
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Motivation: https://www.youtube.com/watch?v=rGYbrIf-y58

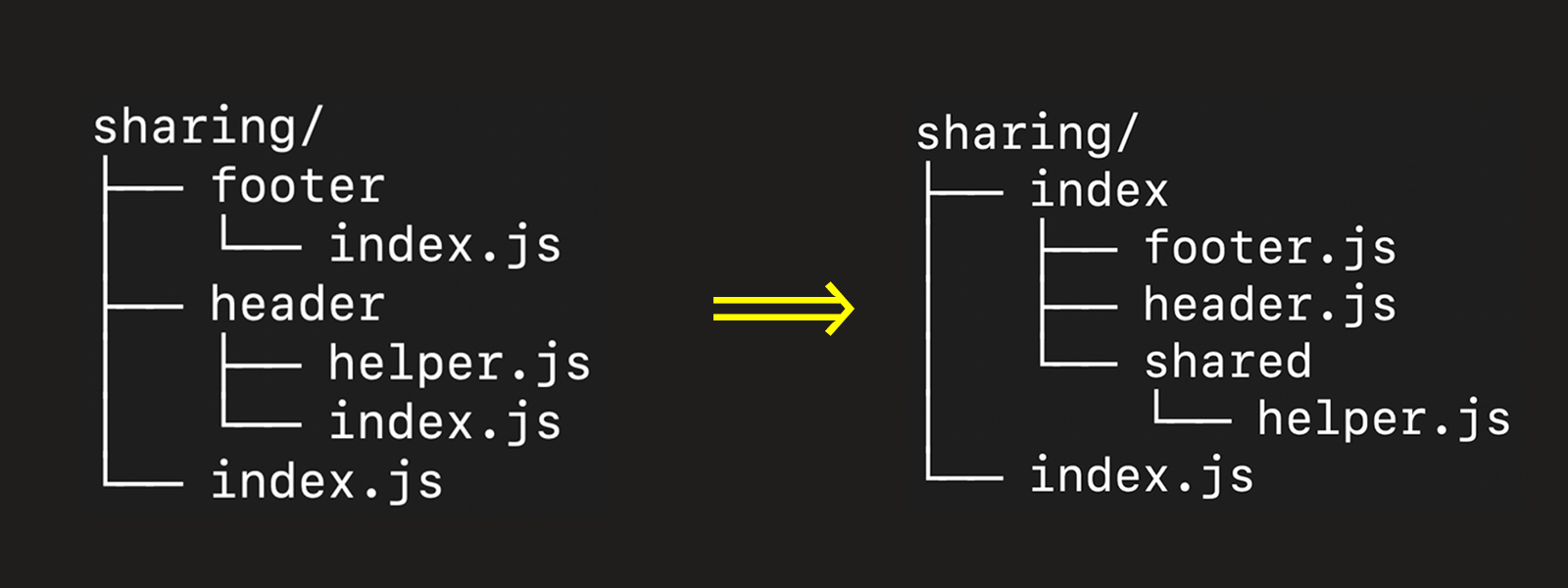
The end result is a "prettified" file structure.
$ destiny --help
destiny - Prettier for file structures.
USAGE
destiny [option...] [path]
The path argument can consist of either a file path or a glob.
OPTIONS
-V, --version Output version number
-h, --help Output usage information
-w, --write Restructure and edit folders and files
-S, --avoid-single-file Flag to indicate if single files in folders should be avoided
--debug [?output file] Print debugging info
Dry run which will output what the resulting file structure will look like:
npx destiny "src/**/*.*"
This will actually move files around and fix imports:
npx destiny -w "src/**/*.*"
You can find the full documentation at this url.
It might be better to just name your folders.

Pull requests are welcome :)
[](https://github.com/benawad/destiny)
FAQs
Prettier for file structures
We found that destiny demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.