
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
deep-chat
Advanced tools

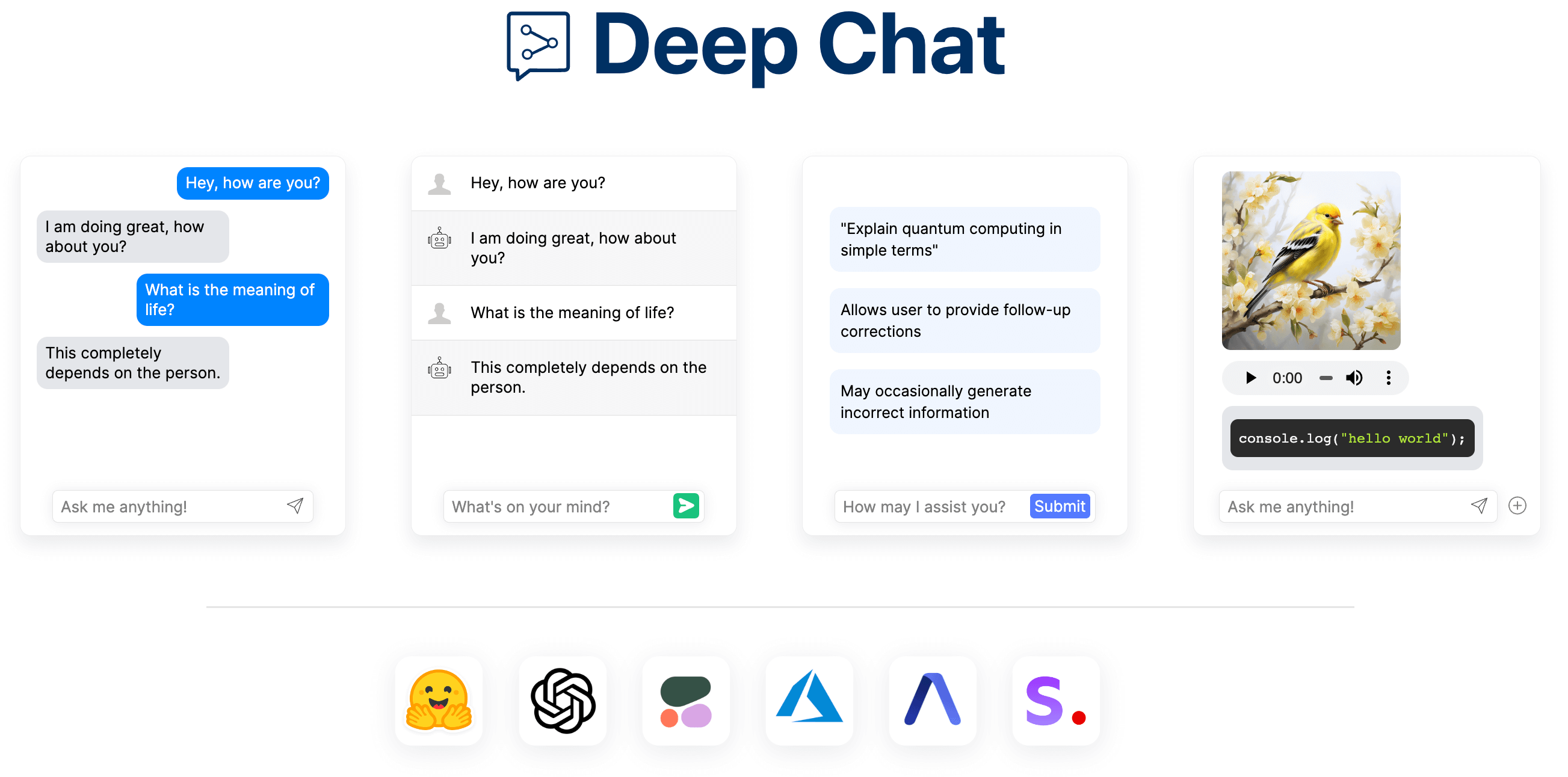
Deep Chat is a fully customizable AI chat component that can be injected into your website with minimal to no effort. Whether you want to create a chatbot that leverages popular APIs such as ChatGPT or connect to your own custom service, this component can do it all! Explore deepchat.dev to view all of the available features, how to use them, examples and more!
npm install deep-chat
If using React, install the following instead:
npm install deep-chat-react
To test the component - simply add the following to your markup:
<deep-chat></deep-chat>
The exact syntax for the above example will vary depending on the framework of your choice (see here).

