About
A module for the automatic import of files from a directory and its subdirectories (sync and async).
The imported modules can be used either from the returned object or in the callback function.
Installation
npm install directory-import
After installation, you can use the module in your project:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./path/to/directory');
console.log(importedModules);
or:
import { directoryImport } from 'directory-import';
const importedModules = directoryImport('./path/to/directory');
console.log(importedModules);
Simple usage
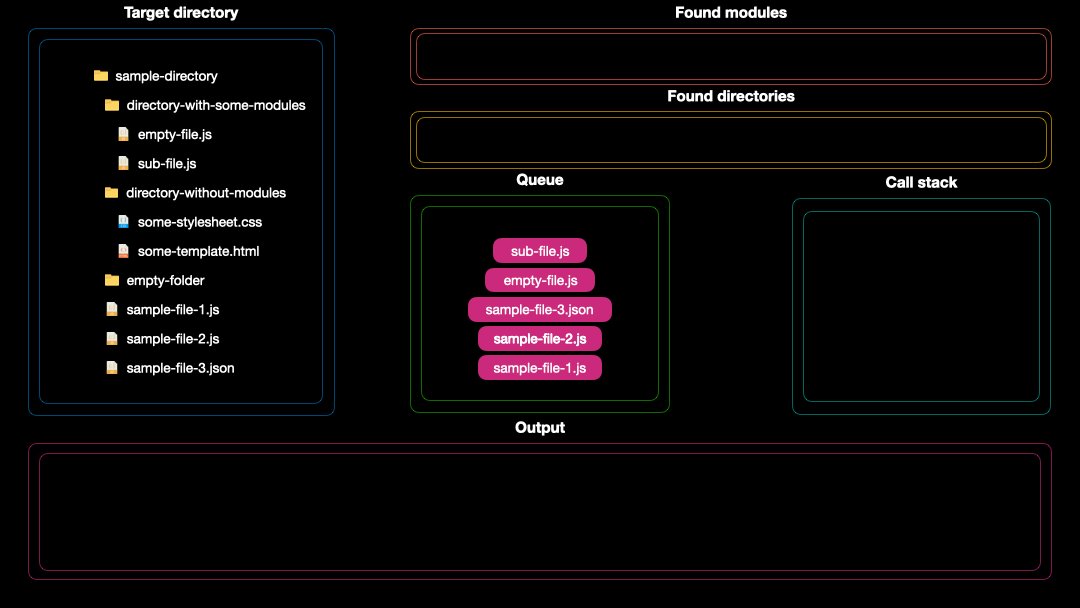
