
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
dependency-cruiser
Advanced tools
Validate and visualize dependencies. With your rules. JavaScript, TypeScript, CoffeeScript. ES6, CommonJS, AMD.
dependency-cruiser is a tool to analyze and visualize the dependencies in your JavaScript and TypeScript projects. It helps you understand the structure of your codebase, identify potential issues, and enforce architectural rules.
Dependency Graph Generation
Generates a dependency graph for the specified source directory. This helps in visualizing the dependencies between different modules in your project.
const depCruiser = require('dependency-cruiser');
const result = depCruiser.cruise(['src']);
console.log(result.output);Enforcing Architectural Rules
Allows you to define and enforce architectural rules, such as preventing circular dependencies. This helps maintain a clean and manageable codebase.
const depCruiser = require('dependency-cruiser');
const config = {
forbidden: [
{
name: 'no-circular',
severity: 'error',
comment: 'Circular dependencies are not allowed',
from: {},
to: {
circular: true
}
}
]
};
const result = depCruiser.cruise(['src'], config);
console.log(result.output);Reporting
Generates reports in various formats (e.g., JSON, HTML) to help you analyze the dependency structure and identify potential issues.
const depCruiser = require('dependency-cruiser');
const result = depCruiser.cruise(['src'], {}, { outputType: 'json' });
console.log(JSON.stringify(result.output, null, 2));Madge is a JavaScript library that visualizes the module dependency graph of your project. It can detect circular dependencies and generate visual graphs. Compared to dependency-cruiser, Madge is more focused on visualization and less on enforcing architectural rules.
Depcheck is a tool that helps you find unused dependencies in your project. While it doesn't provide the same level of dependency graph visualization as dependency-cruiser, it is useful for cleaning up your package.json file by identifying dependencies that are no longer in use.
Webpack Bundle Analyzer is a tool that visualizes the size of webpack output files with an interactive zoomable treemap. It is more focused on analyzing the size and composition of your webpack bundles rather than the dependency structure of your source code.

Validate and visualise dependencies. With your rules. JavaScript. TypeScript. CoffeeScript. ES6, CommonJS, AMD.

This runs through the dependencies in any JavaScript, TypeScript, LiveScript or CoffeeScript project and ...
As a side effect it can generate dependency graphs in various output formats including cool visualizations you can stick on the wall to impress your grandma.
npm install --save-dev dependency-cruiser
# or
yarn add -D dependency-cruiser
pnpm add -D dependency-cruiser
npx depcruise --init
This will look around in your environment a bit, ask you some questions and create
a .dependency-cruiser.js configuration file attuned to your project12.
To create a graph of the dependencies in your src folder, you'd run dependency
cruiser with output type dot and run GraphViz dot3 on the result. In
a one liner:
npx depcruise src --include-only "^src" --config --output-type dot | dot -T svg > dependency-graph.svg
--include-only and other command line
options in the command line interface documentation.mermaid, json, csv, html or plain text
we've got her covered
as well.When you ran the depcruise --init command above, the command also added some rules
to .dependency-cruiser.js that make sense in most projects, like detecting
circular dependencies, dependencies missing in package.json, orphans,
and production code relying on dev- or optionalDependencies.
Start adding your own rules by tweaking that file.
Sample rule:
{
"forbidden": [
{
"name": "not-to-test",
"comment": "don't allow dependencies from outside the test folder to test",
"severity": "error",
"from": { "pathNot": "^test" },
"to": { "path": "^test" }
}
]
}
npx depcruise --config .dependency-cruiser.js src
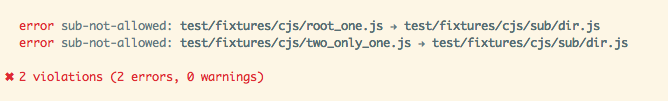
This will validate against your rules and shows any violations in an eslint-like format:

There's more ways to report validations; in a graph (like the one on top of this
readme) or in an self-containing html file.
depcruise script in the
package.jsonYou've come to the right place :-) :
Made with :metal: in Holland.
We're using npx in the example scripts for convenience. When you use the
commands in a script in package.json it's not necessary to prefix them with
npx. ↩
If you don't don't want to use npx, but instead pnpx (from the pnpm
package manager) or yarn - please refer to that tool's documentation.
Particularly pnpx has semantics that differ from npx quite significantly
and that you want to be aware of before using it. In the mean time: npx
should work even when you installed the dependency with a package manager
different from npm. ↩
This assumes the GraphViz dot command is available - on most linux and
comparable systems this will be. In case it's not, see
GraphViz' download page for instructions
on how to get it on your machine. ↩
FAQs
Validate and visualize dependencies. With your rules. JavaScript, TypeScript, CoffeeScript. ES6, CommonJS, AMD.
The npm package dependency-cruiser receives a total of 229,727 weekly downloads. As such, dependency-cruiser popularity was classified as popular.
We found that dependency-cruiser demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.