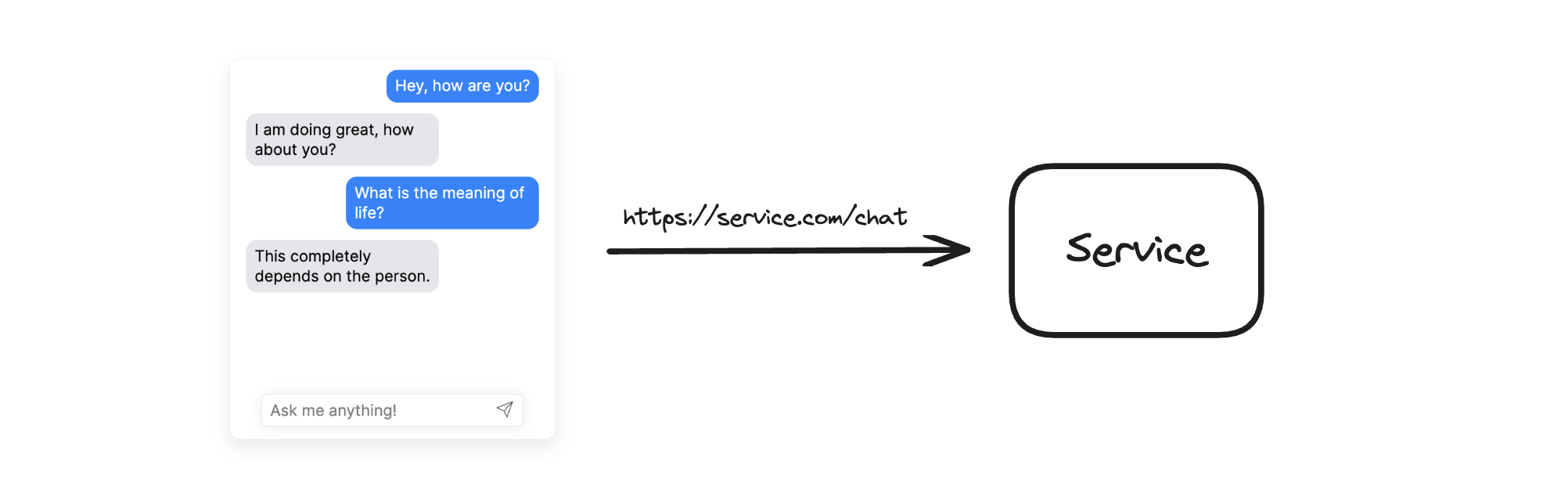
Connecting to a service is simple, all you need to do is define its API details using the request property:
<deep-chat request='{"url":"https://service.com/chat"}'/>
The service will need to be able to handle request and response formats used in Deep Chat. Please read the Connect section in documentation and check out the server template examples.
Alternatively, if you want to connect without changing the target service, use the interceptor properties to augment the transferred objects or the handler function to control the request code.

