
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
differentiate
Advanced tools
Have you ever needed to compare two JSON objects and make a determination on what is changed deep in the object hierarchy and be able to clearly see what is changed on either objects on the fly while they change? Would you like to know how it can be done?
Have you ever needed to compare two JSON objects and make a determination on what is changed deep in the object hierarchy and be able to clearly see what is changed on either objects on the fly while they change? Would you like to know how it can be done? Would you like to have it done without writing code for it? Take a look at the demo and enjoy the ride...
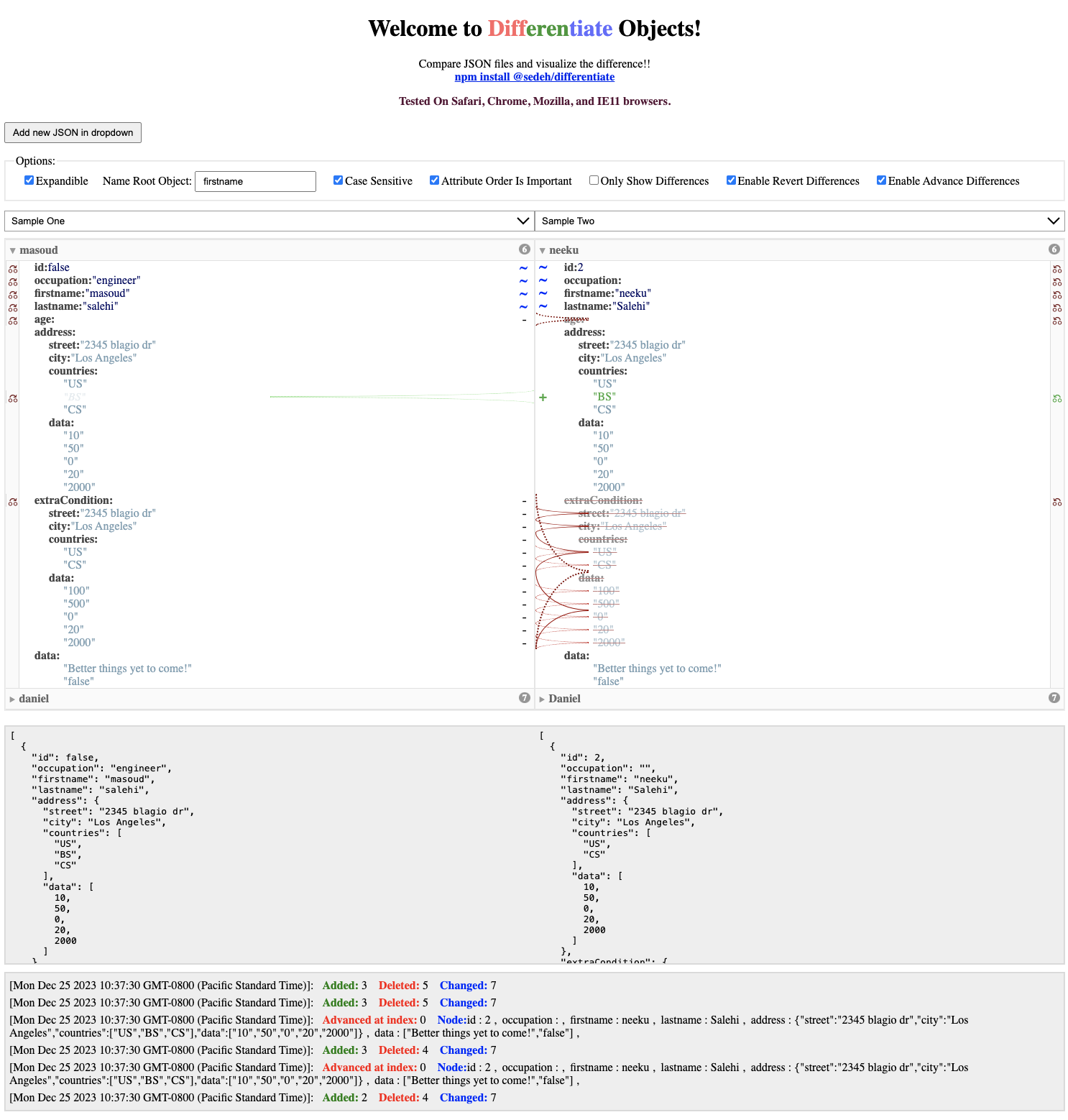
Differentiate is an Angular based code and will interpret changes deep in JSON hierarchy by displaying visual representation of changes on both sides. Add/Remove representation are done through "+" / "-" characters as well as line curves which are displayed differently based on the an attribute depth. Change of value between two name/value pairs are displayed by "~" characters.
Live Demo | Source code | Comments/Requests
| Attribute | Description |
|---|---|
| leftSideObject | JSON Object on left-hand side to be differentiated. |
| rightSideObject | JSON Object on right-hand side to be differentiated. |
| onlyShowDifferences | If set, will ignore all attributes in JSON hierarchy which are not changed. |
| attributeOrderIsImportant | If set, will consider change of order as a difference. If not set, will sort all JSON attributes in its object hierarchy. |
Fixed internal logic issue to handle complicated data structures. Added attributes to have a better control over the resulting display.
Compiled with AOT option and resolved issues.
MODULE:
DifferentiateModule
EXPORTS:
DifferentiateComponent
DifferentiateTree
Run npm install differentiate in your application. and do the following:
in your html:
<differentiate
onlyShowDifferences="true"
attributeOrderIsImportant="true"
[leftSideObject]="leftJSONtree"
[rightSideObject]="rightJSONtree"></differentiate>
Initiate / create both leftJSONtree and rightJSONtree in your component. If at any time one of the objects updated, Differentiate re-evaluate and displayed the difference immediately.
Include the DifferentiateModule module in your App module.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { DifferentiateModule } from 'differentiate';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DifferentiateModule
],
providers: [
],
bootstrap: [AppComponent]
})
export class AppModule { }
It is that simple..!!
Sample view of the component at work! (You can create drop-downs and JSON log views to manipulate the differentiate component...)

FAQs
Have you ever needed to compare two JSON objects and make a determination on what is changed deep in the object hierarchy and be able to clearly see what is changed on either objects on the fly while they change? Have you ever wished for ability to merge
We found that differentiate demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.