
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
differentiate
Advanced tools
Have you ever needed to compare two JSON objects and make a determination on what is changed deep in the object hierarchy and be able to see any change on either objects on the fly as the change occurs? Would you like to know how it can be done? Take a lo
Have you ever needed to compare two JSON objects and make a determination on what is changed deep in the object hierarchy and be able to see any change on either objects on the fly as the change occurs? Would you like to know how it can be done? Take a look at the demo and enjoy the ride...
Live Demo | Source code | Comments/Requests
MODULE:
DifferentiateModule
EXPORTS:
DifferentiateComponent
DifferentiateTree
Run npm install differentiate in your application. and do the following:
in your html:
<differentiate
[leftSideObject]="leftJSONtree"
[rightSideObject]="rightJSONtree"></differentiate>
Initiate / create both leftJSONtree and rightJSONtree in your component. If at any time one of the objects updated, Differentiate re-evaluate and displayed the difference immediately.
Include the DifferentiateModule module in your App module.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { DifferentiateModule } from 'differentiate';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DifferentiateModule
],
providers: [
],
bootstrap: [AppComponent]
})
export class AppModule { }
It is that simple..!!
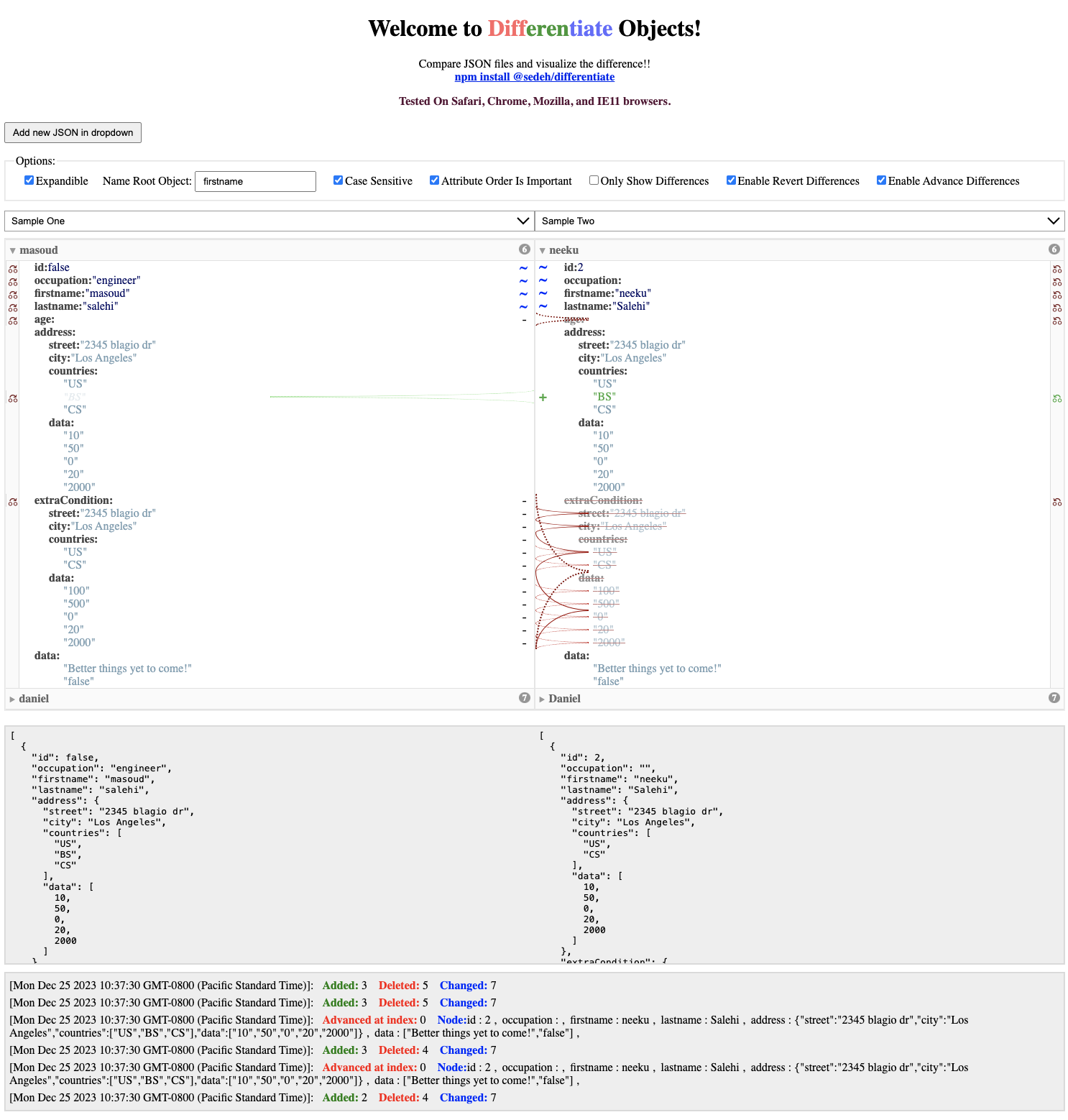
Sample view of the component at work! (You can create drop-downs and JSON log views to manipulate the diffrentiate component...)

FAQs
Have you ever needed to compare two JSON objects and make a determination on what is changed deep in the object hierarchy and be able to clearly see what is changed on either objects on the fly while they change? Have you ever wished for ability to merge
The npm package differentiate receives a total of 18 weekly downloads. As such, differentiate popularity was classified as not popular.
We found that differentiate demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.