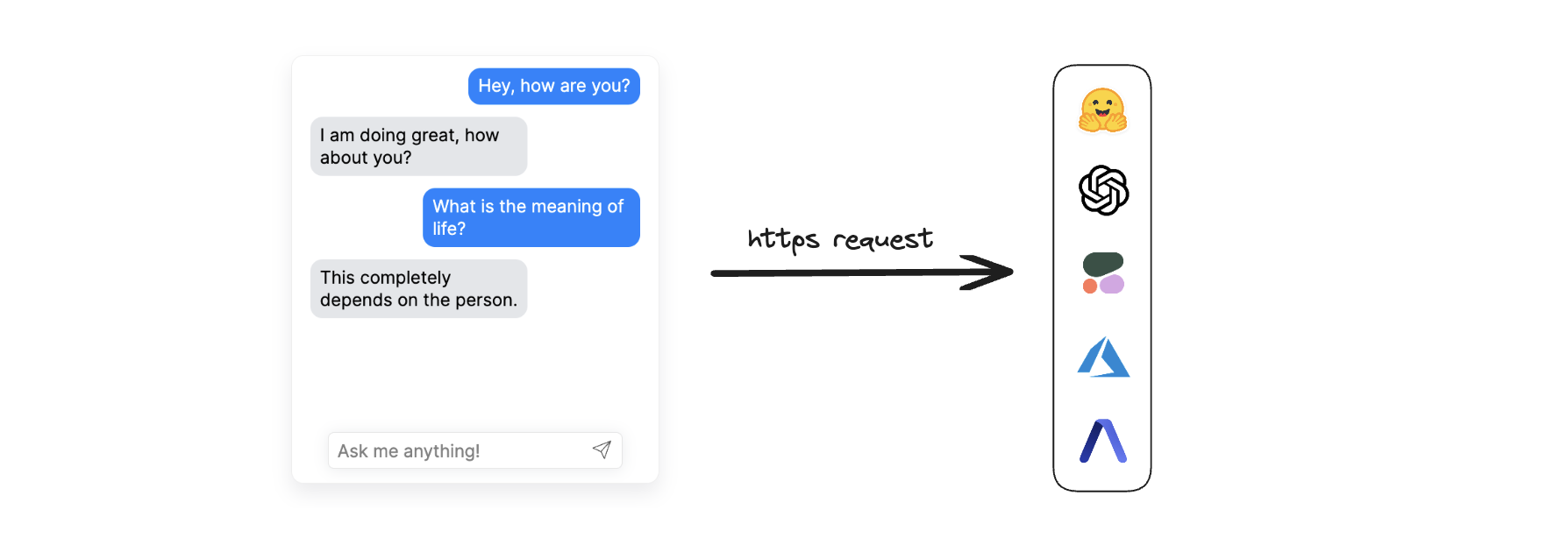
Connect to popular AI APIs directly from the browser via the use of the directConnection property:
<deep-chat directConnection='{"openAI":true}'/>
<deep-chat directConnection='{"openAI":{"key": "optional-key-here"}}'/>
Please note that this approach should be used for local/prototyping/demo purposes ONLY as it exposes the API Key to the browser. When ready to go live, please switch to using the request property described above along with a proxy service.