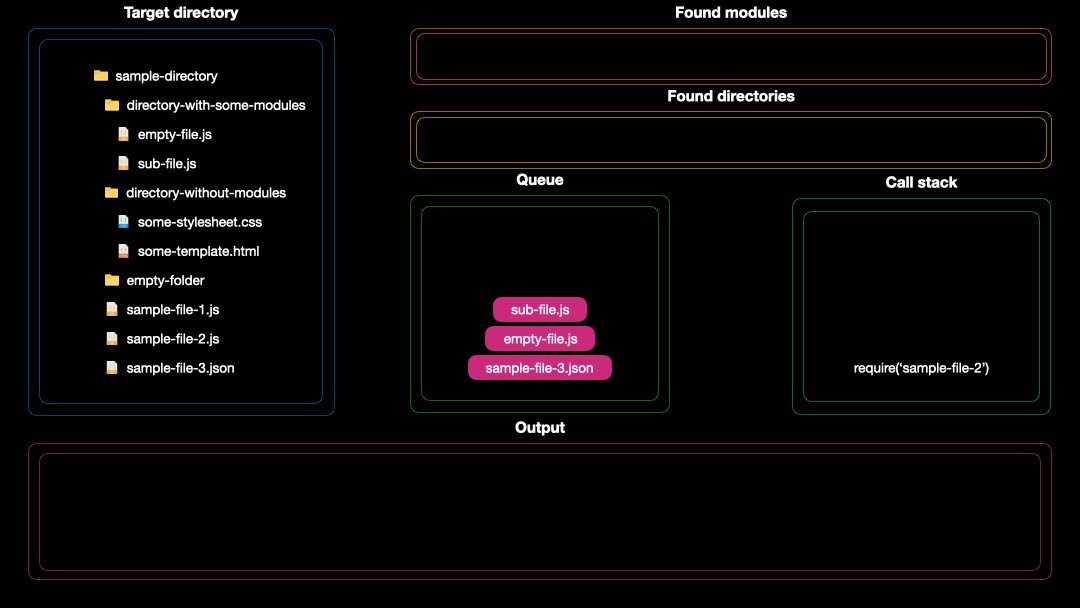
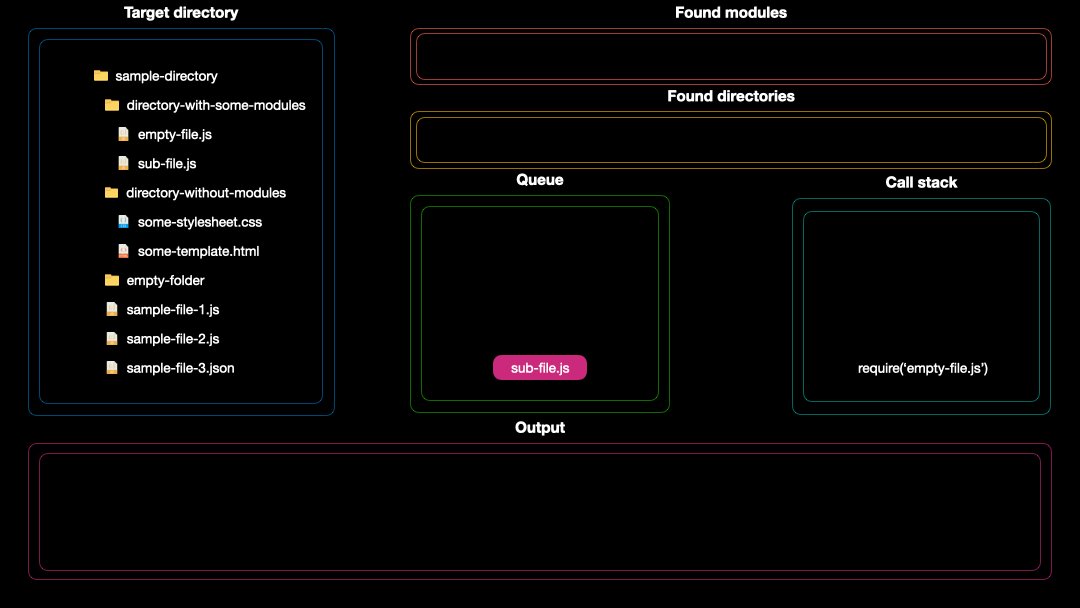
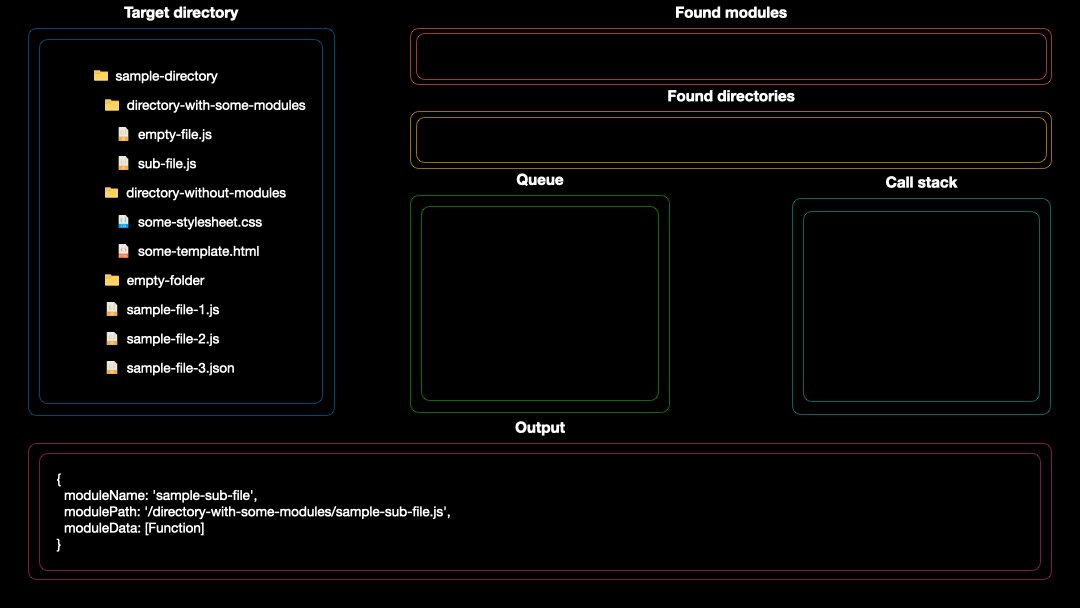
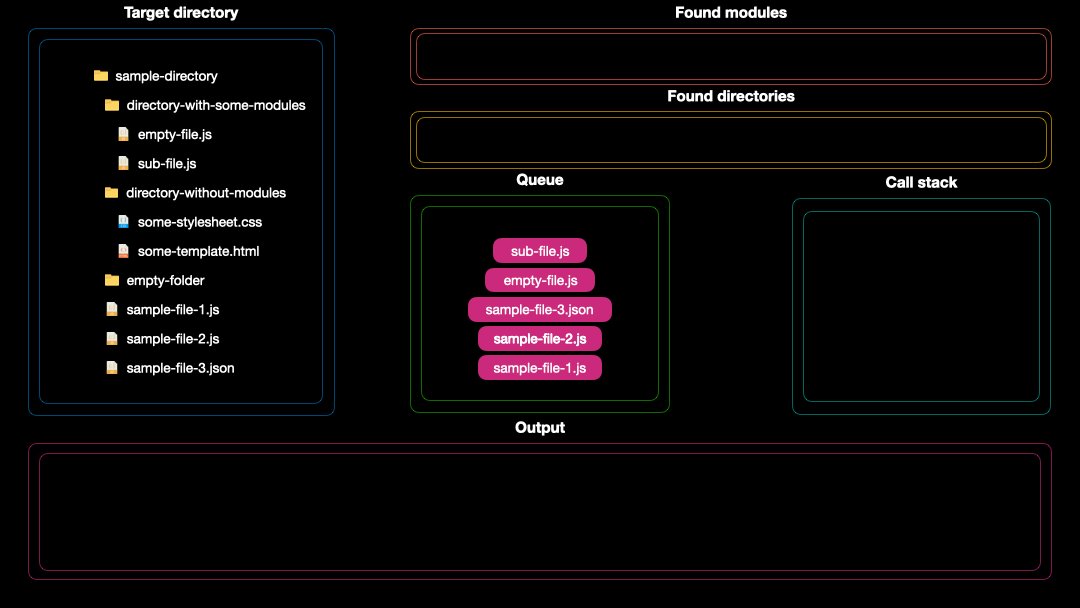
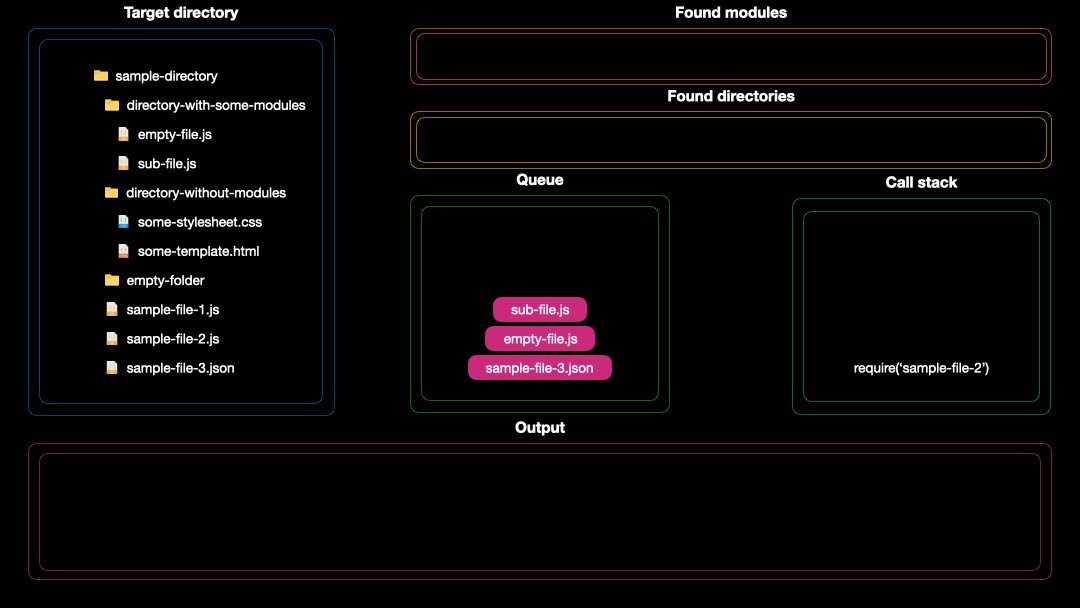
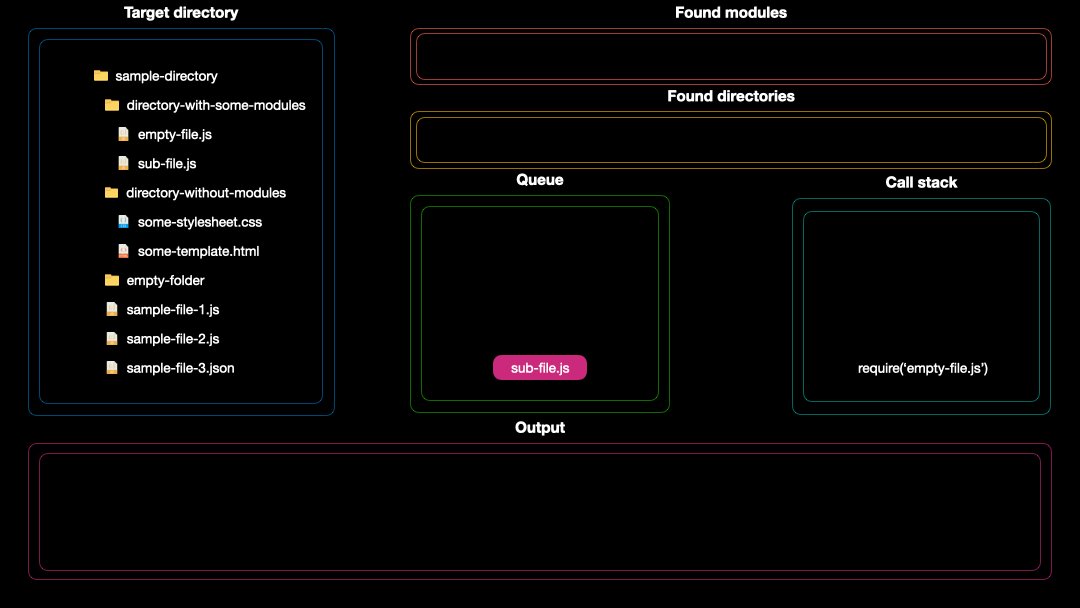
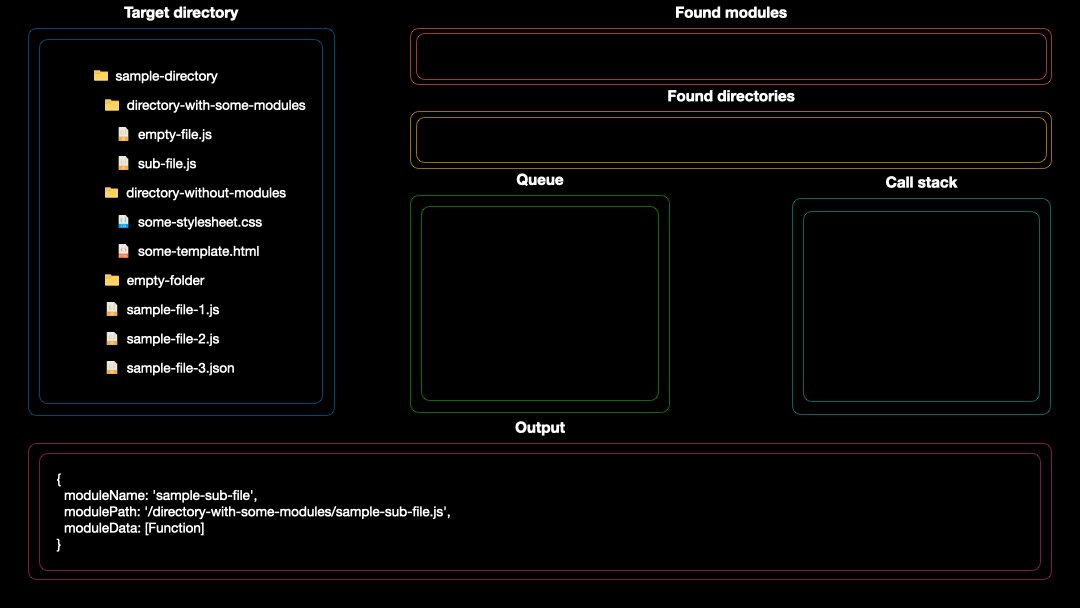
Here's a simple example of how to use the library and how it works under the hood:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./sample-directory');
console.info(importedModules);

Invoking a callback on each file
This can be handy when, for instance, you need to perform a specific action based on the imported file.
