
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
directory-import
Advanced tools
Module will allow you to synchronously or asynchronously import (requires) all modules from the folder you specify
Module will allow you to synchronously or asynchronously import (requires) all modules from the folder you specify.
You can use modules from the returned object, or you can invoke function per file
npm i directory-import
After install, you can require module and import files:
const { directoryImport } = require('directory-import');
// Returns: { filePath1: fileData1, filePath2: fileData2, ... },
const importedModules = directoryImport('./');
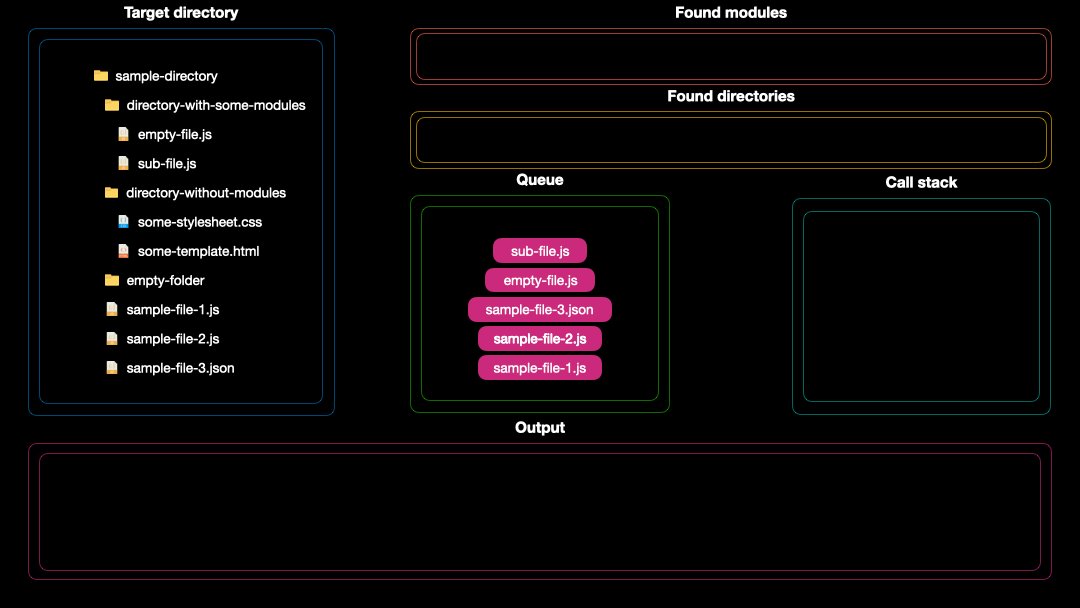
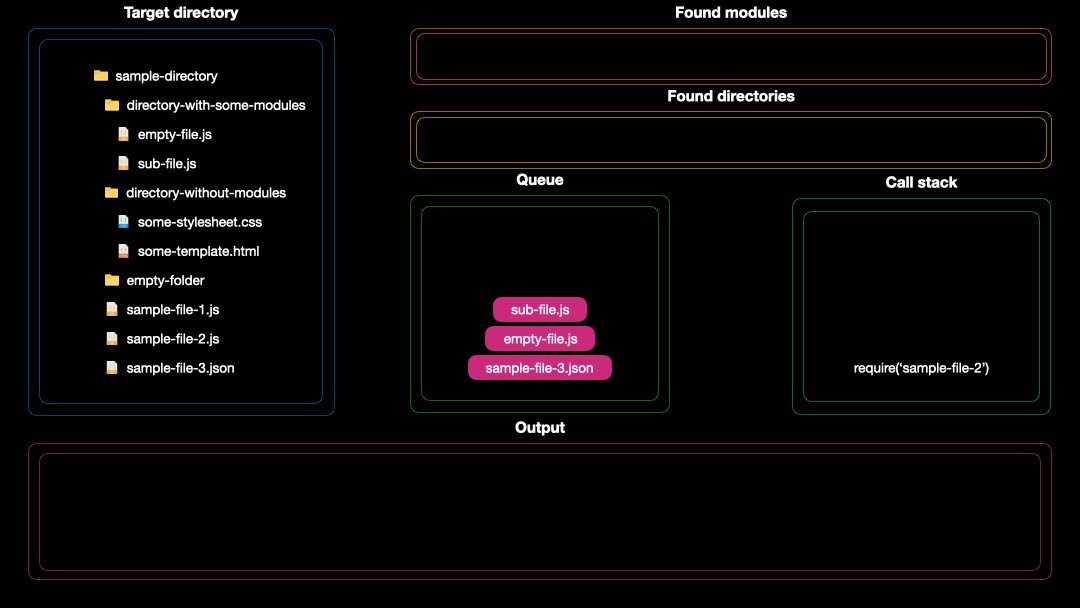
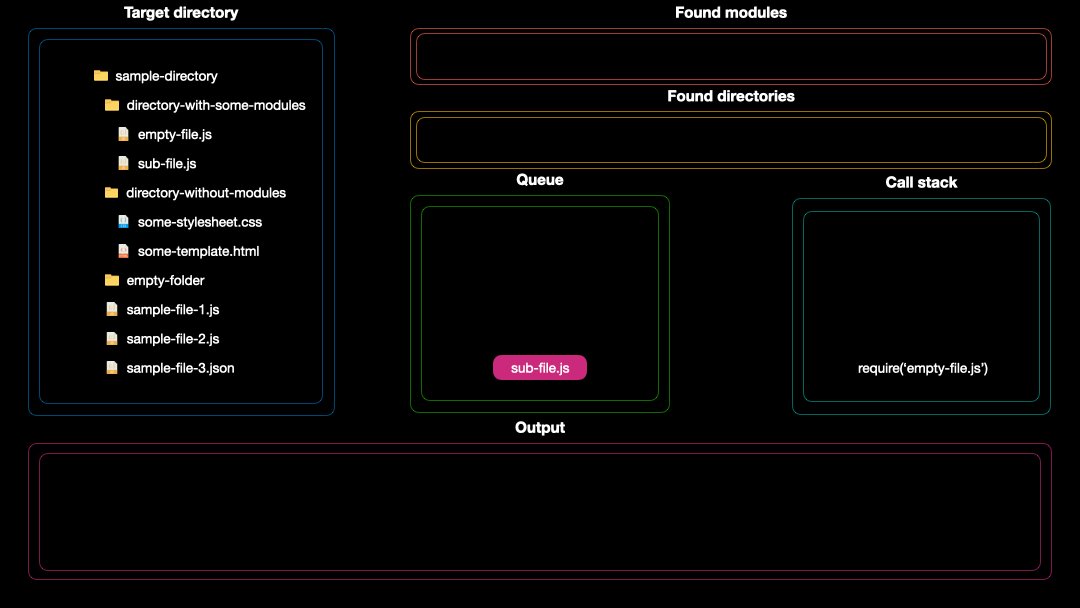
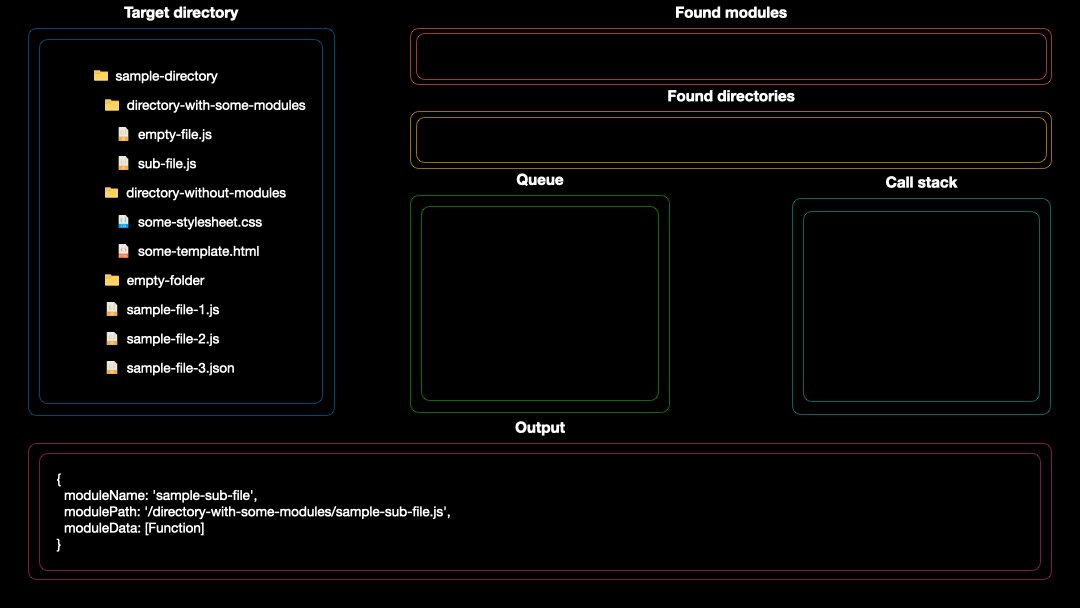
This is one simple example of how to use the library and how it works under the hood:
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('../sample-directory');
console.info(importedModules);

