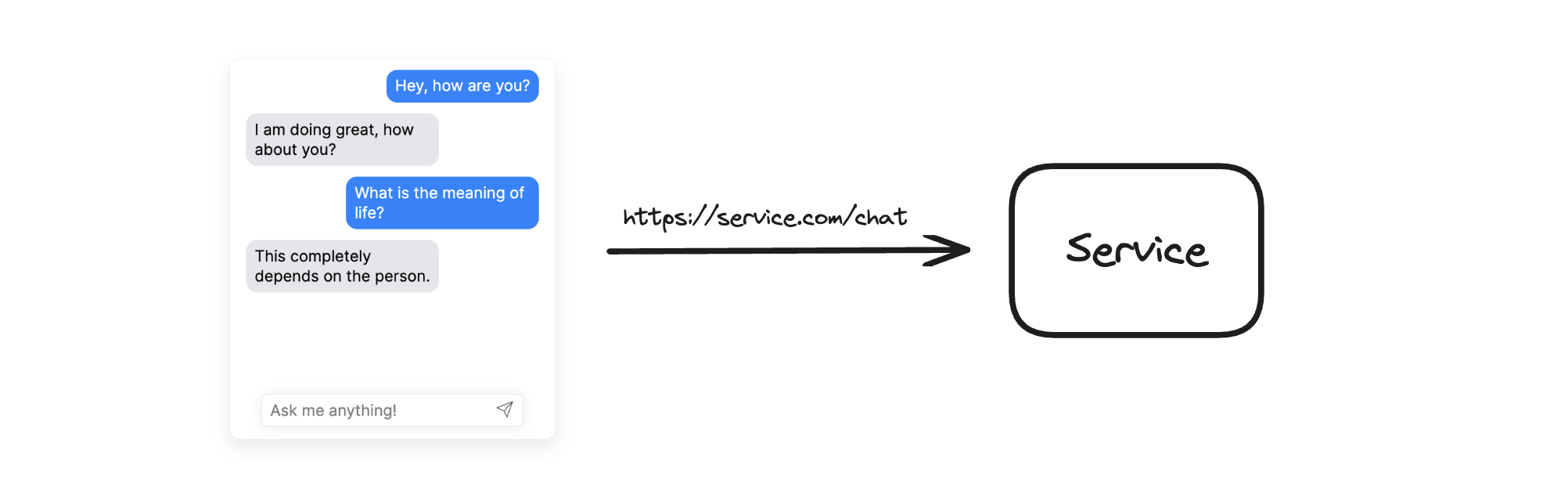
Connecting to a service is simple, all you need to do is define its API details using the request property:
<deep-chat request='{"url":"https://service.com/chat"}'/>
The service will need to be able to handle request and response formats used in Deep Chat. Please read the Connect section in documentation and check out server template examples.
Alternatively, if you want to connect without changing the target service, use the requestInterceptor and responseInterceptor properties to augment the incoming and outgoing request details.

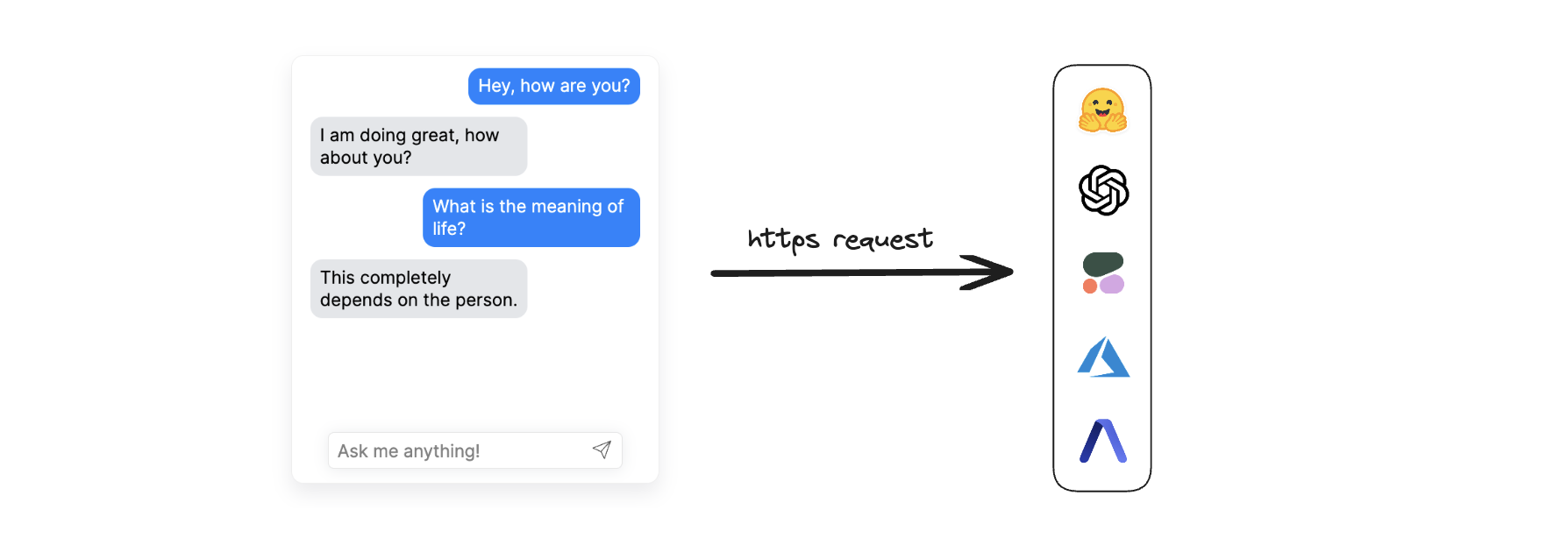
Connect to popular AI APIs directly from the browser via the use of the directConnection property:
<deep-chat directConnection='{"openAI":true}'/>
<deep-chat directConnection='{"openAI":{"key": "optional-key-here"}}'/>
Please note that this approach should be used for local/prototyping/demo purposes ONLY as it exposes the API Key to the browser. When ready to go live, please switch to using the request property described above with a combination of a proxy service.
Currently supported direct API connections: OpenAI, HuggingFace, Cohere, Azure, AssembleAI

