DetectRTC.js
DetectRTC.js
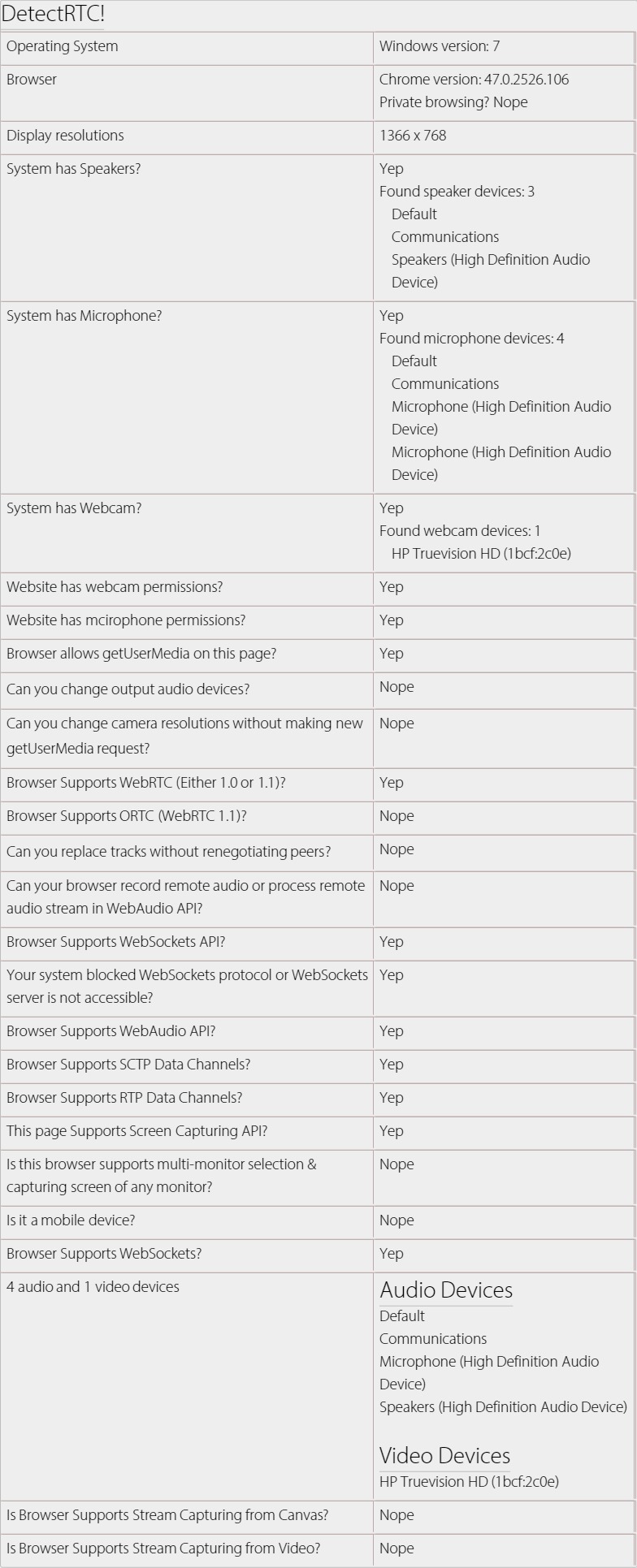
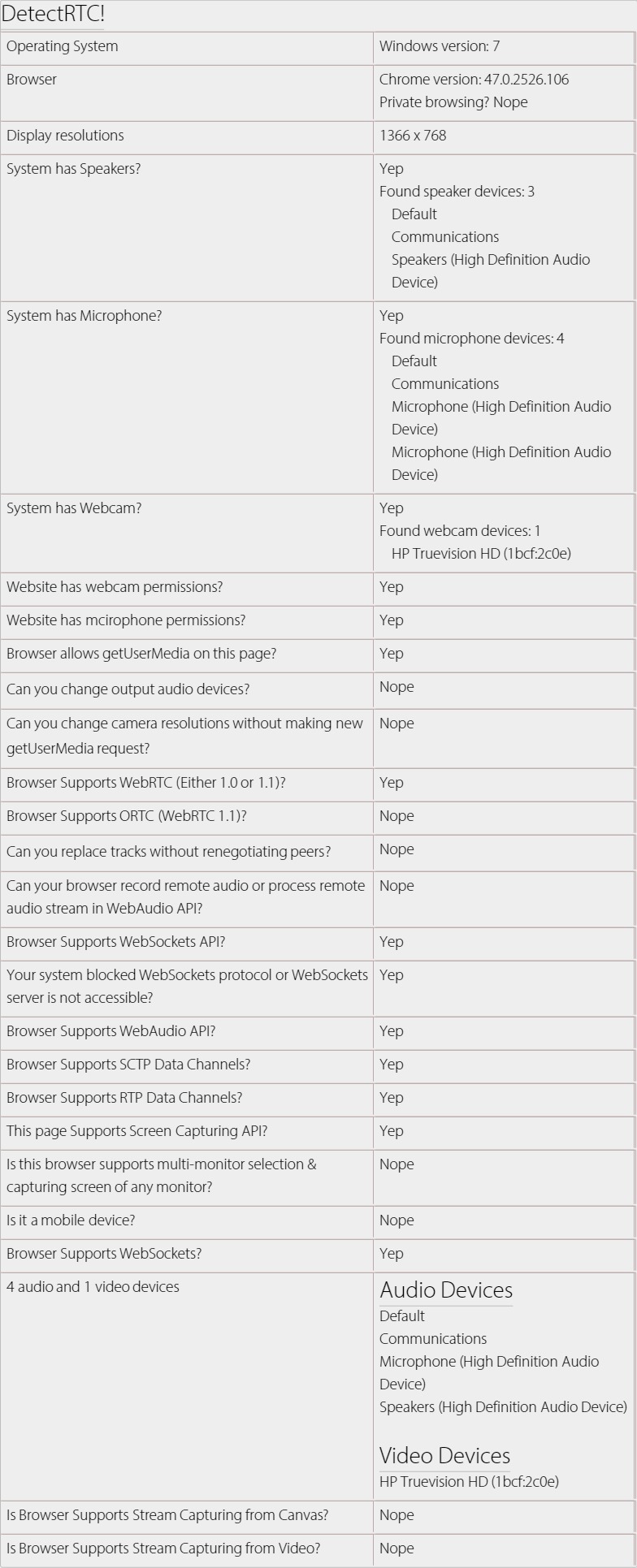
DetectRTC | Is WebRTC Supported In Your Browser?




if (DetectRTC.isWebRTCSupported === false) {
alert('Please use Chrome or Firefox.');
}
if (DetectRTC.hasWebcam === false) {
alert('Please install an external webcam device.');
}
if (DetectRTC.hasMicrophone === false) {
alert('Please install an external microphone device.');
}
if (DetectRTC.hasSpeakers === false && (DetectRTC.browser.name === 'Chrome' || DetectRTC.browser.name === 'Edge')) {
alert('Oops, your system can not play audios.');
}

What is this?
A tiny JavaScript library that can be used to detect WebRTC features e.g. system having speakers, microphone or webcam, screen capturing is supported, number of audio/video devices etc.
Free?
It is MIT Licenced, which means that you can use it in any commercial/non-commercial product, free of cost.
Tests?
Releases?
How to install?
npm install detectrtc --production
# or via "bower"
bower install detectrtc
Proposed NEW API
DetectRTC.isSetSinkIdSupported
DetectRTC.isRTPSenderReplaceTracksSupported
DetectRTC.isORTCSupported
DetectRTC.isRemoteStreamProcessingSupported
DetectRTC.isWebsiteHasWebcamPermissions
DetectRTC.isWebsiteHasMicrophonePermissions
DetectRTC.audioInputDevices
DetectRTC.audioOutputDevices
DetectRTC.videoInputDevices
DetectRTC.browser.googSupportedFlags.googDAEEchoCancellation
DetecRTC.browser.googSupportedFlags.echoCancellation
DetectRTC.isMediaHintsSupportsNewSyntax
LocalHost
node server.js
npm start
http://127.0.0.1:9001
http://localhost:9001
NPM
var DetectRTC = require('detectrtc');
console.log(DetectRTC.browser);
DetectRTC.load(function() {
console.log(DetectRTC);
});
Or try npm-test.js:
cd node_modules
cd detectrtc
node npm-test.js
How to link the script?