This can be useful when, for example, you need to do some action depending on the imported file.
const { directoryImport } = require('directory-import');
directoryImport('../sample-directory', (moduleName, modulePath, moduleData) => {
console.info({ moduleName, modulePath, moduleData });
});

| Property | Type | Description |
|---|---|---|
| fileName | String | File name |
| filePath | String | File path |
| fileData | String | Exported file data |
| index | Number | The module index |
const { directoryImport } = require('directory-import');
directoryImport();
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('../sample-directory', 'async');
// Promise { <pending> }
console.info(importedModules);
const { directoryImport } = require('directory-import');
directoryImport('../sample-directory', 'async', (moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
const { directoryImport } = require('directory-import');
const importedModules = directoryImport('../sample-directory', (moduleName, modulePath, moduleData) => {
// {
// moduleName: 'sample-file-1',
// modulePath: '/sample-file-1.js',
// moduleData: 'This is first sampleFile'
// }
// ...
console.info({ moduleName, modulePath, moduleData });
});
// {
// '/sample-file-1.js': 'This is first sampleFile',
// ...
// }
console.info(importedModules);
If you don't understand something in the documentation, you are experiencing problems, or you just need a gentle nudge in the right direction, please don't hesitate to join our official Discord server.

FAQs
Module will allow you to synchronously or asynchronously import (requires) all modules from the folder you specify
The npm package directory-import receives a total of 27,240 weekly downloads. As such, directory-import popularity was classified as popular.
We found that directory-import demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.