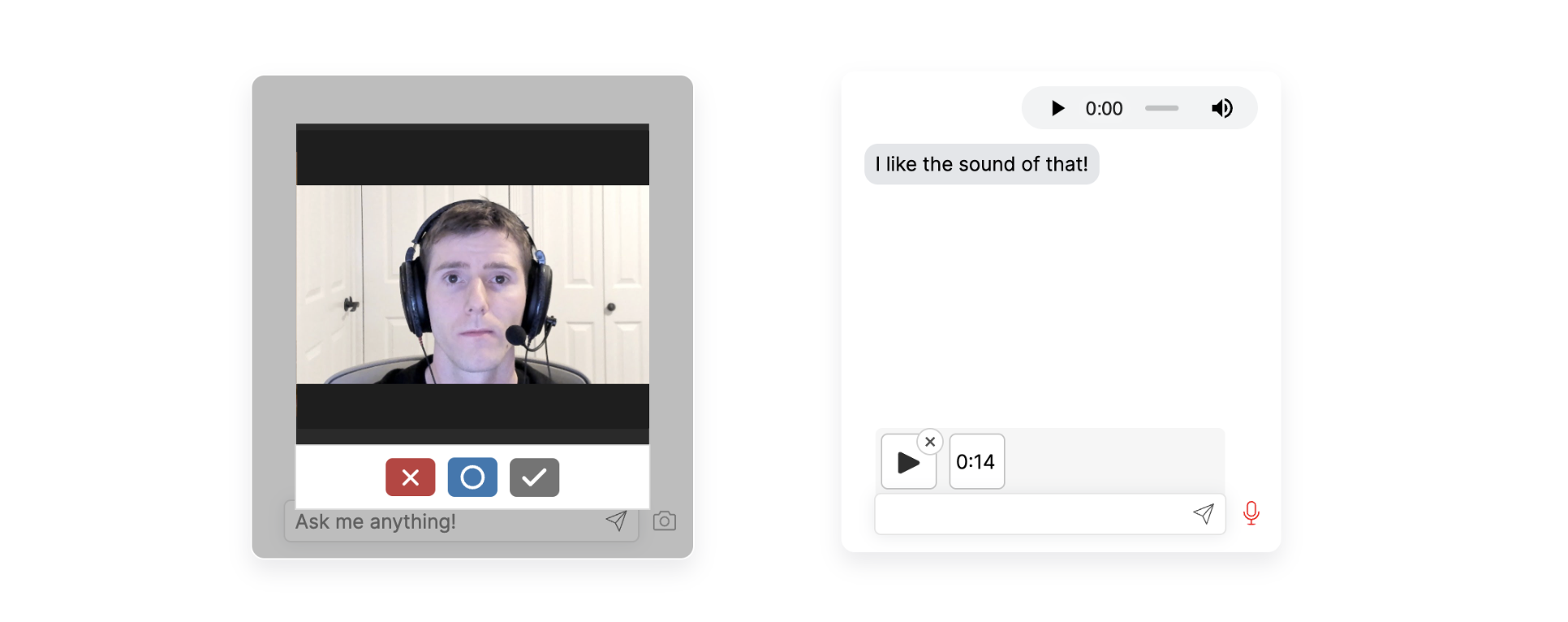
Use Deep Chat to capture photos with your webcam and record audio with the microphone. You can enable this using the camera and microphone properties:
<deep-chat camera="true" microphone="true" ...other properties />

Input text with your voice using Speech To Text capabilities and have the responses read out to you with Text To Speech. You can enable this functionality via the speechToText and textToSpeech properties.
<deep-chat speechToText="true" textToSpeech="true" ...other properties />
Check out the live codepen examples for your UI framework/library of choice:
| React | Vue 2 | Vue 3 | Svelte | Angular | Solid | Next | VanillaJS |
|---|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |  |
Browse the following example server templates to help complete your final chat architecture:
| Express | Nest | Flask | Spring | Go | Next |
|---|---|---|---|---|---|
 |  |  |  |  |  |
# Install node dependencies:
$ npm install
# Build the component:
$ npm run build
# Automatically build the component as soon as you make a change:
$ npm run build:watch
# Serve the component locally (from index.html):
$ npm run start
# Bundle the component into a single file (dist/deepChat.bundle.js):
$ npm run build:bundle
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!
FAQs
Customizable chat component for AI APIs
The npm package deep-chat receives a total of 13,292 weekly downloads. As such, deep-chat popularity was classified as popular.
We found that deep-chat demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.