const { directoryImport } = require('directory-import');
directoryImport('./sample-directory', (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});

{Function} Callback properties:
| Property | Type | Description |
|---|
| name | String | Module name based on the filename |
| path | String | Relative module path |
| data | String | Exported data from the module. (Ex: "module.exports = 'test'") |
| index | Number | Index of the imported module |
{Object} Options properties:
| Property | Type | Description |
|---|
| includeSubdirectories | Boolean | If true, the module will import files from subdirectories |
| targetDirectoryPath | String | The path to the directory from which modules are to be imported |
| importPattern | RegExp | RegExp pattern to filter files |
| importMode | String | The import mode. Can be 'sync' or 'async' |
| limit | Number | Limit the number of imported modules |
back to top
More examples:
Minimum code needed for use:
const { directoryImport } = require('directory-import');
directoryImport();
Asynchronously import files from the specified directory:
const { directoryImport } = require('directory-import');
const result = directoryImport('./path/to/directory', 'async');
console.log(result);
Put the result in a variable and invoke a callback on each file:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./path/to/directory', (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});
console.info(importedModules);
back to top
Overloads:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport();
console.log(importedModules);
const { directoryImport } = require('directory-import');
directoryImport((moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('./path/to/directory');
console.log(importedModules);
const { directoryImport } = require('directory-import');
directoryImport('./path/to/directory', (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
const importModules = directoryImport('./path/to/directory', 'sync');
console.log(importedModules);
const { directoryImport } = require('directory-import');
directoryImport('./path/to/directory', 'sync', (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
const options = {
includeSubdirectories: true,
targetDirectoryPath: './path/to/directory',
importPattern: /\.js/,
importMode: 'sync',
limit: 2,
};
const importModules = directoryImport(options);
console.log(importedModules);
const { directoryImport } = require('directory-import');
const options = {
includeSubdirectories: true,
targetDirectoryPath: './path/to/directory',
importPattern: /\.js/,
importMode: 'sync',
limit: 2,
};
directoryImport(options, (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});
back to top
Contribution
Contributions to directory-import are always welcome. Here is how you can contribute to the project:
-
Report issues - Report about a bug or suggest a new feature here.
-
Submit Pull Requests - If you fixed a bug or developed a new feature, you can submit a PR. Please follow these guidelines while preparing your code:
- Ensure that your code properly complies with the standard TS conventions.
- Make sure to add comments in your code.
- Add a description explaining what changes you have made in your PR.
Before making a PR, please make sure your changes are consistent with the project's coding style and all tests are passing.
- Improve the Documentation - You can enhance the README or the wiki page by adding more explanations, fixing typos, adding examples, etc.
Please note that your contributions should follow the guidelines described in the Code of Conduct.
Thank you for your interest in contributing to the directory-import!
back to top
Help
- If you have any questions or need help, feel free to join our Discord server.
- If you find a bug, or you have any suggestions? please create an issue on GitHub issues.
- If you want to help with the development of the project, you can create a pull request on GitHub pull requests.
- If you like the project, you can put a star on GitHub.
back to top