<script src="./node_modules/detectrtc/DetectRTC.js"></script>
<script src="./bower_components/detectrtc/DetectRTC.js"></script>
<script src="https://cdn.webrtc-experiment.com/DetectRTC.js"></script>
<script src="https://cdn.rawgit.com/muaz-khan/DetectRTC/master/DetectRTC.js"></script>
You can even link specific versions:
<script src="https://github.com/muaz-khan/DetectRTC/releases/download/1.3.6/DetectRTC.js"></script>

How to use it?
var DetectRTC = require('detectrtc');
DetectRTC.load(function() {
DetectRTC.hasWebcam;
DetectRTC.hasMicrophone;
DetectRTC.hasSpeakers;
DetectRTC.isScreenCapturingSupported;
DetectRTC.isSctpDataChannelsSupported;
DetectRTC.isRtpDataChannelsSupported;
DetectRTC.isAudioContextSupported;
DetectRTC.isWebRTCSupported;
DetectRTC.isDesktopCapturingSupported;
DetectRTC.isMobileDevice;
DetectRTC.isWebSocketsSupported;
DetectRTC.isWebSocketsBlocked;
DetectRTC.checkWebSocketsSupport(callback);
DetectRTC.isWebsiteHasWebcamPermissions;
DetectRTC.isWebsiteHasMicrophonePermissions;
DetectRTC.audioInputDevices;
DetectRTC.audioOutputDevices;
DetectRTC.videoInputDevices;
DetectRTC.osName;
DetectRTC.osVersion;
DetectRTC.browser.name === 'Edge' || 'Chrome' || 'Firefox';
DetectRTC.browser.version;
DetectRTC.browser.isChrome;
DetectRTC.browser.isFirefox;
DetectRTC.browser.isOpera;
DetectRTC.browser.isIE;
DetectRTC.browser.isSafari;
DetectRTC.browser.isEdge;
DetectRTC.browser.isPrivateBrowsing;
DetectRTC.isCanvasSupportsStreamCapturing;
DetectRTC.isVideoSupportsStreamCapturing;
DetectRTC.DetectLocalIPAddress(callback);
});
DetectRTC.version
DetectRTC is supporting version property since 1.3.6.
if(DetectRTC.version === '1.3.6') {
alert('We are using DetectRTC version 1.3.6');
}
Why load method?
If you're not detecting audio/video input/output devices then you can skip this method.
DetectRTC.load simply makes sure that all devices are captured and valid result is set for relevant properties.
How to fix devices' labels?
You need to check for device.isCustomLabel boolean. If this boolean is true then assume that DetectRTC given a custom label to the device.
You must getUserMedia request whenever you find isCustomLabel===true. getUserMedia request will return valid device labels.
if (DetectRTC.MediaDevices[0] && DetectRTC.MediaDevices[0].isCustomLabel) {
navigator.mediaDevices.getUserMedia({
audio: true,
video: true
}).then(function(stream) {
var video;
try {
video = document.createElement('video');
video.muted = true;
video.src = URL.createObjectURL(stream);
video.style.display = 'none';
(document.body || document.documentElement).appendChild(vide);
} catch (e) {}
DetectRTC.load(function() {
DetectRTC.videoInputDevices.forEach(function(device, idx) {
console.log(device.label);
});
stream.getTracks().forEach(function(track) {
track.stop();
});
if (video && video.parentNode) {
video.parentNode.removeChild(video);
}
});
});
} else {
DetectRTC.videoInputDevices.forEach(function(device, idx) {
console.log(device.label);
});
}
How to select specific camera?
Demo: https://jsfiddle.net/cf90az9q/
<script src="https://cdn.webrtc-experiment.com/DetectRTC/CheckDeviceSupport.js"></script>
<script>
function selectSecondaryCamera() {
checkDeviceSupport(function() {
var secondDevice = videoInputDevices[1];
if(!secondDevice) return alert('Secondary webcam is NOT available.');
var videoConstraints = {
deviceId: secondDevice.deviceId
};
if(!!navigator.webkitGetUserMedia) {
videoConstraints = {
mandatory: {},
optional: [{
sourceId: secondDevice.deviceId
}]
}
}
navigator.getUserMedia = navigator.mozGetUserMedia || navigator.webkitGetUserMedia;
navigator.getUserMedia({ video: videoConstraints }, function(stream) {
}, function(error) {
alert(JSON.stringify(error));
});
});
}
</script>
For further tricks & usages:
Rules to Contribute
mkdir DetectRTC
cd DetectRTC
git clone git://github.com/muaz-khan/DetectRTC.git ./
npm install grunt-cli
npm install --save-dev
grunt
Github
Tests powered by

Check tests here: https://travis-ci.org/muaz-khan/DetectRTC
License
DetectRTC.js is released under MIT licence . Copyright (c) Muaz Khan.