Currently supported direct API connections: OpenAI, HuggingFace, Cohere, Stability AI, Azure, AssemblyAI

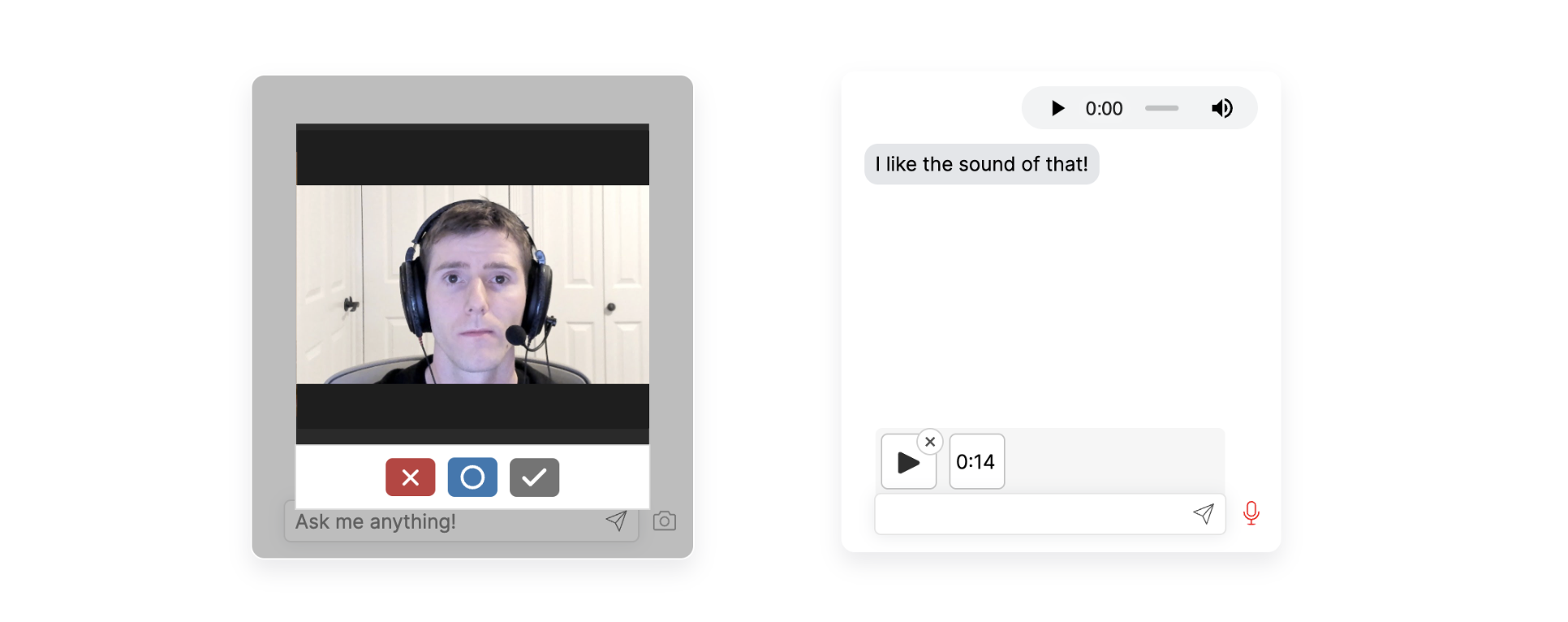
Use Deep Chat to capture photos with your webcam and record audio with the microphone. You can enable this using the camera and microphone properties:
<deep-chat camera="true" microphone="true" ...other properties />
https://github.com/OvidijusParsiunas/deep-chat/assets/18709577/e103a42e-b3a7-4449-b9db-73fed6d7876e
Input text with your voice using Speech To Text capabilities and have the responses read out to you with Text To Speech. You can enable this functionality via the speechToText and textToSpeech properties.
<deep-chat speechToText="true" textToSpeech="true" ...other properties />
Check out the live codepen examples for your UI framework/library of choice:
| React | Vue 2 | Vue 3 | Svelte | SvelteKit | Angular | Solid | Next | VanillaJS |
|---|---|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |  |
Setting up your own server has never been easier with the following server templates. From creating your own service to establishing proxies for other APIs such as OpenAI, everything has been documented with clear examples to get you up and running in seconds:
| Express | Nest | Flask | Spring | Go | SvelteKit | Next |
|---|---|---|---|---|---|---|
 |  |  |  |  |  |
All examples are ready to be deployed on a hosting platform such as Vercel.
# Clone the project locally (optionally use --depth 1 for quicker download):
$ git clone --depth 1 https://github.com/OvidijusParsiunas/deep-chat.git
# Navigate to the /src directory and install node dependencies:
$ npm install
# Build the component:
$ npm run build
# Automatically build the component as soon as you make a change:
$ npm run build:watch
# Serve the component locally (from index.html):
$ npm run start
# Bundle the component into a single file (dist/deepChat.bundle.js):
$ npm run build:bundle
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!
FAQs
Customizable chat component for AI APIs
We found that deep-chat demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.